Easyvoyage.com fait partie du top 5 des sites de voyage en France, avec 15 à 18 millions de pages vues mensuelles, et environ 55 % du trafic en provenance du mobile.
Le site web fait aussi partie de la tête du classement webperf mobile mensuel du JDN. Pour comprendre comment cette plateforme maintient et optimise ses performances et sa vitesse de chargement, nous avons échangé avec Laurent Vandembergue, CTO d’Easyvoyage.
Comment les équipes sont-elles organisées autour de la performance web ? Quelles sont les clés pour un site rapide ? Entrons dans les coulisses de cet acteur majeur.
Fasterize : Easyvoyage.com est en haut du classement webperf du JDN, on a forcément envie de vous poser la question… Comment faites-vous pour que vos pages web soient rapides et le restent ?
Laurent Vandembergue : Chez Easyvoyage, la performance a toujours fait partie des priorités. C’est l’affaire de toutes les équipes : Technique, Marketing, Produit… nous n’avons pas d’équipe dédiée à la performance. La vitesse de chargement et la qualité de l’expérience utilisateur sont au centre de l’attention pour chaque développement – et il faut savoir que ce n’est pas à la portée du premier développeur venu ! Par exemple, lors d’une release, les équipes produit et UX travaillent en lien étroit pour valider les spécifications techniques en fonction des exigences de performance.
L’équipe technique d’Easyvoyage est constituée d’une quinzaine de membres pour assurer la gestion de l’infra, les développements backend, frontend… qui veillent en continu sur les techniques d’optimisation de la performance.
Comme nous avons la chance de faire partie d’un grand groupe avec différentes typologies de sites web (ndlr. Easyvoyage fait partie du groupe Webedia qui édite entre autres Allocine.fr, Jeuxvideo.com…), les équipes techniques échangent les bonnes pratiques, et c’est ce partage de connaissances et de compétences qui nous permet de nous améliorer en permanence.
Fasterize : La vitesse de chargement a toujours fait partie de vos priorités ?
L. V. : Absolument ! Easyvoyage fait partie des pionniers parmi les sites à fort trafic en France, et nous avons toujours fourni les efforts nécessaires pour optimiser l’expérience utilisateur et la vitesse de chargement, à commencer par le backend. En effet, le temps a un coût côté serveur. Alors, si les pages web se chargent rapidement, le serveur a besoin de moins de temps pour répondre à plus de requêtes des utilisateurs, et Google peut alors crawler plus de pages pour les indexer. Les avantages de la vitesse de chargement se mesurent pour l’expérience utilisateur et pour le référencement.
Comme la performance fait partie de notre ADN, nous misons sur des technologies qui vont dans ce sens, pour maîtriser toute notre chaîne de développement. Dans le temps, les questions de performance web se sont déplacées du backend vers le frontend, et l’usage des scripts tiers s’est largement développé. Ils sont indispensables pour le tracking, les fonctionnalités à valeur ajoutée… Mais mal implémentés, ils peuvent ralentir le chargement d’une page web.
Pour pallier ce phénomène, nous avons déployé notre propre framework JavaScript, afin de concaténer et minifier nos ressources (code HTML, JavaScript, CSS…). Cela nous permet d’améliorer nos performances sans embarquer les lourdeurs de certains frameworks tels qu’ils étaient conçus il y a encore quelques années.
Ces frameworks se sont améliorés avec le temps, et l’enjeu est maintenant d’être capable de les intégrer pour gagner du temps de développement et appliquer les bonnes pratiques webperf.
Fasterize : Plus précisément, quels leviers techniques avez-vous activés pour accélérer vos pages web ?
L.V. : J’évoquais justement les frameworks JS, et nous sommes en train de migrer vers VueJS, en tenant évidemment compte de notre legacy.
Sur les aspects infra, nous avons observé des améliorations conséquentes grâce à la mise à jour de notre base de données (MySQL).
Par ailleurs, nous nous appuyons sur Java avec nos propres connecteurs vers notre base de données, et nous avons aussi virtualisé notre infrastructure.
Enfin, nous faisons en sorte que notre temps de réponse serveur (Time To First Byte, ou TTFB – ndlr) soit le plus court possible avec des pages web intrinsèquement rapides, au-delà de ce que notre stratégie de cache peut apporter – et nous veillons d’ailleurs à ne pas faire de cette stratégie de cache un simple cache misère.
L’un des chantiers fondateurs pour l’amélioration de nos performances a été le passage à HTTP/2, alors assez peu répandu, même si ce protocole est depuis devenu un standard.
Nous utilisons de nombreux sous-domaines pour paralléliser les requêtes, et ainsi optimiser la performance de nos pages web.
Nous allons également nous équiper d’un CDN pour diminuer encore les effets de la latence réseau, comme notre trafic est très régionalisé. Gagner ne serait-ce que 5 millisecondes sur l’affichage du 1er octet sera déjà très intéressant pour nous, et nous comptons pousser encore les optimisations avec un service de compression et de redimensionnement des images.
En ce qui concerne le frontend, l’un de nos premiers chantiers a été la refonte de notre plateforme dans sa globalité, pour une optimisation de l’interface graphique et de l’expérience utilisateur. La mise en place du lazyloading a fait partie de nos premières évolutions, nous sommes passés au responsive design, et nous suivons évidemment une logique Mobile First pour répondre aux attentes de Google et favoriser notre référencement.


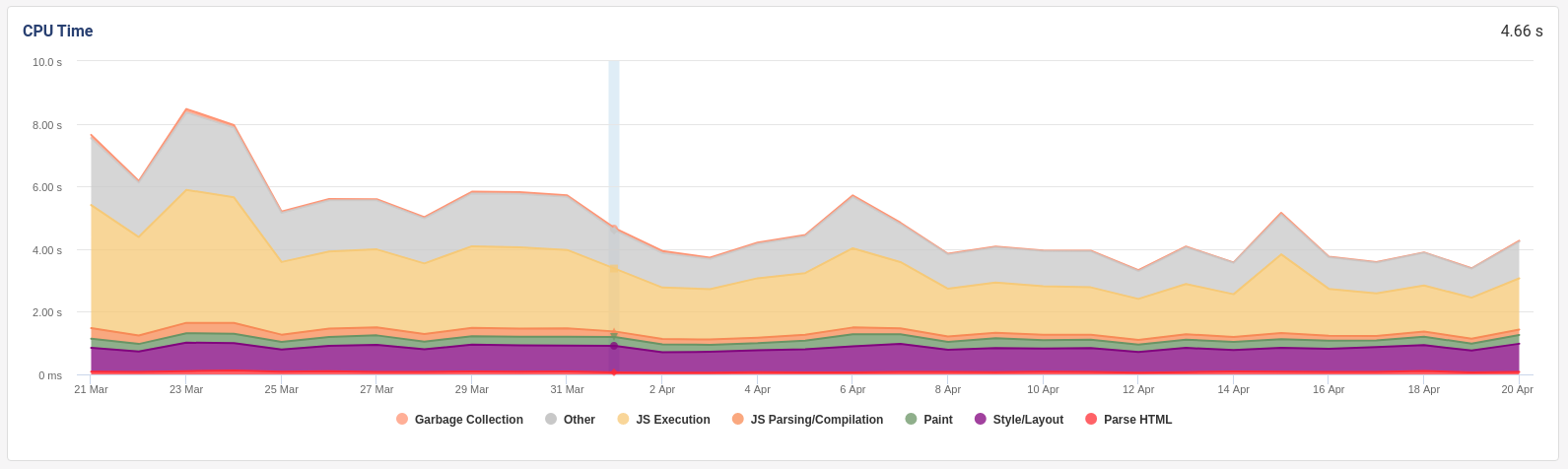
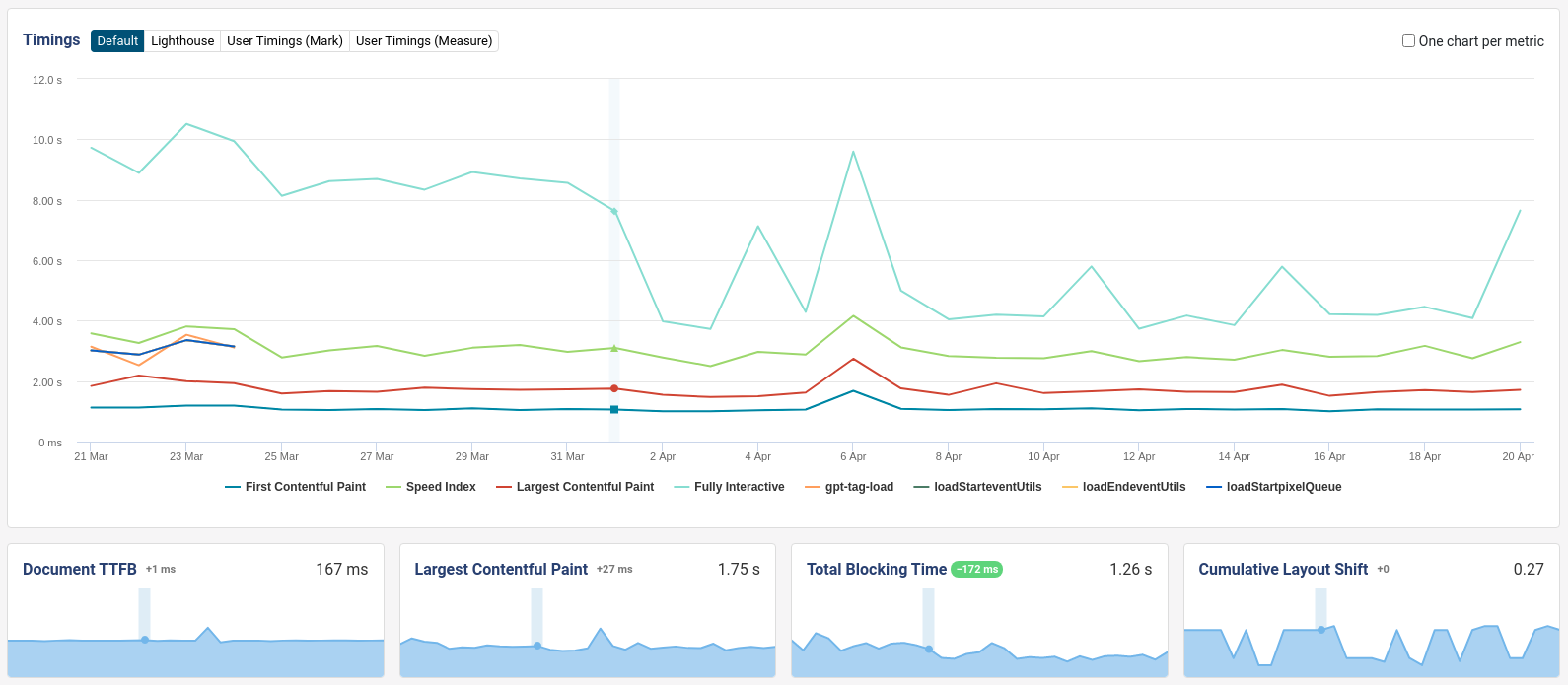
Observation de l’utilisation de la CPU, et indicateurs de performance web capturés à l’aide de l’outil Debugbear, avec le marquage de la refonte en 2019
A propos de mobile, nous prenons le soin de tester notre site dans les conditions de PageSpeed Insights, c’est-à-dire sur des mobiles moyens de gamme avec une qualité de réseau dégradée. Ce contexte nous aide à bien mieux nous rendre compte de la vitesse des pages de notre site web, par rapport à des tests qui seraient réalisés sur des appareils hauts de gamme avec un débit élevé.
Lors de cette refonte, nous avons opté pour une charte Atomic Design plutôt que des templates, en définissant des modules qui répondent à nos exigences de performance, et déclinés sur toutes les pages. Les composants sont ainsi mutualisés.
En termes de scripts tiers, nous avons rationalisé nos Third Parties pour ne conserver que les plus performants, en concertation avec l’équipe Marketing. Il faut rappeler que nous sommes un groupe média avec une dépendance très forte à la publicité. Sa présence est indispensable, mais elle doit permettre de maintenir la qualité de l’expérience utilisateur et la vitesse de chargement des pages de nos sites web.
Comme vous le voyez, la performance web est un chantier en mouvement permanent pour que la vitesse soit maintenue et s’améliore en continu.
Fasterize : Avez-vous fixé un budget performance ou des objectifs à atteindre ? Quels indicateurs suivez-vous ?
L. V. : Grâce aux chantiers que nous avons menés depuis 2019, nous avons atteint les objectifs que nous avions fixés pour le backend. Nous visions un TTFB inférieur à 0,5 seconde, et d’après l’observation de notre Search Console, nous sommes descendus en dessous des 230 millisecondes. Côté backend, les temps de chargement ont pu être divisés par 2 à 3.
Nous suivons également nos scores Lighthouse et PageSpeed pour comprendre comment optimiser notre frontend, et nous creusons le détail des performances de nos pages web avec WebPageTest. Nous avons notamment réduit notre Speed Index de 20%, et nous suivons de près notre Start Render et notre First Contentful Paint (FCP). Comme les taux de conversion tiennent beaucoup à la saisonnalité et aux prix, nous observons la vitesse de chargement en privilégiant ces métriques pour mesurer la qualité de l’expérience utilisateur, plutôt que celles qui évaluent le chargement complet des pages web, ou encore l’interactivité, qui sont des critères moins déterminants pour notre CRO.
Le classement du JDN est aussi un repère très important pour nous. Il nous permet de nous comparer aux meilleurs élèves du web, et nous souhaitons rester à la page en termes de vitesse de chargement, au niveau de sites comme Skyscanner et Kayak.
Nous nous inspirons également des autres acteurs du groupe Webedia, comme Allociné qui est l’un des plus performants parmi les sites médias.
Fasterize : Pour finir, quels conseils donneriez-vous à des éditeurs de site web qui veulent optimiser leurs performances et améliorer leur vitesse de chargement ?
L. V. : Le plus important pour optimiser la vitesse de chargement de son site web : avoir des équipes sensibilisées à la performance, qui font de la veille, et qui connaissent précisément les rouages du fonctionnement d’un navigateur, au-delà de la maîtrise du code.
Les navigateurs évoluent rapidement, les normes autour de JavaScript aussi, c’est pourquoi une veille technologique assidue sur les sujets frontend est essentielle.
Aussi, les bonnes pratiques doivent être appliquées tout au long de la vie du site, dès la phase de conception. Autrement dit, il faut penser performance dès le départ, et ensuite au quotidien.
Récemment, quand Google a annoncé Page Experience update et l’intégration des Core Web Vitals à son algorithme, nous nous sommes immédiatement mis en ordre de bataille pour répondre à ces nouveaux critères, parce que c’est indispensable pour notre visibilité – et là-dessus, Google fait la loi.
Pour conclure, je dirais que la performance web est cruciale pour l’expérience utilisateur et la visibilité par les moteurs de recherche, et il faut aussi garder en tête que c’est un travail de longue haleine qui a un coût en termes de ressources, mais pour lequel les efforts paient.
Où en sont vos temps de chargement ? Comment mesurer et optimiser votre vitesse ?
Les réponses sont dans notre livre blanc :



















