
Vous trackez les performances de votre site web : visites, pages vues, taux de rebond… ? Mais êtes-vous à l’affût pour savoir en temps réel ce qu’il faut optimiser sur vos pages pour maintenir une expérience utilisateur optimale ? Images trop lourdes, JavaScript hors de contrôle, temps de réponse serveur trop long… Si vos pages sont lentes, vous risquez de dégrader la qualité de l’expérience utilisateur sur votre site web, et ce problème de vitesse peut déteindre sur vos taux de conversion et votre SEO. Voici donc quelques conseils pour prévenir et remédier à l’impression de lenteur sur votre site.
La lenteur, ça n’arrive pas qu’aux autres
Sur un site e-commerce, un problème de temps de chargement peut avoir un impact négatif sur vos résultats business et marketing. Si votre site est lent, malheureusement, votre CA en pâtit. La vitesse des pages web est même l’exigence UX principale pour 75 % des mobinautes, et 53 % n’attendent pas plus de 3 secondes pour qu’une page se charge (étude Google). Au-delà, ils quittent votre site internet, vont chez vos concurrents et ne reviennent pas.
Une étude de l’agence Digital Fuel révèle par exemple que sur mobile, 1 seconde de temps de chargement en plus entraîne :
- -7 % de conversions
- -11 % de pages vues
- -16 % de satisfaction client
Vous ne pouvez pas prendre ce risque pour votre chiffre d’affaires, ni pour votre image ! En effet, vos utilisateurs ne se retiendront pas de manifester publiquement leur mécontentement ou de passer commande chez vos concurrents si votre site internet ne répond pas ou s’il est trop lent.
Aussi, si vous pensez qu’un problème de vitesse ne peut arriver qu’aux autres, détrompez-vous. Même des géants du e-commerce mondial ont déjà fait l’expérience amère de sites indisponibles ou fortement ralentis lors d’événements commerciaux majeurs qui entraînent des pics de charge. C’est le cas du retailer Gap dont les pages avaient besoin de 30 secondes pour se charger lors du Black Friday 2017 (à cause d’un problème d’intégration avec Snapchat) ; ou encore du site marchand de la marque H&M, indisponible pendant plus d’une heure le même jour. En 2018, Amazon Prime a aussi fait les frais d’une interruption de 63 mn pendant le “Prime day” – bilan des pertes estimé : 99 millions de dollars.
A la lumière des chiffres présentés un peu plus haut, sur l’impact des temps de chargement sur les KPI marketing, vous l’aurez compris : ce problème de lenteur et ces dysfonctionnements ont forcément généré un manque à gagner conséquent.
Quelles sont les causes d’un site internet lent
Concrètement, qu’est-ce qui peut provoquer une chute des performances et une augmentation des temps de chargement ?
La source du problème peut être d’autant plus complexe à identifier qu’un site web contient ou fait appel à de nombreuses ressources pour s’afficher sur un navigateur : images, contenu dynamique appelé depuis des bases de données externes, scripts tiers, fichiers CSS et HTML, …
Sachez qu’en 2023, sur l’ensemble des pages analysées par le site HTTP Archive, une page web médiane génère environ 70 requêtes ; et selon ce même site, près de 50% des pages analysées sur mobile qui comportent du JavaScript en incluent au moins un qui présente une vulnérabilité.
Ainsi, des ressources trop lourdes ou mal optimisées (images, fichiers HTML, CSS, JavaScript), un serveur saturé ou des failles de sécurité peuvent être à l’origine d’un problème de temps de chargement. Et ce ne sont là que les causes les plus communes d’une dégradation de la vitesse, voire de l’indisponibilité d’un site web.
Repérer et anticiper des performances anormales sur un site web
Vous pouvez détecter les anomalies de performance sur vos pages web grâce à des outils d’alerting tels que SpeedCurve ou encore Pingdom.
A l’aide de ces outils de monitoring, vous pouvez être prévenus en temps réel si la vitesse de vos pages se dégrade, afin d’intervenir au plus vite en cas de problème de lenteur anormale.
Attention, toutes les baisses de performances ne sont pas forcément des anomalies en tant que telles. Evidemment, vous devez pouvoir identifier les signaux faibles, mais pas question de vous surcharger d’alertes car ce serait contre-productif.
Mais alors, comment estimer à partir de combien de secondes ou millisecondes de temps de chargement en plus vous devriez intervenir ?
Levons immédiatement le mystère : il n’existe pas de réponse qui serait valable pour tous les sites web. Pour vous y retrouver, voici quelques suggestions de méthodologie.
Repérez-vous en fonction de votre historique de performance
Pour définir les seuils d’alerte qui vont permettront de réagir en temps réel, observez vos performances dans la durée et notez les variations d’indicateurs les plus significatives. Paramétrez ensuite vos alertes dès que vous dépassez ces seuils.
Fixez un Budget performance
Pour un travail efficace à long terme, fixez un Budget performance : définissez des scores à atteindre (par exemple, un score PageSpeed), des seuils à ne pas dépasser (métriques webperf, poids de page, nombre de requêtes…), ou une place à atteindre dans le classement webperf mensuel du JDN.
Dès que votre score baisse, que vous dépassez ces seuils ou que vous perdez des places dans le classement, c’est le signe qu’il est temps d’agir. Notez qu’un Budget performance peut être confronté pendant toute les phases de développement de votre site, en l’incluant dans une intégration continue.
En termes de KPI, vous pouvez vous concentrer sur des indicateurs de performance tels que le Speed Index, le Start Render / First Contentful Paint ou encore le Time To First Byte… Attention, ne vous fiez pas au Load Time, il indique le temps nécessaire à une page pour se charger totalement, mais il n’est pas forcément représentatif de l’expérience utilisateur.
Mais aussi sur ceux que Google prend en compte pour évaluer l’expérience utilisateur tels que le Largest Contentful Paint, le Cumulative Layout Shift et l’Interaction to Next Paint. Il s’agit des Core Web Vitals que le moteur de recherche intègre à son algorithme SEO pour classer les résultats de recherche depuis son update Page Experience.
Evidemment, le risque 0 n’existe pas, mais le fait de poser des garde-fous en amont et d’anticiper vous préserve d’un maximum de mauvaises surprises. Voici quelques exemples à suivre :
- Uni-Médias a fixé un poids maximum des pages de ses sites de presse à 2 Mo (publicités comprises) et intervient dès que ce poids est dépassé.
- Le Parisien teste systématiquement l’impact des nouvelles fonctionnalités sur la vitesse de ses pages avant de les passer en production, et poursuit le monitoring une fois qu’elles sont déployées.
- Le retailer King Jouet a totalement automatisé ses optimisations webperf afin d’avoir un site rapide tout au long de l’année, et soulager ses serveurs pendant les pics de trafic. Le site e-commerce reste ainsi disponible et rapide pendant les période de promotions.
- Le spécialiste de l’ameublement But a opté pour l’automatisation de la vitesse de ses pages, pour que le site reste tout le temps rapide tout en soulageant ses équipes techniques. Grâce à notre CDN Next Generation, il profite par la même occasion d’une couche de sécurité supplémentaire.
- Trigano Store sécurise également son CA, surtout pendant les ventes privées qui peuvent générer jusqu’à 20 fois plus de trafic, en automatisant l’optimisation de la vitesse de ses pages.
Mais vous aurez beau prévenir, il faut parfois guérir.
Site lent ou indisponible : que faire
Si malgré vos efforts vous identifiez une dégradation anormale de la vitesse d’affichage de vos pages web, voici comment faire :
- identifiez qui est impacté par cette anomalie : zone géographique, navigateur, support, réseau…,
- recensez les pages de votre site web qui sont touchées,
- observez le delta par rapport aux performances habituelles de ces pages
- Optimisez ou fixez la ou les ressource(s) responsable(s) du problème de lenteur.
Dans le cas où l’anomalie est provoquée par un tiers :
- consultez le support de l’éditeur et suivez les instructions pour remettre votre tiers d’aplomb,
- si vous ne parvenez pas à rétablir un fonctionnement normal, désactivez le tiers pour permettre à vos visiteurs de poursuivre leur parcours et leurs achats.

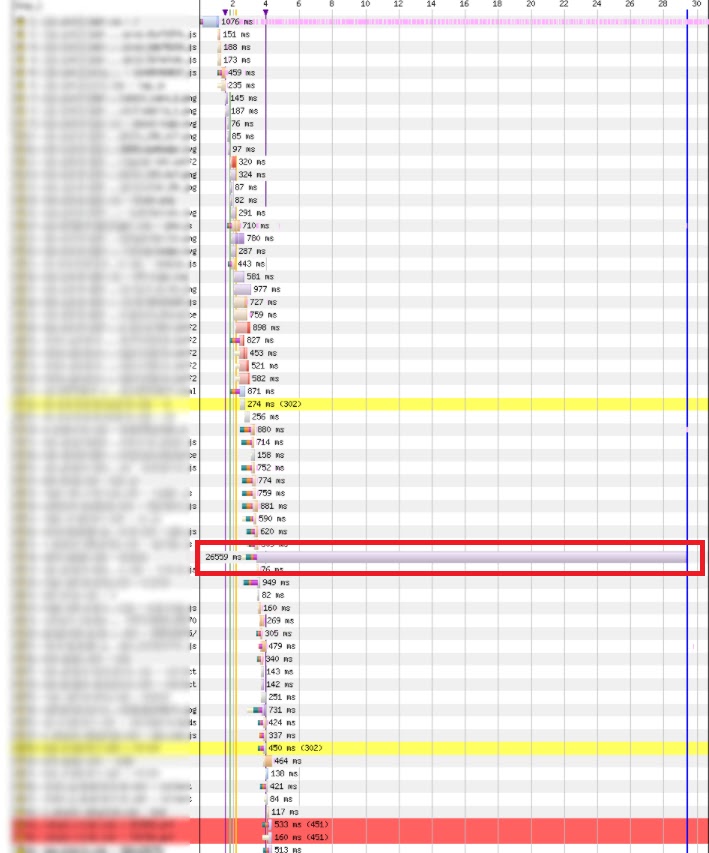
Exemple de visualisation d’une ressource particulièrement chronophage
grâce à l’outil WebPageTest qui génère une représentation graphique du chargement des éléments sur une page web
Comme nous l’avons évoqué : anticiper, c’est assurer votre sérénité.
Alors, pour que les Third Parties ne ralentissent pas vos pages web en cas de dysfonctionnement, voici quelques conseils à appliquer sur les pages de votre site web :
- priorisez le chargement et l’exécution des scripts de façon à ce qu’ils ne dégradent pas l’interactivité ;
- prévoyez des timeout sur vos pages – ainsi, dans le cas où les tiers ne répondent pas, vos visiteurs pourront malgré tout poursuivre leur navigation.
Garder un site rapide partout, tout le temps, en toutes circonstances
Nous l’avons vu, de mauvais temps de chargement sont un danger pour votre business, votre image et votre SEO à tout moment de l’année, mais le risque est encore plus grand pendant les périodes de promotions. Si votre site est lent ou indisponible pendant le Black Friday, le Cyber Monday, les Soldes, Noël ou des ventes privées… le manque à gagner est encore plus important !
Alors, pour éviter que votre site ne soit ralenti ou totalement indisponible en cas de forte affluence, qui plus est à des moments cruciaux pour votre CA, préparez le terrain avec des pages rapides, et soyez prêt à réagir instantanément en cas d’alerte. En 3 points clés :
- Surveillez vos performances, et aidez-vous d’outils de monitoring de la vitesse et d’alerting en temps réel.
- Managez et priorisez vos Third Parties.
- Prévoyez une page de débordement, pour que vos utilisateurs sachent qu’ils doivent patienter en cas d’indisponibilité temporaire de votre site, et qu’ils pourront finaliser leur commande un peu plus tard.
- Optimisez la vitesse de vos pages web pour offrir une expérience fluide à tous vos visiteurs en toutes circonstances, quel que soit le device et la qualité du réseau, même pendant les pics de charge. Pour gagner du temps et économiser vos ressources, pensez à automatiser les bonnes pratiques et les techniques d’accélération (c’est ce que fait notre moteur ;)).
Pour aller plus loin et comprendre comment
mesurer et analyser la vitesse de vos pages web :
