
Les images occupent plus de la moitié du poids des pages. Aussi, pour que vos pages soient les plus légères possibles et se chargent rapidement, optimiser des images et des photos est un levier essentiel. Les photos sont indispensables pour valoriser le catalogue produits de votre commerce en ligne, ou pour illustrer vos articles, mais si elles dégradent vos temps de chargement, vos taux de conversion risquent d’en faire les frais.
Alors, comment trouver un compromis entre une qualité visuelle optimale et un poids des pages qui permet de garantir la vitesse de chargement ? De nouveaux formats d’image ont vu le jour pour répondre à ces besoins, et Fasterize vous permet de les déployer très facilement sur votre site web. Voyons de plus près les avantages de WebP et AVIF.
Exit JPEG, PNG, SVG et GIF… place à WebP et AVIF
Les images sont essentielles pour votre site web, mais si elles ne sont pas optimisées, elles peuvent contribuer à dégrader l’expérience utilisateur car elles ralentissent le chargement des pages.
Rappelons que si une page n’est pas chargée au bout de 3 secondes, plus de la moitié des internautes la quittent (source Google). Des pages lentes, c’est aussi le risque de voir vos visiteurs abandonner votre site web pour aller chez vos concurrents, sans parler de l’impact sur vos taux de rebond (Etsy a fait l'expérience : en ajoutant 160 kB d'images à ses pages sur mobile, le taux de rebond a augmenté de 12 %).
Par ailleurs, à propos d’un site web qui offre une mauvaise expérience utilisateur, les internautes sont 88 % à déclarer qu’ils ne reviendront pas.
Ne laissez sous aucun prétexte les images être responsables de la baisse de l’engagement, et de la baisse de vos performances techniques et business !
Voici un exemple des gains que vous pouvez obtenir en affichant des fichiers images optimisées sur les pages de votre site : la marque Revelry (robes de demoiselles d’honneur) a optimisé les images de son site e-commerce ; résultat : le site se charge 43 % plus vite, les taux de rebond ont diminué de 8 % et les conversions ont augmenté de 30 %. Si vous aviez un doute sur l’intérêt d’optimiser vos images, vous voyez qu’il n’est plus permis.
De manière générale, chez nos clients l’optimisation du frontend peut entraîner jusqu'à plus de 30 % de conversions, et cela passe bien entendu par la compression des images pour diminuer le poids des pages, et aussi soulager les serveurs.
Vous connaissez forcément les formats classiques pour les fichiers image tels que JPEG (ou JPG), PNG, SVG ou encore GIF… S’ils sont supportés par tous les navigateurs (Chrome, Firefox, Safari, Internet Explorer, Edge…), ils n’offrent pas les meilleures performances, c’est pourquoi vous devez les compresser pour améliorer la vitesse de chargement de vos pages, et cela sans dégrader la qualité perçue par vos utilisateurs !
Nous allons voir comment Fasterize vous aide à compresser toutes vos images à la volée, et améliore la vitesse de votre site web grâce aux formats d’image nouvelle génération, même les plus récents.
Une fonctionnalité de compression des fichiers images aux formats nouvelle génération pour des pages rapides
Le moteur d’optimisation frontend de Fasterize vous permet de compresser automatiquement toutes vos images aux formats nouvelle génération en seulement quelques clics. Mais de quoi s’agit-il exactement ?
Si vous avez déjà testé la performance de vos pages avec PageSpeed Insights ou Lighthouse, vous aurez certainement remarqué la ligne "Diffusez des images aux formats nouvelle génération” parmi les recommandations de Google (plus que des astuces, ces conseils vont des bonnes pratiques aux techniques de points qui vont vous permettre d'optimiser l'expérience d'achat en ligne).
En l'occurrence, l’outil fait référence au format de compression d’image WebP. Ce n’est pourtant pas le seul, et ce n’est pas non plus le plus performant. AVIF offre des résultats encore plus intéressants. Voyons les différences entre ces deux formats.
Pour la petite histoire, WebP est un format conçu par Google (logique, donc, qu’il en fasse la promotion) ; quant à AVIF, il est basé sur le format vidéo AV1, et compense notamment les lacunes de JPEG sur traitement des à-plats et des lignes fines, et sur la richesse des gammes de couleurs.
Sachez que les gains de performance changent selon que vous utilisez une compression avec perte ou sans perte, soit le fameux compromis entre qualité visuelle et le poids des images.
D’après des tests réalisés par Google, à qualité égale, WebP permet de réduire le poids des images de 26 % par rapport à PNG et de -25 à -34 % par rapport à une version JPEG.
Par ailleurs, une image compressée avec AVIF est en moyenne 50 % plus légère qu’une image en version JPEG.
Le match de la compression est donc remporté haut la main par AVIF !
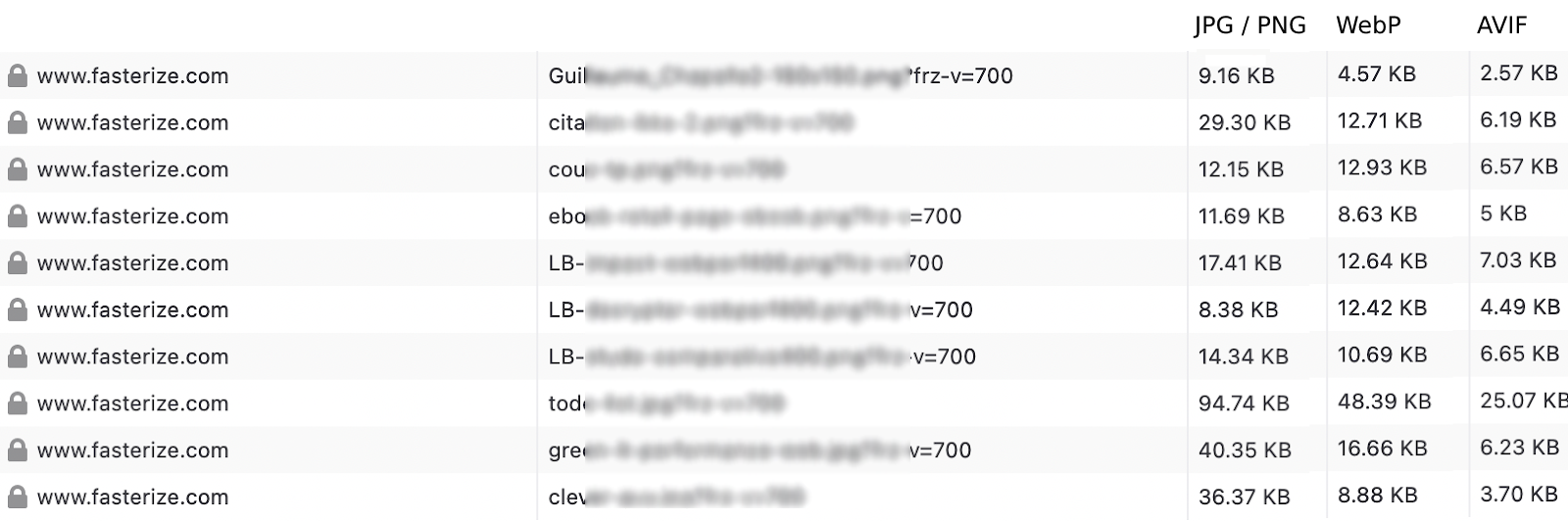
Pour un aperçu des différences entre la version JPEG, WebP et AVIF d’une même image, nous avons aussi mené l’enquête - les différences apparaissent nettement entre ces trois formats :

Quel que soit le format de compression d’images que vous adoptez pour optimiser le poids de vos pages et votre vitesse de chargement, vous n’allez évidemment pas réaliser l’opération manuellement, image par image.
En effet, vous avez besoin d’automatiser la compression de vos images, et pour cela, vous avez peut-être déjà exploré des options du côté des plugins et des extensions liées aux différents CMS du marché Magento, WordPress, Salesforce Commerce Cloud…
C’est une première étape incontournable, et vous devez aller encore plus loin pour agir efficacement sur l'ensemble des leviers d’optimisation de vos performances (images, mais aussi code HTML, JavaScript, CSS, mobile…).
Pour cela, une solution globale d'optimisation du frontend telle que Fasterize vous permettra de profiter des techniques et des formats les plus avancés, et d’articuler intelligemment toutes ces fonctionnalités.
Vous avez besoin d’optimiser efficacement vos images,
vous voulez creuser les aspects techniques de WebP et AVIF,
et en savoir plus sur la fonctionnalité dédiée de Fasterize et comment l’activer ?
