
Pour mesurer vos temps de chargement ou pour une analyse de votre performance web (webperf), vous êtes nombreux à utiliser l'outil gratuit PageSpeed Insights et à observer la note obtenue. C'est un indicateur de la qualité de votre expérience utilisateur. Mais au fait, comment ce score est-il calculé ? Que signifie d’atteindre une note de 50, 70 ou 90, et est-il possible d'atteindre 100 ? Voyons comment Google fait ses comptes.
Pagespeed Insights et Google Lighthouse
Faisons plus ample connaissance avec l’un des outils phares de Google pour de test de vitesse de site : PageSpeed Insights. Depuis 2018, le score remonté par PageSpeed Insights est celui calculé par Lighthouse de Google, soit une mesure synthétique. Voici les indicateurs webperf collectés par Lighthouse, données qui entrent dans le calcul du score PageSpeed Insights (le poids de chaque métrique et son évolution selon les versions est précisé dans cet article sur Google Lighthouse) :
- Largest Contentful Paint (LCP), qui évalue le temps nécessaire pour afficher le plus grand élément visuel (texte ou image) sur une page (cette métrique fait partie des Core Web Vitals).
- Total Blocking Time (TBT), qui évalue les périodes pendant lesquelles la page ne peut pas répondre aux interactions. Plus précisément, il s'agit d'un cumul des périodes pendant lesquelles le Main Thread est bloqué par des Long Tasks (tâches qui ont besoin de plus de 50 ms pour être exécutées).
- First Contentful Paint (FCP), qui évalue le moment où le tout premier élément défini dans le DOM (hors iframes) est rendu par le navigateur (au sens technique, et non au sens affichage), et ce à n'importe quel endroit de la page.
- Speed Index, qui évalue la vitesse de chargement des éléments de contenu au-dessus de la ligne de flottaison.
- Cumulative Layout Shift (CLS), qui évalue la fréquence à laquelle des changements de mise en page se produisent de façon inattendue pour les utilisateurs pendant le chargement de la page par le navigateur.
- Time To Interactive (TTI), qui évalue le temps qu'il faut à une page pour devenir interactive de façon durable et sans latence.
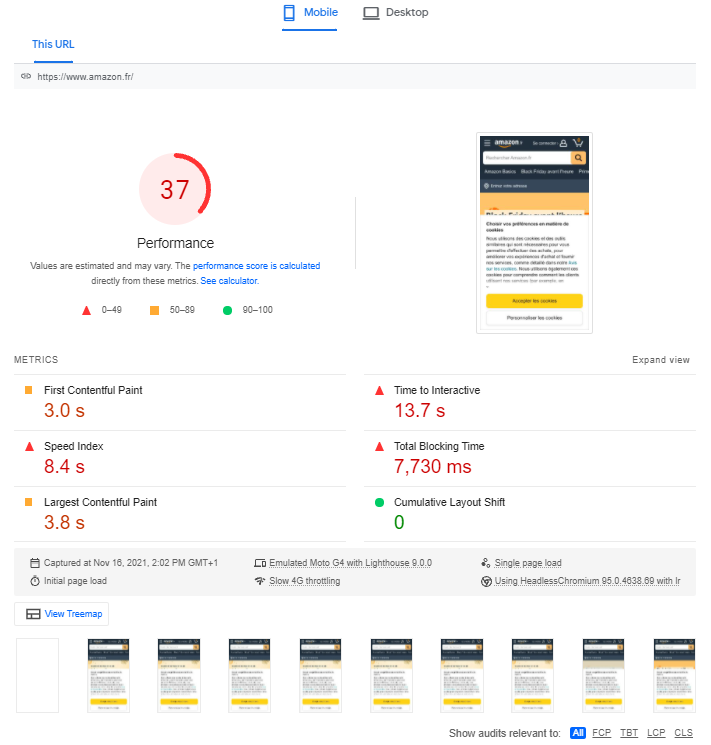
En testant l’URL d’une page web, PageSpeed Insights délivre en premier lieu un score compris entre 0 et 100, pour mobile et pour desktop. 2 onglets permettent de passer de l’un à l’autre en haut à gauche de la page de résultats qui affiche par défaut le score mobile.Une fois que la note s'affiche, comment savoir où se situer ? C’est simple : de 1 à 49 la page est considérée comme lente, de 50 à 89 elle est considérée comme moyenne, et de 90 à 100 elle est considérée comme rapide (si le résultat est 0, Lighthouse a probablement rencontré un bug).Cette échelle de valeurs a été calibrée selon les mesures collectées par HTTP Archive sur les plus gros sites dans le monde. 100 est le meilleur score possible, représentant le 98ème percentile ; un score de 50 représente le 75ème percentile. Autrement-dit, avoir un score de 50 revient malgré tout à faire partie des 25 % des sites les plus performants… Pourtant la couleur orange induit un biais cognitif qui laisse penser que c’est moyen, voire mauvais.

Il est rare d’obtenir un bon score du fait de la méthodologie de calcul employée par Google qui envisage toujours le pire des cas. Plus précisément : le score mobile proposé par défaut est souvent moins bon que celui du desktop car la webperf sur mobile est plus difficile à optimiser. En effet, les contraintes réseau sont plus fortes sur mobile, et leur puissance de calcul moins élevée que celle d’un ordinateur desktop. Aussi, sachez que PageSpeed Insights simule une connexion 4G bien plus lente qu’une bonne partie du réseau en France.
Comprendre le score PageSpeed Insights de Google
Vous avez testé plusieurs fois la même page, mais vous avez un résultat différent à chaque fois ? Comme l’explique Google sur son support, le score Lighthouse / PageSpeed Insights peut varier car à chaque test les conditions peuvent être différentes : qualité du réseau, scripts tiers, publicités… Il y a aussi une limite due au fait que Lighthouse ne prend qu’une seule mesure, or pour toute donnée statistique il convient de prendre plusieurs mesures, justement pour écarter les risques d’aberration.
PageSpeed Insights : Google est sévère mais juste
Ainsi, un score considéré comme moyen ou mauvais ne veut pas dire que le site est inutilisable, loin de là ! Pour preuve, voici les 20 premiers sites du classement webperf mobile du mois en juin 2019, avec pour chacun le score PageSpeed Insights de la homepage indiqué dans la colonne de droite.70 % ont un score moyen, seuls 3 d’entre eux sont au-dessus de 90, et certains sont même en-dessous de 50, alors que tous font partie du Top 20 webperf mobile des sites français les plus visités. Comme nous venons de le voir, les scores peuvent varier d’un test à l’autre, ainsi ceux affichés dans le tableau ci-dessous restent une image à un instant T mais permettent de donner un ordre d’idée. Si vous souhaitez sécuriser la validité du score, mieux vaut multiplier les tests et obtenir une médiane des scores, vous pouvez même facilement automatiser cette tâche :
| Palmarès | Site web | Score Webperf | Speed Index | Score PSI |
| 1 | Service-Public.fr | 1458 | 1788 | 72 |
| 2 | Wikipedia | 1580 | 1797 | 93 |
| 3 | Ouest France | 2136 | 2603 | 72 |
| 4 | Bing | 2189 | 2212 | 94 |
| 5 | Le Monde | 2231 | 2147 | 78 |
| 6 | YouTube | 2258 | 2352 | 57 |
| 7 | RTL | 2342 | 2708 | 75 |
| 8 | PayPal | 2342 | 2608 | 81 |
| 9 | franceinfo | 2350 | 2720 | 71 |
| 10 | 2351 | 2763 | 96 | |
| 11 | Groupon | 2522 | 2443 | 64 |
| 12 | 2625 | 2527 | 57 | |
| 13 | PagesJaunes | 2739 | 3192 | 70 |
| 14 | Cdiscount | 2756 | 2268 | 62 |
| 15 | Météo France | 2780 | 3009 | 56 |
| 16 | Amazon | 2882 | 2101 | 44 |
| 17 | France Televisions | 3135 | 3061 | 40 |
| 18 | La Redoute | 3555 | 3905 | 79 |
| 19 | eBay | 3681 | 3262 | 65 |
| 20 | Booking.com | 3761 | 2926 | 48 |
Avec son outil PageSpeed Insights, Google propose ainsi un système de notation sévère qui pousse à l'optimisation des performances - et c’est une bonne chose ! En effet, s’il ne faut pas le prendre au pied de la lettre (ou du chiffre), il invite malgré tout à réfléchir aux moyens d’améliorer la vitesse de chargement de son site web, pour une meilleure expérience utilisateur, et pour soutenir sa stratégie SEO. Un score “dans le rouge” indique qu’il faut se pencher sur les optimisations webperf dont le site a besoin - et c’est justement notre cœur de métier, notre moteur permet d'optimiser tout votre code et toutes vos ressources automatiquement et à la volée (images, fichiers CSS, HTML, JavaScript... pour mobile et pour desktop).Après avoir vu les détails de la méthode de calcul du score PageSpeed Insights et ce qu’il signifie, abordons le reste des résultats pour voir si les recommandations de la partie Opportunities et Diagnostics sont pertinentes, et s’il faut les appliquer pour optimiser votre frontend et votre expérience utilisateur.
Les données de PageSpeed Insights
Field Data
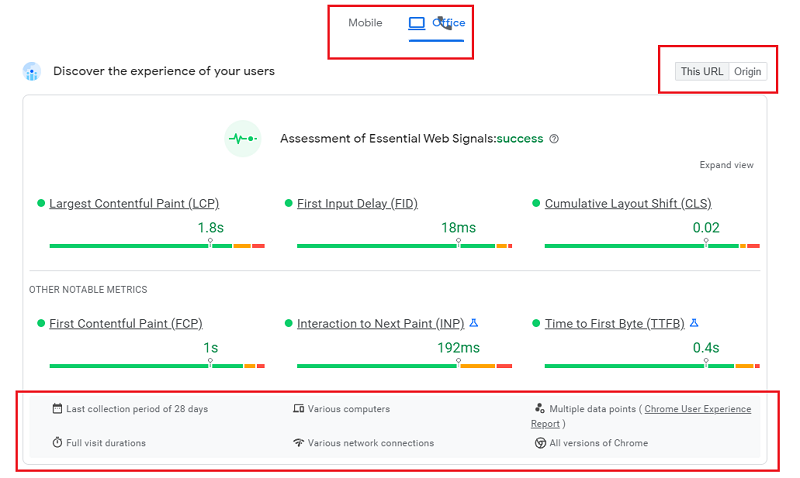
La page de résultats de PageSpeed de Google dresse un état des lieux des Core Web Vitals de la page testée pour mobile et pour desktop, indique les donnés Field Data, et offre aussi la possibilité d’observer ces métriques pour le domaine de la page testée (onglet Origin). Enfin, un encadré mentionne les conditions dans lesquelles ces données sont relevées.

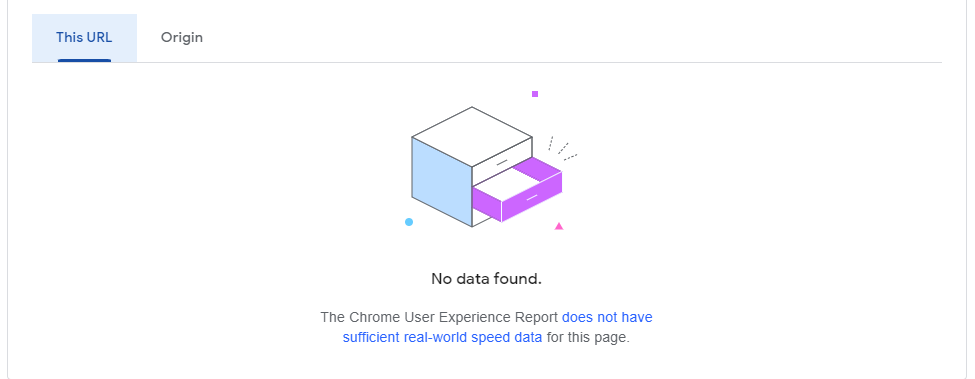
Les résultats de cette première section sont issus des données CrUX (panel d’utilisateurs réels de Chrome) collectées sur 28 jours, avec la possibilité de les observer pour l’URL testée, ou pour le domaine dans l’onglet Origin.Sachez toutefois qu’elles ne traduisent pas la meilleure expérience possible en se basant sur le 75ème percentile - autrement-dit, 75% des utilisateurs ont une expérience d’une qualité supérieure aux temps traduits par ces mesures (sévère mais juste, comme on vous l’a dit).Google aurait pu faire le choix d’indiquer une médiane, mais selon nous, c’est aussi intéressant de montrer des valeurs extrêmes pour inciter à optimiser la vitesse de chargement.Même si la donnée n’est pas la plus représentative de l’ensemble des utilisateurs, elle tient compte des cas les plus critiques qui ne doivent pas être laissés de côté. En cela, la visualisation complémentaire de la distribution des valeurs réparties en 3 groupes “rapide / moyen / lent” est intéressante.Attention, les résultats pour les données Field Data de cette section ne sont pas les mêmes que ceux de la section suivante qui se base, elle, sur des données Lab Data, et que nous allons aborder dans le point ci-après. Vous allez comprendre pourquoi les résultats ne sont pas identiques : ce sont les mêmes métriques, mais relevées selon des méthodes différentes.Sachez aussi que si l’audience de votre site est confidentielle et qu’il ne fait pas partie du panel CrUX, Google ne collectera pas toutes les données de terrain, et vous n’aurez pas accès à toutes les informations de cette section. Vous pouvez alors voir ce message apparaître :

Lab Data
Cette section indique le score de performance ainsi que les données de “laboratoire”, calculés par Lighthouse qui extrapole les résultats à partir d’une connexion native via un algorithme (contrairement à WebPageTest qui simule une connexion). Il s’agit donc de données synthétiques, ce qui explique pourquoi les résultats du test pour certains indicateurs ne sont pas les mêmes que dans la section précédente Field Data (qui, elle, se base sur des données RUM), avec en plus la marge d’erreur induite par cette extrapolation des résultats.

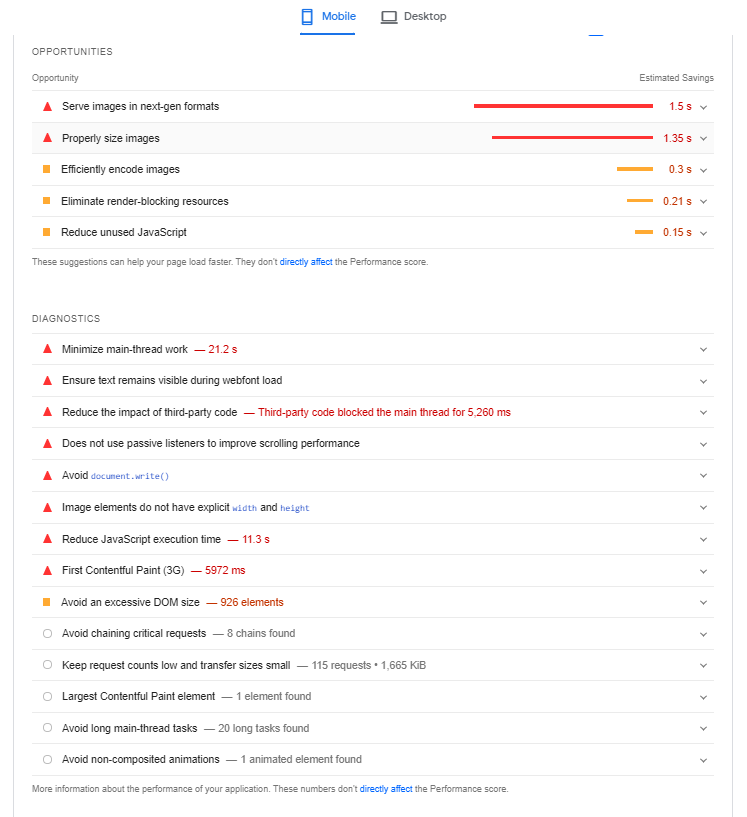
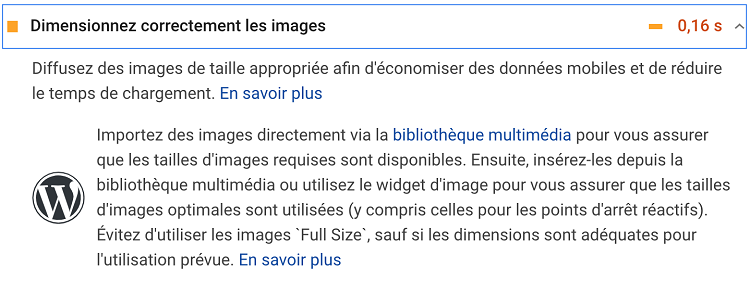
Comme nous l’avons aussi vu, ces résultats sont pondérés pour calculer le score entre 0 et 100, lequel est à observer avec du recul ; il en va de même pour les conseils prodigués dans les sections suivantes de la page de résultats (Opportunities et Diagnostics) qui concernent seulement la page dont l'URL a été renseignée pour le test. Cette partie recommandation suggère des améliorations qui peuvent avoir du sens mais sans développer les conditions d’implémentation et surtout, sans vision systémique. Par ailleurs, les gains estimés (Estimated savings) sont très optimistes voire peu réalistes d’après des tests que nous avons menés. Un exemple : les recommandations pour optimiser des images ne tiennent pas compte de la qualité perçue :

Notez que juste au-dessus de la section Opportunities, vous pouvez choisir d'afficher toutes les recommandations, ou les trier par métrique webperf :

PageSpeed Insights de Google détecte également le CMS de la page web testée et peut proposer des compléments d'information spécifiques, par exemple ici pour WordPress :


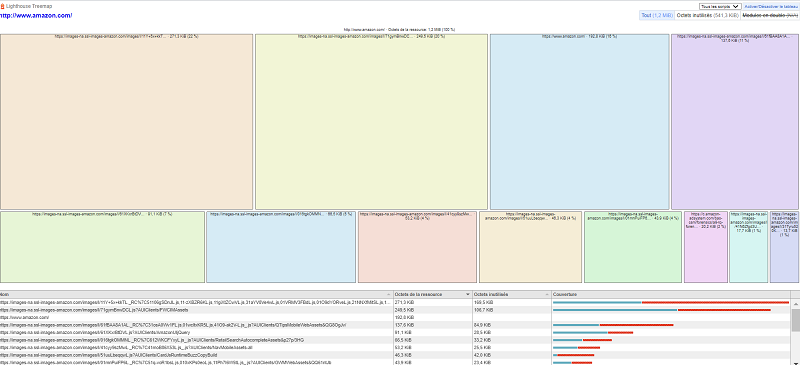
Enfin, sous la section données de Laboratoire, vous verrez un bouton “Consultez la carte proportionnelle” qui vous permet de visualiser le poids occupé par les différentes ressources de la page testée :

Comment Fasterize peut améliorer le score PageSpeed Insights ?
Comme vous le voyez dans les captures d'écran ci-dessus, les éléments de la liste apparaissent en orange ou en rouge s’ils sont à optimiser. Il peut s’agir de bonnes pratiques que vous devriez réellement appliquer, mais aussi de conseils que vous ne pourrez pas suivre puisque vous n’avez pas forcément la main sur les points à corriger. Cela reste aussi vrai pour nos clients qui bénéficient des optimisations automatiques de notre plateforme, car le périmètre de Fasterize ne couvre pas 100 % des points listés par PageSpeed Insights.Par exemple, si l’outil recommande d’optimiser les Third Parties, il n’est pas possible d’intervenir puisque ces scripts viennent d’éditeurs tiers et peuvent difficilement être optimisés par notre moteur.Voici un récapitulatif de ce que Fasterize peut améliorer parmi les recommandations de PageSpeed Insights liées à la web performance.
| Erreur Google Lighthouse / PageSpeed | Optimisation Fasterize |
| La page n'utilise pas le protocole HTTPS | Oui |
| Ne redirige pas le trafic HTTP vers HTTPS | Oui |
| La page actuelle ne retourne pas de code 200 en mode hors connexion | Non |
| Le chargement de la page n'est pas suffisamment rapide sur les réseaux mobiles | Partiellement |
| Réduisez le temps de réponse serveur (TTFB) | Oui |
| Réduisez le temps d'exécution de JavaScript | Partiellement |
| Préchargez les demandes clés | Oui, manuellement |
| Connectez-vous à l'avance aux origines souhaitées | Oui, manuellement |
| Assurez-vous que le texte reste visible pendant le chargement des polices Web | Oui |
| Diffusez des éléments statiques grâce à des règles de cache efficaces | Oui |
| Évitez des poids de ressources trop lourdes | Oui |
| Defer offscreen images | Oui |
| Éliminez les ressources qui bloquent le rendu | Partiellement |
| Réduisez la taille des ressources CSS | Oui |
| Réduisez la taille des ressources JavaScript | Oui |
| Supprimer les ressources CSS inutilisées | En cours |
| Diffusez des images aux formats nouvelle génération (WebP / AVIF) | Oui |
| Encodez les images de manière efficace | Partiellement |
| Activez la compression de texte | Oui |
| Dimensionnez correctement les images | Oui, manuellement |
| Utilisez des formats vidéo pour le contenu animé | Non |
| Évitez une taille excessive de DOM | Non |
| La page n'utilise pas le protocole HTTP/2 pour toutes ses ressources | Oui |
| La page n'utilise pas d'écouteurs d'événements passifs pour améliorer les performances de défilement | Non |
| Le fichier robots.txt n'est pas valide | Oui |
Pour conclure, quelques points à retenir à propos de PageSpeed Insights qui est un bon outil, mais…
- la note est à relativiser ;
- rien ne remplace l’œil et l’avis d’un expert pour savoir quelles optimisations appliquer et comment,
- et l'automatisation à l’aide du moteur Fasterize pour les appliquer intelligemment !
