En novembre 2019, Google a ajouté un onglet Vitesse à sa Search Console. Deux métriques étaient alors prises en compte pour mesurer la vitesse d’un site : le First Contentful Paint (FCP, qui évalue le moment où les tous premiers éléments apparaissent dans le navigateur) et le First Input Delay (FID, délai entre le moment où un utilisateur interagit pour la première fois avec une page et celui où le navigateur est réellement en mesure de répondre à cette interaction).
Les Core Web Vitals ont depuis fait leur entrée en scène et cet onglet Speed (Vitesse) a laissé la place à un onglet Core Web Vitals. Nous allons vous expliquer comment sont calculées les données indiquées dans la Search Console, et comment les utiliser pour savoir ce que vous devez optimiser pour améliorer les performances de votre site web.
Des pages web rapides pour favoriser vos conversions et votre référencement
Fort du constat que la vitesse de chargement est déterminante pour l’expérience utilisateur, Google multiplie les outils pour la mesurer.
En effet, la vitesse de chargement sur votre site web est le critère UX n°1 pour vos internautes et mobinautes. D’après une étude réalisée par Google, on voit qu’ils sont particulièrement impatients : la probabilité de taux de rebond augmente de 32 % sur une page qui se charge en 1 à 3 secondes, et elle augmente de 106 % pour une page qui se charge en 1 à 6 secondes.
Des pages lentes constituent ainsi un risque pour vos conversions, et le manque à gagner peut être conséquent : une étude que nous avons menée dans le secteur retail Ecommerce révèle qu’en améliorant la vitesse de 20 %, les sites du secteur High Tech pourraient par exemple générer 1,6 M d’euros de CA en plus par an (médiane), et les sites de Mode 1,5 M d’euros supplémentaires.
Et ce n’est pas tout, la vitesse est aussi un signal SEO à partir de la mise à jour Page Experience de Google en 2021. Le moteur de recherche intègre les Core Web Vitals à son algorithme, 3 métriques qui permettent de mesurer la qualité de l’UX (pour en savoir plus sur ce qu’ils mesurent et comment les optimiser, consultez notre livre blanc sur les Core Web Vitals) :
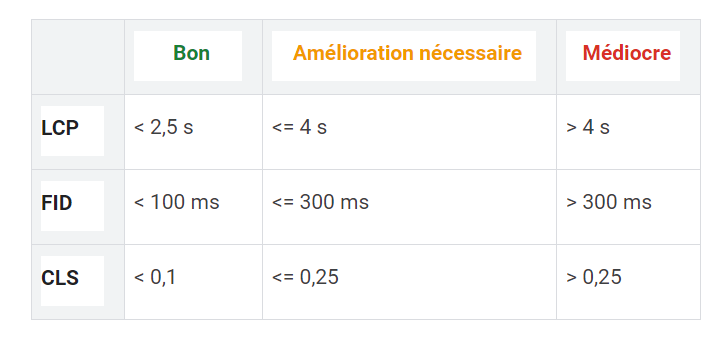
- le Largest Contentful Paint (LCP) qui évalue la vitesse d’affichage,
- le First Input Delay (FID) qui évalue l’interactivité,
- le Cumulative Layout Shift (CLS) qui évalue la stabilité visuelle.
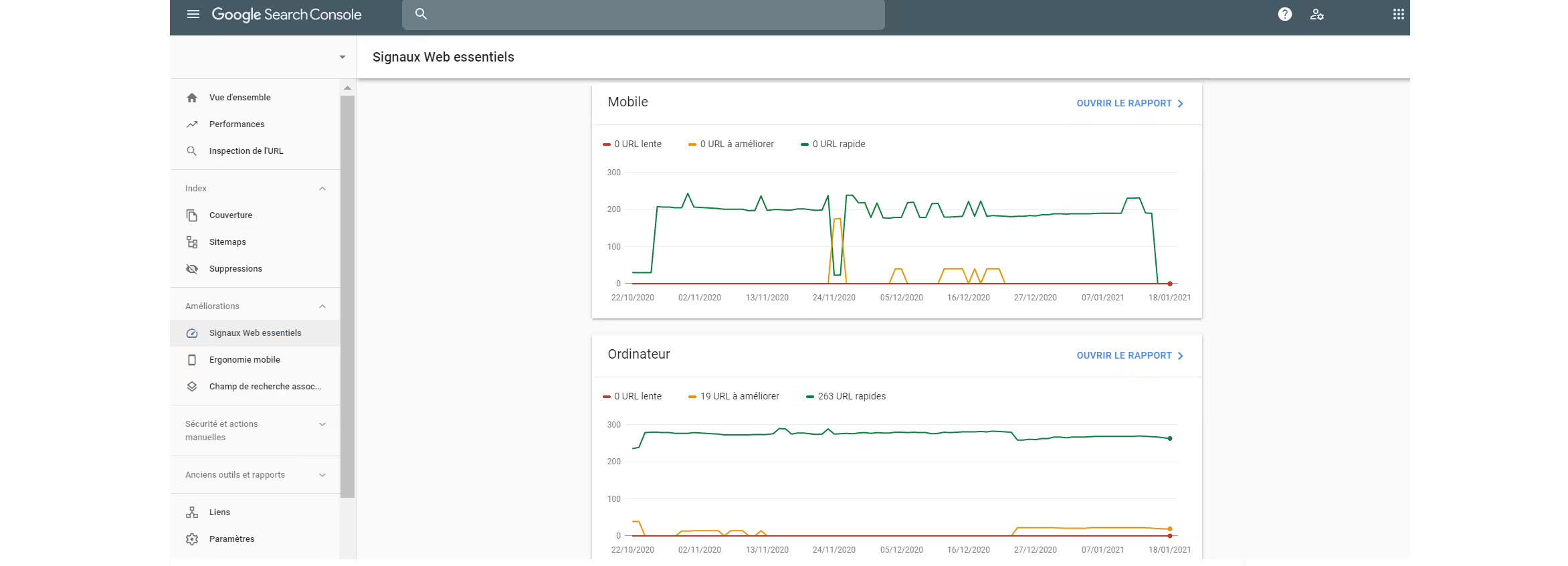
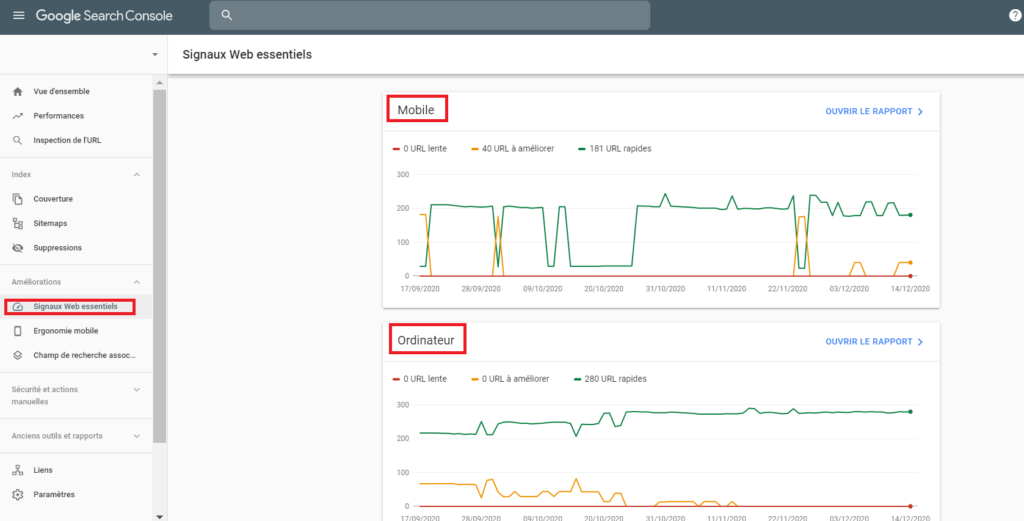
Ce sont justement ces 3 métriques que l’on retrouve dans le rapport de la Search Console sous l’onglet Core Web Vitals (ou Signaux Web Essentiels en VF).

Quelles données trouve-t-on dans le rapport Core Web Vitals de la Search Console
Ce rapport de vitesse vous permet d’identifier, pour mobile et pour desktop dans deux sections distinctes :
- les pages de votre site web que Google considère comme rapides (en vert),
- les pages de votre site web pour lesquelles Google considère que des améliorations sont nécessaires (en orange),
- les pages de votre site web pour lesquelles Google considère qu’il y a un problème de lenteur qui doit être résolu (en rouge).
Les données sont présentées sous forme de courbes chronologiques pour que vous puissiez suivre l’évolution de la catégorisation des pages de votre site.
Mais au fait, comment Google classe les pages entre les catégories “Bon / Amélioration nécessaire / Médiocre” ? Nous allons apporter des détails sur cette classification un peu plus loin, mais pour commencer, dans les grandes lignes, le moteur de recherche se base sur les seuils définis pour chaque métrique Core Web Vitals que voici :

Il faut aussi savoir que Google se base sur les données de son panel d’utilisateurs réels appelé CrUX (Chrome UX Report). C’est-à-dire que ces rapports de vitesse reflètent les données d’utilisateurs réels de votre site à travers le monde, sur le navigateur Chrome exclusivement, et les seuils sont comparés au 75ème percentile (nous reviendrons aussi sur ce point un peu plus loin).
Il se peut qu’une autre question vous vienne en tête : pourquoi séparer le mobile et le desktop ? Parce que les conditions de navigation sont souvent très différentes entre un ordinateur de bureau connecté en Wi-Fi, et un mobile, moins puissant et tributaire d’une qualité de réseau qui peut être aléatoire. Petite illustration un brin caricaturale, mais pas si éloignée de la réalité :

Vous aurez donc a priori plus de facilités à rendre vos pages web rapides sur desktop que sur mobile, alors même que Google privilégie l’indexation Mobile-First – sacré challenge ! Mais nous sommes évidemment là pour vous aider, nous proposons des fonctionnalités d’optimisation de la vitesse des pages dédiées au mobile, ce qui permet à nos clients de faire évoluer leurs conversions quel que soit le device.
Quelques exemples : IKKS a fait décoller ses conversions de 20 % sur mobile auprès de ses nouveaux clients, et Orange-Marine de 25 %.
Mais revenons à la Search Console, passons à présent aux détails du rapport Core Web Vitals.
Les recommandations du rapport de vitesse de la Search Console
Tout d’abord, pensez à sélectionner la propriété pour laquelle vous souhaitez monitorer vos performances. Sachez par exemple que si vous choisissez le domaine, vous verrez les données qui concernent à la fois le domaine et le sous-domaine sur la même origine (par exemple : www.monsite.com ainsi que blog.monsite.com).
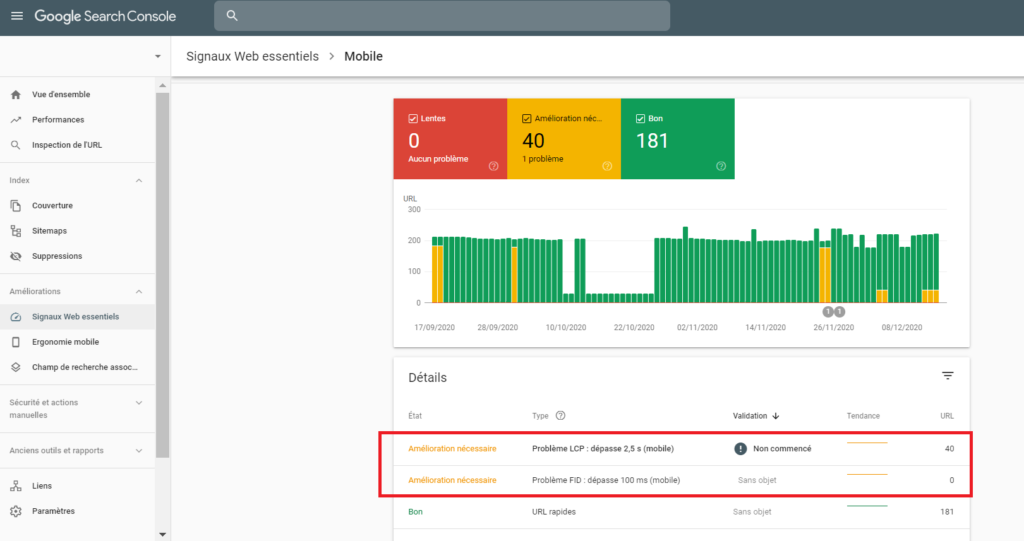
En cliquant sur “Ouvrir le rapport”, vous accéderez au détail du diagnostic de vitesse de Google, et aux précisions sur ce que vous devez améliorer sur les pages qui présentent des lenteurs :

Pour savoir exactement quelles pages de votre site web sont concernées par les améliorations suggérées par la Search Console, cliquez sur l’un des problèmes indiqués.
Vous trouverez alors le détail des pages auxquelles vous devez apporter l’optimisation suggérée pour que Google les considère comme rapides.
En cliquant sur l’une des recommandations, la liste intitulée “Exemples” affiche un exemple d’URL derrière laquelle sont regroupées d’autres URLs de votre site que Google considère comme similaires, partant du postulat que si des pages se ressemblent, elles ont des chances de présenter les mêmes problèmes.
Nous soulevions déjà ce point à propos du score PageSpeed Insights : Google note sévèrement les performances. Ainsi, dans ce rapport de vitesse de la Search Console, Google agrège les données de groupes de pages pour afficher chaque score, et se base toujours sur les performances les plus basses.
Concrètement, pour chaque groupe de pages, le percentile 75 est pris en compte.
Autrement dit, si le FID agrégé indiqué par la Search Console est de 200 millisecondes pour un groupe de pages, cela veut dire que 75 % de vos utilisateurs ont un FID inférieur à 200 millisecondes pour les pages du groupe d’URLs constitué par Google.
Par ailleurs, si une même page a des Core Web Vitals considérés comme bons, et d’autres mauvais ou à améliorer selon Google (par exemple, un bon LCP mais un mauvais FID), la page sera généralement catégorisée en fonction du score le plus bas.
Vous trouverez ici les détails sur la façon dont Google classe les pages si le les Core Web Vitals sont dans différentes catégories “Bon / Amélioration nécessaire / Médiocre” pour une même URL.
Si vous êtes sensibilisés à la question de la vitesse de chargement pour optimiser votre UX, vos conversions ou votre SEO, vous connaissez probablement PageSpeed Insights, et vous êtes peut-être en train de vous demander quelles sont les différences avec cet onglet Core Web Vitals de la Search Console…
Quelles différences entre PageSpeed Insights et le rapport Core Web Vitals de la Search Console ?
Première différence majeure entre PageSpeed et la Search Console : cette dernière ne vous permet pas de déterminer l’état d’une URL spécifique. Le rapport Core Web Vitals de la Search Console de Google est fait pour monitorer les performances de votre site dans son ensemble.
Ainsi, pour mesurer la performance de pages spécifiques, PageSpeed vous sera plus utile. Sachez toutefois que vous pouvez avoir un très bon score PageSpeed en lançant un test, mais votre site peut ne pas être considéré comme rapide dans la Search Console pour autant. Comme nous l’avons vu, si certains de vos Core Web Vitals sont bons et d’autres mauvais, Google donnera la priorité (sans pitié, donc) au score le plus bas pour catégoriser votre page.
Search Console : points forts et points faibles du rapport de vitesse de Google
Pour résumer, le rapport Core Web Vitals offre plusieurs avantages. Il permet de :
- recueillir les données d’utilisateurs réels (certaines métriques comme le FID ne peuvent être connues qu’en conditions réelles puisqu’il faut qu’un vrai utilisateur clique sur une page) ;
- faciliter l’accès à des données à suivre dans la durée pour le SEO ;
mais…
- les données relevées ne concernent que les utilisateurs de Chrome, et tous les navigateurs n’offrent pas les mêmes performances selon les tâches à traiter ;
- pour les sites à faible audience, les données du panel CrUX ne sont pas disponibles, il faut un minimum de trafic pour disposer de données dans le rapport de vitesse de la Search Console ;
- cette classification “Bon / Amélioration nécessaire / Médiocre” se base sur des seuils définis par Google, mais ne saurait traduire la réalité de l’expérience utilisateur dans le sens où selon le contexte, une page peut être considérée comme lente par Google mais apporter malgré tout satisfaction en termes d’expérience utilisateur (les seuils de tolérance peuvent varier selon les conditions de navigation).
Le rapport Core Web Vitals de Google est un outil accessible qui permet d’avoir un aperçu global de la performance de votre site web, et de comprendre comment Google le considère d’un point de vue UX et SEO.
Toutefois, si vous souhaitez plus de précisions et de détails sur les performances de votre site, et comprendre comment les améliorer, vous les trouverez grâce à des outils et des méthodes de monitoring plus spécifiques à la web performance.
Le sujet vous intéresse ? Pour être courant des actus et des dernières techniques et bonnes pratiques webperf,
abonnez-vous à notre newsletter mensuelle :