
La gestion du cache HTTP est l’un des piliers de la web performance. Voici comment en tirer le meilleur parti pour optimiser le chargement et l’affichage de toutes les pages de votre site, et ce grâce à nos fonctionnalités avancées de gestion du cache.
Pour un site web rapide, une bonne gestion du cache est primordiale
Chaque page HTML est constituée de nombreux fichiers et ressources comme les CSS, les images, le JavaScript, les fonts… Ces ressources mettent du temps à se télécharger sur le réseau, et potentiellement à être générées côté serveur. Cela augmente significativement le temps de chargement des pages.
Même en disposant de plus de bande passante sur nos réseaux, rester économes est une priorité pour favoriser un affichage rapide et une bonne interactivité pour favoriser une bonne expérience utilisateur. En effet, chaque ressource engendre malgré tout une requête, et cela nécessite un temps incompressible : c’est la latence.
Ainsi, pour qu’une page se charge plus vite, la bonne méthode consiste à réduire le nombre de ressources téléchargées mais aussi réduire le temps de réponse de chaque requête (méthode bénéfique aussi bien pour le client que pour Google, qui tient compte de la vitesse de chargement dans son algorithme de ranking).
En pratique, le protocole HTTP permet de piloter les caches coexistants pour optimiser l’affichage du contenu d’un site par le navigateur :
- Le cache navigateur (aussi appelé cache client) – il permet de sauvegarder des données directement dans le navigateur pour éviter de re-télécharger la ressource pour les prochaines sessions de navigation.
- Le cache au niveau du CDN – il permet de sauvegarder des ressources sur des réseaux de serveurs de cache répartis géographiquement.
- Le cache côté origine (aussi appelé cache serveur) – il sauvegarde le résultat d’une opération longue telle que la génération d’une page ou l’optimisation d’une image afin d’éviter de dupliquer le temps de traitement de ces opérations.
Ce pilotage s’effectue grâce aux en-têtes HTTP, par exemple : Cache-Control, Expires, Last-Modified… De façon générale, l’en-tête Cache-Control est le plus utile pour gérer le cache des différentes couches.
Comment gérer efficacement les différents caches
Fasterize offre un pilotage fin de la mise en cache à la fois sur son cache interne, mais aussi sur le cache partagé du CDN, ainsi que sur le cache navigateur. Voici deux exemples : pour la mise en cache de ressources statiques, et de ressources dynamiques.
La mise en cache d’une ressource statique versionnée
Les ressources statiques peuvent être mises en cache avec la possibilité de définir une durée maximum.

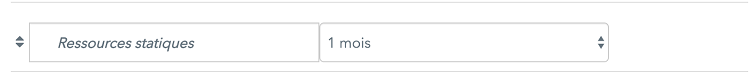
Dans cet aperçu de notre dashboard, les versions optimisées des ressources statiques (images, JavaScript, CSS…) sont alors mises en cache sur Fasterize, sur le CDN ainsi que sur le cache navigateur pendant un mois – sachant qu’en pratique, le cache navigateur est volatile et ne gardera pas une ressource sur une si longue période.
L’en-tête HTTP `Cache-Control: max-age=2592000` indique alors que la ressource est valide sur une durée de 2592000 secondes (soit environ 1 mois).
Si cette mise en cache sur le navigateur est la plus intéressante d’un point de vue performance, elle présente l’inconvénient d’être figée et ne peut pas être invalidée ensuite. Pour éviter des incohérences de chargement de ressources après une mise à jour du côté de l’hébergeur, Fasterize propose une option qui va incrémenter un numéro de version présent dans l’URL.
La mise en cache des pages statiques
Abordons maintenant un autre cas de figure commun : la mise en cache de page. A la différence des ressources statiques versionnées, les pages peuvent être mises à jour sans modifier l’URL. Ainsi, il est nécessaire d’invalider la copie présente sur le cache pour récupérer une nouvelle version.
La méthode à appliquer consiste à mettre en cache la page optimisée sur Fasterize et sur le CDN, mais pas sur le navigateur.

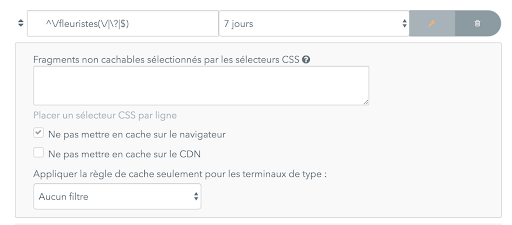
Dans cet exemple issu de notre dashboard, toutes les pages contenant “/fleuristes/” seront mises en cache sur Fasterize et sur le CDN pendant 7 jours, mais ne seront pas mises en cache sur le navigateur.
L’en-tête HTTP est alors “cache-control: max-age=0, s-maxage=432000”. Les caches partagés entre le CDN et Fasterize suivent l’instruction s-maxage pour une mise en cache de 432000 seconde (environ 7 jours).
Quant au navigateur, il suit l’instruction max-age=0. Autrement dit, il peut garder une copie mais il doit valider auprès du serveur que la copie est toujours d’actualité.
Il existe beaucoup de cas où les pages ne peuvent être mises en cache (par exemple, les pages panier des sites e-commerce), ou seulement mises en cache de façon partielle (des pages produits).
Notre moteur en tient compte et l’adresse grâce à notre fonctionnalité de SmartCache, en plus des techniques de cache pour notre moteur interne et notre service de CDN.
Vous l’aurez compris pour optimiser la vitesse de chargement de votre site et la qualité de l’expérience pour vos utilisateurs, vous devez mettre en application les bonnes pratiques webperf, et la gestion du cache en fait partie !
Si vous n’avez pas encore mis en place de stratégie de cache, ne tardez plus, nous sommes sur le pont pour vous accompagner.
Découvrez notre système de caches améliorés,
ainsi que toutes nos optimisations automatisées pour votre frontend :
