
Comment vos visiteurs “ressentent” votre site ?
Vous êtes ici pour lire un article sur la performance, et nous allons parler d’émotions. Mais, si vous n’en étiez pas déjà convaincus, vous allez voir que performance et émotions sont étroitement liées.
L’article original se trouve en anglais sur le blog de Philip Tellis
Performance et émotions : une introduction
Dans un contexte où le rôle d’un éditeur de site web est de valoriser les produits et les services qu’une entreprise fournit à ses utilisateurs, voyons comment évaluer la satisfaction qu’apporte l’expérience en ligne autour de ces produits ou services.
Etat de l’art de la mesure de la vitesse
L’art de mesurer les effets de la latence sur des utilisateurs est vieux de pas moins de 250 ans.
Aujourd’hui, nous l’appelons Real User Measurement (RUM), et cette notion a fait un sacré bout de chemin depuis les débuts de Steve Souders chez Yahoo.
Les navigateurs proposent maintenant de nombreuses APIs pour récupérer les métriques liées à la performance pour aider les éditeurs de site web à rendre les pages plus rapides. En parallèle, l’initiative de Google autour des Core Web Vitals permet d’observer les métriques liées à l’expérience utilisateur.
Ces métriques, bien qu’elles soient fort utiles en pratique, ne permettent pourtant pas de traduire précisément le ressenti des utilisateurs ; et les raisons pour lesquelles on devrait les optimiser ne sautent pas forcément aux yeux.
En effet, en avoir connaissance ne permet pas d’adresser directement des questions business ou produit. Répondre à la question “Pourquoi investir sur de la web performance ?” n’est pas aussi évident que de répondre à “Pourquoi développer telle fonctionnalité” (parce que les utilisateurs en ont besoin), ou encore “Comment prioriser nos chantiers”.
Pour information, Andy Davies a publié un post à propos du lien entre la vitesse de chargement et les bénéfices en termes de business, dans lequel il rappelle que :

Le contexte influence l’expérience,
l’expérience influence le comportement,
le comportement influence les revenus business.
Toutes les métriques collectées et optimisées permettent d’améliorer le contexte, mais en réalité, nous passons très peu de temps à mesurer et optimiser le reste du processus.
Changement de braquet
Après environ une décennie à travailler sur des outils tels que boomerang et mPulse (ndlr. Philip Tellis est Principal RUM Distiller chez Akamaï), le constat est le suivant : le travail sur les métriques webperf est centré développeur. En d’autres termes, la priorité est donnée à la mesure et l’optimisation de métriques utiles… du point de vue des développeurs - équipés d’outils puissants et de navigateurs avec des raccourcis vers des outils de développement.
Ainsi, après avoir changé de braquet et en observant l’expérience du point de vue des clients et des internautes, les métriques utiles sont devenues plus claires et des questions pertinentes ont émergé :
- Que signifie l’amélioration de la vitesse de 100 ms ?
- Est-ce que toutes les 100 ms se valent ?
- Tous les utilisateurs perçoivent-ils ces 100 ms de la même façon ?
- La performance est-elle vraiment ce qu’il y a de plus important ?
Partant de ces observations, abordons maintenant le sujet de l’évaluation de l’expérience utilisateur et ses effets sur les comportements, ce qu’on peut déduire de ces comportements, et leur impact sur les revenus business.
Satisfaction et frustration
Dans Psychologie des masses et analyse du moi, Freud note que “la frustration apparaît quand des conditions d’inhibition interfèrent avec ou interrompent la réalisation d’un objectif”.
Les visiteurs de votre site poursuivent un objectif. Ils peuvent faire des recherches pour passer à l’action plus tard, ils peuvent vouloir acheter quelque chose immédiatement, ou encore, ils peuvent rechercher un article qu’ils ont lu pour le partager…
De manière générale, tout ce qui ralentit ou empêche l’atteinte de ces objectifs cause de la frustration, et à l’inverse, tout ce qui permet de les atteindre apporte de la satisfaction.
Ce que les utilisateurs ressentent en parcourant votre site web a un impact direct sur la possibilité qu’ils reviennent et qu’ils “transforment” (la visite en acte d’achat, ou qu’ils se transforment eux-mêmes en clients. Tout dépend du sens que vous donnez à “transformer”).
Le lien entre latence et frustration
En 2013, Tammy Everts et son équipe chez Radware ont lancé un laboratoire d’expérimentation de l’usabilité. L’étude a consisté à observer des participants en train de faire du shopping sur une série de sites, en étant reliés à un électro-encéphalogramme.
Pour la moitié des utilisateurs, sans que les membres d’aucun groupe ne soient prévenus, le chargement des pages a été artificiellement ralenti. Alors qu’ils pensaient tous tester l’usabilité des site, l’étude a révélé que :

Un délai de connexion supplémentaire de 500 ms a entraîné des pics de frustration jusqu’à 26 % plus élevés, et une baisse de l’engagement allant jusqu’à 8 %.
Dans la même veine, en 2015, le centre de recherche en neurologie Ericsson ConsumerLab a étudié les effets de la latence pour les utilisateurs de téléphones mobiles. Cette étude a permis de découvrir que des pages web lentes entraînent une augmentation du rythme cardiaque de 38%, soit l’équivalent du niveau d’anxiété atteint lorsqu’on regarde un film d’horreur seul.
Ce genre cinématographique n’est pas forcément du goût de tout le monde, et par ailleurs, la conséquence directe est que les utilisateurs ont alors pris la décision - consciente ou inconsciente - de rester sur la page, la quitter pour revenir, ou quitter définitivement le site.
Les biais cognitifs
Il faut aussi savoir que divers biais cognitifs ont un impact sur l’expérience individuelle et affectent la perception et les comportements. Comprendre ces biais, et intervenir quand une expérience prend un tournant négatif, peut améliorer l’expérience globale. Voici quelques-uns de ces biais cognitifs.
La dissonance sensorielle
La dissonance sensorielle est le fruit de situations inattendues à la suite d’actions communes.
Plus précisément, le cerveau est capable de prévoir des événements, comme par exemple, déterminer si une voiture roule assez lentement pour avoir le temps de traverser en toute sécurité. Si les événements ne se déroulent pas comme prévu, c’est l’occasion d’enregistrer de nouvelles informations. Mais si le déroulement bouscule des acquis profondément ancrés, ou si les événements sont incohérents, l'apprentissage devient impossible et conduit à un stress psychologique et à de la frustration.
Sur internet, les utilisateurs s'attendent à ce que les sites web se comportent d'une certaine manière : les liens sont censés être cliquables, les sites doivent en général défiler verticalement, etc. S’il y a interruption lors du défilement, si rien ne se passe lorsqu'un utilisateur clique sur un lien (liens morts), ou si un élément cliquable bouge de façon inattendue, cela provoque une dissonance et une frustration.
Toutefois, si ces mauvaises expériences sont récurrentes, les utilisateurs en prennent leur parti. En effet, des études montrent que les utilisateurs de zones géographiques où Internet est plus lent que la moyenne ont tendance à être plus patients pendant le chargement des pages web.
Le biais des survivants
Nous mesurons uniquement les données pour les utilisateurs qui peuvent accéder à notre site. Néanmoins, pour certains utilisateurs, une expérience très lente est toujours préférable à un site inaccessible.
En 2012, après que Youtube a allégé son site, Chris Zakariahs a malgré tout constaté que les performances globales s'étaient détériorées. En effet, les données ont révélé que les nouveaux utilisateurs qui n'étaient auparavant pas en mesure d'accéder au site intégraient dorénavant la longue traîne. Le site semblait plus lent dans l'ensemble, mais le nombre d'utilisateurs qui pouvaient y accéder avait quant à lui augmenté.
Le biais de négativité
Il est issu du fait que les utilisateurs sont plus susceptibles de se souvenir et de parler à leurs proches de leurs mauvaises expériences que de leurs bonnes expériences sur un site. Il suffit de lancer une recherche Twitter sur "$ BRAND_NAME lent" pour voir le nombre de plaintes concernant les mauvaises expériences.
Les mauvaises expériences sont également perçues comme beaucoup plus intenses que les bonnes. Ainsi, pour aboutir à une expérience globale neutre, les mauvaises expériences doivent être équilibrées avec de bonnes expériences encore plus intenses. Une seule mauvaise expérience au cours de la session rend plus difficile la sensation de satisfaction générale.
L’écoute active
La recherche montre que la pratique de l'écoute active peut avoir un impact important pour contrer le biais de négativité. Le simple fait de reconnaître une erreur et d’assumer ne pas avoir répondu aux attentes des utilisateurs peut atténuer la perception négative. En détectant via JavaScript qu’une page met trop de temps à se charger, il serait intéressant d’afficher un message d’information tel que : “Nous sommes désolés, le chargement prend un peu plus de temps que prévu. Nous vous prions de bien vouloir nous excuser pour ce désagrément et nous vous remercions pour votre patience.”
Les utilisateurs seront plus indulgents dans la mesure où ils se sentent compris et leur frustration est reconnue.
Mesurer les émotions
De nombreuses méthodes existent pour évaluer l’état émotionnel des utilisateurs d’un site web, de l’engagement actif à des moyens plus intrusifs. Bien que certaines ne soient pas applicables dans toutes les situations, nous allons les détailler :
- L’informatique affective, soit les outils d’analyse des expressions faciales, électro-encéphalogramme, tracking du rythme cardiaque...
- Les enquêtes de satisfaction
- L’observation des revenus commerciaux générés en fonction des comportements
- Les analyses comportementales
L'informatique affective
Pour les éditeurs de sites web, l'informatique affective n'est pas activable. Des techniques telles que l’eye tracking, les interfaces cérébrales sans fil et d'autres méthodologies d’affective computing sont trop intrusives. Elles sont réservées à un environnement de laboratoire où les utilisateurs consentent à ce type de suivi et peuvent être connectés à des appareils de mesure. C’est pratique, mais ce serait effrayant de les activer pour des navigations lambda sur internet.
Les enquêtes de satisfaction
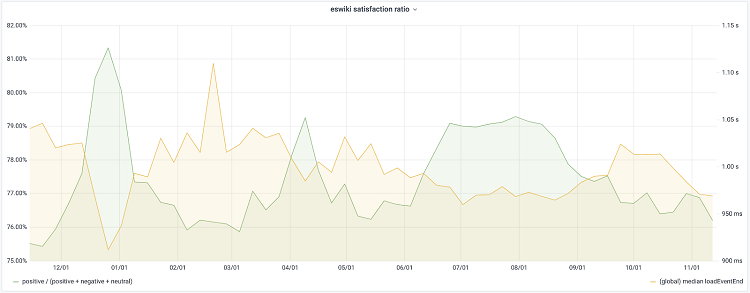
Demander directement à l'utilisateur son niveau de satisfaction est une méthode efficace, comme le montre une étude récente de Wikipedia. Une boîte de dialogue très simple a été utilisée, comportant des choix Oui / Non / Sans opinion dans un ordre aléatoire.
Le constat a été le suivant : la qualité de l’expérience perçue par les utilisateurs est inversement proportionnelle au temps de chargement médian.
Une amélioration temporaire de 4% du temps de chargement de la page s'est traduite par un 1% supplémentaire d'utilisateurs satisfaits :

Cette méthode repose sur l’engagement actif des utilisateurs, mais elle est tributaire d’un biais de sélection et de l’effet Hawthorne.
En ce qui concerne la réduction du biais de sélection, il est encore difficile d’identifier précisément les types d’expériences qui permettraient de diminuer les effets de ce biais, et qui inciteraient les utilisateurs à répondre. Difficile aussi de savoir exactement comment designer le module d’enquête pour maximiser le nombre de répondants.
D’autre part, l’effet Hawthorne implique que les individus se comportent différemment s’ils savent qu’ils sont observés.
L’observation des revenus commerciaux
La mesure des résultats commerciaux est nécessaire, mais on ne peut pas être définitif sur le contexte qui a abouti à un résultat donné. Il faut d'abord comprendre les étapes intermédiaires de l'expérience et du comportement, ce que nous évoquions plus tôt.
Par exemple, à propos des taux de rebond, on ne peut pas affirmer qu’un utilisateur a quitté un site parce que l'expérience était mauvaise, ou simplement parce qu’il est venu faire des recherches et reviendra plus tard pour finaliser un achat.
L’analyse comportementale
Appliquer les conclusions de recherches en laboratoire à des utilisateurs de sites web en conditions réelles peut aider à connecter l'expérience au comportement.
Introduisons tout d'abord de nouvelles notions : Rage Clicks, Wild Mouse, Scrandom et Backtracking - des signaux que nous allons détailler ci-après.
Ils rendent compte de l’activité des utilisateurs en réponse à une attente quant au comportement d’une page web.
La corrélation entre ces métriques et des métriques contextuelles telles que les Core Web Vitals d'une part, et les résultats commerciaux d'autre part, peut aider à mieux définir les métriques de performance sur lesquelles se concentrer.
Agacement, frustration et confusion
Pour mesurer l’agacement, la frustration et la confusion, examinons les Rage Clicks, le phénomène de Wild Mouse, et le retour en arrière (Backtracking)
Rage Clicks
Les Rage Clicks se produisent lorsque les utilisateurs cliquent de façon effrénée sur leur souris. C'est l'équivalent numérique du juron pour se libérer de la frustration.
Ca vous est déjà forcément arrivé de cliquer une fois, rien ne se passe, cliquer à nouveau, toujours rien, puis encore et encore. Cela peut être le résultat d’un problème d’interactivité, ou du fait d’utilisateurs s'attendent à ce que quelque chose soit cliquable alors que ce n'est pas le cas. Les Rage Clicks peuvent être mesurés aisément et de manière non intrusive, ils sont faciles à analyser.
Voici plus de ressources sur les Rage Clicks si le sujet vous intéresse.
Wild Mouse
Les recherches montrent que les personnes en colère sont plus susceptibles d'utiliser leur souris de manière brutale, mais étonnamment lente.
Les personnes qui se sentent frustrées, confuses ou tristes sont moins précises dans les mouvements de leur souris et la déplacent à des vitesses différentes.
Certains mouvements de souris sont courants lorsqu’un utilisateur parcourt un site web. Une lecture horizontale et verticale suggère notamment une implication dans la consommation du contenu.
Au contraire, un parcours aléatoire ou le saut entre les options d'un formulaire peuvent suggérer confusion, doute et frustration. Les données complètes sur cette étude sont à consulter ici.
Pour évaluer l’intensité du phénomène, la bibliothèque JavaScript Dawdle.js peut aider à classifier ces modèles d’utilisation de la souris.
Scrandom
Le Scrandom décrit le fait de faire défiler une page de manière aléatoire de haut en bas sans cible de défilement particulière. Cela peut indiquer que l’utilisateur doute du contenu, que la page est trop longue, ou qu’il attend que quelque chose se passe et s'assure que la page est toujours réactive sans risquer de cliquer accidentellement sur quoi que ce soit.
Backtracking
Le retour en arrière (ou Backtracking) est le processus consistant à appuyer sur le bouton de retour sur une page. Les utilisateurs qui sont confus ou perdus sur votre site peuvent appuyer souvent sur ce bouton pour revenir en lieu sûr. Ce comportement peut se manifester de différentes manières, mais peut souvent être lié à de très longues sessions qui semblent tourner en boucle.
Le lien avec la chronologie du chargement d’une page web
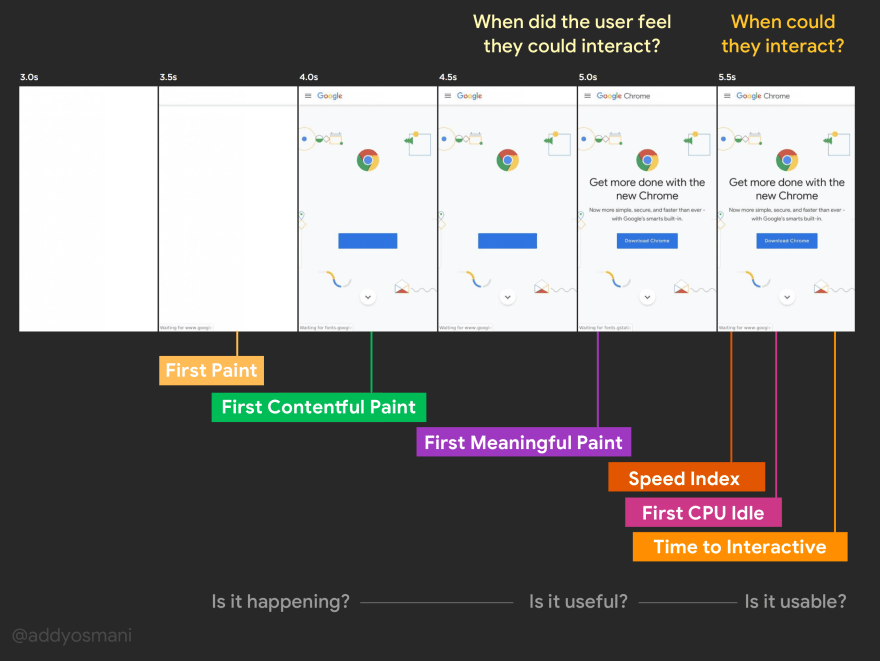
Dans ce post intitulé Web Page Usability, Addy Osmani établit que le chargement d’une page est un parcours progressif jalonné par 4 moments clés :
Est-ce qu’il se passe quelque chose ? Est-ce utile ? Est-ce utilisable ? Est-ce satisfaisant ?
Voici une illustration de ce processus :

Les trois premières étapes sont assez objectives.
Avec seulement quelques différences mineures entre navigateurs, il est simple d'extraire ces informations des API standard et éventuellement de les compléter avec des API personnalisées telles que User Timing.
Nous avons constaté que plus de 65% des utilisateurs s'attendent à ce qu'un site soit utilisable une fois que les éléments ont commencé à devenir visibles, mais avant qu'il ne soit réellement interactif. Vous pouvez mettre cette donnée en perspective avec les 30% qui attendront après le chargement de la page.
La corrélation entre Rage Clicks et événements pendant le chargement
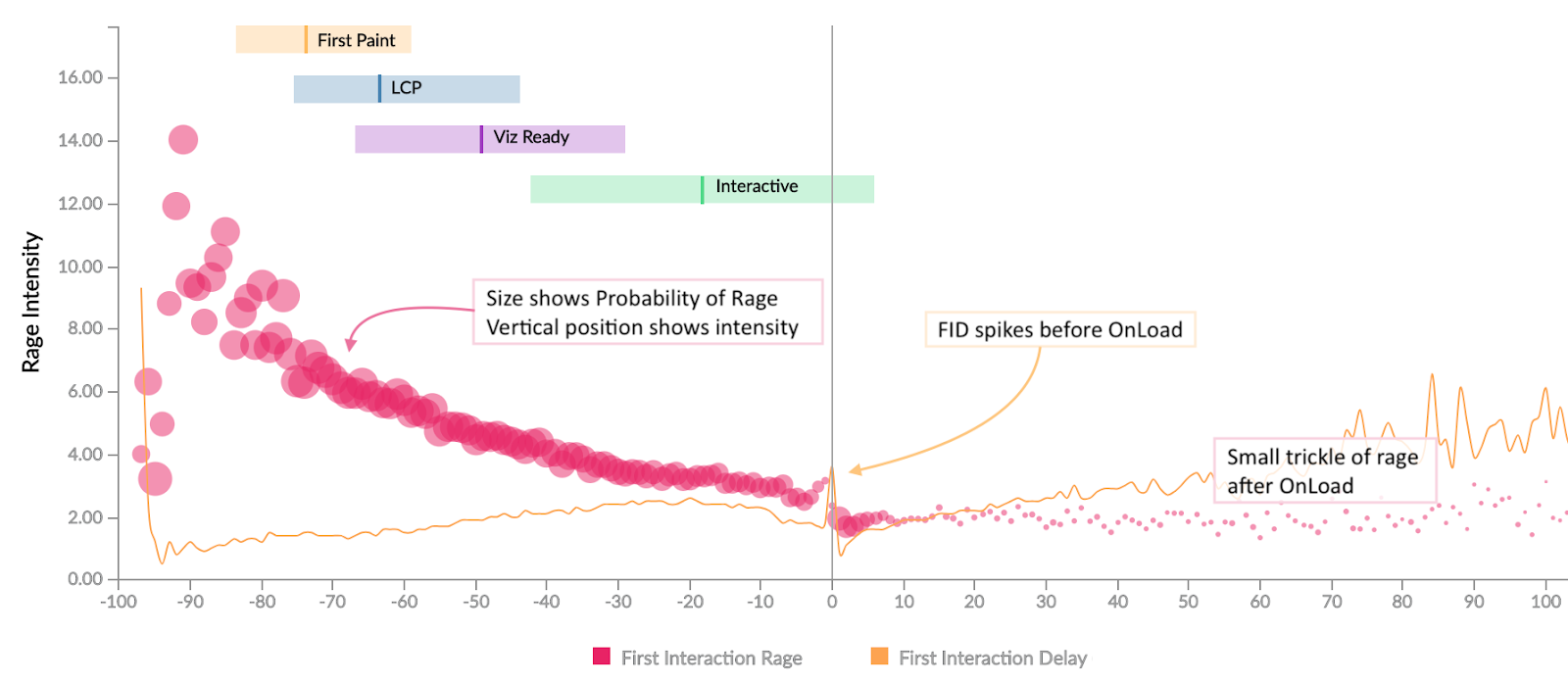
En mettant en relation les moments où les utilisateurs s’adonnent aux Rage Clicks et la timeline de chargement ci-dessus, des modèles émergent.

L'axe horizontal de ce graphique représente le temps en pourcentage relatif du temps de chargement complet de la page. -50 indique la moitié du temps de chargement de la page tandis que +50 correspond à 1,5 fois le temps de chargement de la page. L'axe vertical indique l'intensité de Rage Clicks tandis que la taille du point indique la probabilité de Rage Clicks à ce moment précis. Les barres colorées indiquent les plages du 25ème au 75ème percentile pour le marqueur suivant le chargement complet de la page, et la ligne transversale indique la médiane.
On remarque ici beaucoup d’agacement entre le moment où le contenu est visible et celui où la page devient interactive.
Les utilisateurs s'attendent à pouvoir interagir avec la page peu de temps après que le contenu est devenu visible, et si cette attente n'est pas satisfaite, il en résulte… des Rage Clicks.
Nous voyons également un léger flux de Rage Clicks après le chargement de la page, causé par le délai avant de pouvoir interagir.
Il y a un court moment de relâchement juste avant le déclenchement de l'événement Onload, qui intervient une fois que les gestionnaires d'événements JavaScript s'exécutent, qui à leur tour se traduisent par des Long Tasks et donc des délais d'interaction accrus.
Ce que nous observons ici n'est pas l'absence d’interactivité, mais un biais qui fait que les interactions qui se produisent à ce moment-là ne sont possibles que plus tard.
L'axe horizontal de ce graphique représente le temps relatif le long de la chronologie de chargement de la page. Nous avons examiné diverses combinaisons de temps absolu et relatif sur plusieurs marqueurs, et il est apparu clairement que le temps relatif est un modèle plus pertinent, ce qui nous amène à une nouvelle métrique basée sur des marqueurs relatifs...
Le Frustration Index
Le Frustration Index développé par Tim Vereecke, est une mesure basée sur la relation entre les phases de chargement. Nous avons vu qu'une fois qu'un événement se produit, les utilisateurs s'attendent à ce que le suivant se produise dans un certain laps de temps. Si cette attente n’est pas satisfaite, l’utilisateur perçoit que quelque chose arrête ou inhibe sa capacité à atteindre son objectif, ce qui entraîne de la frustration.
Le Frustration Index traduit ce phénomène. La formule utilisée est en évolution constante car la recherche met en lumière de nouveaux éléments, et il est utile de l’observer directement sur un site web pour comprendre exactement son fonctionnement et s’appuyer sur des cas concrets.
Alors, comment vérifier que c'est une bonne métrique à étudier ? Voyons les corrélations qu’elle permet d’établir.
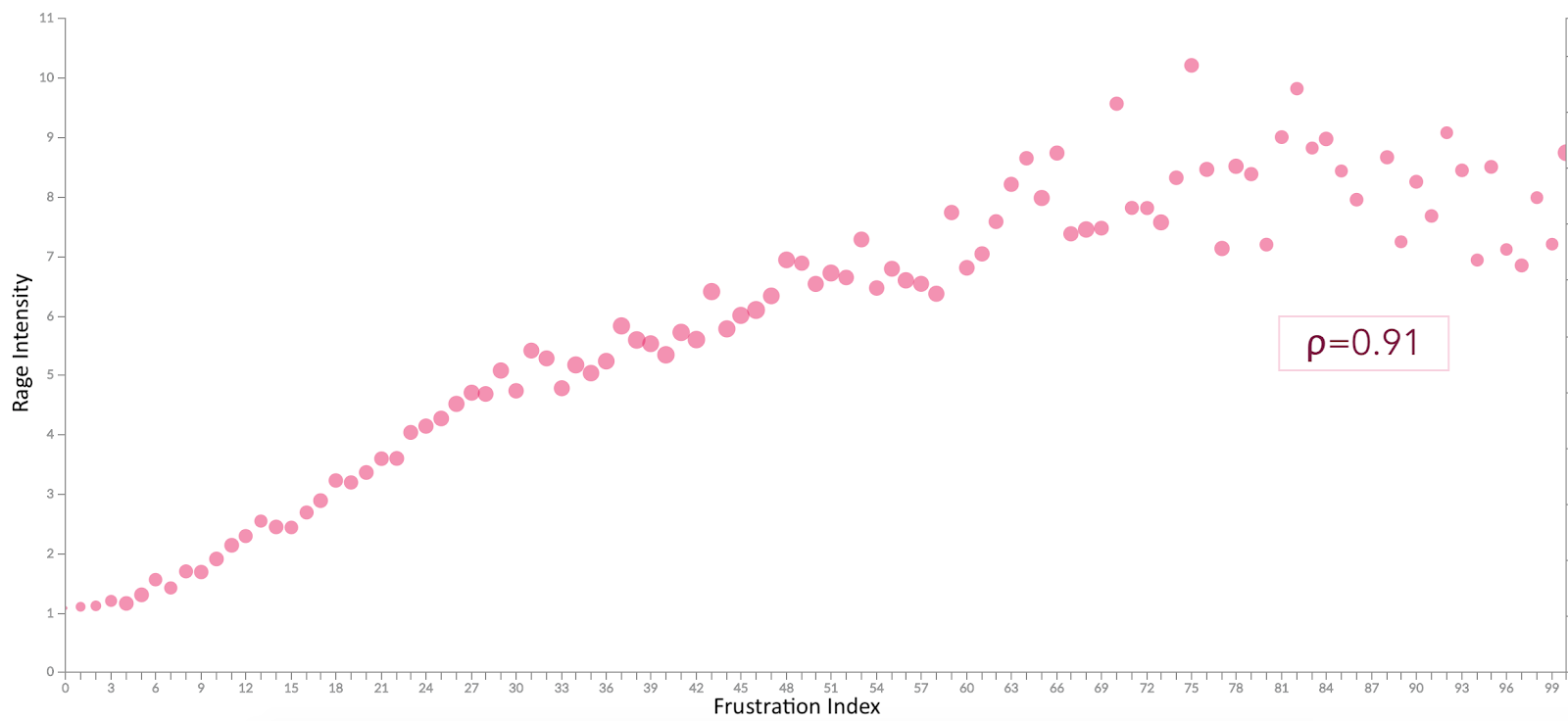
Corréler agacement (Rage Clicks) et frustration
Il s'avère qu'il existe une forte corrélation (ρ = 0,91) entre l'intensité de l’agacement (axe vertical) qu'un internaute exprime par les Rage Clicks et le Frustration Index (axe horizontal).

Plutôt que de suivre des marqueurs individuels pour l'optimisation des performances, il est préférable de consolider tous les marqueurs. L’amélioration de l’un d’entre eux modifie les attentes de l'utilisateur quant au moment où les événements suivants devraient se produire, et le fait de ne pas en tenir compte entraîne de la frustration.
En outre, la formule peut être appliquée côté client pour déterminer si les attentes sont satisfaites, et pratiquer une écoute active si ce n'est pas le cas.
Corréler frustration et revenus commerciaux
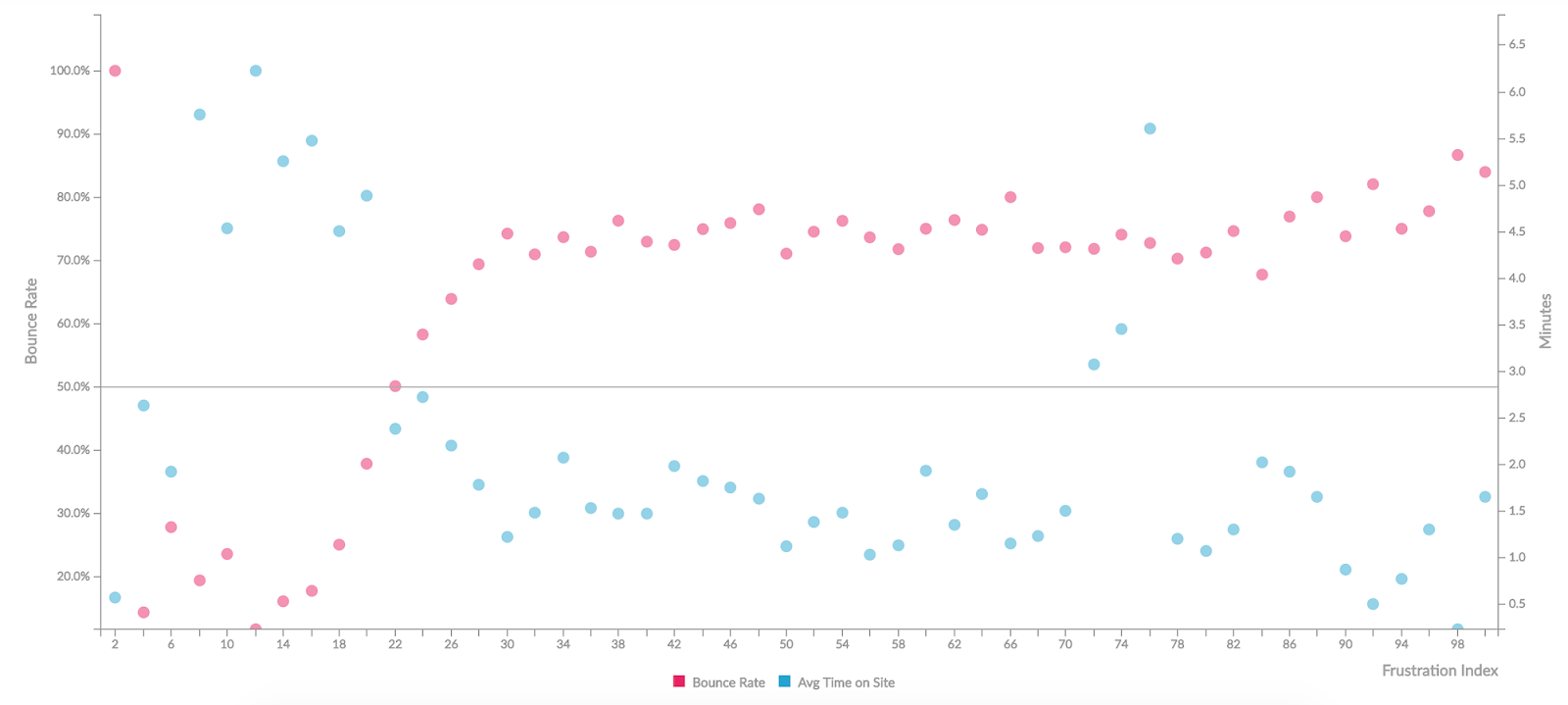
En observant la corrélation entre Frustration Index et certaines métriques business, nous pouvons aussi identifier ces modèles :

- Le taux de rebond est proportionnel au Frustration Index, avec une forte inclinaison autour de ce que nous appelons le point LD50 (pour ce site particulier). ρb=0.65
- Le temps moyen passé sur un site diminue au fur et à mesure que la frustration augmente - on voit un fort pic au début, puis une diminution. ρt=-0.49
LD50
Le LD50, ou Dose létale médiane, est une notion empruntée aux sciences naturelles. Buddy Brewer l’a appliqué en premier à la web performance en 2012, et nous continuons depuis.
En biologie, c’est le dosage qui fait qu’une toxine tue 50% de l’échantillon, qu’il s’agisse de cellules tumorales ou de souris.
Sur le web, on y pense davantage en termes de moment où 50% des utilisateurs décident de ne plus avancer dans leur parcours. Nous pourrions l'appliquer au taux de rebond, au taux de rétention, ou à tout autre taux important pour un site web, et la "dose" pourrait être une valeur de marqueur, le Frustration Index... Selon la métrique choisie, nous pouvons également utiliser un percentile autre que la médiane, par exemple, LD25 ou LD75.
Ce n’est pas une donnée magique et unique qui fonctionne pour tous les sites web. Ce n’est pas non plus une donnée unique qui fonctionne pour toutes les pages d’un site ou pour tous les utilisateurs. Différentes pages et différents sites ont différents niveaux d'importance pour un utilisateur, et son état émotionnel, voire l'état de son appareil (par exemple : batterie faible), peut affecter sa patience.

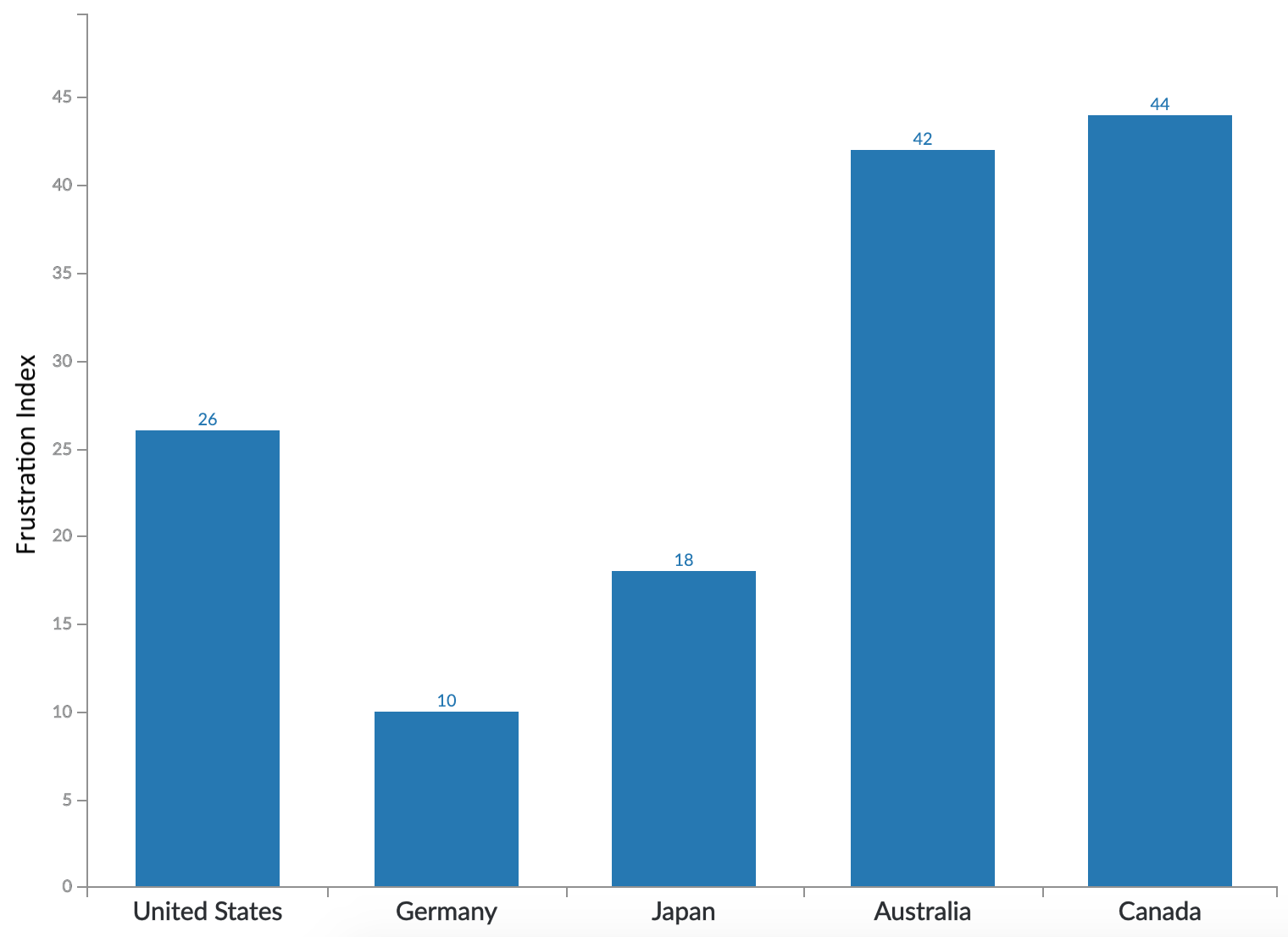
La patience est aussi un phénomène culturel
Le seuil de frustration est différent selon les pays. Pour les sites internationaux, les versions peuvent être distinctes et personnalisées pour chaque région, et il faut aussi savoir que les utilisateurs ont des attentes différentes quant à la rapidité d'un site selon leur zone géographique.
Dans ce graphique, en regardant 5 pays à PIB élevé (pour lesquels les données sont disponibles), nous voyons une large distribution de la valeur LD25, allant d'une valeur de 10 pour l'Allemagne à environ 40 pour l'Australie et le Canada. Le graphique ne le montre pas, mais la différence est encore plus grande lorsque nous examinons la LD50 : l’Allemagne est à 14 et le Canada à 100.
Alors… A quel point votre site web devrait-il être rapide ?
Nous entendons beaucoup parler de la manière dont les performances de notre site affectent l'expérience utilisateur et, par conséquent, ce que ressentent nos utilisateurs.
Nous avons vu comment le ressenti à propos d'un site peut affecter les résultats business d’une entreprise, mais quelles leçons en tirer sur la façon de concevoir un site web ?
- Quel degré de vitesse permet de réduire la frustration ?
- Que doit-on intégrer dans son Budget performance ?
- Comment rendre nos utilisateurs heureux ?
Rappelons-nous que ce sont peut-être des questions secondaires… et que la première à se poser pourrait être :
Est-ce que l’ajout d’une nouvelle fonctionnalité sera source de satisfaction ou de frustration pour l’utilisateur ?
Pour en savoir plus sur l'impact de la vitesse de chargement sur votre stratégie digitale,
l'expérience utilisateur, le SEO et vos taux de conversions, découvrez notre livre blanc :
