
Le First Input Delay (FID) est une métrique des Core Web Vitals utilisée par Google Lighthouse de Pagespeed Insight, qui est centrée utilisateur qui mesure la réactivité suite à une interaction sur une page web. Elle quantifie l’attente des utilisateurs lorsqu’une page ne répond pas. Ainsi, un FID bas indique que la page est utilisable rapidement.
Google annonce le remplacement du FID par l'INP, horizon mars 2024
S'il est encore compris dans les Core Web Vitals, le FID sera remplacé par l'Interaction to Next Paint (INP), en mars 2024. Cet indicateur permettra de mesurer plus précisément la réactivité des pages web. Une des différences principales entre ces deux métriques : l'INP prendra en compte toutes les interactions qui ont lieu pendant la navigation, contrairement au FID.
Lisez l'article dédié à l'Interaction to Next Paint, pour en savoir plus sur les différences entre ces deux métriques et les raisons de ce remplacement au sein des Core Web Vitals.
Faire bonne impression, c’est important lors d’une première rencontre, et il en va de même pour un site web !
Cette première impression est déterminante car elle peut entraîner la fidélisation ou au contraire la perte d’un client potentiel qui ne reviendra jamais. Mais comment faire bonne impression, et comment le mesurer ?
Sur un site web, cela peut prendre différentes formes : la conception et l’aspect visuel (UI), mais aussi la réactivité et la rapidité (UX).
Bien qu'il soit difficile de mesurer à quel point les utilisateurs apprécient l’interface et le design d'un site avec des API Web, mesurer la vitesse et la réactivité est heureusement possible.
En ce qui concerne l’affichage, la perception de vitesse peut être évaluée grâce au First Contentful Paint (le FCP est une métrique de Real User Monitoring ; sur les outils de Synthetic Monitoring, son équivalent est le Start Render). Mais la vitesse à laquelle votre site peut restituer des pixels à l'écran n'est qu'une facette de l’UX. L’interactivité est toute aussi importante !
Le First Input Delay (FID) permet ainsi d’évaluer la première impression des internautes quant à l'interactivité et la réactivité de votre site web.
Qu'est-ce que le First Input Delay ? Définition.
Le FID mesure le temps entre le moment où un utilisateur interagit pour la première fois avec une page (c'est-à-dire quand il clique sur un lien, appuie sur un bouton ou utilise un contrôle personnalisé en JavaScript...) et le moment où le navigateur est réellement en mesure de répondre à cette interaction.
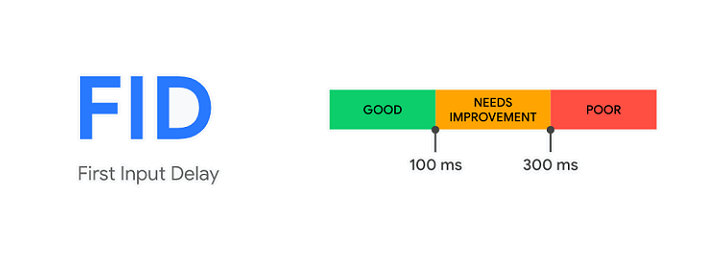
Qu'est-ce qu'un bon score FID ?
Pour offrir une bonne expérience utilisateur, un site web doit obtenir un score FID inférieur à 100 millisecondes selon les recommandations de Google. Pour vous assurer d'atteindre cet objectif pour la plupart de vos utilisateurs, vous pouvez vous baser sur le 75ème centile des temps de chargement de vos pages, pour les appareils mobiles et desktop.
Comprendre le First Input Delay
Un développeur suppose généralement que le code sera exécuté immédiatement dès que l’événement déclencheur se produit. Mais en tant qu’utilisateurs, nous vivons souvent le contraire : après avoir chargé une page web sur notre téléphone, nous essayons d’interagir et nous sommes frustrés si rien ne se passe.
Cette latence se produit parce que le thread principal du navigateur est occupé à faire autre chose, il ne peut donc pas (encore) répondre à l'utilisateur.
L’explication la plus fréquente est que le navigateur est en train d'analyser et d'exécuter un gros fichier JavaScript (c’est encore plus vrai sur les mobiles d’entrée de gamme !). Le JavaScript occupe alors toute son attention et il ne fait rien d’autre dans le même temps.
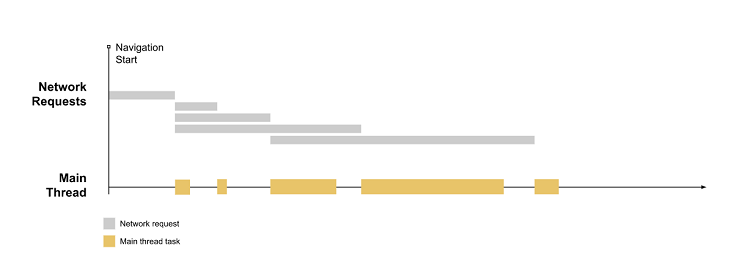
Voici la timeline typique du chargement d’une page web :

La visualisation ci-dessus montre une page qui effectue des demandes de ressources réseau (probablement des fichiers CSS et JS) et une fois le téléchargement de ces ressources terminé, elles sont traitées sur le thread principal.
Il en résulte des périodes où le thread principal est momentanément occupé, ce qui est indiqué par les blocs de tâches de couleur jaune.
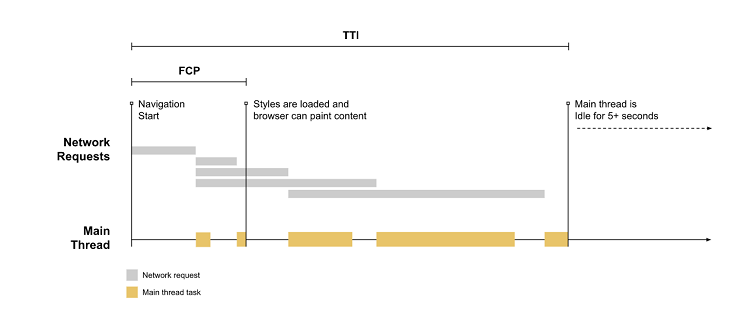
Les FID longs se produisent généralement entre First Contentful Paint (FCP) et Time To Interactive (TTI) car la page affiche une partie de son contenu mais n'est pas encore interactive durablement. Pour illustrer ce processus, FCP et TTI ont été ajoutés à la timeline :

Vous avez remarqué un certain délai (y compris 3 longues tâches) entre FCP et TTI. Si un utilisateur essaie d'interagir avec la page pendant ce laps de temps (par exemple, en cliquant sur un lien), il y aura un délai entre le clic et celui où thread principal est en mesure de répondre.
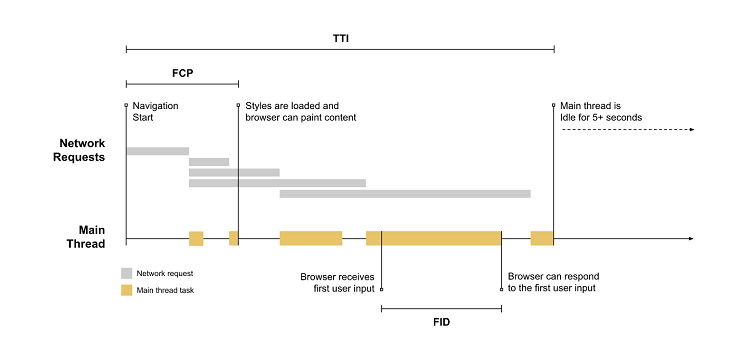
Observez ce qui se passerait si un utilisateur tentait d'interagir avec la page au début de la tâche la plus longue :

Étant donné que l’input se produit lorsque le navigateur est en train d'exécuter une tâche, il doit attendre la fin de cette tâche avant de répondre - et ce temps d’attente correspond au FID.
NB : Dans cet exemple, l'utilisateur vient d'interagir avec la page au début de la période la plus occupée du thread principal. Si l'utilisateur avait interagi avec la page juste un instant plus tôt (pendant la période d'inactivité), le navigateur aurait pu répondre immédiatement. Cette variance du délai d’input souligne l'importance d'examiner la distribution des valeurs du FID lors de la génération de rapports sur cette métrique. Nous y reviendrons plus tard dans la section sur l'analyse et la génération de rapports sur les données de FID.
Que faire si une interaction n'a pas de listener d'événement ?
Le FID mesure la différence entre la réception d'un événement input et la prochaine période du thread principal où l’interactivité est possible. Cela signifie que le FID est mesuré même dans les cas où un listener d'événements n'a pas été enregistré. Cela s’explique par le fait que de nombreuses interactions ne nécessitent pas de listener d'événements, mais en revanche elles nécessitent que le thread principal soit inactif pour fonctionner.
Par exemple, tous les éléments HTML natifs suivants doivent attendre la fin des tâches en cours sur le thread principal avant de répondre aux interactions des utilisateurs :
- Champs textes, cases à cocher, boutons radio (<input>, <textarea>)
- Menu déroulants (<select>)
- Liens (<a>)
FID : pourquoi ne considérer que le premier input ?
Bien qu'un délai de n'importe quel input puisse entraîner une mauvaise expérience utilisateur, Google recommande de mesurer en priorité le First Input Delay pour plusieurs raisons :
- Le FID représente la première impression de l'utilisateur à propos de la réactivité d’un site, et les premières impressions sont essentielles pour façonner l’impression globale sur la qualité et la fiabilité d'un site.
- Les plus gros problèmes d'interactivité constatés sur le web aujourd'hui se produisent lors du chargement de la page. Par conséquent, se concentrer sur l'amélioration de la première interaction aura le plus grand impact sur l'amélioration de l'interactivité globale.
- Les solutions recommandées pour améliorer le First Input Delay (code splitting, réduction du JavaScript chargé en amont, etc.) ne sont pas nécessairement les mêmes que celles nécessaires pour corriger des inputs lents après le chargement de la page. Séparer ces mesures permet d’apporter des recommandations spécifiques pour chaque cas.
FID : quel est l’input pris en compte ?
Le FID est une métrique qui évalue la réactivité d'une page pendant le chargement. En tant que tel, il se concentre uniquement sur les événements liés à des actions telles que les clics, les frappes et les pressions de touches.
D'autres interactions, comme le défilement et le zoom, sont des actions continues et ont des contraintes de performance complètement différentes (aussi, les navigateurs sont souvent capables de masquer leur latence en les exécutant sur un thread séparé).
En d'autres termes, le FID se concentre sur le R (Réactivité) dans le modèle de performance RAIL, tandis que le défilement et le zoom sont plus liés à A (Animation), et leurs performances doivent être évaluées séparément.
Comment mesurer le FID sans interaction ?
Tous les utilisateurs n’interagissent pas avec votre site à chaque visite, et toutes les interactions ne sont pas pertinentes pour FID (comme mentionné dans la section précédente). De plus, les premières interactions de certains utilisateurs pourront intervenir à des moments inopportuns (lorsque le thread principal est occupé pendant une période prolongée), et les premières interactions de certains utilisateurs se feront parfois au bon moment (lorsque le thread principal est complètement inactif).
Cela signifie que certains utilisateurs n'auront pas de valeurs FID, certains utilisateurs auront des valeurs FID faibles et certains utilisateurs auront probablement des valeurs FID élevées. Mais alors, comment s’y retrouver ?
Cette variété de cas de figure fait que le suivi, le reporting et l’analyse du FID diffère des autres métriques webperf, et voici comment procéder.
Comment mesurer le FID
Le FID ne peut être mesuré que grâce à du Real User Monitoring (RUM), car il nécessite qu'un utilisateur réel interagisse avec la page. Vous pouvez mesurer le FID avec les techniques suivantes.
Les outils Field pour mesurer le FID (RUM)
- Chrome User Experience Report
- PageSpeed Insights
- Search Console (Core Web Vitals report)
- Firebase Performance Monitoring (beta)
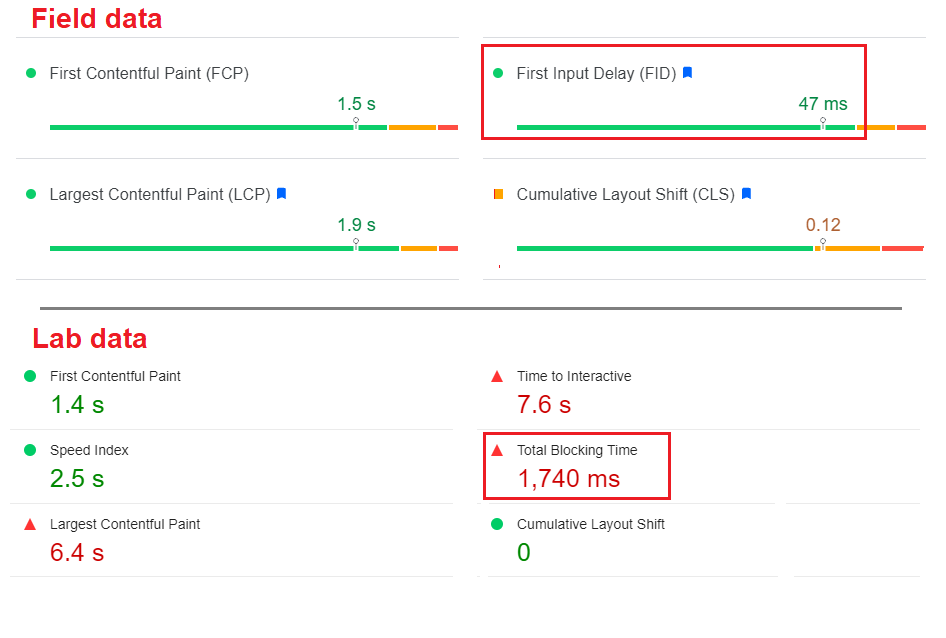
NB : L’équivalent du FID sur des outils de Synthetic Monitoring est le Total Blocking Time (TBT). Il capture également les problèmes qui affectent l'interactivité. Les recommandations d’optimisations du TBT devraient également améliorer le FID pour vos utilisateurs.
Mesurer le FID en JavaScript
Le moyen le plus simple de mesurer le FID (comme toutes les autres métriques Field des Web Vitals) est d’utiliser web-vitals JavaScript library qui simplifie la mesure en une seule fonction :
import {getFID} from 'web-vitals';
// Measure and log the current FID value,
// any time it's ready to be reported.
getFID(console.log);Pour mesurer manuellement le FID, vous pouvez utiliser Event Timing API. L’exemple suivant montre comment créer un PerformanceObserver qui relève les occurrences first-input, calcule le FID, et logue les valeurs dans la console :
// Keep track of whether (and when) the page was first hidden, see:
// https://github.com/w3c/page-visibility/issues/29
// NOTE: ideally this check would be performed in the document <head>
// to avoid cases where the visibility state changes before this code runs.
let firstHiddenTime = document.visibilityState === 'hidden' ? 0 : Infinity;
document.addEventListener('visibilitychange', (event) => {
firstHiddenTime = Math.min(firstHiddenTime, event.timeStamp);
}, {once: true});
// Sends the passed data to an analytics endpoint. This code
// uses `/analytics`; you can replace it with your own URL.
function sendToAnalytics(data) {
const body = JSON.stringify(data);
// Use `navigator.sendBeacon()` if available, falling back to `fetch()`.
(navigator.sendBeacon && navigator.sendBeacon('/analytics', body)) ||
fetch('/analytics', {body, method: 'POST', keepalive: true});
}
// Use a try/catch instead of feature detecting `first-input`
// support, since some browsers throw when using the new `type` option.
// https://bugs.webkit.org/show_bug.cgi?id=209216
try {
function onFirstInputEntry(entry) {
// Only report FID if the page wasn't hidden prior to
// the entry being dispatched. This typically happens when a
// page is loaded in a background tab.
if (entry.startTime < firstHiddenTime) {
const fid = entry.processingStart - entry.startTime;
// Report the FID value to an analytics endpoint.
sendToAnalytics({fid});
}
}
// Create a PerformanceObserver that calls `onFirstInputEntry` for each entry.
const po = new PerformanceObserver((entryList) => {
entryList.getEntries().forEach(onFirstInputEntry);
});
// Observe entries of type `first-input`, including buffered entries,
// i.e. entries that occurred before calling `observe()` below.
po.observe({
type: 'first-input',
buffered: true,
});
} catch (e) {
// Do nothing if the browser doesn't support this API.
}La mesure de l'interactivité avec le FID (donnée Field) et le TBT (donnée Lab)

Le FID nécessite une interaction réelle de l'utilisateur
La métrique FID mesure la réactivité d'une page aux interactions des utilisateurs, au moment où ceux-ci choisissent effectivement d'interagir avec elle.
La deuxième partie de cette phrase est essentielle car les tests avec des données Lab - même ceux qui observent le comportement de l'utilisateur - ne peuvent pas prédire avec précision le moment où les utilisateurs choisiront d'interagir avec une page, et ne peuvent donc pas mesurer avec précision le FID.
Le TBT et le TTI ne tiennent pas compte du comportement de l'utilisateur
Les mesures de laboratoire telles que le Total Blocking Time (TBT) et le Time To Interactive (TTI) aident à diagnostiquer les problèmes de FID car elles quantifient le degré de blocage du fil principal pendant le chargement de la page.
L'idée est que les pages contenant beaucoup de JavaScript synchrone ou d'autres tâches de rendu importantes sont plus susceptibles d'avoir un fil principal bloqué lorsque l'utilisateur interagit pour la première fois. Cependant, si les utilisateurs attendent pour interagir avec la page que le JavaScript ait fini de s'exécuter, le FID peut être très faible.
Le moment où les utilisateurs choisissent d'interagir avec une page dépend largement de son aspect interactif ou non, ce qui ne peut être mesuré avec TBT ou TTI.
Le TBT et le TTI ne tiennent pas compte du délai lié au tapotement sur un écran mobile
Si un site n'est pas optimisé pour l'affichage mobile, les navigateurs ajouteront un délai de 300 ms après toute pression avant d'exécuter les gestionnaires d'événements. En effet, ils doivent déterminer si l'utilisateur essaie d'effectuer un double tapotement pour zoomer avant de pouvoir déclencher les événements souris ou clic.
Ce délai est pris en compte dans le FID d'une page car il contribue à la latence réelle à laquelle les utilisateurs sont confrontés. Mais comme ce délai n'est pas techniquement une tâche longue (Long Task), il n'affecte pas le TBT ou le TTI d'une page. Cela signifie qu'une page peut avoir un mauvais FID malgré de très bons scores TBT et TTI.
NB : Pour éviter le problème de Tap Delay sur une page, spécifiez toujours un viewport mobile.
Les effets de l'état de la mémoire cache et du bfcache sur le FID
De la même manière qu'une mise en cache appropriée peut améliorer le LCP pour les données Lab, elle peut également améliorer le FID.
Dans le monde réel, un utilisateur peut avoir le JavaScript d'un site déjà dans son cache, de sorte que son traitement peut prendre moins de temps et entraîner des délais moins importants.
Il en va de même pour les pages restaurées à partir du bfcache. Dans ce cas, le JavaScript est restauré à partir de la mémoire, de sorte que le temps de traitement peut être faible, voire nul.
Field ou Lab : quelles métriques prioriser pour optimiser la réactivité d'une page ?
En règle générale, les données de terrain sont celles que vous devez utiliser pour prioriser vos efforts. Puisque les données de terrain représentent ce que vivent les utilisateurs réels, c'est le moyen le plus précis de comprendre réellement ce qui pose problème à vos utilisateurs et ce qui doit être amélioré.
En revanche, si vos données de terrain montrent de bons résultats dans l'ensemble, mais que vos données de laboratoire suggèrent qu'il y a encore de la place pour des améliorations, cela vaut la peine de creuser pour comprendre quelles optimisations supplémentaires peuvent être apportées.
Analyse et génération de rapports sur les données FID
Etant donné que les valeurs de FID varient, il est essentiel que lors de la génération de rapports sur cette métrique, vous examiniez la distribution des valeurs et vous concentriez sur les centiles supérieurs.
Bien que le choix du centile pour tous les Core Web Vitals soit le 75ème, pour le FID en particulier, Google recommande vivement de regarder les 95ème à 99ème centiles (que ce soit sur mobile ou desktop), car ceux-ci correspondront aux premières expériences particulièrement mauvaises que les utilisateurs auront avec votre site. Vous verrez ainsi les domaines qui nécessitent le plus d’amélioration.
Comment améliorer le First Input Delay
Pour savoir comment améliorer le FID, vous pouvez lancer un audit de performance Lighthouse et prendre note des recommandations de l'audit (voici quelques suggestions pour appliquer correctement les recommandations de PageSpeed Insight).
Alors que le FID est une métrique Field (et Lighthouse est un outil de mesure Lab), les conseils pour améliorer le FID sont sensiblement les mêmes que pour améliorer le Total Blocking Time (TBT), comme nous l’avons évoqué plus haut.
Enfin, vous pouvez aussi améliorer votre FID grâce aux techniques suivantes (en anglais) :
- Réduisez l’impact des Third Parties sur votre code
- Réduisez le temps d’exécution du JavaScript
- Minimisez le travail du Main Thread
- Réduisez le nombre de requêtes et la taille des échanges
Suivre les évolutions du First Input Delay
Google corrige et fait évoluer les API utilisées pour mesurer les métriques, ainsi que la définition des métriques elles-mêmes. Ces modifications peuvent entraîner des améliorations ou des régressions dans vos rapports et tableaux de bord internes. Pour vous aider à suivre ces évolutions, les modifications sont consignées dans ce Changelog.
Pour approfondir le sujet en vidéo, le replay de notre webinaire dédié au FID est ici :
Vous souhaitez savoir comment automatiser les optimisations
qui vous permettront d’améliorer votre FID et l'ensemble de vos Core Web Vitals ?
L’article original en anglais est disponible sur Web.dev
A lire aussi :

