
Le Waterfall est une représentation du chargement des éléments de votre page web par le navigateur au cours du temps.
Ce graphique est une mine d'or : vous y trouverez le poids de chacune de vos ressources, le nombre de requêtes, la façon dont se chargent les éléments de votre site, les temps de chargement...
Alors à vos maillots de bain rapports WebPageTest, vous aidons à analyser votre Waterfall et vous dévoilons les pistes d'amélioration de votre site.
Qu’est-ce qu’un Waterfall ?
Comme nous le disions à l'instant, un Waterfall est une représentation du chargement des éléments par le navigateur au cours du temps.
Chaque ligne représente une ressource de votre site web (fichiers JavaScript, feuilles de style, images, etc.). Pour chaque ressource, une requête est envoyée vers le serveur et le serveur envoie au navigateur une réponse en retour.
La différence illustrée entre HTTP 1.1 et HTTP/2
HTTP/2 est un protocole du web dont la spécification a été validée en mai 2015.
Il permet de transférer les fichiers en une seule connexion (on parle de multiplexage). Les requêtes sont alors effectuées simultanément par le navigateur. On ne doit plus attendre la fin d’une requête pour en envoyer une autre sur la même connexion, comme cela était le cas avec HTTP 1.1.
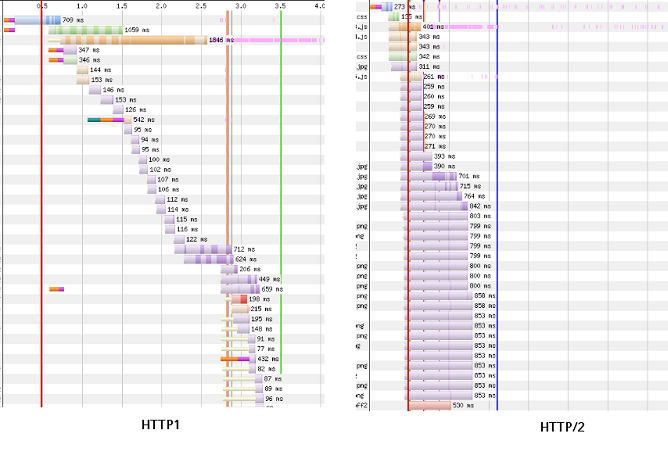
Voici la différence entre un Waterfall avec l'un et l'autre de ces protocoles :
La First View vs la Repeat view
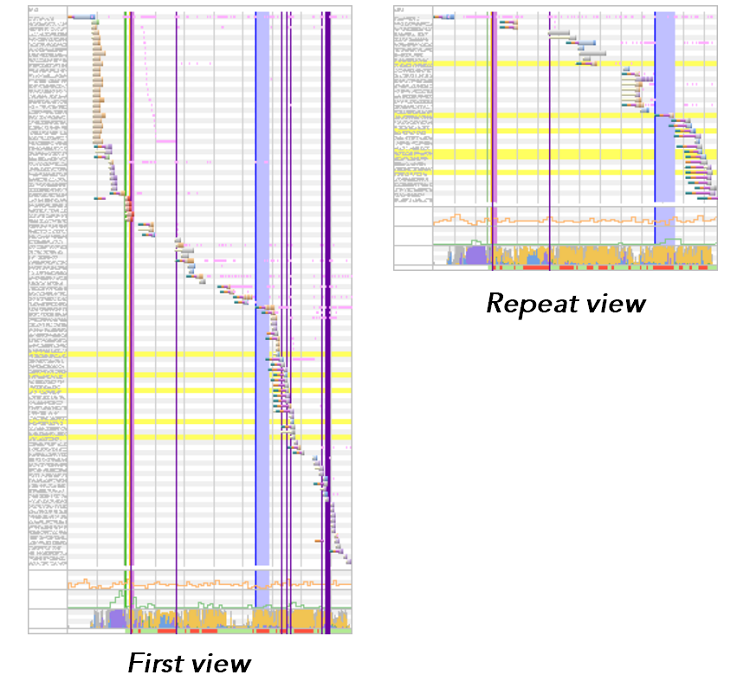
Aussi, l'aspect d'un Waterfall varie entre une First View (première fois qu’un utilisateur se rend sur votre site web) et une Repeat View (l’utilisateur revient sur votre site web).

Nous voyons ici que le Waterfall de la Repeat View présente bien moins de lignes, donc bien moins de ressources téléchargées. Ce graphique est un bon indicateur pour analyser l'efficacité du cache.
Comprendre un Waterfall
En y regardant d’un peu plus près, le Waterfall permet de découvrir bien des choses sur le chargement d’une page web.
La lecture horizontale du Waterfall

- Le blanc pour la période d'attente
Le navigateur découvre la ressource et attend le moment propice pour la télécharger. - Le vert foncé pour la résolution DNS
Cette première étape permet de relier nom de domaine et adresse IP : le navigateur doit savoir où chercher l’information. - L’orange pour la connexion TCP
TCP (Transport Control Protocol) est le protocole qui permet d’assurer la communication entre le serveur et le navigateur. Le navigateur doit établir une ou plusieurs connexions TCP avec les serveurs auxquels il s’adresse, et cette connexion peut prendre du temps. Ainsi, plus les connexions sont nombreuses, plus le site peut avoir besoin de temps pour se charger. Jusqu’à présent (protocole HTTP/1.1) la connexion TCP pouvait être un point faible de la performance d’un site, mais avec l’arrivée de HTTP/2, une seule connexion TCP peut être utilisée pour envoyer et recevoir de multiples requêtes HTTP. Il n’est donc plus nécessaire d’ouvrir plusieurs connexions TCP. Le protocole HTTP/3 s’appuie quant à lui sur un autre protocole de transport appelé UDP. - Le violet pour la connexion TLS (anciennement SSL)
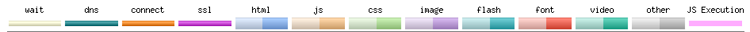
Le TLS (Transport Layer Security) ou anciennement SSL (Secure Sockets Layer) permet d’envoyer des ressources via une connexion sécurisée. L’information transmise reste ainsi confidentielle et n’est pas accessible par des tiers. De plus, la sécurisation assure l’intégrité et l’authenticité des données. - Puis viennent les téléchargements de ressources : le bleu pour le code HTML, l'orange pour les fichiers JavaScript, le vert pour le CSS, le violet pour les images, le turquoise pour le flash, le rouge pour les fonts et le gris pour toutes les autres ressources.
Chacune de ces indications est composée d'une partie claire et d'une partie foncée. La partie claire représente le Time To First Byte de ladite ressource tandis que la partie plus foncée correspond au téléchargement de la ressource elle-même. - Le rose pour l'exécution des JS
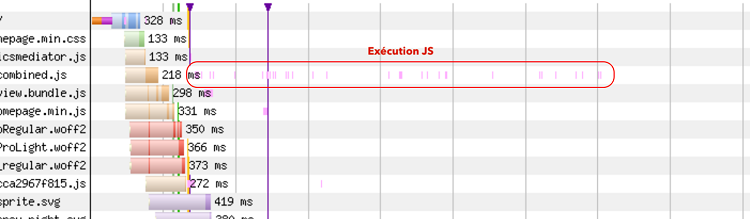
Plus l’exécution est longue, plus la barre rose est longue. Les JS potentiellement bloquants sont symbolisés par de longues barres horizontales, vous devez y prêter attention !

Le Time To First Byte (ou TTFB)
Le Time To First Byte est le temps de chargement du premier octet ou plus concrètement, le temps que met le serveur à envoyer le premier octet. Le TTFB est un élément important aussi pour le référencement comme l’explique Webrankinfo : “Le TTFB est très important pour le référencement naturel puisqu'il conditionne l'accès au HTML. En effet, le robot Googlebot alloue un "quota" pour visiter chaque site web (sans doute un délai, ou peut-être d'autres métriques). S'il ne parvient pas à parcourir votre site dans ce quota : tant pis pour vous, certaines de vos pages risquent de ne pas être actualisées, voire ne pas être indexées !”
Plusieurs éléments peuvent ralentir ce TTFB. Si certains sont des impondérables, comme la qualité de connexion de l’utilisateur, d’autres peuvent être optimisés : le temps de réponse du serveur ou encore la distance entre le serveur et l’utilisateur.
La lecture verticale du Waterfall

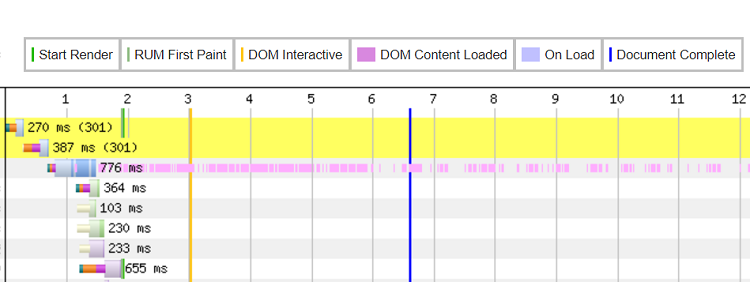
- La ligne verte représente le “Start Render” : il indique le moment où la page blanche laisse place aux premiers éléments de la page web.
- La ligne vert clair : First Contentful Paint (noté RUM First Paint dans le Waterfall)
- La ligne jaune représente le “DOM Interactive” : il indique que le code HTML a fini d'être analysé et que la construction du DOM est terminée.
- La ligne violette représente le “DOM Content Loaded” : il indique le moment où le DOM est prêt et où aucune feuille de style n'empêche l'exécution du JavaScript. Il est alors possible de construire la structure de la page.
- La ligne bleue représente le “Document Complete” (ou “Load Time”) : il indique le moment où la totalité du traitement est terminée et le téléchargement de toutes les ressources sur la page (images, etc.) est terminé.
Cet événement est déclenché en même temps que le “window.onload()”. Il a longtemps été la valeur de référence de la webperf mais il ne l’est plus. En effet, il ne permet pas de déterminer le moment où une page web devient utile. Un utilisateur peut commencer à interagir avec la page avant cet événement. - Le “Fully loaded” est le moment où la totalité des ressources d’une page web (dont les ressources externes non visibles) a été chargée.
Soignez votre Waterfall
Maintenant que vous comprenez mieux ce Waterfall, intéressez-vous à la longueur des barres et leur nombre.
Beaucoup de barres orange ?
Cela peut signifier deux choses :
- Trop de ressources sont réparties sur des noms de domaine différents, et au moins une connexion doit donc être établie vers chacun de ces serveurs. Dans ce cas, la solution consiste alors à regrouper le plusde ressources possible sur un seul nom de domaine afin de limiter le nombre de connexions TCP.
- Les requêtes sont envoyées via des connexions TCP différentes, les unes après les autres. Dans ce cas, vous êtes sûrement en HTTP/1.1 et il est possible d’appliquer le keep-alive qui permet d’utiliser une seule et même connexion TCP pour plusieurs ressources. Ou mieux : passez en HTTP/2 !
| Sans le keep-alive : | Avec le keep-alive : |
(source : KeyCDN)
Vous avez beaucoup de requêtes à charger ?
La concaténation, l’inlining (intégration des petites images directement dans le code HTML de la page) et le lazyloading (seules les images au-dessus de la ligne de flottaison sont chargées, les images restantes étant chargées lorsqu'on commence à scroller) vous aideront à y remédier.
Vos ressources sont longues à charger ?
Vos JS, CSS, Flash, images, font, (etc.) sont longues à charger ?
Appliquez les principales bonnes pratiques pour réduire le poids des objets : compression des images, compression Gzip / Brotli, minification des fichiers JS / CSS / HTML.
Vos Time To First Byte s’éternisent ?
Un CDN devrait pouvoir vous arranger cela. Pour en savoir plus sur les CDN, voici un questions / réponses sur les CDN.
Ces quelques éléments devraient vous aider à mieux comprendre votre Waterfall. Objectif : un Waterfall réduit verticalement et horizontalement !