
Le Start Render exprime le moment où une page web affiche le premier élément dans le navigateur, quelles que soient sa taille ou sa pertinence pour l’internaute. Il est directement lié à la vitesse perçue.
Pourquoi le Start Render est un indicateur important ?
Les performances d'un site web est l’exigence principale des internautes en termes d'expérience utilisateur (UX), et l’apparition rapide des premiers éléments de contenu contribue à la perception de vitesse du site.
Par ailleurs, un bon Start Render permet de minimiser le taux de rebond. En effet, à partir du moment où des éléments sont visibles sur une page web, les internautes sont moins tentés de la quitter, et vous réduisez le risque d’abandon de visite ou de panier.
Ainsi, vous avez tout intérêt à avoir un bon Start Render car un affichage rapide des premiers éléments envoie un message rassurant à vos utilisateurs : “le site fonctionne”.
Au cours de la navigation, c’est aussi la première métrique liée à l’UX. Elle marque le début de l’affichage et rend compte du début de l’expérience utilisateur. Voici en quoi elle se distingue de deux autres métriques webperf elles aussi liées à l’UX :
- le Speed Index rend compte du chargement de la totalité des éléments visibles au-dessus de la ligne de flottaison ;
- le Time To Interactive (TTI) qui est une mesure de l’interactivité.
Ceci-dit, on peut avoir un très bon Start Render et une très mauvaise expérience utilisateur : par exemple un menu burger qui s’affiche et plus rien qui ne se passe pendant les 10 secondes qui suivent.
Nous allons aussi voir en quoi cette métrique se rapproche du First Contentful Paint (FCP) qui compte dans le calcul des scores Lighthouse de Google et PageSpeed de Google.
Comment se mesure le Start Render ?
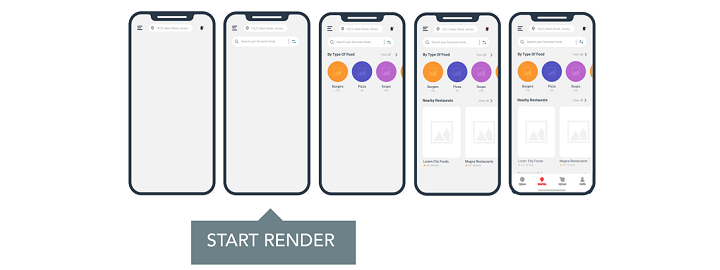
C’est une métrique visuelle qui se déduit du filmstrip en observant l’instant auquel les premiers éléments apparaissent. Il est notamment disponible sur WebPageTest.

Mais attention ! Les frames d’un filmstrip changent toutes les x ms, et pour WebPageTest, l’intervalle le plus précis proposé est de 100ms. Ainsi, ce qui est visible n’indique pas le moment exact à partir duquel la page blanche laisse apparaître le tout premier élément, celui-ci s’affichant généralement dans cet intervalle. Dans le filmstrip ci-dessus, le tout premier élément est peut être apparu entre 1,6 s et 1,7 s mais le Start Render est défini à 1,7s.
Pour se rapprocher au mieux de la réalité, un indicateur équivalent est proposé sur certains navigateurs : le First Contentful Paint (FCP).
Quelle est la différence entre le Start Render et le First Contentful Paint (FCP) ?
Vous utilisez des outils Google tels que LightHouse ou PageSpeed Insights pour mesurer votre web performance ? Vous avez peut-être déjà croisé le First Contentful Paint.
Pour la petite histoire, jusqu’à 2017, Google évaluait la vitesse des pages web avec le Speed Index. En développant son Chrome User Experience Report (CrUX), Google a dû se tourner vers une métrique standardisée et a alors utilisé le FCP.
Mais pourquoi avoir mis de côté le Speed Index ? Tout simplement parce que le Speed Index est une mesure estimative basée sur l’observation du chargement de la page (principalement avec des outils de type Synthetic Monitoring), alors que le First Contentful Paint est obtenu via les API du navigateur.
Cet indicateur prend en compte le tout premier élément défini dans le DOM (texte, image, fond… incluant le SVG ou les <canvas>) qui est rendu (au sens technique, et non au sens affichage) par le navigateur, et ce à n'importe quel endroit de la page. Aussi, le First Contentful Paint exclut tout ce qui serait contenu dans des iframes.
Notez que le FCP peut se déclencher à partir d'éléments qui ne sont pas visibles pour l'internaute, par exemple du texte dont la police ne serait pas encore chargée, des éléments sous la ligne de flottaison... D'où l'intérêt du Start Render pour se rapprocher au mieux de la perception des utilisateurs.
Comment vous situer ?
Selon HTTParchive qui évalue l’état du web en termes de performances, en 2019, la médiane du First Contentful Paint est de 2,8 secondes sur desktop et de 7,1 secondes sur mobile.

Et qu’en est-il des sites les plus visités en France ? Nous avons collecté des données de septembre 2019, pour des sites mobiles en 4G et nous avons établi une moyenne du Start Render des sites en tête du classement webperf mobile que nous réalisons chaque mois avec le JDN.
Le Start Render le plus bas parmi les sites en tête du classement général était de 785 (Twitter). Wikipedia et Service-public.fr qui atteignent régulièrement le haut du palmarès enregistrent respectivement un Start Render moyen de 2461 et 1271.
Rue Du Commerce, souvent 1er du classement e-commerce, avait alors un Start Render moyen de 2661, Amazon de 1938 et Leroy-Merlin de 2998.
Du côté des médias, les sites du peloton de tête étaient ceux de franceinfo: (1371), Youtube (909), ou encore Le Monde (2216) et Ouest-France (2569).
Enfin, dans le secteur du voyage, Hotels.com avait un Start Render moyen de 2977, Air France de 2958 et Expedia de 1869.
La classement webperf mobile se basant alors sur le Score Webperf, il était possible d’avoir un excellent Start Render sans pour autant être en tête du classement si le reste de la page mettait du temps à se charger, ou si le délai avant de pouvoir interagir était long. Inversement, le Start Render pouvait être un peu plus élevé, mais avec un affichage complet de la page très court et/ou l’interactivité disponible rapidement.
(NB : le Score Webperf consistait à faire une moyenne du Speed Index et du TTI, méthode employée jusqu'en 2021 pour réaliser le classement en partenariat avec le JDN. Le classement webperf mobile mensuel se base depuis 2021 sur les Core Web Vitals)
Comment améliorer le Start Render ?
En quelques points clés, voici comment optimiser votre Start Render :
- Mettez en place un cache serveur. Plus le temps de réponse est court, plus vous avez de chances de faire baisser votre Start Render.
- Pensez à inliner les CSS utiles à l’affichage des éléments qui se situent au-dessus de la ligne de flottaison, c’est une ressource potentiellement bloquante que vous avez besoin de rendre disponible le plus vite possible. Chargez le reste en asynchrone, et surtout, limitez le nombre de fichiers CSS.
- Si votre page contient du JavaScript, chargez-le en asynchrone. S’il est bloquant, il sera pénalisant pour votre Start Render.
- Si votre site est international, un CDN peut vous aider à réduire vos temps de chargement.
Comment nous pouvons vous aider à
améliorer votre Start Render et votre First Contentful Paint, et plus généralement vos performances ?
Nos clients témoignent des gains techniques obtenus grâce à notre solution SaaS :
