Interaction to Next Paint (INP) est une mesure de terrain (Lab) qui évalue la réactivité, en mars 2024 elle remplacera officiellement le FID au sein des Core Web Vitals. L’INP enregistre la latence de toutes les interactions tout au long du cycle de vie d’une page web. La valeur la plus élevée de ces interactions – ou proche de la plus élevée pour les pages comportant de nombreuses interactions – est enregistrée comme INP de la page.
Un INP faible indique que la page est réactive de façon fiable à tout moment.
La réactivité, c’est-à-dire la vitesse à laquelle une page répond aux interactions d’un internaute, est cruciale pour la qualité de l’expérience utilisateur.
Les données utilisateurs de Chrome montrent qu’environ 90 % du temps passé par un utilisateur sur une page web l’est après son chargement. Il est donc important de mesurer soigneusement la réactivité, d’autant que de plus en plus de sites web s’appuient sur JavaScript pour proposer des fonctionnalités interactives.
C’est ce que mesure l‘INP, qui englobe l’ensemble du cycle de vie d’une page.
Lorsque la réactivité est bonne, les pages répondent rapidement aux interactions qu’elles suscitent. Lorsqu’une application réagit aux interactions, les changements qui en résultent dans l’interface utilisateur génèrent un retour visuel.
Le retour visuel est ce qui nous indique si, par exemple, un article que nous avons demandé d’ajouter au panier en ligne est effectivement ajouté, si le contenu d’un formulaire de connexion est authentifié par le serveur, si un menu mobile s’est ouvert, etc.
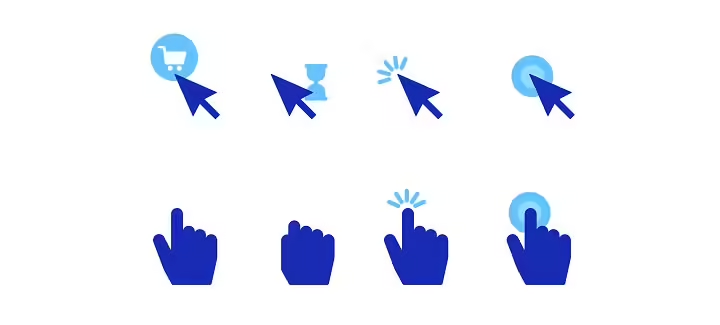
Dans la vidéo ci-dessous, l’exemple de droite montre un retour visuel qui indique qu’une image est en train d’être récupérée sur le réseau. Ce retour visuel souligne l’importance de communiquer le résultat d’une interaction.
Représentation visuelle d’une réactivité bonne ou mauvaise, lorsqu’une image en taille réelle est chargée à partir d’une galerie de médias. À gauche, la réactivité est faible car l’image doit être téléchargée avant d’être affichée, ce qui implique un délai considérable. À droite, la réactivité est bonne car un indicateur de chargement apparaît immédiatement après la demande de l’image, et l’image demandée finit par la remplacer.
Voyons maintenant le fonctionnement de l’INP, comment le mesurer, et émettre des suggestions pour l’améliorer, car une bonne réactivité est impérative pour une bonne expérience utilisateur.
Qu’est-ce que l’Interaction to Next Paint (INP) ?
INP est une métrique qui vise à représenter la latence d’interaction globale d’une page en sélectionnant l’une des interactions les plus longues qui se produisent lorsqu’un utilisateur visite une page web.
Pour les pages comportant moins de 50 interactions au total, l’INP est l’interaction présentant la plus grande latence.
Pour les pages comportant de nombreuses interactions, l’INP correspond le plus souvent au 98ème percentile de la latence d’interaction.
Nous détaillerons plus loin les raisons pour lesquelles l’interaction la plus longue n’est pas toujours sélectionnée pour chaque page.
Une interaction est un ensemble d’événements connexes qui se déclenchent à l’issue d’une action de l’utilisateur.
Par exemple, les interactions de type « tap » sur un appareil à écran tactile comprennent plusieurs événements, tels que pointerup, pointerdown et click, qui peuvent tous contribuer à la latence globale de l’interaction.
La latence d’une interaction unique est constituée de la durée la plus longue de tout événement faisant partie de l’interaction, la durée étant mesurée à partir du moment où l’utilisateur a interagi avec la page jusqu’à la présentation de l’image suivante après l’exécution de tous les gestionnaires d’événements associés. La durée est la somme des intervalles de temps suivants :
- Le délai d’entrée (input delay), qui est le temps entre le moment où l’utilisateur interagit avec la page, et celui où les gestionnaires d’événements s’exécutent.
- Le délai de traitement (processing time), qui est le temps total nécessaire à l’exécution du code dans les gestionnaires d’événements associés.
- Le délai de présentation (presentation delay), qui est le temps entre la fin de l’exécution des gestionnaires d’événements et la présentation de l’image suivante par le navigateur.
Nous verrons un peu plus tard et en détail comment l’INP est mesuré.
Qu’est-ce qu’un bon Interaction to Next Paint (INP) ?
Attribuer des étiquettes « bon » ou « mauvais » pour la mesure de réactivité est complexe. D’une part, le développement d’expériences utilisateur qui offrent une bonne réactivité est important. D’autre part, vous devez tenir compte du fait que les capacités des appareils (surtout mobiles – ndt) varient considérablement, et fixer des objectifs réalisables pour les appareils bas de gamme.
C’est la raison pour laquelle une métrique de réactivité doit être appropriée pour de larges cas d’utilisation.
Pour s’assurer que vous atteignez vos objectifs, le bon seuil à mesurer se situe au 75ème percentile, en observant des données de terrain (Field), segmenté entre les appareils mobiles et desktop :
- Un INP inférieur ou égal à 200 millisecondes signifie que votre page a une bonne réactivité.
- Un INP supérieur à 200 millisecondes et inférieur ou égal à 500 millisecondes signifie que la réactivité de votre page doit être améliorée.
- Un INP supérieur à 500 millisecondes signifie que la réactivité de votre page est faible.

Notez que l’Interaction to Next Paint (INP) est une métrique en évolution et que ces seuils peuvent être amenés à changer.
Qu’est-ce qu’une interaction ?

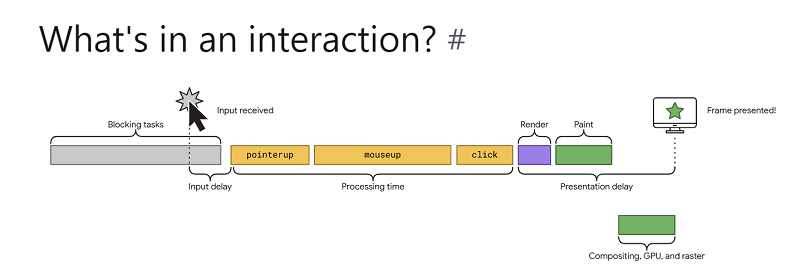
Les phases d’une même interaction.
Le délai d’entrée (input delay) se produit à partir du moment où un input est reçu, et peut être causé par des facteurs tels que le blocage de tâches sur le thread principal. Le délai de traitement est le temps nécessaire à l’exécution des gestionnaires d’événements de l’interaction. Lorsque l’exécution est terminée, nous entrons alors dans le délai de présentation (presentation delay), qui est le temps nécessaire au rendu et à l’affichage de l’image suivante
Lorsqu’une interaction se produit avec une page web, le moteur de cette interactivité est souvent JavaScript – bien que les navigateurs fournissent une interactivité par le biais de contrôles non alimentés par JavaScript, tels que les cases à cocher, les boutons radio, l’élément HTML <details>, etc.
En ce qui concerne l’INP, une interaction se manifeste en l’un des événements suivants :
- Cliquer sur un élément interactif avec une souris.
- Taper sur un élément interactif sur un appareil avec un écran tactile.
- Appuyer sur une touche d’un clavier physique ou d’un clavier à l’écran.
Une interaction peut être constituée de plusieurs événements. Par exemple, la frappe d’une touche se compose des événements keydown et keyup.
Les interactions de tapotement contiennent les événements pointerup et pointerdown.
Tous les événements d’une interaction font partie de ce que l’on appelle une interaction utilisateur logique.Comme vous vous en rappelez sûrement, chaque interaction se compose de trois phases : le délai d’entrée (input delay), le temps de traitement (processing time) et le délai de présentation (presentation delay).
La durée des rappels (callbacks) d’événements associés à une interaction est la somme des temps nécessaires pour ces trois phases. L’événement dont la durée est la plus longue dans l’interaction logique de l’utilisateur est enregistré.

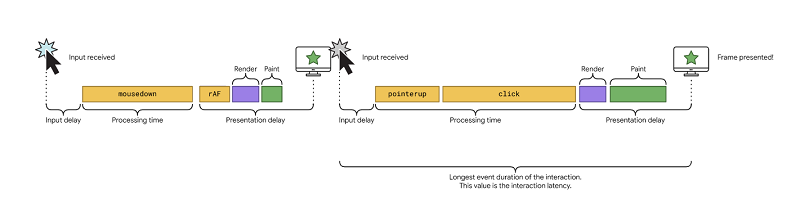
Représentation d’une interaction plus complexe.
La première partie de l’interaction reçoit un input lorsque l’utilisateur clique sur un bouton de la souris. Cependant, avant qu’il ne relâche le bouton de la souris, une image est rendue et affichée par le navigateur.
Lorsque l’utilisateur relâche le bouton de la souris, une autre série de phases d’input delay – temps de traitement – délai de présentation doit se produire avant que les éléments suivants ne s’affichent. La plus longue des deux est enregistrée comme latence de l’interaction
Comme pour le Cumulative Layout Shift (CLS), l’INP est calculé lorsque l’utilisateur quitte la page, ce qui donne une valeur unique représentative de la réactivité globale de cette page web tout au long de son cycle de vie. Si dans le percentile élevé, les interactions des pages sont traitées rapidement, cela signifie que l’interactivité des pages tous les percentiles inférieurs est également bonne.
Pourquoi l’INP ne prend pas toujours en compte la pire latence ?
Pour les pages qui offrent relativement peu d’interactions, la plus mauvaise interaction, celle avec la plus grande latence, peut être utilisée sans problème pour définir l’Interaction to Next Paint.
Cependant, toutes les pages web ne sont pas identiques. Certaines requièrent plus d’interactivité que d’autres, par exemple un éditeur de texte ou une application de jeu vidéo par rapport à un blog ou un site d’information.
Pour les pages comportant un nombre très élevé d’interactions, observer la pire interaction peut être trompeur. Des interruptions occasionnelles de l’interactivité se produisent même sur les sites web avec une bonne interactivité, et ces interruptions devraient être laissées de côté. En se concentrant sur un percentile élevé – mais pas le plus élevé dans tous les cas – il est possible d’évaluer correctement si la grande majorité des interactions sur une page est traitée dans un bon délai.
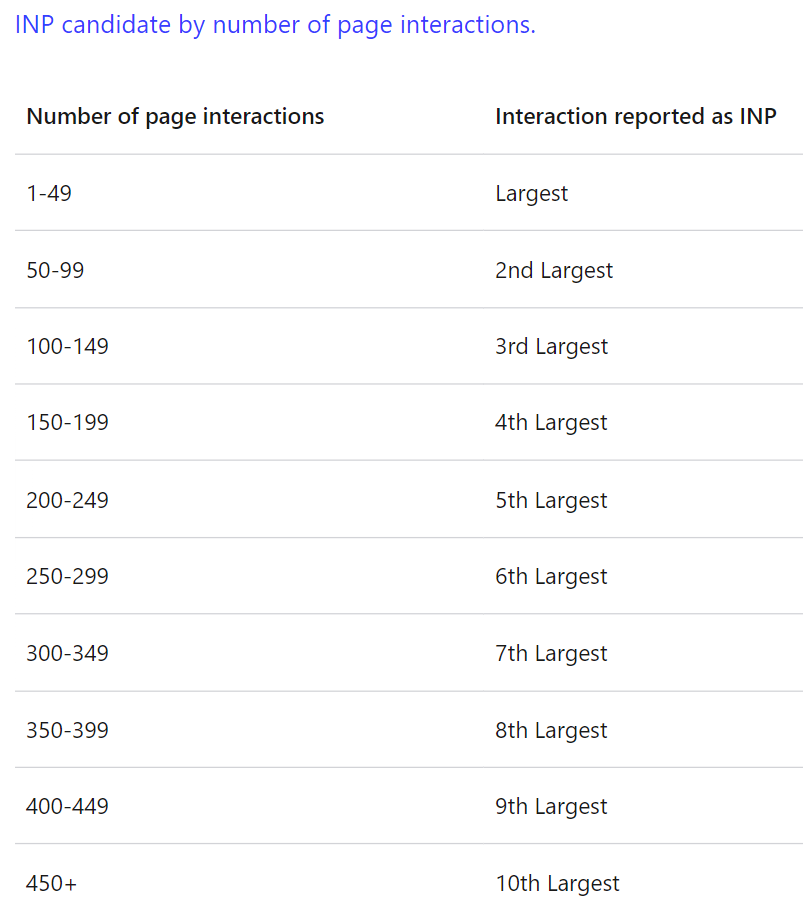
Le tableau ci-dessous récapitule la façon dont la latence suite à une interaction est évaluée, en fonction du nombre d’interactions sur la page.

En quoi l’Interaction to Next Paint (INP) est différent du First Input Delay (FID) ?
Alors que l’Interaction to Next Paint (INP) prend en compte toutes les interactions d’une page web, le First Input Delay (FID) ne tient compte que de la première interaction. Il ne mesure également que le délai de saisie, et non le temps de traitement des gestionnaires d’événements ou le délai d’affichage des éléments suivants sur la page.
Étant donné que le FID est également une mesure de la réactivité pendant le chargement, le raisonnement qui le sous-tend est le suivant : si la première interaction avec une page pendant la phase de chargement ne présente que peu ou pas d’input delay perceptible, la page a fait une bonne première impression.
Aussi, l’INP ne se limite pas aux premières impressions. Il couvre l’ensemble des interactions qui peuvent se produire entre le moment où la page commence à se charger et le moment où l’utilisateur quitte la page.
En échantillonnant toutes les interactions, la réactivité peut être évaluée de manière exhaustive. Cela fait de l’INP un indicateur de réactivité plus fiable que le FID.
C’est pourquoi il est préférable de considérer l’INP comme similaire au Cumulative Layout Shift (CLS), dans la mesure où il s’agit d’une métrique qui change et se met à jour en permanence tout au long du cycle de vie de la page.
Comme avec CLS, la valeur INP n’est enregistrée qu’à partir du moment où l’utilisateur quitte la page.
INP : comment faire s’il n’y a pas d’interaction ?
Une page web peut être chargée, mais ne faire l’objet d’aucune interaction.
Il peut y avoir plusieurs explications :
- Une page est chargée, mais le visiteur est distrait et ne l’utilise pas.
- Une page est chargée, l’utilisateur l’a fait défiler (ce qui n’est pas une interaction prise en compte par l’INP), mais il ne clique nulle part et n’utilise pas son clavier. La partie utile de la page que l’utilisateur recherchait n’a peut-être nécessité aucune interaction pour être atteinte.
- La page est accessible par un robot (par exemple, un robot de recherche ou un navigateur headless) qui n’a pas été programmé pour interagir avec la page.
Dans de tels cas, aucune valeur INP ne sera rapportée.
Comment mesurer Interaction to Next Paint (INP) ?
L’INP peut être mesuré à la fois avec des données de terrain et des données de laboratoire (avec un certain effort), et vous avez différents outils à portée de main pour le faire.
Notez que la meilleure façon de mesurer l’INP de votre site web est de recueillir des données auprès d’utilisateurs réels sur le terrain (FIeld data).
Si vous avez l’habitude de vous baser sur les données de laboratoire pour évaluer vos performances, prenez le temps de lire cet article qui explique les différentes entre données Field et données Lab.
Les outils Field data pour mesurer l’INP
- PageSpeed Insights
- Chrome User Experience Report (CrUX)
- via BigQuery dans CrUX dataset, table experimental.interaction_to_next_paint
- CrUX API via experimental_interaction_to_next_paint
- CrUX Dashboard
- web-vitals JavaScript library
Les outils Lab data pour mesurer l’INP
- Lighthouse Panel dans DevTools, disponible en « Timespan Mode »
- Lighthouse NPM module
- Lighthouse User Flows
- Web Vitals extension pour Chrome
Mesurer l’INP en JavaScript
Écrire votre propre PerformanceObserver pour mesurer l’INP peut être compliqué.
Pour mesurer l’INP en JavaScript, web-vitals JavaScript library est recommandée, qui exporte une fonction onINP et fait ce travail à votre place.
Récupérer les données INP est possible avec la version 3 de web-vitals (version beta), qui peut être installée via la ligne de commande :
[pastacode lang= »markup » manual= »npm%20install%20web-vitals%40next%20–save » message= » » highlight= » » provider= »manual »/]
Vous pouvez récupérer l’INP d’une page web avec la méthode onINP :
[pastacode lang= »markup » manual= »import%20%7BonINP%7D%20from%20’web-vitals’%3B%0A%0AonINP((%7Bvalue%7D)%20%3D%3E%20%7B%0A%20%2F%2F%20Log%20the%20value%20to%20the%20console%2C%20or%20send%20it%20to%20your%20analytics%20provider.%0A%20console.log(value)%3B%0A%7D)%3B » message= » » highlight= » » provider= »manual »/]
Comme d’autres méthodes exportées par web-vitals, onINP accepte une fonction comme argument, et transmet les données métriques à la fonction que vous lui fournissez.
De là, vous pouvez envoyer ces données à un point de collecte pour une analyse ultérieure.
Consultez la documentation de référence onINP() pour des instructions d’utilisation supplémentaires.
Attention toutefois, la collecte de données INP sur le terrain ne fonctionne que sur les navigateurs qui prennent entièrement en charge l’API Event Timing, y compris la propriété interactionId.
Mesurer l’INP par soi-même en JavaScript n’est pas une mince affaire. Pour obtenir les meilleurs résultats, il est fortement recommandé d’utiliser la bibliothèque JavaScript web-vitals. Néanmoins, si vous voulez avoir une idée de ce à quoi ressemblent les interactions les plus longues sur votre page, vous pouvez copier et coller l’extrait JavaScript ci-dessous dans la console des outils de développement de votre navigateur et le modifier si nécessaire.
Snippet JavaScript pour évaluer la latence lors d’interactions dans une console
[pastacode lang= »javascript » manual= »let%20maxDuration%20%3D%200%3B%0A%0Anew%20PerformanceObserver(list%20%3D%3E%20%7B%0A%20for%20(const%20entry%20of%20list.getEntries())%20%7B%0A%20%20%20%2F%2F%20Comment%20this%20out%20to%20show%20ALL%20event%20entry%20types%20(useful%20e.g.%20on%20Firefox).%0A%20%20%20if%20(!entry.interactionId)%20continue%3B%0A%0A%20%20%20if%20(entry.duration%20%3E%20maxDuration)%20%7B%0A%20%20%20%20%20%2F%2F%20New%20longest%20Interaction%20to%20Next%20Paint%20(duration).%0A%20%20%20%20%20maxDuration%20%3D%20entry.duration%3B%0A%20%20%20%20%20console.log(%60%5BINP%5D%20duration%3A%20%24%7Bentry.duration%7D%2C%20type%3A%20%24%7Bentry.name%7D%60%2C%20entry)%3B%0A%20%20%20%7D%20else%20%7B%0A%20%20%20%20%20%2F%2F%20Not%20the%20longest%20Interaction%2C%20but%20uncomment%20the%20next%20line%20if%20you%20still%20want%20to%20see%20it.%0A%20%20%20%20%20%2F%2F%20console.log(%60%5BInteraction%5D%20duration%3A%20%24%7Bentry.duration%7D%2C%20type%3A%20%24%7Bentry.name%7D%60%2C%20entry)%3B%0A%20%20%20%7D%0A%20%7D%0A%7D).observe(%7B%0A%20type%3A%20’event’%2C%0A%20durationThreshold%3A%2016%2C%20%2F%2F%20Minimum%20supported%20by%20the%20spec.%0A%20buffered%3A%20true%0A%7D)%3B » message= » » highlight= » » provider= »manual »/]
Comment améliorer l’Interaction to Next Paint (INP)
Si votre site web affiche des valeurs INP qui se situent en dehors du seuil « bon », vous devez évidemment déterminer ce que vous pouvez faire pour améliorer ces valeurs. Des valeurs INP élevées sont généralement le signe d’une forte dépendance à JavaScript, ou à d’autres tâches non JavaScript sur le fil principal (Main Thread) qui peuvent être exécutées en même temps que les interactions de l’utilisateur.
Améliorer l’INP au début du chargement d’une page
L’INP peut être un facteur pendant le chargement de la page, car les utilisateurs peuvent tenter d’interagir avec une page pendant qu’elle récupère le JavaScript pour mettre en place les gestionnaires d’événements qui fournissent l’interactivité nécessaire au fonctionnement de la page.
Selon HTTP Archive, le Total Blocking Time (TBT, équivalent du FID dans les données Lab) est deux fois plus corrélé avec l’INP qu’avec le FID.
Le TBT est une mesure de laboratoire, mais si vous observez des valeurs TBT élevées dans les outils Lab, c’est peut-être le signe que des valeurs INP plus élevées seront observées sur le terrain avec des données Field.
Pour améliorer la réactivité pendant le chargement d’une page, voici quelques solutions :
- Supprimez le code inutilisé en utilisant coverage tool dans Chrome’s DevTools.
- Trouvez des occasions de faire du code-splitting pour pouvoir lazyloader le JavaScript qui n’est pas utile au chargement de la page. Coverage tool peut vous y aider.
- Identifiez les scripts tiers lents qui se chargent au démarrage du chargement de votre page.
- Utilisez un profiler de performance pour identifier les long tasks que vous pourriez optimiser.
- Veillez à ne pas trop solliciter le navigateur une fois que votre JavaScript est terminé, c’est-à-dire à ne pas demander un nouveau rendu de l’arborescence des composants, à ne pas décoder des images trop importantes, à ne pas utiliser trop d’effets CSS lourds, etc.
Améliorer l’INP après le début du chargement d’une page
L’INP étant calculé à partir d’inputs échantillonnées pendant tout le cycle de vie de la page, il est possible que l’INP de votre site soit influencé par ce qui se passe après le démarrage du chargement de la page. Si c’est le cas pour votre site, voici quelques pistes de solutions :
- Utilisez postTask API pour prioriser correctement les tâches.
- Réservez les tâches non essentielles pour le moment où le navigateur est inactif avec requestIdleCallback.
- Utilisez un profiler de performances pour évaluer les interactions discrètes (par exemple, le basculement d’un menu de navigation mobile) et trouver les tâches longues à optimiser.
- Auditez les scripts tiers sur votre site pour évaluer leur impact sur la réactivité de vos pages .
Les évolutions de la métrique webperf Interaction to Next Paint (INP)
Les changements apportés à l’INP sont remontés dans ce CHANGELOG.
Si vous avez des retours, vous pouvez les partager dans le groupe web-vitals-feedback Google group.
La version originale de cet article est disponible sur Web.dev. Nous remercions chaleureusement son auteur, Jeremy Wagner, de nous avoir permis de le partager ici en VF.
Mesurez votre vitesse avec les métriques qui correspondent à vos besoins !
Découvrez les métriques webperf essentielles pour évaluer votre vitesse de chargement :