
Il y a deux ans, Fasterize réalisait un audit webperf pour Uni-Médias (Parents, Dossier Familial, Santé Magazine…). Entre temps, Google a intégré les Core Web VItals à son algorithme de ranking, les 3 métriques qui évaluent la qualité de l’expérience utilisateur à travers la vitesse de chargement.
Dans le but de pousser les optimisations UX comme SEO toujours plus loin, Mustapha Omar, CTO d’Uni-Médias, s’est une nouvelle fois appuyé sur l’expertise de Fasterize pour appliquer les recommandations de l’audit de vitesse. Retour d’expérience, et cas pratiques d’optimisation des fameux LCP, CLS et FID, qui composent entre autres le score PageSpeed Insights de Google.
Fasterize : Depuis votre premier audit de performance web, les Core Web Vitals ont fait leur entrée sur la scène UX et SEO. Qu’est-ce que ça a changé pour vous ?
Mustapha Omar : L’audit a permis d’embarquer toutes les équipes sur le sujet de la webperf, avec la mise en place d’un reporting partagé en interne avec toutes les parties prenantes de la direction numérique. Les équipes techniques et métier ont une vue d’ensemble et un suivi des temps de chargement, des faits marquants dans l’évolution des performances, et profitent d’un système d’alerting en cas d’incident.
Et depuis, en effet, les Core Web Vitals sont entrés en jeu. Ça nous a beaucoup aidés d'avoir des KPIs clairs de la part de Google, qui indique une marche à suivre, la même pour tout le monde.
Évidemment, nous continuons à suivre le classement webperf que Fasterize réalise avec le JDN, parce que ça reste un point de repère pour fixer les objectifs à atteindre.
Notamment, LeMonde.fr et 20minutes.fr sont des références dont nous essayons de rejoindre les performances : leurs scores sont toujours bons, des exemples webperf à suivre !
La publicité est centrale pour les revenus, mais comme tout script tiers, elle peut dégrader la vitesse si elle est mal implémentée. Quels sont les enjeux pour Uni-Médias, et comment les adressez-vous ?
M. O. : Je ne vous apprends sûrement rien en disant que les third parties ne sont pas une fatalité pour la vitesse de chargement. D’ailleurs, comme nous suivons les recommandations de l’audit de vitesse de Fasterize, nos 3 titres dont le modèle de revenus repose sur la pub ont les Core Web Vitals dans le vert (Parents.fr, Santemagazine.fr et Momes.net) et figurent en haut des classements dans leur catégories respectives.
Même au dernier trimestre de l’année, le plus chargé en publicité, tous nos sites avaient de bons Largest Contentful Paint, Cumulative Layout Shift et First Input Delay, et c’est toujours le cas.
Il y a des métriques Core Web Vitals plus compliquées à optimiser que d’autres ?
M. O. : Nos enjeux ont évolué par rapport au temps où le Speed Index était notre unique référence. Si cette métrique entre dans le calcul du score PageSpeed Insights, les cartes ont été rebattues par Google avec les Core Web Vitals, et nos défis ont évolué. Et en effet, selon les secteurs, certaines métriques sont plus complexes que d’autres à améliorer.
De manière générale, avoir un bon Cumulative Layout Shift pour un site média est un véritable challenge, notamment du fait de la présence des espaces publicitaires. Ce score évalue la stabilité visuelle, et il ne prend pas seulement en compte la partie visible d’une page, il est également calculé pendant le scroll, ce qui rend son optimisation encore plus ardue.
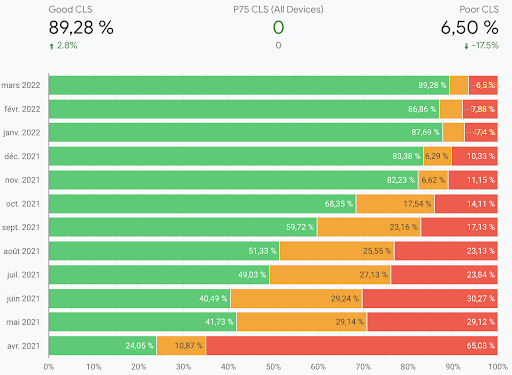
Nous avons fourni beaucoup d’efforts pour optimiser notre CLS, en suivant les conseils de Fasterize qui nous ont permis de faire de gros progrès. Sur Parents.fr, à présent, 90% des pages ont un bon score CLS, alors qu’un peu moins d’un an plus tôt, elles étaient moins de 25%.
Pour entrer dans le détail, Parents.fr a connu l’évolution de performances la plus spectaculaire.

Evolution du Cumulative Layout Shift (CLS) pour le site Parents.fr entre 2021 et 2022 :
près de 90% des pages ont un bon CLS en 2022, vs. 24% en 2021
En pratique, qu’avez-vous mis en place pour optimiser votre CLS ?
M. O. : Pour des sites web qui intègrent de la publicité, ou plus généralement des contenus tiers, réserver des emplacements aux bonnes dimensions fait partie des bonnes pratiques incontournables pour optimiser le CLS.
Nos principaux axes d’optimisations ont donc consisté à :
- réserver des espaces fixes pour les emplacements publicitaires, en s’appuyant notamment sur statistiques des différents formats ;
- réserver également des espaces fixes pour toutes les images (définition des attributs width / height) ;
- optimiser les polices de caractère pour minimiser les décalages dus aux fonts de repli.
J’ai parlé des conséquences de la publicité sur le CLS, mais il faut savoir qu’il peut aussi être impacté par des contenus first party comme du texte.
En effet, si les polices de caractère sont chargées après l’affichage initial du contenu dans une police par défaut ou une police système, la place occupée par le texte avec la police définitive peut changer, et donc provoquer des décalages de mise en page qui vont dégrader le CLS.
Et la difficulté ne s’arrête pas là, puisque si l’élément LCP est un contenu texte, il faut tout de même que son affichage soit le plus rapide possible… mais que l’ensemble de la mise en page reste stable. Il faut là aussi penser à réserver un emplacement aux bonnes dimensions !
La webperf, c’est vraiment l’art du compromis à pratiquer en permanence.
Heureusement, il y a toujours des solutions. Ainsi, pour assurer à la fois le chargement rapide et la stabilité visuelle de nos pages, nous avons mis en place du lazyloading pour les contenus tiers tout en prévoyant des emplacements à des dimensions fixes.
Quels outils avez-vous mis en place pour déployer et monitorer votre performance web suite à l’audit de vitesse ?
M. O. : Beaucoup de bons outils sont aujourd'hui disponibles pour mesurer et optimiser les Core Web Vitals. Voici une sélection de nos préférés :
- l’extension Chrome Web Vitals (incontournable),
- Waterfaller.dev - en plus des captures d’écran pour montrer les améliorations, il permet de préparer la user story prête à poster dans le backlog de l’équipe de dev ! ;
- l’option Scan de Treo.sh pour isoler les pages les plus lentes ;
- Webvitals.dev/cls ;
- WebPageTest - notamment avec ce JavaScript très pratique qui permet d’analyser le comportement de la page au scroll, soit sous la ligne de flottaison (décrit et dispo ici) ;
- nous faisons aussi appel à Dareboost pour ses fonctionnalités de monitoring synthétique.
Enfin, pour partager les données en interne avec les équipes techniques, mais aussi marketing, produit et SEO, Google Search Console est très parlant.
Toutes les personnes qui ont un impact sur les aspects fonctionnels, la monétisation, le référencement… peuvent observer l’impact des optimisations sur un support commun.

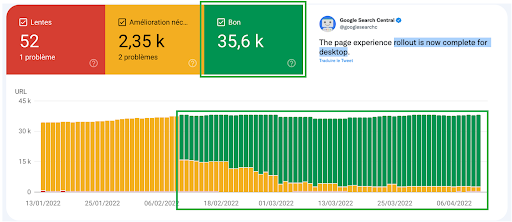
Google Search Console :
évolution du nombre de pages considérées comme rapides par Google en mars 2022,
suite à l’intégration des optimisations front-end
recommandées par l’audit de performance web de Fasterize

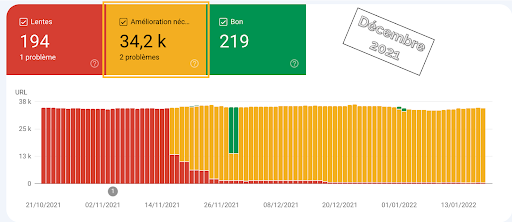
Google Search Console :
nombre de pages considérées comme rapides par Google en décembre 2021,
avant l’intégration des optimisations du front-end
recommandées par l’audit de performance web de Fasterize
Et maintenant, quels sont vos prochains défis en termes de performance web ?
M. O. : Quand on travaille la vitesse de chargement, on ne peut jamais se reposer sur ses lauriers. Maintenant que nous avons de bons Core Web Vitals, le plus difficile, c’est de maintenir nos positions.
Chaque changement ou nouvelle fonctionnalité sur un site peut dégrader la vitesse d’affichage. Garder un site rapide en le faisant évoluer demande donc une attention constante !
Nous l’avons vu avec Dossierfamillal.com pour lequel nous avons besoin de faire de l’A/B test : il y a eu un impact sur notre LCP qui était vert, et qui a alors dépassé le seuil exigé par Google pour être considéré comme bon. Mais heureusement, avec les recommandations de Fasterize, nous faisons le nécessaire pour maintenir de bonnes performances par rapport à nos objectifs, aussi bien pour la qualité d’expérience de nos utilisateurs que pour notre SEO.
Concrètement, nos prochaines étapes sont :
- challenger nos fournisseurs de contenus tiers pour optimiser le Total Blocking Time (ndlr. : TBT, l’équivalent du First Input Delay dans les données Lab de Google, qui évalue l'interactivité et qui compte pour le score PageSpeed Insights),
- poursuivre la collaboration avec notre fournisseur d’AB Test et identifier les solutions pour retrouver un bon Largest Contentful Paint,
- mettre en place un Content Delivery Network (CDN) pour réduire notre temps de réponse serveur (TTFB),
- améliorer encore le CLS de nos pages desktop, qui ont des problématiques spécifiques liées aux habillages publicitaires,
- optimiser le front-end des autres sites de notre groupe.
C’est un programme à la fois ambitieux et stimulant, et nous savons que nous sommes bien accompagnés.
Et ce n’est pas tout… Nous avons aussi à cœur d’améliorer notre bilan carbone en suivant et en réduisant l’impact environnemental de nos sites, et la webperf fait partie des bonnes pratiques pour aller vers l’éco-conception.
Mesurez et optimisez vos performances !
Demandez-nous un audit de vitesse et profitez d’un accompagnement expert
pour améliorer votre vitesse de chargement :
