
JavaScript, scripts tiers, widgets… L'optimisation des Third Parties sont un sujet particulièrement douloureux pour de nombreuses équipes, qu’elles soient IT, Marketing ou E-commerce. Pourtant, 94 % des sites web contiennent des scripts tiers et ils apportent de la valeur business et en termes d'expérience utilisateur : publicités, tracking, contenus dynamiques ou personnalisés, chat, fonctionnalités avancées, scripts d’A/B Test… Alors qu’ils peuvent multiplier par 2 à 3 le temps d’accès à une fonctionnalité, et donc dégrader les performances. L'impact sur la vitesse de chargement peut s'expliquer notamment par le temps nécessaire pour la récupération et l'exécution par le navigateur.
Alors, comment tirer le meilleur parti de JavaScript tout en gardant site rapide ? Est-il possible d'optimiser votre code pour garder des pages rapides, et donc préserver votre expérience utilisateur, et comment ? C’est ce que nous avons voulu élucider dans notre étude.
Définition d’un script tiers et méthodologie de notre analyse
Qu’est-ce qu’un Third Party, ou script tiers ? Ce sont tous les éléments hébergés sur une origine partagée et publique, largement utilisés par une grande variété de sites, et qui ne sont pas maîtrisés par les éditeurs du contenu du site.
Ils peuvent servir pour de la publicité (affichage et mesure), des analytics, héberger des services partagés publics ou des contenus privés (CDN ou Content Delivery Network), des contenus (image, texte, vidéo…), des fonctionnalités de support ou de relation client (chat, avis clients,…), de l’hébergement de données personnelles…
Il peut aussi s’agir de fonctionnalités marketing (tests A/B, fonctionnalités de vente, génération de leads, e-mail marketing…), social media (boutons de partage, likes…) ou encore de Tag Management (pour gérer les autres scripts tiers).
Ce n’est certainement plus un secret pour vous : JavaScript a impact sur la vitesse de chargement des pages.
Pour comprendre précisément comment et pourquoi, nous avons analysé la performance des versions mobile de plus de 200 sites e-commerce français courant 2019.
Les données ont été collectées pendant 9 mois via WebPageTest, et nous avons isolé les Third Parties d’après la liste de trackers identifiés comme tels par le plugin Ghostery.
Nous avons ensuite mesuré la médiane des résultats obtenus sur plusieurs tests afin de s’affranchir des pics, sur des pages mobiles, en 3G à Paris sur un Nexus 5X (téléphone moyen de gamme), sur Chrome, avec 1 test par jour à raison de 3 runs par test.
Ce que révèle notre analyse des scripts tiers
La publicité rend-elle les pages web lentes ? Tous les scripts tiers se valent-ils, et comment mesurer leur impact ? Grâce aux données que nous avons collectées, nous avons pu identifier différentes catégories de scripts tiers et nous avons évalué leur incidence sur la vitesse de chargement des pages par un navigateur :
- ceux qui modifient profondément la page comme les tests A/B ou certaines solutions de chat,
- les solutions de tracking,
- la publicité.
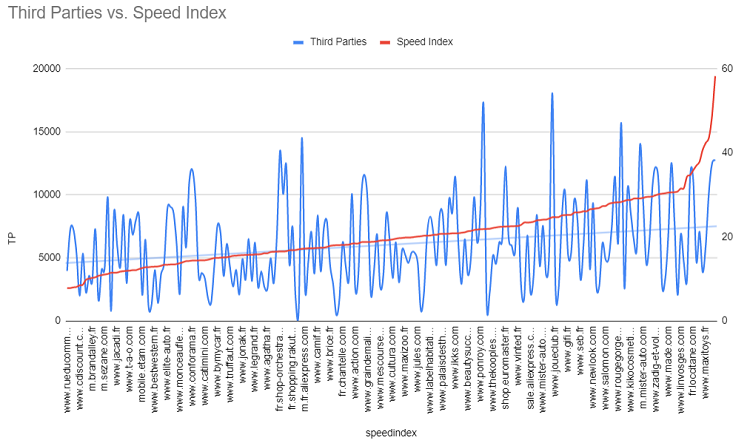
Dévoilons en partie nos observations : nos analyses ne nous ont pas permis d'établir une corrélation directe entre le nombre de scripts tiers présents dans le code d'un site, et la plupart des métriques de performance web liées à la vitesse d’affichage, comme le Speed Index.

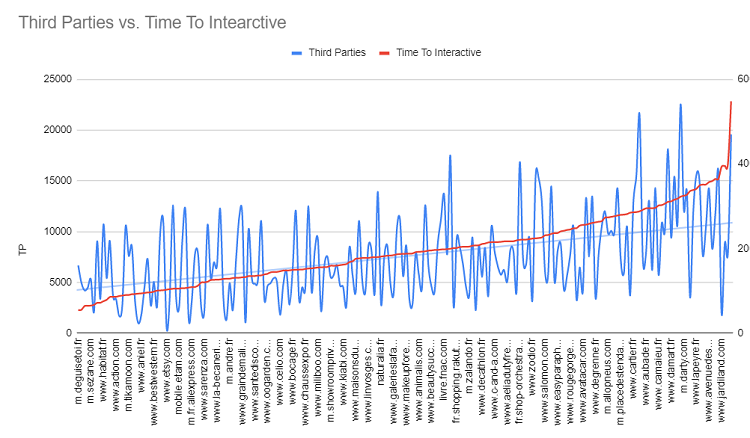
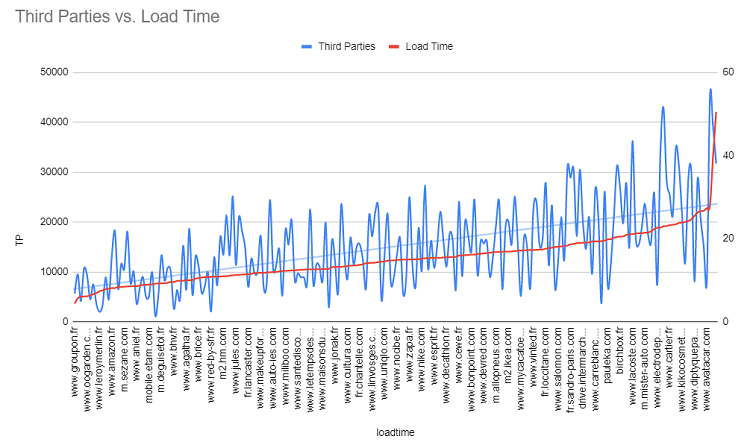
Le lien n’est pas non plus évident en termes d’interactivité, même si nous avons remarqué un léger impact des scripts tiers sur le Time To Interactive et le Load Time (ce qui semble logique, puisque ces indicateurs sont influencés par le nombre de requêtes - et plus il y a de JavaScript dans le code d'une page, plus il y a de requêtes).


Ainsi, on ne peut pas affirmer que le nombre de scripts tiers ou de JavaScript est déterminant en lui-même pour la vitesse de chargement, ce que notre étude illustre par des exemples concrets avec données chiffrées à l’appui. Nous avons ainsi détaillé plusieurs cas dont nous expliquons les performances :
- des sites dont le code contient de nombreux scripts tiers mais dont les KPIs de performance web (Speed Index, Time To Interactive, First Input Delay…) sont bons ;
- et certains qui, au contraire, ont de mauvais temps de chargement malgré un nombre relativement faible de scripts tiers présents dans le code de la page.
En somme, un site ne va pas forcément se charger lentement à cause d’un grand nombre de scripts tiers, il suffit de les optimiser !
Un site ralenti par des scripts tiers n’est pas une fatalité !
Pour générer du revenu publicitaire, ajouter ou personnaliser du contenu, proposer des fonctionnalités aux visiteurs (chat, suggestions de produits…), les Third Parties sont incontournables.
Partant de ce postulat, comment savoir lesquels privilégier, sachant que certains sont indispensables pour le tracking, l'amélioration de l'expérience utilisateur, la relation client…? C’est ce que notre étude vous permettra de comprendre.
Vous verrez que les scripts tiers ne dégradent pas forcément vos performances ou votre expérience utilisateur… à condition d'optimiser votre code et vos ressources. Vous soignez votre code HTML, vos CSS, ou encore le poids de vos images et vos polices ? L'utilisation de JavaScript mérite aussi une attention toute particulière, et une certaine maîtrise pour assurer la vitesse de chargement de toutes vos pages pour tous vos utilisateurs !
Pour vous aider dans ce sens, vous trouverez aussi nos conseils d’experts webperf sur les bonnes pratiques, les méthodologies et les outils pour optimiser vos ressources JavaScript - de WebPageTest à Lighthouse en passant par les fonctionnalités de Chrome Dev Tools (nous abordons régulièrement les détails techniques à propos de ces outils, et plus généralement l'actualité sur la web performance, dans notre newsletter mensuelle. Pour vous abonner : c'est ici).
Bref, tout pour optimiser votre code et vos fichiers pour avoir un site rapide, augmenter votre score PageSpeed Insights, et profiter en toute sérénité des fonctionnalités avancées pour votre marketing et votre expérience utilisateur.
Pour approfondir le sujet en vidéo, vous pouvez suivre le replay de notre webinaire en 2 volets, en fonction de votre famille de métier :
- métier (marketing, digital, e-commerce), pour comprendre ce que sont les scripts tiers, comment ils sont gérés par votre Tag Management System, leur influence sur vos performances et donc votre expérience utilisateur (UX) ; et comment les monitorer, les valider, les hiérarchiser pour les optimiser :
- et technique / IT, pour comprendre comment lire l'impact de JavaScript sur un waterfall, comment détecter les scripts tiers "invisibles", comment améliorer leur implémentation, les monitorer et les valider pour améliorer la vitesse de chargement de vos pages par un navigateur :
Pour comprendre le poids et l'impact des scripts tiers sur votre vitesse de chargement et vos performances,
et savoir comment les monitorer et les optimiser, découvrez les détails de notre étude :
