Indexation Mobile First, Core Web Vitals... Il n’y a plus l’ombre d’un doute : Google se soucie de la qualité de l’expérience utilisateur pour classer les pages dans les résultats de recherche !
A la croisée des chemins entre SEO et UX, le SXO (Search eXperience Optimization) fait partie des sujets sur lesquels vous allez devoir vous pencher. Eh oui, à partir de 2021, Google va compléter les signaux observés pour mesurer la qualité de l’UX avec une mise à jour de son algorithme. Voyons de plus près ce dont il s’agit : décortiquons les critères de Page Experience de Google.
Critères de classement de Google : contenus, netlinking, technique… et UX !
Pour rappel, les facteurs majeurs qui contribuent à un bon SEO sont les suivants :
- un contenu riche et de qualité, sans duplication
- un maillage de liens internes et externes à votre site web (netlinking / backlinks…)
- un socle technique propre et performant (balisage, robots.txt, sitemap, redirections, hreflang…)
Mais ça ne suffit plus ! Comme nous allons le voir, l’UX ne cesse de prendre de l’importance pour faciliter l’accès aux contenus recherchés par les internautes.
Selon Google :
“Une bonne expérience sur une page permet aux visiteurs d'être plus engagés ; en revanche, une mauvaise expérience peut empêcher une personne de trouver les informations utiles sur une page”
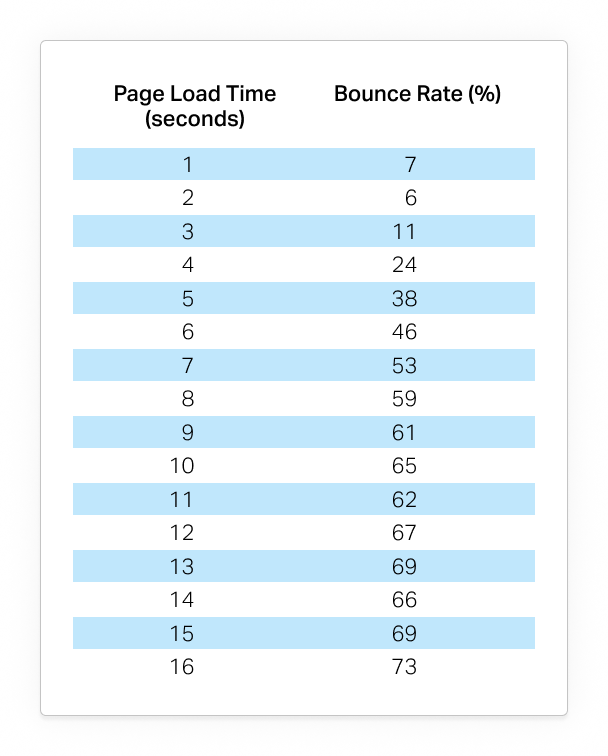
… et donc l’inciter à quitter le site par frustration. Une étude de Pingdom révèle par exemple que le taux de rebond passe de 7 % si une page met 1 seconde à se charger à 53 % si le temps de chargement est de 7 secondes - voire 73 % si la page n’est toujours pas affichée au bout de 16 secondes. De mauvais temps de chargement entraînent inévitablement une hausse du taux de rebond, ce qui se traduit directement par des paniers abandonnés et donc des ventes perdues.
Selon une étude de Speed Matters, pour 75 % des personnes interrogées, la vitesse de chargement d'un site est le critère UX le plus important.
Alors, pour vos internautes comme pour les moteurs de recherche, vous devez prendre le plus grand soin de votre score PageSpeed (à ce propos, pour vous aider, nous partageons des astuces techniques et des retours d’expérience dans notre newsletter mensuelle) !
Ainsi, Page Experience de Google permet d’évaluer différents aspects de la perception qu’ont vos utilisateurs de la navigation sur les pages de votre site web.
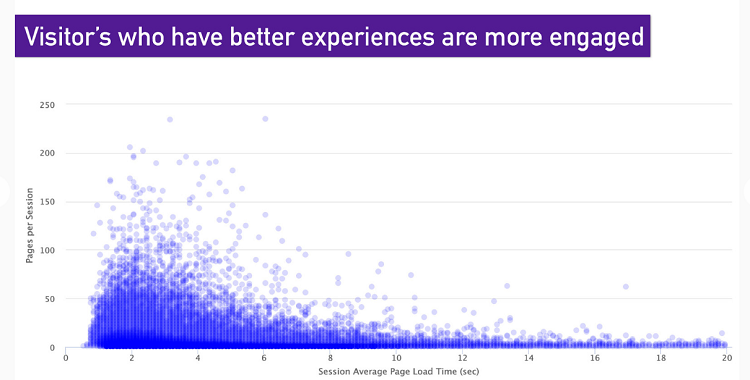
Le moteur de recherche a pour ambition de favoriser l'optimisation de l’UX pour un web plus convivial, accessible et qualitatif, partant (lui aussi ;)) du principe que cela contribue à de meilleurs taux de transformation et au chiffre d’affaires des sites web. En effet, sur un site de qualité, les utilisateurs s'engagent davantage parce qu’ils peuvent effectuer des transactions sans friction. C’est d’ailleurs ce qu’illustre le graphe ci-dessous (crédit : Andy Davies) :
Nombre de pages vues par session en fonction du temps de chargement moyen des pages :
plus le temps de chargement est court, plus le nombre de pages vues est élevé, signe d’un engagement fort.
Alors, avec la mise à jour de Page Experience prévue pour 2021, il faudra désormais compter aussi sur une expérience utilisateur optimale pour une meilleure visibilité dans les résultats de recherche. Et pour ce faire, vous devez améliorer les métriques webperf que Google a définies comme essentielles pour l’UX : FID, CLS et LCP. Autrement-dit, les Core Web Vitals.
L’importance des Core Web Vitals pour mesurer l’expérience utilisateur
Pour garantir une bonne UX selon Google, une page web doit :
répondre aux interactions dans les meilleurs délais possibles (ce que mesure le FID qui doit rester inférieur à 100 ms)
- être visuellement stable (avec un score CLS inférieur à 0,1) ;
- afficher rapidement le contenu pertinent (avec un LCP qui intervient dans les 2,5 secondes après le début du chargement de la page).
Outre les Core Web Vitals, Google tient compte de différents critères pour mesurer la qualité de l’expérience utilisateur.
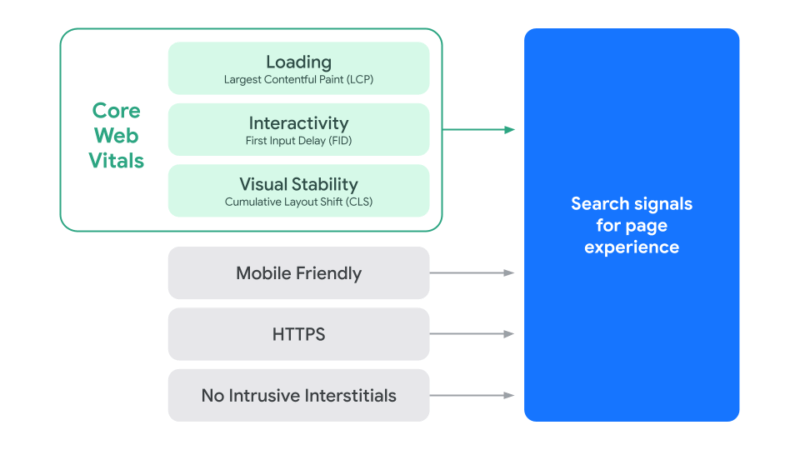
Les signaux pris en compte par Page Experience
Si les Core Web Vitals ont été ajoutés récemment aux critères de Google, d’autres indicateurs UX font déjà partie de son algorithme, notamment :
- Mobile Friendly : l'usage du mobile étant largement développé, notamment pour les recherches, Google privilégie depuis 2015 les pages optimisées pour ce device. Vérifiez si votre site est bien Mobile Friendly grâce à l’outil Mobile-Friendly Test. Par ailleurs, le moteur de recherche a annoncé qu’à partir de septembre 2020, l’indexation des pages sera Mobile First (c’est-à-dire que Googlebot va crawler en priorité les versions mobiles des pages web).
- HTTPS : ce protocole est devenu la norme pour Google depuis 2018 qui estime - à juste titre - que vous devez proposer une connexion sécurisée à vos internautes. Vous pouvez facilement vérifier ce point, migrer en HTTPS si ce n’est pas déjà fait, et améliorer vos temps de chargement avec HTTPS.
- Pas de publicité ou interstitiels intrusifs : le contenu que les internautes sont venus chercher sur votre page doit être facilement accessible, et vous devez donc supprimer tout élément qui polluerait l’expérience, tels que les pop-up, fenêtres ou autres interstitiels intrusifs qui dégradent l’UX.
Quid de la navigation sécurisée ? Evidemment, votre site ne doit présenter aucun contenu malveillant ou décevant pour vos utilisateurs. Vous pouvez vérifier le niveau de sécurité grâce à Security Issues report. Néanmoins, en Août 2021, Google a annoncé que ce critère n'était plus pris en compte pour le ranking.

Critères pris en compte par Page Experience pour évaluer l’UX d’une page web

L’ensemble des critères de Page Experience permet de rendre compte de la façon dont les utilisateurs perçoivent la qualité d’une page web.
Mais alors, si Google prend déjà certains signaux en compte depuis plusieurs années, quel sera l’impact de cette mise à jour annoncée pour 2021 sur votre SEO ?
Pour comparaison avec les précédentes mises à jour, selon SearchEngineLand, la publication initiale de Panda a eu un impact sur 11,8 % de toutes les requêtes, Google BERT sur 10 % d’entre elles. S’il n’y a pas d’annonce officielle de la part de Google pour le moment à propos de l’impact de la mise à jour de Page Experience, il est certain que pour se placer en haut des résultats de recherche, vous devrez offrir une expérience satisfaisante pour donner envie aux utilisateurs de revenir sur votre site web. Et pour cela, il faut qu’il soit rapide, mais plus encore : plus rapide que celui de vos concurrents !
La qualité du contenu prime toujours pour le SEO
Attention, une bonne UX ne suffit pas à elle seule pour bien remonter dans les SERP. Le contenu est toujours “ROI” ! Ainsi, sur des pages proposant des contenus similaires (par exemple sur des sites concurrents) les pages avec la meilleure UX seront certainement mieux classées.
Quid d’AMP et des Top Stories ?
En déployant la mise à jour de Page Experience, Google prévoit aussi de modifier les critères d'éligibilité pour figurer dans les Top Stories. Le format AMP ne sera plus un prérequis pour apparaître dans le carrousel sur mobile, celui-ci sera ouvert à n'importe quelle page bien optimisée.
Page Experience : quels sont les outils pour mesurer l’UX ?
Si vous voulez améliorer votre UX et donc votre SEO, vous avez bien entendu besoin de mesurer vos performances. Voici les outils que Google met à disposition pour vous aider à les monitorer, et quelques précisions sur leur fonctionnement :
- Lighthouse, qui attribue un score de performance à vos pages, basé sur le calcul de différentes métriques webperf.
- PageSpeed Insights, qui tient compte des Core Web Vitals, et qui propose des recommandations pour améliorer la vitesse de chargement de vos pages (LCP, FID et CLS sont marqués d’un picto bleu). Attention à ne pas vous lancer bille en tête dans les optimisations recommandées par Google, mieux vaut un avis d’expert avant de passer à l’action car toutes ne sont pas applicables ou même souhaitables pour votre site.
- Chrome User Experience Report API, pour identifier les points forts et les leviers d’amélioration UX d’un site, sur la base de données relevées en conditions réelles.
- La section Experience de DevTools Performance panel, utile pour détecter les mouvements inattendus sur une page, qui dégradent l’expérience utilisateur (voir notre article sur le Cumulative Layout Shift pour plus de détails sur cette notion de Layout Shift).
- Le rapport Core Web Vitals de la Search Console qui résume les performances de votre site, afin d’isoler les pages qui ont besoin d’optimisations (nos experts sont à votre écoute pour vous aider à définir précisément les optimisations dont vous avez besoin et les gains potentiels).
- Web Vitals Chrome Extension, pour un accès rapide au CLS, FID et LCP depuis votre navigateur.
Pour résumer, la façon la plus simple de considérer cette mise à jour de Page Experience, c'est de garder en tête que les sites avec une UX de qualité seront mieux classés que les sites dont l’expérience utilisateur n’est pas bonne.
Vous voulez aller plus loin et approfondir vos connaissances
sur les métriques et les techniques pour améliorer votre score Page Speed ?