Amazon has calculated that just 1 second of slowdown in loading its pages could cost it $1.6 billion in sales each year. That’s a colossal sum, given the traffic and sales of this giant. But even for a smaller e-commerce site with more limited traffic, the loss of revenue can be proportionally very significant.
Conversely, speeding up a site by reducing the loading time by 0.1 seconds can lead to +8% conversions according to Google. Never mind, seduced by the promises of CMS and frameworks that promise eternal speed, you have decided to launch a redesign of your website to improve your user experience and your conversions?
Let’s see why believing that a redesign will “speed up a site once and for all” is like believing that it will optimize your site’s SEO “once and for all” .
Stéphane Rios was invited by the SEO agency CyberCité during the Marketing Digital Days, and he slipped into the shoes of an E-commerce Manager (let’s call him Cédric) who thought he could optimize his Core Web Vitals simply by redesigning them – if Core Web Vitals don’t mean anything to you, we’ll come back to these metrics a little later.
Spoiler : it didn’t work as planned, here is the summary of this Fail story .
What metrics and tools are needed to optimize web page loading speed?
When a web page loads, different events occur one after the other, the browser and the site’s servers exchange data and requests, until the complete display.
Naturally, the faster the browser can load it, the more satisfying the user experience . For this, the number of requests , the code , the size of the data , etc. must be optimized (file compression, concatenation, minification, etc.).
One of the first points to consider when optimizing display speed is that there are a multitude of webperf metrics. Each one has an interest depending on what you want to measure, and depending on your objectives. For example, you can measure:
- the loading speed of elements above the fold ( Speed Index ),
- server response time ( Time To First Byte ),
- the appearance of the first elements in the browser ( Start Render or First Contentful Paint )…

Metrics to assess web performance as a page loads
By announcing the arrival of Core Web Vitals in its algorithm, the famous Google search engine has brought the webperf and SEO communities into line. The user experience is thus evaluated by considering 3 essential criteria :
- the speed at which the largest element on a page is displayed , expressed in milliseconds ( Largest Contentful Paint or LCP );
- the responsiveness of the page following user interactions, which is also expressed in milliseconds ( First Input Delay or FID );
- the visual stability of the page, expressed by a score ( Cumulative Layout Shift , or CLS ).
These 3 Core Web Vitals are included in the calculation of the scores offered by Google with its PageSpeed Insights and Lighthouse tools . Moreover, be aware that these are not the only tools, here is an overview of the most accessible to the most experts:

Tools to assess Core Web Vitals, from least to most technical:
Chrome browser, Test My Site, Google Analytics, Google Search Console, PageSpeed Insights, Lighthouse, CrUX / BigQuery
But let’s now return to the Fail story of our E-commerce manager.
An unequivocal observation: the loss of earnings due to a poor user experience on a slow site
Aware of the importance of the quality of the user experience, and therefore of loading speed, Cédric took the time to simulate the business gains that his E-commerce site could generate with optimized pages, thanks to one of the tools offered by Google: Test my site (we carried out a data study on the loss of earnings of retail sites not optimized by verticals , and the sums can reach several million euros per year !).
Cedric also knows that 46% of internet consumers said that waiting for a page to load is what they hate the most; that more than half of users leave a site after 3 seconds of waiting if a page is not loaded, and that 80% do not come back. Sad tragic world.

In addition to these alarming data, Cédric learned that Google has finished deploying its new Page Experience update algorithm , and will give more importance to loading speed by including the famous Core Web Vitals in its web page ranking criteria.
Panic on board, the site needs to be redesigned. In any case, this is the solution that Cédric is considering to optimize its performance.
He is not wrong, but he was also unaware of the important details that follow.
Speed and user experience: a necessary awareness supported by Google
A few months after its official deployment, is Page Experience update causing the predicted tidal wave in the SERPs?
No. As Google has always stated, loading speed is part of the ranking criteria, but it remains one signal among others.
Content quality is always the top priority for pages that rank well in search results, and if this content is displayed quickly in the browser, it is an undeniable asset for your SEO, but especially for the quality of the user experience. This is indeed the most important point: the satisfaction of your visitors and customers (otherwise, we would talk about Googlebot satisfaction ;)).
A redesign is above all a starting point to optimize the user experience
A website redesign is generally a costly project in terms of time, resources, but also budget.
This is an excellent opportunity to start again on the right foot: optimizing the size and weight of image files , code (HTML, JavaScript, CSS, etc.), laying out production and integration processes , etc.
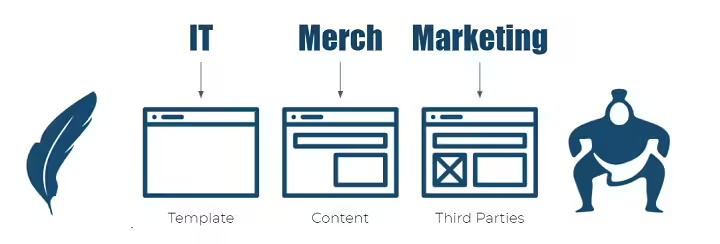
But despite the great promises of the CMS on the market (WordPress, Salesforce Commerce Cloud, Magento, Prestashop, Shopify… and their plugins where applicable), however efficient they may be, each evolution of the site can have an impact on the display speed. Indeed, even if the technical teams plan the lightest templates in the world, they do not remain empty : the business teams add content (media files, image files, animations, video files, features, third-party scripts , etc.), essential elements to make the site attractive.

Despite a powerful CMS and optimization of templates, the content and elements integrated into web pages inevitably add weight
This is without taking into account the fact that practices are also evolving, with images and videos becoming ever more important, and the ever-increasing use of mobile devices – devices that are more difficult to optimize because a publisher does not control the quality of the network or the devices that its visitors are equipped with.
So, just like with SEO, user experience and loading speed are not just an issue at the time of the redesign, but throughout the life of the site.
This is why maintaining performance requires constant attention (HTML code, JavaScript, image files, etc.), because a site is alive, and you should not blindly trust the promises of frameworks.
Let’s take the example of the online daily newspaper Le Parisien , which had achieved great results by redesigning its website: 60% improvement in display speed… But after 3 months, and despite the involvement of the technical teams, it had again deteriorated by 25%.
This site is among the 40% that fail to maintain performance after implementing internal optimizations (Google study).
So, when starting any redesign project, it must be kept in mind that the performance optimization work will have to be:
- maintained over time ,
- an ongoing priority for all teams (Technical, Marketing, E-commerce, Design, UX, Product, etc.).
And our friend Cédric didn’t think of that.
Web performance: checklist for a redesign project
The promise of all CMS is obviously to speed up the loading of your pages, but as we have seen, the reality is not that simple, because many elements (content, files, scripts, and code that is not always optimized…) are added over time.
To help you ask yourself the right questions before your kick-off , here is a checklist of points to address during your redesign (it would have been very useful to this unfortunate Cédric):
- Evaluate the starting point for loading speed
- Set performance and speed goals
- List third-party services (and sort out those that are not useful)
- Review the cache strategy
- Optimize images
- Audit and strengthen security
- Manage URL Redirects
- Testing speed and conversion funnels in real conditions
- Plan to regularly test performance to detect anomalies, bugs, and performance regressions
And after the redesign… how to maintain the performance of your website?
So what made E-commerce Manager Cedric’s redesign project a failure in terms of performance?
Once your site is online, if you decide to address the subject of web performance internally, you will need resources, expertise and organization , with dedicated time slots over time . As we have seen in the list above, performance must be tested regularly to detect and resolve anomalies and regressions, something that Cédric had not anticipated.
Also, a web performance optimization project must be carried out by identified resources who lead the subject.
On the technical side, front-end, back-end and DevOps developers must be mobilized; and on the business side, all teams must be made aware of the fact that added content ( first or third parties ) has an impact on the weight of the pages, and therefore on their speed and the time needed to load them. Note that setting up a team dedicated to web performance is not recommended, because the subject must infuse everywhere! Cédric did not think about that either, believing that once his website was redesigned, he would no longer need to ask anyone to worry about optimizing the display speed of his pages.
Result: after long hours, days, weeks… dedicated to the redesign of his website, our E-commerce Manager saw his performance drop and his Core Web Vitals deteriorate in just a few months – not to mention the repeated efforts that the technical team must make to try to stem this decline.
So, don’t do like Cédric: think about your performance in the long term !
Relieve your technical teams , automate best practices and optimization techniques for your frontend using a dedicated tool such as Fasterize :
- optimize all your code on the fly (CSS, JavaScript, HTML),
- enjoy compression of images and all your resources in formats offering the best performance,
- Easily deploy an effective caching strategy , and benefit from its advantages even on dynamic pages ,
- also relieve your server with a CDN service , fewer and lighter requests,
- Secure your platform and ensure its availability even during peak loads…
You have everything to gain: time, budget, and you will also be able to benefit from expert support and advice to improve your skills.
This is the choice made by But , which rolled out in 3 weeks projects initially planned for 12 months (performance, CDN, security, etc.) – a great success story to end on a positive note
Discover Cédric’s Fail story live, in the replay of our webinar with the SEO agency CyberCité: