
Amazon a calculé que pour le chargement de ses pages, 1 seconde de ralentissement seulement pourrait lui coûter 1,6 milliard de dollars de ventes chaque année. C’est une somme colossale, étant donné le trafic et les ventes de ce géant. Mais même pour un site E-commerce de moins grande envergure avec un trafic plus limité, le manque à gagner peut être proportionnellement très important.
A l’inverse, accélérer un site en réduisant le temps de chargement de 0,1 seconde peut entraîner +8% de conversions selon Google.
Qu’à cela ne tienne, séduits par les promesses des CMS et frameworks qui promettent la vitesse éternelle, vous avez décidé de lancer une refonte de votre site web pour améliorer votre expérience utilisateur et vos conversions ?
Voyons pourquoi croire qu’une refonte va “accélérer un site une bonne fois pour toutes” revient à croire qu’elle va permettre d’optimiser le SEO de votre site“ une bonne fois pour toutes”.
Stéphane Rios était invité par l’agence SEO CyberCité pendant les journées Marketing Digital Days, et il s’est glissé dans la peau d’un Responsable E-commerce (appelons-le Cédric) qui pensait optimiser ses Core Web Vitals simplement à l’aide d’une refonte - si les Core Web Vitals ne vous disent rien, nous allons revenir sur ces métriques un peu plus loin.
Spoiler : ça n’a pas fonctionné comme prévu, voici le résumé de cette Fail story.
Quelles métriques et quels outils sont nécessaires pour optimiser la vitesse de chargement des pages web ?
Lors du chargement d’une page web, différents événements se succèdent, le navigateur et les serveurs du site échangent des données et des requêtes, jusqu’à l’affichage complet.
Naturellement, plus le navigateur peut la charger vite, plus l’expérience utilisateur est satisfaisante. Pour cela, le nombre de requêtes, le code, la taille des données… doivent être optimisés (compression des fichiers, concaténation, minification…).
L’un des premiers points à prendre en compte pour optimiser la vitesse d’affichage, c’est qu’il existe une multitude de métriques webperf. Chacune a un intérêt selon ce que vous souhaitez mesurer, et en fonction de vos objectifs.
Par exemple, vous pouvez mesurer :
- la vitesse de chargement des éléments au-dessus de la ligne de flottaison (Speed Index),
- le temps de réponse serveur (Time To First Byte),
- l’apparition des premiers éléments dans le navigateur (Start Render ou First Contentful Paint)...

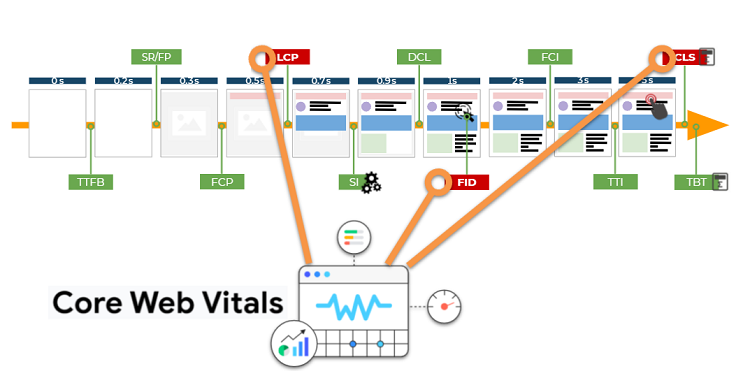
Les métriques pour évaluer la performance web au fil du chargement d’une page
En annonçant l’arrivée des Core Web Vitals dans son algorithme, le célèbre moteur de recherche Google a mis les communautés webperf et SEO au diapason. L’expérience utilisateur est ainsi évaluée en considérant 3 critères essentiels :
- la vitesse d’affichage du plus grand élément sur une page, qui s’exprime en millisecondes (Largest Contentful Paint ou LCP) ;
- la réactivité de la page suite aux interactions des utilisateurs, qui s’exprime aussi en millisecondes (First Input Delay ou FID) ;
- la stabilité visuelle de la page, exprimée quant à elle par un score (Cumulative Layout Shift, ou CLS).
Ces 3 Core Web Vitals entrent dans le calcul des scores proposés par Google avec ses outils PageSpeed Insights et Lighthouse. D’ailleurs, sachez que ce ne sont pas les seuls outils, voici un panorama des plus accessibles aux plus experts :

Outils pour évaluer les Core Web Vitals, du moins technique au plus technique :
le navigateur Chrome, Test My Site, Google Analytics, Google Search Console, PageSpeed Insights, Lighthouse, CrUX / BigQuery
Mais revenons à présent à la Fail story de notre responsable E-commerce.
Un constat sans appel : le manque à gagner à cause d’une mauvaise expérience utilisateur sur un site lent
Conscient de l’importance de la qualité de l’expérience utilisateur, et donc de la vitesse de chargement, Cédric a pris le temps de simuler les gains business que son site E-commerce pourrait générer avec des pages optimisées, grâce à l’un des outils proposés par Google : Test my site (nous avons réalisé une étude de données sur le manque à gagner des sites retail non optimisés par verticales, et les sommes peuvent atteindre plusieurs millions d’euros par an !).
Cédric sait aussi que 46% des consommateurs sur internet ont déclaré qu’attendre pendant qu’une page se charge est ce qu’ils détestent le plus ; que plus de la moitié des utilisateurs quittent un site après 3 secondes d'attente si une page n’est pas chargée, et que 80% ne reviennent pas. Triste monde tragique.

En plus de ces données pour le moins alarmantes, Cédric apprend que Google a fini de déployer son nouvel algorithme Page Experience update, et va donner plus d'importance à la vitesse de chargement en incluant les fameux Core Web Vitals dans ses critères de classement des pages web.
Panique à bord, il faut refondre le site. En tout cas, c’est la solution que Cédric envisage pour optimiser ses performances.
Il n’a pas tort, mais il n’avait pas non plus conscience des détails importants qui vont suivre.
Vitesse et expérience utilisateur : une prise de conscience nécessaire soutenue par Google
Quelques mois après son déploiement officiel, Page Experience update provoque-t-elle le raz de marée annoncé dans les SERPs ?
Non. Comme Google l’a toujours affirmé, la vitesse de chargement entre dans les critères de classement, mais elle reste un signal parmi d’autres.
La qualité du contenu est toujours le critère prioritaire pour des pages bien classées dans les résultats de recherche, et si ce contenu s’affiche rapidement dans le navigateur, c’est un atout indéniable pour votre référencement, mais surtout pour la qualité de l’expérience utilisateur. C’est bel et bien le point le plus important : la satisfaction de vos visiteurs et de vos clients (sinon, on parlerait de satisfaction Googlebot ;)).
Une refonte est avant tout un point de départ pour optimiser l’expérience utilisateur
Une refonte de site web est généralement un chantier coûteux en termes de temps, de ressources, mais aussi de budget.
C’est une excellente occasion pour repartir sur de bonnes bases : optimisation de la taille et du poids des fichiers images, du code (HTML, JavaScript, CSS…), mise à plat des process de production et d’intégration…
Mais malgré les belles promesses des CMS du marché (WordPress, Salesforce Commerce Cloud, Magento, Prestashop, Shopify… et leurs plugins le cas échéant), si performants soient-ils, chaque évolution du site peut avoir un impact sur la vitesse d’affichage.
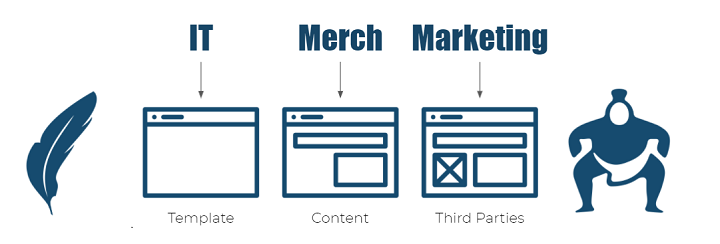
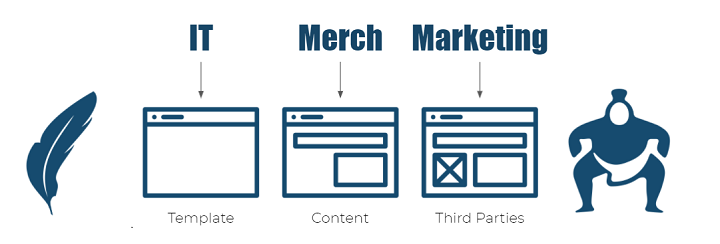
En effet, même si les équipes techniques prévoient les templates les plus légers du monde, ils ne restent pas vides : les équipes métier y ajoutent du contenu (fichiers médias, fichiers images, animations, fichiers vidéos, fonctionnalités, scripts tiers…), éléments indispensables pour rendre le site attrayant.

Malgré un CMS performant et l’optimisation des templates,
le contenu et les éléments intégrés sur les pages web ajoutent forcément du poids
C’est sans compter sur le fait que les pratiques évoluent également, avec l’image et la vidéo qui prennent toujours plus d’importance, et un usage du mobile toujours croissant - device plus difficile à optimiser car un éditeur ne maîtrise pas la qualité du réseau ni des appareils dont sont équipés ses visiteurs.
Ainsi, exactement comme pour le SEO, l’expérience utilisateur et la vitesse de chargement ne sont pas un enjeu uniquement au moment de la refonte, mais bien tout au long de la vie du site.
C’est pourquoi le maintien des performances requiert une attention de tous les instants (code HTML, JavaScript, fichiers images...), car un site vit, et qu’il ne faut pas se fier aveuglément aux promesses des frameworks.
Citons l’exemple du quotidien en ligne Le Parisien, qui avait atteint de belles performances en refondant son site internet : 60% d’amélioration de la vitesse d’affichage… Mais après 3 mois, et ce malgré l’implication des équipes techniques, elle s’était de nouveau dégradée de 25%.
Ce site fait partie des 40% qui ne parviennent pas à maintenir leurs performances après avoir implémenté les optimisations en interne (étude Google).
Ainsi, au démarrage de tout projet de refonte, il faut avoir en tête que le travail d’optimisation des performances devra être :
- maintenu dans la durée,
- une priorité en continu pour toutes les équipes (Technique, Marketing, E-commerce, Design, UX, Produit…).
Et ça, notre ami Cédric n’y a pas pensé.
Performance web : check-list pour un projet de refonte
La promesse de tous les CMS est évidemment de permettre d’accélérer le chargement de vos pages, mais comme nous l’avons vu, la réalité n’est pas aussi simple, car de nombreux éléments (contenu, fichiers, scripts, et du code pas toujours optimisé…) sont ajoutés au fil du temps.
Pour vous aider à vous poser les bonnes questions avant votre kick-off, voici une check-list des points à adresser au cours de votre refonte (elle aurait été bien utile à ce malheureux Cédric) :
- Evaluer le point de départ en matière de vitesse de chargement
- Fixer des objectifs de performance et de vitesse
- Lister les services tiers (et faire le tri parmi ceux qui ne sont pas utiles)
- Revoir la stratégie de cache
- Optimiser les images
- Auditer et renforcer la sécurité
- Gérer les redirections d’URL
- Tester la vitesse et les tunnels de conversion en conditions réelles
- Prévoir de tester régulièrement les performances pour détecter les anomalies, bugs et régressions de performance
Et après la refonte… comment maintenir les performances de son site web ?
Alors, qu’est-ce qui fait que le projet de refonte de Cédric, le Responsable E-commerce, s’est soldé par un échec en termes de performance ?
Une fois la mise en ligne de votre site achevée, si vous décidez d’adresser le sujet de la performance web en interne, il vous faut des ressources, de l'expertise et de l’organisation, à raison de plages de temps dédiées dans la durée.
Comme nous l’avons vu dans la liste qui précède, les performances doivent être testées régulièrement pour détecter et résoudre les anomalies et les régressions, ce que Cédric n’avait pas anticipé.
Aussi, un projet d'optimisation de la performance web doit être porté par des ressources identifiées qui leadent le sujet.
Côté technique, développeurs front, back et DevOps doivent être mobilisés ; et côté métier, toutes les équipes doivent être sensibilisées au fait que les contenus ajoutés (first ou third parties) ont un impact sur le poids des pages, et donc sur leur vitesse et le temps nécessaire pour les charger.
Notez que constituer une équipe dédiée à la performance web n’est pas recommandé, car le sujet doit infuser partout !
Cédric n’a pas pensé à ça non plus, en croyant qu’une fois son site internet refondu, il n’aurait plus besoin de demander à qui que ce soit de se préoccuper d’optimiser la vitesse d’affichage de ses pages.
Résultat : après de longues heures, journées, semaines... consacrées à la refonte de son site web, notre Responsable E-commerce a vu ses performances chuter et ses Core Web Vitals se dégrader en quelques mois seulement - sans compter les efforts répétés que l’équipe technique doit fournir pour tenter d'endiguer cette chute.
Alors, ne faites pas comme Cédric : pensez à vos performances sur le long terme !
Soulagez vos équipes techniques, automatisez les bonnes pratiques et les techniques d’optimisation de votre frontend à l’aide d’un outil dédié tel que Fasterize :
- optimisez tout votre code à la volée (CSS, JavaScript, HTML),
- profitez de la compression des images et de l’ensemble de vos ressources aux formats offrant les meilleures performances,
- déployez facilement une stratégie de cache efficace, et bénéficiez de ses avantages même sur des pages dynamiques,
- soulagez aussi votre serveur avec un service de CDN, des requêtes moins nombreuses et plus légères,
- sécurisez votre plateforme et assurez sa disponibilité même pendant les pics de charge...
Vous avez tout à y gagner : du temps, du budget, et vous pourrez en plus profiter d’un accompagnement et de conseils d’experts pour monter en compétence.
C’est le choix qu’a fait But, qui a déployé en 3 semaines des chantiers prévus initialement sur 12 mois (performance, CDN, sécurité…) - une belle Success story pour conclure sur une note positive 😉
Découvrez la Fail story de Cédric en live,
dans le replay de notre webinaire avec l’agence SEO CyberCité :