Les formats d’image nouvelle génération offrent des performances bien plus intéressantes pour la vitesse de chargement, par rapport à JPEG, PNG, SVG, ou GIF. Parmi les recommandations de Google sur la page de résultats de PageSpeed Insights, le moteur de recherche suggère d’utiliser ces formats d’image nouvelle génération pour optimiser le chargement des pages web. Il fait référence au format de compression WebP, mais il se trouve que le format AVIF offre des résultats encore plus intéressants… et que Fasterize assure la compression des images dans ces deux formats ! Comparons ces deux formats de compression d’image et voyons de plus près comment Fasterize vous permet de profiter de leurs avantages pour votre vitesse de chargement, et ce en seulement quelques clics.
Le format de compression d’images WebP
WebP est un format qui permet de compresser les images et les photos avec perte ou sans perte, pour une qualité supérieure et une meilleure vitesse de chargement par rapport à JPEG, PNG, SVG et GIF. Il est recommandé par Google dans la partie “Opportunities” sur la page de résultats de PageSpeed Insights.

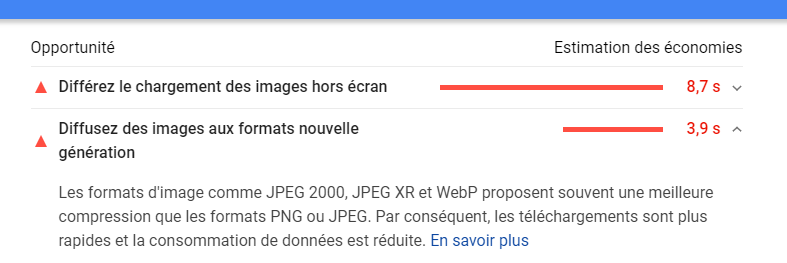
Recommandation de l’outil PageSpeed Insights de Google
sur l’utilisation des formats d’image nouvelle génération (WebP)
Selon que vous utilisez la compression avec perte ou sans perte, les gains varient. A titre indicatif, Google a mené des études comparatives entre les formats d’images, et rapporte les performances suivantes.
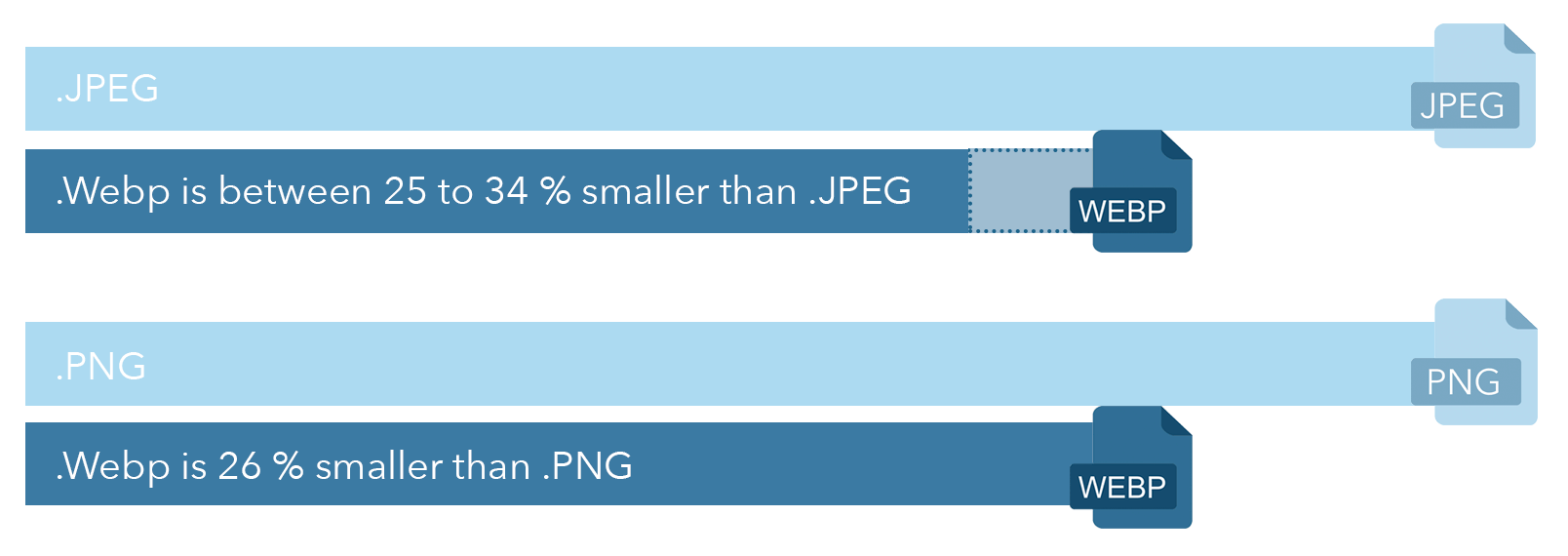
A qualité égale :
- WebP permet de réduire le poids des images de 26 % par rapport à PNG ;
- et de -25 à -34 % par rapport à une version JPEG.

Toutes les versions récentes des navigateurs supportent le format d’image WebP, en revanche, ce n’est pas le cas de tous les CMS. En effet, certains d’entre eux ne permettent pas d’uploader directement des images au format WebP et requièrent l’installation d’un plugin – ce qui ajoute potentiellement du temps de traitement, et donc du temps de chargement à vos pages web – alors que vous visez l’inverse. C’est le cas notamment pour les CMS Magento (avec par exemple Mageplaza, Apptrian, Amasty…), WordPress (avec les plugins Smush, Optimole, Imagify, EWWW Image Optimizer…), ou encore Salesforce Commerce Cloud.
Pour vous éviter d’ajouter un plugin et profiter en plus de l’optimisation de l’ensemble de vos ressources (images, photos, mais aussi HTML, JavaScript, CSS…), nous allons voir un peu plus tard en quoi Fasterize peut vous aider pour compresser efficacement vos images.
Pour aller plus loin sur le format de compression d’images WebP, vous pouvez consulter cet article détaillé.
Mais voyons à présent un format d’image encore plus récent et performant : AVIF.
Le format de compression d’images AVIF
Google recommande le format de compression d’images WebP (il en est à l’origine), mais sachez que le format AVIF propose des performances encore plus intéressantes avec 50 % de gains par rapport à une version JPEG.
AVIF est un format de compression ouvert et libre de droits, basé sur le format vidéo AV1. Il compense les faiblesses de JPEG, notamment sur le traitement des lignes fines et des à-plats de couleur. Il offre une qualité de compression similaire à JPEG XL, un autre format en cours d’adoption amené à devenir un standard (libre, réversible, responsive, et restituant les détails et les couleurs avec une haute fidélité).
C’est aussi l’un des premiers formats d’image à assurer la prise en charge des couleurs HDR – pour une luminosité, une profondeur et des gammes de couleurs plus élevées par rapport JPEG qui est limité à une profondeur de 8-bit (vs. 12-bit pour AVIF).
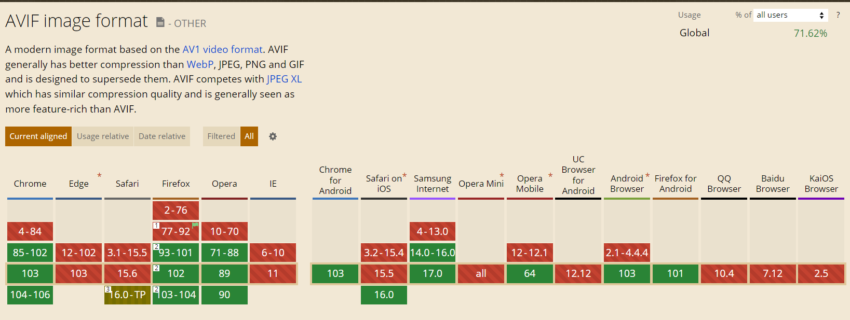
Les navigateurs qui supportent le format d’image AVIF sont les suivants :

Les navigateurs Chrome, Firefox, Safari, Opera, Samsung Internet et Android Browser supportent AVIF
Le format AVIF a été annoncé en 2019, Chrome le supporte depuis la version 85, Firefox finalise son implémentation (il est déjà disponible derrière le flag image.avif.enabled dans about:config), Opera le supporte, et si Safari a mis près de 10 ans à supporter WebP, le délai ne sera probablement pas aussi long pour AVIF (Apple fait partie du groupe à l’origine du format AV1).
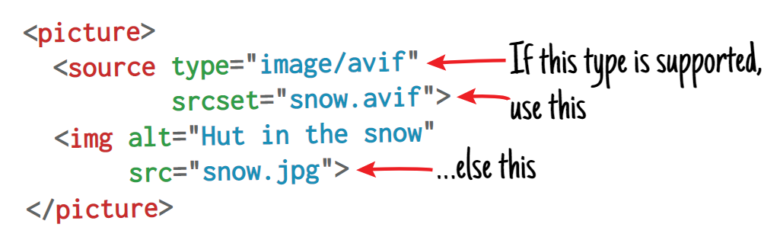
Quoiqu’il en soit, vous avez intérêt à vous pencher sur ce format dès maintenant pour optimiser vos images et vos photos, et offrir la meilleure qualité et vitesse d’affichage à vos utilisateurs. Les utilisateurs dont le navigateur ne le supportent pas pourront toujours accéder à la version JPEG à l’aide de la négociation de contenu, comme suggéré par exemple ici par Jake Archibald, Developer advocate chez Google Chrome. C’est aussi la méthode appliquée par le moteur de Fasterize pour optimiser les fichiers images :

Notez qu’à l’instar de WebP, AVIF ne permet pas encore le Progressive Rendering ; par ailleurs, si la décompression peut être rapide, le temps nécessaire pour la compression peut être important. Néanmoins, le temps gagné grâce à AVIF permet de se passer du Progressive Rendering, même pour les utilisateurs avec un réseau peu performant.
AVIF surpasse donc ses prédécesseurs (JPEG, WebP, PNG, SVG…) en termes de performances. Voici quelques études comparatives pour observer les résultats en pratique.
Comparatif des performances entre les formats d’image WebP et AVIF
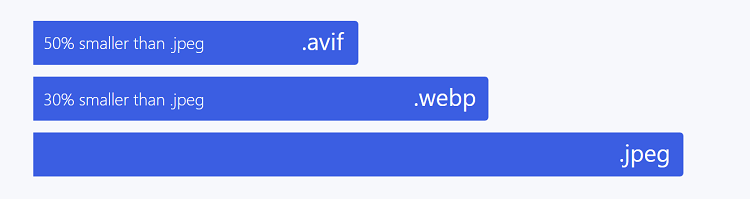
En moyenne, un fichier image compressée avec AVIF est 50 % plus légère qu’une image JPEG, alors que WebP permet d’atteindre environ 30 % de performance en plus.

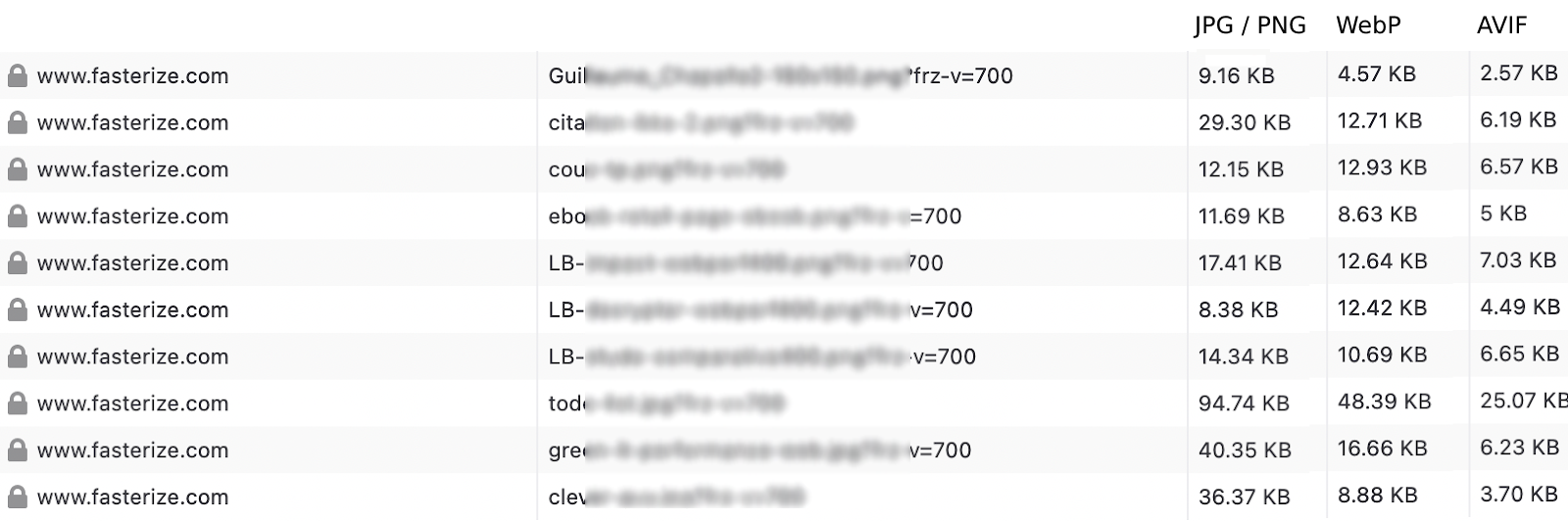
En ce qui concerne la différence de poids entre des versions JPEG, WebP et AVIF, nous avons également mené l’enquête :

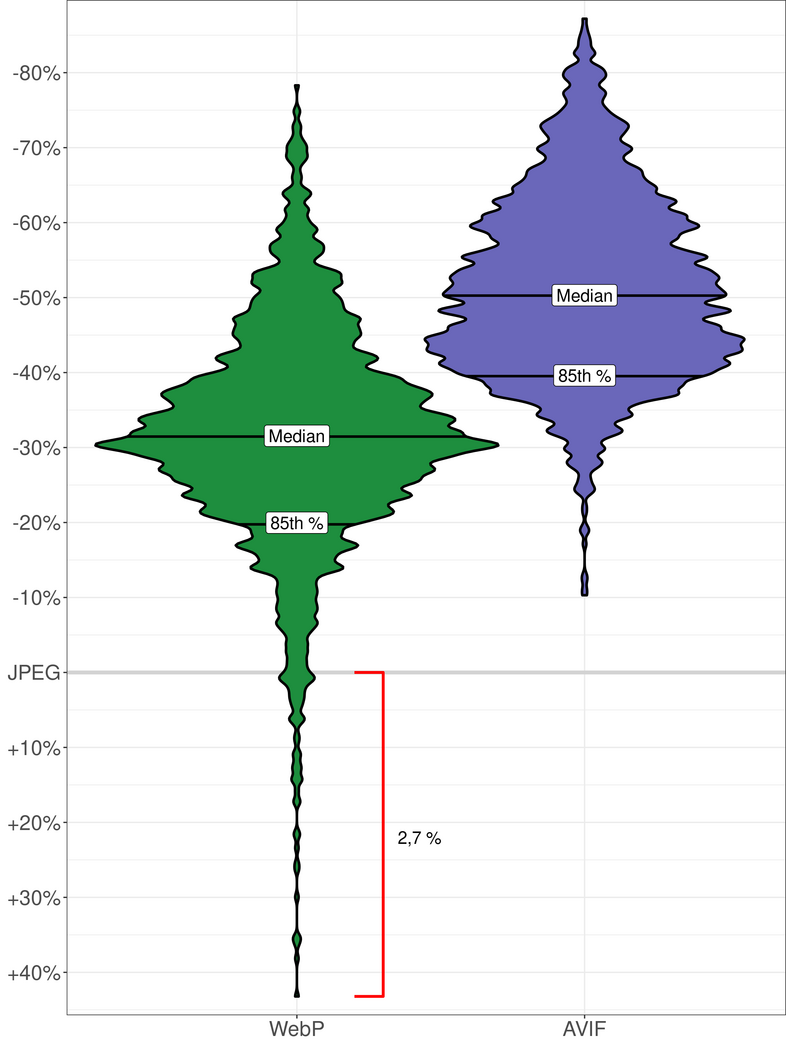
Daniel Alaksandersen a également réalisé une expérience sur un set de 600 photos et images sur son blog et a obtenu la répartition suivante :

En se basant sur un fichier JPEG de référence, à qualité égale :
- la taille médiane des images WebP est réduite de 31,5 %, les images du 85ème centile sont réduites de 20 %, et 2,7 % des images sont plus grandes ;
- la taille médiane des images AVIF est réduite de 50,3 %, les images du 85ème centile sont réduites de 39,6 %, et aucune des images n’est plus grande que le fichier JPEG de référence.
Les chiffres sont évidemment parlants, et ils sont utiles pour évaluer la performance en termes de temps de chargement. Aussi, si vous êtes curieux de découvrir le rendu visuel selon les formats d’image, Jake Archibald a dressé un comparatif détaillé avec des illustrations à l’appui (vous verrez même qu’AVIF est plus performant que de gros fichiers SVG).
Notez que si une qualité optimale des images est cruciale pour certains usages, par exemple pour des pages produit avec des visuels sur lesquels les visiteurs vont zoomer sur un site Ecommerce, il faut parfois savoir transiger sur la qualité visuelle au profit du poids et donc de la vitesse de chargement. Ainsi, une image qui a uniquement pour rôle d’illustrer une page web peut facilement supporter une compression avec perte, sans que cela n’impacte la qualité de l’expérience des utilisateurs (d’ailleurs, ils vous en sauront sûrement gré).
Dans tous les cas, ce travail d’optimisation doit être automatisé car il n’est pas maintenable manuellement en raison du volume à traiter. Par ailleurs, comme de multiples équipes peuvent intervenir sur un site web en n’ayant pas toujours de connaissances webperf, le fait que les optimisations soient appliquées automatiquement et en continu garantit le maintien des performances.
Diffusez vos images aux formats nouvelle génération : la meilleure compression pour optimiser vos performances
Fasterize se charge d’optimiser les images à la volée, et de transformer les balises image en balise picture avec les sources WebP et / ou AVIF.
L’avantage : vous gagnez du temps, et vous profitez aussi de la performance du format AVIF qui n’est pas encore pris en charge par la plupart des CMS.
En pratique, sachez que notre moteur propose plusieurs formats d’image au navigateur, lequel privilégie alors le format qu’il peut supporter, en s’assurant de choisir le plus performant. Ainsi, si le format AVIF n’est pas supporté par certains navigateurs, l’utilisateur accède malgré tout au contenu image qui offre les meilleures performances possibles.
Notez enfin que la compression est adaptée selon le contexte de navigation. Par exemple, sur mobile, la compression sera plus importante, tout en tirant parti de l’algorithme MPE (Mean Pixel Error), basé sur les caractéristiques de l’œil humain.
Mais que se passe-t-il techniquement ?
[pastacode lang= »markup » manual= »%3Cimg%20src%3D%22image2.jpg%22%20%2F%3E » message= » » highlight= » » provider= »manual »/]
devient :
[pastacode lang= »markup » manual= »%3Cpicture%3E%20%20%0A%09%3Csource%20src%3D%22https%3A%2F%2Fwww.domain.com%2Ffstrz%2Fs%2Fc%2Fwww.domain.com%2Fimage1.png.avif%22%20type%3D%22image%2Favif%22%3E%0A%20%20%3Csource%20src%3D%22https%3A%2F%2Fwww.domain.com%2Ffstrz%2Fs%2Fc%2Fwww.domain.com%2Fimage1.png.webp%22%20type%3D%22image%2Fwebp%22%3E%0A%20%20%3Cimg%20src%3D%22image2.jpg%22%20%2F%3E%0A%3C%2Fpicture%3E » message= » » highlight= » » provider= »manual »/]
Autre cas possible si il y’a déjà une balise picture :
[pastacode lang= »markup » manual= »%3Cpicture%3E%0A%20%20%3Csource%20src%3D%22image1.png%22%20type%3D%22image%2Fpng%22%3E%0A%20%20%3Cimg%20src%3D%22image2.jpg%22%20%2F%3E%0A%3C%2Fpicture%3E » message= » » highlight= » » provider= »manual »/]
devient :
[pastacode lang= »markup » manual= »%3Cpicture%3E%20%20%0A%09%3Csource%20src%3D%22https%3A%2F%2Fwww.domain.com%2Ffstrz%2Fs%2Fc%2Fwww.domain.com%2Fimage1.png.avif%22%20type%3D%22image%2Favif%22%3E%0A%20%20%3Csource%20src%3D%22https%3A%2F%2Fwww.domain.com%2Ffstrz%2Fs%2Fc%2Fwww.domain.com%2Fimage1.png.webp%22%20type%3D%22image%2Fwebp%22%3E%0A%20%20%3Csource%20src%3D%22image1.png%22%20type%3D%22image%2Fpng%22%3E%0A%20%20%3Cimg%20src%3D%22image2.jpg%22%20%2F%3E%0A%3C%2Fpicture%3E » message= » » highlight= » » provider= »manual »/]
Notez que le moteur peut modifier des tags picture existants.
Comment activer la compression d’image avec Fasterize ?
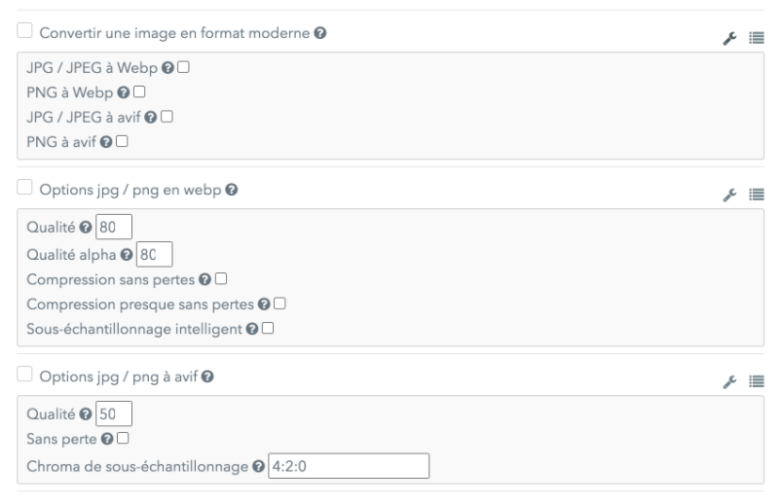
Voici un aperçu du tableau de bord de Fasterize, avec les choix de formats et les options de compression d’images :

Comme vous pouvez le voir, la compression d’images aux formats nouvelle génération est particulièrement simple à activer pour rendre vos pages légères et rapides ! Quelques précisions pour vous guider :
- Dans le 1er bloc : “Convertir une image en format moderne”
Vous verrez 4 options. Elles permettent de modifier le code HTML, pour sélectionner les différents formats souhaités, et prévoir les cas selon que le navigateur supporte ou non les versions WebP ou AVIF. Il suffit de cocher les cases en fonction des formats d’image présents sur vos pages (PNG ou JPG), et du format dans lequel vous souhaitez les compresser. - Dans le 2ème bloc : “Options JPG / PNG en WebP”
Vous pouvez définir les paramètres de compression en WebP si vous avez choisi de compresser vos images dans ce format.
Il s’agit ici de définir le pourcentage de dégradation à appliquer aux images.
Par exemple, le choix “Sans perte” met forcément la qualité à 100%, et vos images compressées peuvent éventuellement être plus lourdes que les originales.
Si vous choisissez une compression avec perte, vous devez ensuite définir le niveau de perte souhaité, et réaliser des tests pour évaluer les résultats.
Le choix “Qualité Alpha” concerne quant à lui la qualité de la transparence des images en version PNG.
En cochant la case sous-échantillonnage intelligent, un algorithme réduit automatiquement le poids de l’image.
- Dans le 3ème bloc : “Options JPG / PNG à AVIF”
Vous choisissez ici les paramètres de compression en AVIF.
Notez que si vous compressez sans perte, au final, le poids peut être ici aussi plus important que celui de votre image originale. Vous pouvez également réaliser des tests pour identifier le niveau de perte acceptable visuellement, et pertinent par rapport à vos objectifs de performance.
Vous pouvez enfin définir le sous-échantillonnage de chrominance (voici de quoi comprendre le sujet plus en détail). Notez ici aussi que le poids de l’image pourra être modifié en conséquence.
Tout comme le redimensionnement automatique des images, la compression des images à la volée fait partie des nombreuses fonctionnalités intelligentes proposées par notre moteur.
Découvrez toutes les autres ici (réduction du poids des pages et du nombre de requêtes, gestion des JavaScript et des pics de charge, optimisations dédiées au mobile…) – bref, tout ce qu’il vous faut pour un site rapide et pour booster vos conversions !
Pour en savoir plus sur les nombreuses techniques
qui permettent d’optimiser votre vitesse de chargement :















