
Cetelem est la marque principale de BNP Personal Finance. Pour être en tête sur son marché dans le secteur Banque-Assurance, mais aussi sur la page de résultats de Google, l’expérience utilisateur doit être optimale et toutes les pages du site web rapides. Les équipes digitales de Cetelem travaillaient déjà la vitesse de chargement, et pour continuer de gagner encore des millisecondes, elles ont sollicité Fasterize pour un audit. Rencontre avec Vincent Heckel, responsable de la performance web.
Quels sont les enjeux webperf pour un site de crédit ?
Vincent Heckel : Cetelem accueille 1,5 millions de visiteurs chaque mois. Nous avons d’autres marques connues, telles que Cofinoga, Crédit Moderne… dont nous suivons les performances et l’ensemble des parcours utilisateurs.
Je porte le sujet de la webperf en interne depuis plusieurs années parce que c’est indispensable d’avoir des pages qui s’affichent vite, pour que les utilisateurs aillent au bout du tunnel de conversion.
D’ailleurs, nous avions déjà observé que lors du ralentissement de l'affichage de nos pages, nos taux de transformation suivaient la même pente descendante. C’est un risque que nous ne pouvons pas prendre, nous devons avoir des pages rapides en continu !
C’est aussi essentiel pour nous positionner par rapport à nos concurrents. En tant que leaders du crédit à la consommation, nous n’avons pas le droit d’être à la traîne en termes d’expérience utilisateur, et par conséquent en termes de référencement. En effet, la vitesse est l’un des critères de classement de Google, surtout depuis que les Core Web Vitals font partie de son algorithme de ranking.
Quels KPI suivez-vous pour la vitesse de chargement, et avec quels outils de monitoring ?
V. H. : Initialement, je suivais le Speed Index, et la disponibilité des différentes pages des parcours de nos utilisateurs.
Dareboost nous permet de monitorer notre webperf, et nous avons aussi des rapports réguliers et un système d’alertes, notamment quand le Speed Index ou le poids des pages dépasse un certain seuil, ou en cas d’indisponibilité. Ce monitoring nous permet de suivre ce qui se passe côté front-end et utilisateur, en complément du monitoring côté back-end et serveurs assuré par les équipes IT.
Quand Google a annoncé la mise à jour Page Experience, nous avons aussi inclus les Core Web Vitals dans les métriques à suivre et à optimiser, car en plus de la qualité de l’expérience que nous voulons offrir à nos utilisateurs, le référencement naturel est crucial pour nous. Respecter les seuils fixés par Google pour le LCP, le CLS et le FID n’est pas une option, c’est une nécessité !
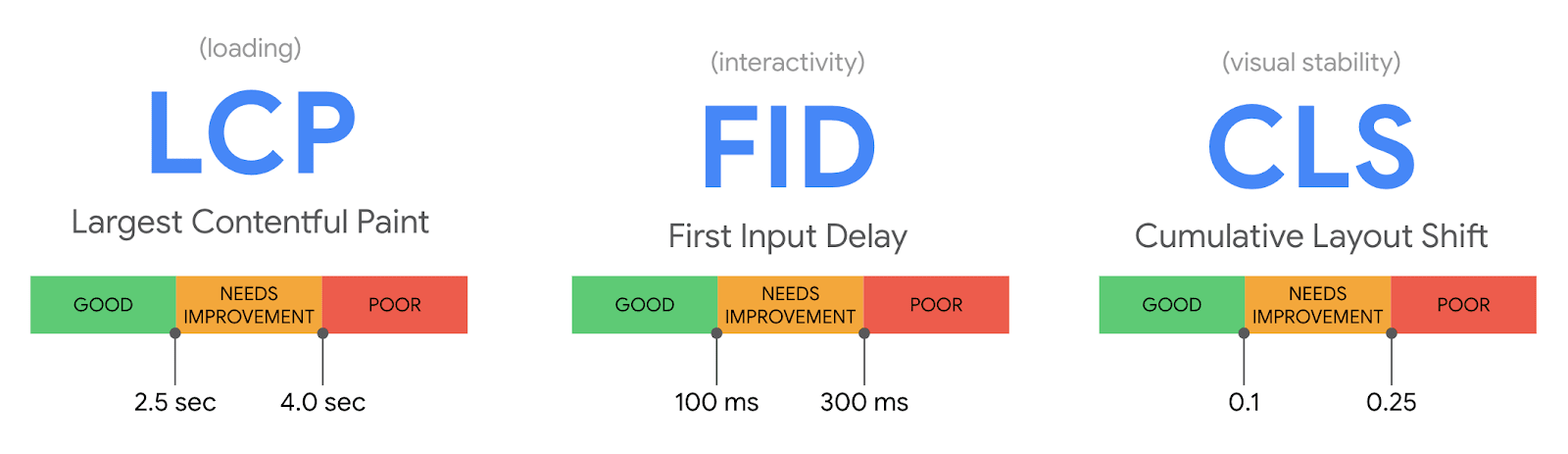
Nous nous sommes donc fixé pour objectif de passer au vert pour ces 3 métriques, autrement dit, être sous ces seuils :
- 2,5 secondes de Largest Contentful Paint (LCP)
- 0,1 pour le Cumulative Layout Shift (CLS),
- 100 ms pour le First Input Delay (FID).

Seuils de performance recommandés par Google pour les 3 métriques Core Web Vitals
qui évaluent la qualité de l’expérience utilisateur
Avant de réaliser un audit, vos équipes travaillaient déjà sur les temps de chargement. Qu’est-ce qui vous a poussé vers un accompagnement webperf ?
V. H. : La culture webperf est bien installée, et nous optimisons nos performances en interne. Nous avons la compétence, et les ressources pour le faire, mais je ne vous apprends sûrement rien en disant ça : certaines optimisations poussées sont complexes à mettre en place. Pour s’assurer de leur ROI et des gains de performances par rapport aux efforts à fournir, un regard extérieur est utile pour savoir comment prioriser les chantiers.
Pour le site de Cetelem, nous avions atteint de bonnes performances au fil des évolutions et des refontes, mais malgré ce suivi minutieux, nous étions arrivés à un plafond et nous voulions une vision d’experts pour aller encore plus loin dans l’amélioration de la vitesse de chargement, sur tous nos parcours utilisateurs, pour tous les appareils.
Nous savions que nous pouvions encore progresser grâce à cet audit, et surtout, nous voulions des réponses précises à nos problématiques propres au monde du crédit, en tenant compte de nos contraintes techniques et de sécurité.
Quels enseignements avez-vous tirés de cet audit, et qu’avez-vous constaté comme résultats après l’implémentation des optimisations ?
V. H. : Premièrement, nous avons pu confirmer que nous étions déjà bons sur le Speed Index. Mais nous avions une marge de progression importante sur les Core Web Vitals, et Fasterize nous a délivré de nombreux conseils personnalisés pour les optimiser.
Par exemple, nous avons gagné 55% de performance sur le CLS en suivant l’une des recommandations de l’audit, à propos d’une animation qui se déclenchait au scroll sur l’un de nos écrans. Il aura suffi d’aimanter le contenu pour améliorer la stabilité de la page et respecter les seuils préconisés par Google. C’était facile à mettre en place, avec des résultats probants et immédiats.
Dans son outil PageSpeed Insights, Google recommande aussi d’adopter des formats de compression d’image nouvelle génération comme WebP. Sur notre site web, nous travaillons avec des prestataires externes qui sont susceptibles d’intégrer des contenus, et notamment des images qui ne sont pas optimisées pour la vitesse de chargement, et qui peuvent donc alourdir nos pages..
L’audit webperf de Fasterize a été le point de départ d’un projet d’optimisation de toutes nos images pour être à l’état de l’art, aux formats de compression les plus performants, dont WebP mais aussi AVIF (des formats de compression d’image que la solution SaaS de Fasterize permet d’implémenter automatiquement et à la volée pour tout un site - ndlr).
L’une des dernières évolutions que nous avons mise en place, c’est le critical CSS.
Nous avons des fichiers CSS volumineux, avec toutes les données nécessaires pour toutes les pages. J’avais l’intention de réduire la taille des fichiers, mais je savais qu’il y avait un impact potentiel pour l'affichage de la plupart de nos sites.
C’est un chantier complexe que l’audit de Fasterize nous a permis d’adresser. Nous appelons dorénavant un fichier qui contient le CSS critiques, et qui se charge le plus vite possible pour notre homepage et nos pages clés. Leur affichage est ainsi optimisé sans prendre de risque pour les autres pages du site.
Cette technique nous a permis, en plus de toutes les optimisations déjà implémentées, de gagner encore 20% sur le Largest Contentful Paint.
Comment s’organisent vos équipes pour déployer et suivre les optimisations recommandées par notre audit webperf ?
V. H. : Nous travaillons en mode Agile, et toutes ces recommandations sont transmises au Product Owner avec une priorisation des tâches en fonction de leur complexité et des gains attendus.
Pour le développement de nouvelles pages et de nouveaux contenus, chaque équipe est responsabilisée par des procédures de mise en production, et toutes les pages sont évaluées avant leur mise en ligne.
Notre site comporte de nombreux gabarits de page différents, et pour respecter notre Budget performance, nous avions défini, entre autres, des bonnes pratiques et un poids maximum pour chaque typologie de page, et un système d’alerte pour une vérification a posteriori.
Toute la vie de nos sites et de nos pages s’inscrit dans une véritable quête des meilleures optimisations pour notre vitesse de chargement, en se basant sur des conseils précis qui répondent à nos besoins métier. Les recommandations de l’audit profitent au front-end de notre site actuel, et nous capitalisons dessus pour notre projet de refonte, mais aussi pour les autres sites de notre éco-système.
Pour conclure, j'ajouterais que cet audit ne profite pas uniquement à notre site, c’est aussi l’occasion pour les équipes de développer leurs connaissances et leur expertise en étant accompagnés par des experts reconnus de la webperf !
Besoin de recommandations d’experts pour optimiser votre site ?
Demandez-nous conseils, découvrez notre offre d’audits :
