Vous pensez que quelques millisecondes d’attente pour qu’une page se charge, ce n’est pas si grave ? En effet, à l’échelle d’une navigation (voire d’une vie entière), on peut penser que ce n’est pas grand chose. Mais pour vos visiteurs, toutes ces millisecondes cumulées contribuent à dégrader la fluidité de l’expérience utilisateur, et favorisent le taux de rebond et l’abandon de panier – ce qui a un impact direct sur vos taux de conversion. Et ce n’est pas tout, cela peut aussi contrarier le robot Google et donc dégrader votre visibilité dans les résultats de recherche. UX, référencement, taux de transformation… voyons les raisons pour lesquelles vous devez avoir un site rapide.
L’impact de la vitesse pour l’expérience utilisateur
La perception de vitesse est primordiale pour l’UX. Un site internet rapide permet de maintenir l’attention et d’entraîner ses clients dans un “flow” où leur concentration et leur engagement restent au maximum. C’est pourquoi la vitesse de chargement doit être la meilleure possible.

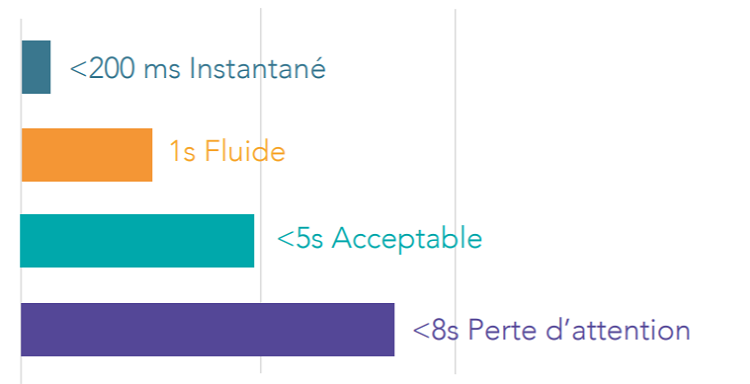
Illustration de l’effet de l’attente sur le niveau d’attention
Sachez que la vitesse de chargement est même l’exigence UX n°1 des internautes et des mobinautes, loin devant le design et l’ergonomie de l’interface. Si une page web met plus de 3 secondes à se charger, 53 % des mobinautes vont quitter la page et il y a de fortes chances pour que vous ne les revoyiez jamais. Bref, de mauvais temps de chargement ont un impact négatif sur vos taux de conversion et sur la satisfaction de vos clients en ligne.
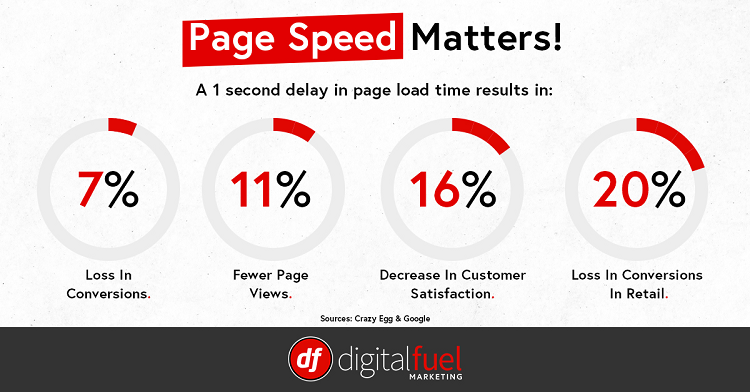
Etude réalisée par DigitalFuel Marketing sur l’impact d’1s de temps de chargement en plus
sur les conversions, les pages vues et la satisfaction
Enfin, selon une autre étude réalisée par ComScore en 2018, les difficultés de navigation sont l’une des raisons invoquées à près de 20 % pour expliquer l’abandon de panier sur mobile.
Derrière ces enjeux UX, vous aurez certainement décelé les enjeux business, nous allons y revenir plus tard. D’ailleurs, conscient de l’importance du temps de chargement pour l’expérience utilisateur, Google promeut activement la rapidité des pages web. Après avoir annoncé l’intégration d’un rapport de vitesse à la Search Console fin 2019, Web Vitals a vu le jour en mai 2020. Qu’est-ce que Web Vitals ? A travers cette initiative, le célèbre moteur de recherche met en avant ce qu’il appelle les Core Web Vitals, une sélection d’indicateurs de vitesse centrés utilisateur :
- le Largest Contentful Paint (pour évaluer la vitesse d’affichage),
- le Cumulative Layout Shift (pour évaluer la stabilité visuelle),
- le First Input Delay (pour évaluer l’interactivité).
Si le pont entre SEO et webperf existait déjà, il est de plus en plus solide et l’amélioration de la rapidité pourrait bien avoir de plus en plus d’impact sur le ranking.
Vitesse de chargement et SEO
La vitesse de chargement est intégrée au PageRank, l’algorithme de Google, mais son impact précis sur le classement dans les SERP fait l’objet de discussions.
L’intérêt d’avoir un site internet rapide d’un point de vue SEO est pourtant indiscutable dans un contexte concurrentiel. En effet, si vos concurrents ont de meilleurs temps de chargement que vous, votre site risque de se retrouver en queue de peloton dans les résultats de recherche. Ce serait dommage de gâcher vos efforts commerciaux avec un site lent (à cause d’images lourdes, de mauvais temps de réponse serveur, de fichiers HTML, JS ou CSS mal optimisées… les raisons peuvent être multiples).
Mais pourquoi Google pénaliserait les sites lents ? Parce que, tout comme vos visiteurs, il n’aime pas attendre.
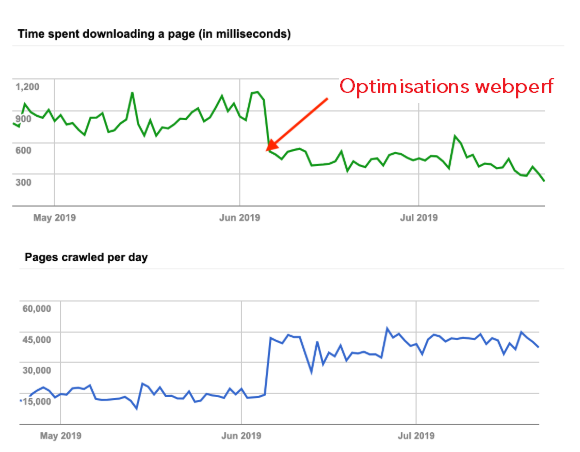
Le travail du Googlebot est de crawler des pages, et plus il peut le faire rapidement, plus il va pouvoir en référencer en moins de temps. Rue Du Commerce en a fait l’expérience : en améliorant sa vitesse, un plus grand nombre de pages a pu être indexé.

Impact de la vitesse de chargement sur le volume de pages crawlées
Voici quelques détails techniques pour comprendre la façon dont travaille Google bot, et comment la vitesse peut influencer le SEO : sachez que les robots de Google crawlent un site web de deux façons.
- d’abord ils téléchargent le HTML (et il faut optimiser votre Backend pour que le temps de réponse serveur soit le meilleur possible) ;
- ensuite ils chargent et exécutent la page comme un navigateur (dans ce cas, le temps de chargement côté Frontend devient alors aussi important que le temps de réponse serveur).
Ainsi, pour les robots comme pour les humains, un site rapide n’est pas qu’un nice to have, c’est un véritable must have !
Un site internet rapide pour améliorer les taux de conversion

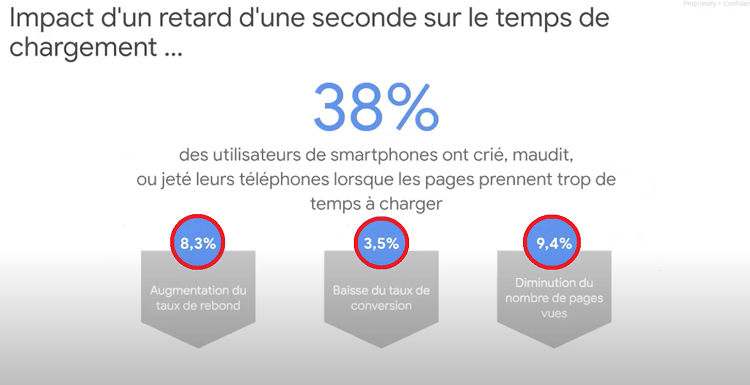
(source : étude Google & TrackAd)
Vous l’aurez compris, en plus de l’impact négatif sur le SEO, une mauvaise expérience utilisateur à cause d’un site lent se traduit forcément par des abandons de visite ou de panier. D’après une étude menée par Google et TrackAd, 1 seconde de temps de chargement en plus sur mobile, c’est un taux de rebond qui augmente de 8,3 % et des taux de conversion qui chutent de 3,5 %. Le nombre de pages vues en pâtit aussi : -9,4 %.
Aussi, un utilisateur frustré est un utilisateur qui ne reviendra a priori pas sur votre site internet : 88 % des consommateurs déclarent qu’ils sont moins susceptibles de revenir après une mauvaise expérience de navigation. Sachant que les internautes se font une première impression d’un site au bout de seulement 50ms, vous avez très peu de temps pour briller. Chaque milliseconde compte !
La marque de prêt-à-porter IKKS illustre très bien l’impact d’un site rapide sur les taux de conversion. En effet, en grâce à de meilleurs temps de chargement, le taux de transformation de cet e-commerçant a évolué sur desktop comme sur mobile, et il a même augmenté de 20 % auprès des nouveaux clients.
Quant au voyagiste Villages Clubs du Soleil, ses taux de rebond ont baissé de 20 % en améliorant la vitesse des pages de son site web.
Last but not least, comme vous le verrez dans cette étude que nous avons menée en 2020, avoir un site rapide vous permet aussi d’absorber le poids de vos Third Parties. 94 % des sites web en contiennent, mais ils peuvent multiplier par 2 à 3 le temps d’accès à une fonctionnalité. Or, plus votre site internet est rapide, plus vous aurez de facilités à absorber le poids supplémentaire de ces scripts souvent indispensables pour le tracking, la publicité, ou des fonctionnalités à valeur ajoutée pour vos clients.
Maintenant que vous êtes sûrement convaincus de l’intérêt de soigner la vitesse de chargement de vos pages, vous vous demandez peut-être comment faire pour la mesurer et donc l’améliorer ?
Monitorer la vitesse de son site et améliorer son score Page Speed
Pour monitorer la vitesse de votre site, votre perception ne suffit pas. Les temps de chargement dépendent de plusieurs variables : la page consultée, le navigateur utilisé, la présence ou non de cache, la connexion (ADSL, 3G, 4G, Edge… ), le modèle de mobile ou d’ordinateur… Ce n’est pas trivial !
De nombreux indicateurs existent (vous pouvez même les customiser), et différentes méthodes sont possibles pour mesurer vos temps de chargement (soit du Synthetic Monitoring pour simuler des conditions de navigation, soit du Real User Monitoring pour recueillir des données d’utilisateurs réels).
Pour vous aider, nous avons listé des outils gratuits pour suivre vos performances.
Quant aux optimisations qui vous permettent d’accélérer votre site web, vous pouvez :
- entreprendre des développements en interne si vous avez les ressources et le temps pour ce faire – pour cela, un audit de performance préalable est fortement recommandé, ainsi qu’un accompagnement expert ;
- ou automatiser l’application des techniques et bonnes pratiques d’optimisation de votre Frontend, pour gagner du temps et économiser du budget (ça tombe bien, c’est exactement ce que fait notre moteur).
Quelle que soit la solution que vous adoptez, sachez que par la voie d’optimisations techniques, la Web Performance Optimization permet de répondre aux enjeux business et marketing. Ainsi, équipes techniques, marketing, produit, e-commerce… Tout le monde a un rôle à jouer !
Pour vous aider à aller plus loin sur le sujet de la web performance
et comprendre en détail l’impact de la vitesse sur votre UX, votre SEO et vos taux de conversion :