
Les performances d'un site web font partie des critères les plus importants pour une bonne expérience utilisateur et sont prises en compte par les critères Core Web Vitals de Google. Faites le test par vous-mêmes : en arrivant sur une page web, jusqu’à combien de temps avez-vous la patience d’attendre pour qu’elle s’affiche ?
Et bien, sachez qu’en moyenne, un internaute s’impatiente à partir de seulement 2 secondes ; et sur mobile, 53 % des visiteurs quittent la page si elle n’est pas chargée au bout de 3 secondes.
Rendre votre site rapide est donc un enjeu de taille pour fidéliser votre trafic et assurer votre business ! Mais pour estimer les optimisations dont vous avez besoin, comment mesurer la vitesse ?
Au fil du temps, les indicateurs ont évolué pour aller de la mesure du temps de chargement complet de la page, comme le Loading Time, vers des métriques orientées expérience utilisateur (UX), dont le Speed Index fait partie (nous abordons régulièrement ces évolutions ainsi que les détails sur les différents KPI webperf dans notre newsletter mensuelle, abonnez-vous pour ne rien manquer !).
Au commencement était le Loading Time
Ancêtre des métriques pour évaluer la performance web, le Loading Time sert à mesurer le temps de chargement complet d’une page web. Il a longtemps été la valeur de référence de la webperf. Toutefois, il n’est pas représentatif d’une expérience de navigation car dans la réalité, les internautes n’attendent pas le chargement de la totalité de la page pour interagir. La perception de vitesse tient ainsi à d’autres facteurs que le chargement complet par le navigateur ; et la métrique qui permet de traduire au mieux cette perception de vitesse est le Speed Index, devenu à son tour une référence.
Définition du Speed Index, métrique webperf de référence
QU’EST CE QUE LE SPEED INDEX ?
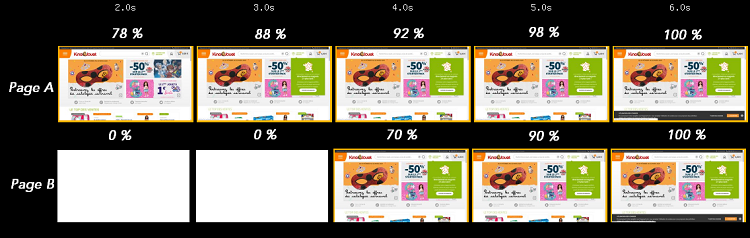
Le Speed Index est un indice qui renseigne sur une durée, il ne marque pas un instant donné. Il renseigne sur la vitesse d’affichage de la zone située au-dessus de la ligne de flottaison d’une page web (zone aussi appelée viewport), en prenant en compte la progressivité de l’affichage du contenu et des différents éléments. En bref, le Speed Index mesure ce que voit l'utilisateur, et non ce que fait techniquement le navigateur. Voici un exemple avec deux pages, A (optimisée) et B (non-optimisée), illustrées par un “filmstrip” (séquençage vidéo) :

Plus le résultat est bas, plus la page s’est affichée rapidement
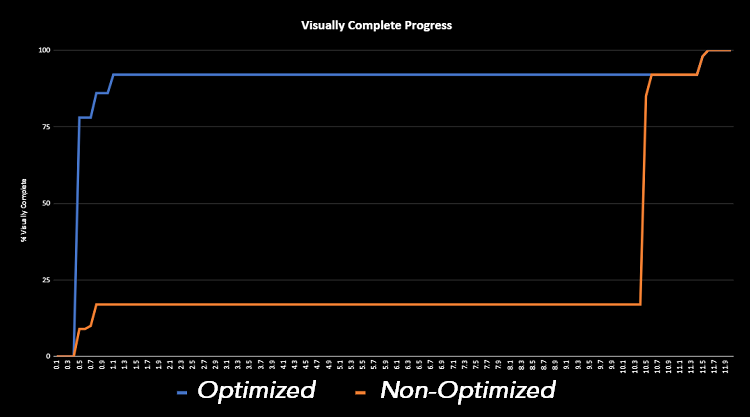
Voici une autre image de la progression visuelle du chargement d’une page optimisée et d’une page non-optimisée :

Les deux pages indiquent un Visually Complete similaire d’environ 12 secondes, et des Start Render identiques d’environ 300 ms.
Sans estimer le Speed Index, on pourrait penser que ces deux pages sont aussi rapides, et pourtant... le graphique indique que plus de 90 % de la page optimisée est chargée en à peu près 1 seconde alors que seulement 20 % de la page non-optimisée s’affiche dans le même temps. Il faut ensuite près de 10 secondes à cette même page non-optimisée pour arriver à un rendu visuel proche de celui de la page optimisée.
Le Speed Index est donc particulièrement intéressant pour évaluer la perception de vitesse car il rend compte de la progression visuelle du chargement dans le navigateur. Il prend en compte les optimisations du rendu de la page qui ne le sont pas par d’autres mesures comme le Loading Time ou le Start Render.
Cette métrique de synthèse est ainsi très utile pour comparer un site par rapport à la concurrence, ou pour comparer l’effet des optimisations sur une page lors d’un test A/B.
COMMENT SE CALCULE LE SPEED INDEX ?
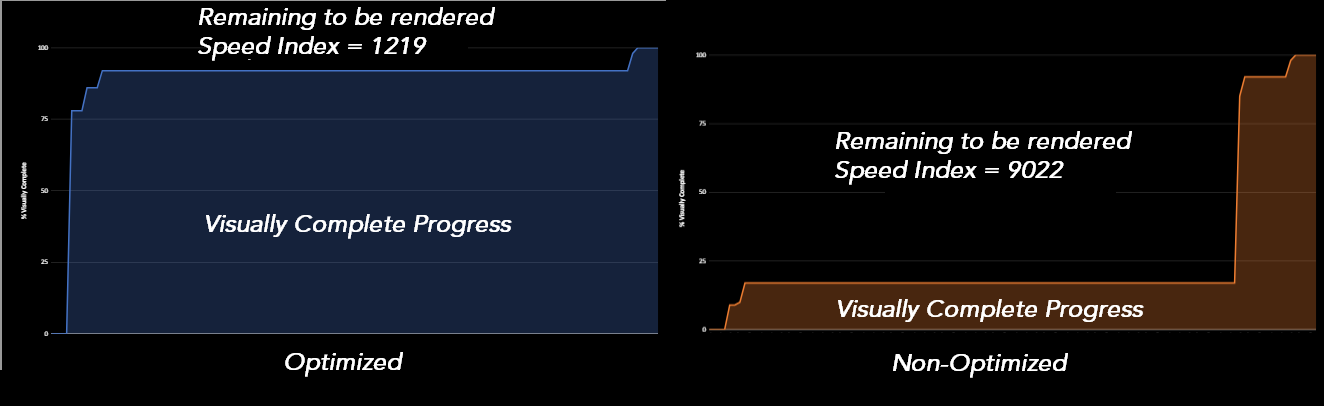
Reprenons l’exemple de nos deux pages. Pour calculer le Speed Index, il suffit de calculer la surface au-dessus de la courbe, comme indiqué dans les images ci-dessous :

Le Speed Index de la page optimisée est 1219 alors que celui de la page non-optimisée est 9022 ; et c’est ce que nous observions dans le filmstrip précédent : la page optimisée est plus rapide que la page non-optimisée.
Notez que dans la mesure où le Speed Index traduit la complétion de la page dans le viewport, vous avez tout intérêt à le tester sur différentes tailles d’écran, et surtout vous concentrer sur celle qui est la plus représentative des équipements de vos utilisateurs. Notez aussi que la vitesse de connexion et le contexte de navigation influent également sur cette métrique.
Pour vous repérer par rapport à votre écosystème, en 2019, la médiane du Speed Index des plus grands sites e-commerce français était de 3045 sur desktop et 6771 sur mobile ; pour les médias elle était de 2106 sur desktop et 5007 sur mobile.
Pour les plus matheux, voici la formule qui permet de calculer le Speed Index :

Et maintenant que vous comprenez mieux ce qu’est le Speed Index et à quoi il sert...
Vaut-il mieux :
- une page qui se charge entièrement en 10 secondes mais dont les éléments commencent à s’afficher dès la 1ère seconde
ou
- un site qui ne met que 5 secondes à se charger entièrement mais dont les premiers éléments ne s’affichent qu’au bout de 3 secondes ?
D’un point de vue UX, vous avez certainement la réponse. Cela dit, tenez compte du fait que le Loading Time a intérêt à ne pas arriver trop tard. En effet, l'expérience peut être insatisfaisante si des éléments continuent à se charger sans fin alors que le viewport est rempli.
Comment analyser et optimiser le Speed Index ?
Vous pouvez trouver votre Speed Index en testant vos pages sur WebPageTest, il apparaît en haut des résultats dans la section “Performance Results”.
Sachez que le Speed Index entre dans la méthode de calcul du score Lighthouse et PageSpeed Insights pour évaluer la vitesse d’affichage, et Google offre ici quelques astuces pour l’optimiser :
- limiter les tâches dans le Main Thread (fil principal),
- réduire le temps d’exécution des JS,
- ou encore s’assurer que le texte d’une page est visible même si les fonts ne sont pas encore chargées (nous avons d’ailleurs une fonctionnalité prévue pour vous aider dans ce sens si vous utilisez Google Fonts).
Enfin, si vous souhaitez monitorer simplement votre Speed Index, vous pouvez vous inscrire ici pour le recevoir gratuitement tous les mois par e-mail.
Sachez aussi que le Speed Index fait partie des indicateurs qui rendent compte de la vitesse d’affichage, mais il est loin d’être le seul ! Par ailleurs, au-delà de la vitesse d’affichage, la notion d’interactivité est aussi primordiale. Voyons brièvement deux autres métriques à connaître pour évaluer l’expérience utilisateur.
Le Start Render et le Time To Interactive : la perception de vitesse sous d’autres angles
- Le Start Render (et son cousin le First Contentful Paint) indique la fin de la page blanche ;
- le Time To Interactive indique le moment où la page devient interactive de façon durable et sans latence.
Le Start Render et le Time To Interactive permettent d’identifier certaines étapes clés de la navigation, et de monitorer d’autres aspects des temps de chargement. Mais bien entendu, ils ne reflètent pas non plus à eux seuls l’intégralité de l’expérience utilisateur.
En conclusion, vous l’aurez compris, un seul indicateur ne suffit pas à mesurer la perception de vitesse. La performance d'un site web repose sur de nombreuses métriques qui ont chacune leur intérêt et leurs spécificités selon ce que vous avez besoin d’observer.
Le Speed Index est devenu une référence car il permet de synthétiser des données, mais vous n’avez certainement pas fini d’explorer les nombreux indicateurs et scores webperf qui sont en évolution permanente...
Pour en savoir plus sur les métriques webperf
et savoir comment vous situer par rapport à votre écosystème :
