
Vitesse de chargement, expérience utilisateur et taux de conversion sont intimement liés. En tant qu’utilisateur, si vous voulez accéder à un contenu ou réaliser un achat en ligne, vous n’avez pas le temps d’attendre que les pages se chargent. Vous irez certainement sur un autre site pour répondre à vos besoins si celui que vous visitez ne vous apporte pas satisfaction parce qu’il est lent. C’est un fait !
Mais pour aller plus loin que la simple observation de votre écran d’ordinateur ou de mobile, savez-vous vraiment comment se mesure la vitesse de chargement ? De nombreux indicateurs et différentes méthodes et outils existent. Nos experts vous aident à décrypter le sujet, vous allez voir, c’est passionnant !
Vitesse de chargement des pages web : identifiez ce que vous voulez mesurer
Les études menées par Google valident le constat ou la déduction que vous avez déjà sûrement faits par vous-mêmes : un site lent fait fuire les utilisateurs. Il entraîne une augmentation du taux de rebond, une baisse des conversions, et peut aussi nuire à votre SEO.
En effet, 53 % des visiteurs quittent une page web si elle met plus de 3 secondes à se charger, et 1 seconde de temps de chargement en plus peut faire baisser les conversions de 20 % sur mobile. Côté référencement, Google bot n’a pas envie de perdre du temps à parcourir des pages lourdes et mal optimisées pour les indexer, il souhaite lui aussi pouvoir faire son travail efficacement en étant bien accueilli.
A l’inverse, des pages web rapides permettent de booster les conversions et diminuer le taux de rebond. C’est le cas pour IKKS dont les conversions ont augmenté de 20 % sur mobile, et de Villages Clubs du Soleil dont le taux de rebond a baissé de 20 %, après avoir amélioré la vitesse de leurs sites web respectifs. Quant à Alltricks, le trafic SEO a augmenté de 25 % suite aux optimisations apportées à son site Ecommerce.
Quand on parle de vitesse de chargement, le terme “vitesse” est facilement compréhensible… en théorie. Mais en pratique, si vous souhaitez optimiser vos temps de chargement, vous êtes-vous déjà demandé ce que vous souhaitez mesurer et améliorer exactement ?
Au fait… la vitesse de chargement, c’est quoi ?
L’évaluation de la performance web (ou webperf) est plus complexe qu’il n’y paraît, notamment parce qu’elle englobe de nombreux aspects. Les KPI webperf permettent de mesurer :
- la vitesse d’affichage de certains éléments sur une page,
- la vitesse d’affichage de tous les éléments sur la partie visible d’une page,
- l’interactivité / réactivité au clic,
- le temps de réponse serveur (qui peut impacter votre référencement),
- la stabilité visuelle de la page…
Ce sont quelques exemples, cette liste n’est pas exhaustive.
Pour tester votre vitesse, il existe donc une grande variété d’indicateurs (nous allons en détailler quelques-uns dans la section suivante).
Vous pouvez aussi la mesurer grâce à des scores de performance, calculés par des outils de monitoring comme GTMetrix, Dareboost, Pingdom… et par des outils Google tels que PageSpeed Insights ou Lighthouse.
Et ce n’est pas tout : il existe aussi différentes méthodes pour collecter les données qui permettent une analyse de la performance. Elles peuvent être obtenues :
- auprès d’utilisateurs réels, d’après les données collectées via le navigateur - on parle alors de Real User Monitoring (RUM) ;
- grâce à des outils qui permettent de simuler une navigation, en choisissant au préalable les conditions (qualité du réseau, type d’appareil, navigateur…) - on parle alors de Synthetic Monitoring (WebPageTest est un des outils de référence pour le Synthetic Monitoring, nous vous expliquons ici comment lire les résultats).
Sachez que certains indicateurs sont disponibles seulement via l’une ou l’autre de ces méthodes (par exemple, la métrique First Input Delay ne peut être obtenue qu’en conditions réelles, puisqu’elle nécessite qu’un utilisateur clique réellement sur une page pour connaître le temps de réponse).
Comme vous le voyez, l'évaluation de la web performance est un sujet riche et complexe. Gilles Dubuc, Senior Software Engineer à la Fondation Wikimedia, en parle de façon accessible et détaillée dans cet article, et soulève toute la complexité de l’évaluation de la perception de vitesse.
Vous avez le tournis ? Reprenez vos esprits et votre souffle, tout va bien. Nous vous aidons à présent à vous concentrer sur l’essentiel, avec quelques indicateurs à connaître en priorité pour mesurer votre vitesse de chargement.
Les principaux indicateurs pour évaluer la vitesse d’un site web
Les Core Web Vitals : pour évaluer la qualité de l’UX
Vous vous intéressez à la web performance ? Au SEO ? A l’expérience utilisateur ? Tout en même temps ?
En 2021 Google intègre 3 métriques qui réconcilient UX et SEO : les Core Web Vitals. Il s’agit de 3 métriques qui mesurent :
- la vitesse d’affichage avec le Largest Contentful Paint (LCP), qui indique le moment où l’image la plus importante en termes de taille apparaît à l’écran ;
- l’interactivité avec le First Input Delay (FID) ;
- la stabilité visuelle des éléments sur une page web avec le Cumulative Layout Shift.
Pour chaque indicateur, Google précise un score ou seuil à ne pas dépasser. Si vous souhaitez approfondir le sujet, voici un dossier complet dédié aux Core Web Vitals.
Où trouver les Core Web Vitals ? Ils sont disponibles sur des outils de mesure tels que WebPageTest, et évidemment sur les outils Google (PageSpeed, Lighthouse et votre Search Console).

Les Core Web Vitals sur la page de résultats de WebPageTest
Le Speed Index, métrique qui évalue la vitesse de chargement au-dessus de la ligne de flottaison
Vous avez peut-être déjà entendu parler du Load Time… Nous ne pouvons que vous conseiller de laisser cet ancêtre des métriques webperf au placard pour vous concentrer plutôt sur le Speed Index. Pourquoi ? Parce que le Load Time évalue le temps de chargement de tous les éléments d’une page web, alors que vos utilisateurs vont commencer à interagir avant ;
par ailleurs, vous pouvez booster la sensation de vitesse en optimisant le chargement des éléments présents au-dessus de la ligne de flottaison. Et c’est justement ce que mesure le Speed Index : la vitesse de chargement des éléments dans le viewport !
Vous le trouverez entre autres sur WebPageTest dont nous avons parlé un peu plus tôt.
Le Start Render et le First Contentful Paint (FCP) qui marquent la fin de la page blanche
Le Start Render indique le moment où une page web affiche le premier élément, quelles que soient sa taille ou sa pertinence pour l’utilisateur. Il est directement lié à la vitesse perçue puisqu’il permet de rassurer visuellement sur le fait que votre site web répond.
Le First Contentful Paint est une métrique équivalente au Start Render. Plus précisément, le FCP se concentre sur le premier élément rendu techniquement par le navigateur, alors que le Start Render est une métrique visuelle qui se déduit du filmstrip que l’on voit dans WebPageTest (encore lui).
Notez que ni l’un ni l’autre ne garantissent une bonne expérience utilisateur. En effet, si le navigateur affiche un premier élément mais qu’il ne se passe plus rien pendant plusieurs secondes, vos visiteurs seront déçus et risquent de partir.
Le Time To Interactive (TTI), pour évaluer l’interactivité d’une page web
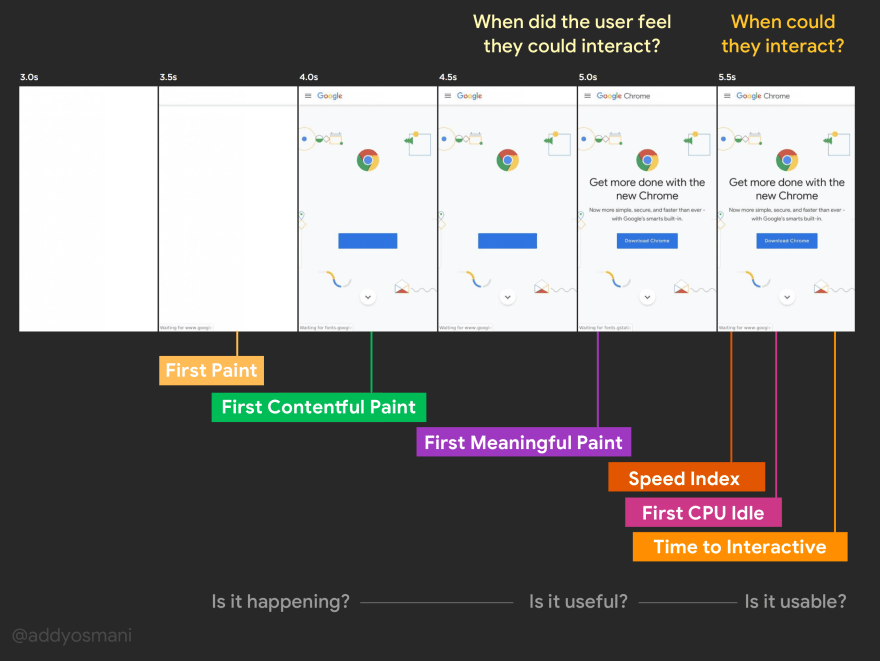
Le Time To Interactive permet entre autres de répondre à la question “le site est-il utilisable ?”

3 questions qui se succèdent lors du chargement d’une page web :
Est-ce qu’il se passe quelque chose ? Est-ce utile ? Est-ce utilisable ?
Il évalue le temps qu'il faut à une page web pour devenir interactive de façon durable et sans latence. Vous le trouverez dans Lighthouse, l’outil Google dont nous allons parler d’ici quelques lignes.
Le Time To First Byte (TTFB), pour mesurer le temps de réponse serveur
Le TTFB indique le temps de réponse d’un serveur en millisecondes. Les moteurs de recherche tels que Google le prennent en compte pour évaluer la vitesse à laquelle les contenus sont disponibles, il joue donc un rôle pour votre SEO.
Google estime que le Time To First Byte est est bon en dessous de 200 ms, mais recommande qu’il soit inférieur à 100 ms.
PageSpeed Insights et Lighthouse
Soucieux d’aider le web à devenir toujours plus rapide, Google propose des outils gratuits et faciles à utiliser pour estimer la performance de vos pages.
Parmi eux : PageSpeed Insights qui délivre un score compris entre 0 et 100. Ce score s’appuie sur Lighthouse, un autre outil Google.
Attention, avant de vous lancer dans des tests et dans la lecture des résultats et l’application des recommandations de Google, nous vous recommandons vivement de lire nos articles pour comprendre comment ces scores sont calculés, pour PageSpeed et pour Lighthouse.
En bonus, sachez que Google vous offre aussi la possibilité d’estimer les gains business que vous pourriez obtenir en accélérant votre site internet grâce à son outil en ligne Test My Site.
Vous n’avez pas trouvé votre bonheur parmi toutes ces métriques ? Ne partez pas ! Sachez que vous pouvez personnaliser ce que vous souhaitez mesurer, en fonction de vos besoins métier. C’est un peu plus technique, mais vous y arriverez avec ce qui s’appelle les Custom Metrics.
Comparer sa performance web par rapport à son marché
Maintenant que vous connaissez les principaux indicateurs des pros de la webperf, vous vous demandez ce que vous pouvez en faire ? Qu’est-ce qu’un bon Speed Index ou un bon Time To Interactive ? Comment vous appuyer dessus pour savoir dans quelle direction aller pour de meilleures performances ?
Pour les métriques qui ne font pas l’objet de recommandations précises (comme le fait Google pour les Core Web Vitals ou le TTFB), le meilleur moyen est de vous comparer par rapport à votre marché.
En effet, tous les sites n’ont pas la même complexité ou les mêmes contraintes techniques. Ainsi, si vous éditez un site Ecommerce avec des fonctionnalités de personnalisation ou de l’A/B Test, si votre site est un média qui s’appuie sur des revenus publicitaires… évidemment, vous n’êtes pas confrontés aux mêmes sujets qu’un simple blog WordPress avec du texte et quelques images. Voici quelques points de repère pour vous aider.
Le classement webperf mobile du JDN
Chaque mois, le classement webperf mobile du JDN vous permet de vous comparer aux sites les plus visités en France, triés par secteurs : Ecommerce, médias, voyage.
Nos études sectorielles sur les temps de chargement
Vous pouvez aussi comparer vos performances à celles des différentes verticales Ecommerce grâce à notre étude consacrée au Retail (Grande Distribution, High-Tech, Beauté, Mode, Puériculture, Ameublement…). Dans cette étude, nous avons aussi évalué le manque à gagner par secteur pour les sites qui ne sont pas optimisés.
Nous avons par exemple estimé qu’en améliorant la vitesse de chargement de 25 %, les sites d’Ameublement pourraient générer en moyenne 4,7 M d’euros supplémentaires, et les sites de mode près de 1,5 M d’euros !

Focus sur le Speed Index médian des retailers en France en 2020, sur mobile
Nous avons aussi réalisé des études sur les secteurs Banque-Assurance et Santé-Pharma, identifiant les leviers d’amélioration pour la vitesse et l’interactivité.
Dans la banque-Assurance, le Speed Index médian des sites que nous avons analysés en 2020 se situe autour de 3,5 secondes, et le Start Render autour de 2,5 secondes. Le Time To Interactive atteint 5,2 secondes pour l’Assurance (c’est long !).
Pour les sites Santé-Pharma, le Speed Index médian est de 5,2 secondes et le Time To Interactive atteint plus de 10 secondes ! Des optimisations s’imposent…
Les scores de performance de Google
Enfin, vous pouvez aussi comparer votre score PageSpeed Insights à celui de vos concurrents, pour vous situer par rapport à des sites qui présentent les mêmes caractéristiques que le vôtre.
En somme, vous l’aurez compris, l’expérience utilisateur et la perception de vitesse peuvent être mesurées de différentes façons, et améliorées en activant différents leviers.
Alors, pour synthétiser - et vous donner de quoi évangéliser autour de vous - voici les points essentiels à retenir : les indicateurs sont nombreux et permettent d’évaluer différents aspects de la vitesse : affichage, interactivité, temps de réponse serveur… Libre à vous de choisir ceux qui permettront d’adresser vos priorités ! Aussi, pour une vision réaliste des progrès qu’il vous reste à faire, n’hésitez pas à vous comparer à d’autres sites de votre secteur.
Maintenant que les principales métriques de web performance n’ont plus de secrets pour vous,
découvrez les impacts de vos temps de chargement sur l’ensemble de votre stratégie digitale :
