
Si votre site web met du temps à se charger, l’un des premiers réflexes que vous aurez sera probablement de vérifier le poids des pages. Avec quel outil mesurer, et ensuite, comment optimiser pour améliorer la vitesse de chargement ?
Voici quelques conseils pour vérifier et réduire le poids de vos pages, afin d’améliorer les performances de votre site, l’expérience utilisateur, vos conversions, et le crawl par les moteurs de recherche grâce à de bonnes métriques Core Web Vitals.
En effet, depuis que Google a intégré les Core Web Vitals à son algorithme avec la mise à jour Page Experience, la vitesse de chargement est non seulement cruciale pour la qualité de l’expérience utilisateur, et en plus, elle prend encore un peu plus d’importance pour votre SEO.
D’ailleurs, si vous monitorez vos performances en vous référant au score PageSpeed de Google, l’optimisation des Core Web Vitals est un passage obligé puisqu’ils représentent 70% de la note attribuée par Google. Comment vous y prendre ?
Commençons par un état des lieux.
En 2021, Statista indique que la vitesse de téléchargement moyenne en haut débit s’élève à environ 105 Mbps sur desktop et 54 Mbps sur mobile.
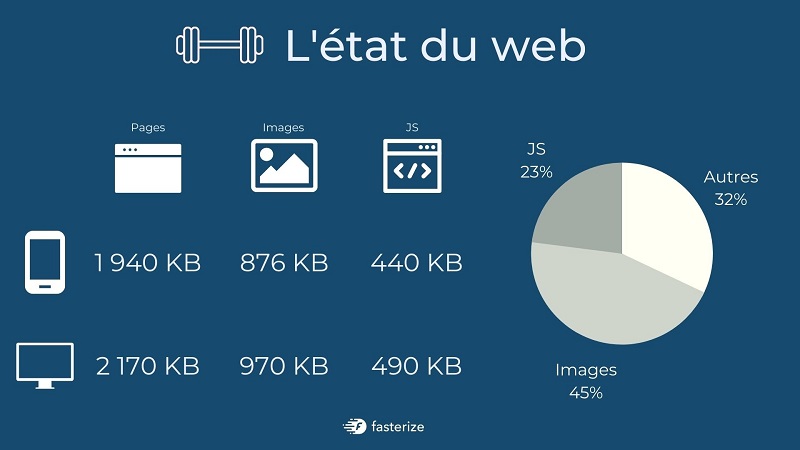
Quid du poids des pages ? Selon HTTP Archive, le poids médian des pages est d’environ 2170 KB sur desktop et 1940 KB sur mobile.
Sur ces pages, les images représentent environ 970 KB sur desktop et 876 KB sur mobile (environ 45%), et JavaScript 490 KB sur desktop et 444 KB sur mobile (près de 23%).

Etat du web en 2021 : poids des pages, des images et du JavaScript
(médianes - données HTTP Archive 2021)
Vous l’aurez compris, optimiser le poids des images à l’aide de techniques de compression, ainsi que le code (JavaScript, mais aussi HTML et CSS), va vous permettre de rendre vos pages plus légères et donc plus rapides à charger pour vos utilisateurs. La vitesse de chargement est une exigence UX prioritaire pour vos visiteurs, et les robots de Google seront aussi très heureux de pouvoir explorer un maximum de pages sur votre site en un minimum de temps.
Voyons d’abord comment mesurer le poids des pages de votre site web.
Mesurer le poids et les performances d’une page web
Nous avons évoqué le PageSpeed Insights qui indique un score de performance, mais pour avancer sur la base d’éléments concrets pour un projet d’optimisation webperf, vous aurez besoin d’aller plus loin dans la compréhension de ce qui manque à vos pages pour être rapides.
En pratique, comment mesurer le poids de vos pages ?
Rien de plus simple, WebPageTest - outil de référence dans la communauté webperf - vous donnera la réponse en quelques instants.
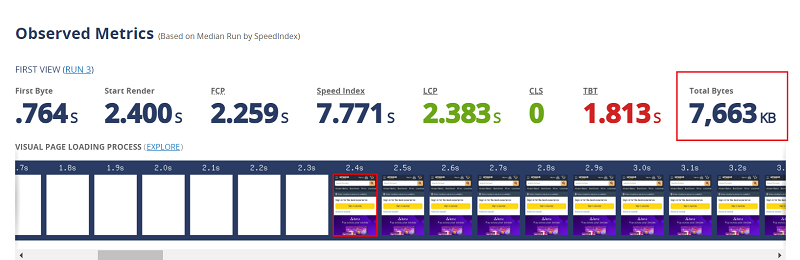
Il vous suffit de saisir l’URL de la page à tester, et d’observer les résultats exprimés en Bytes.

Résultat de test WebPageTest indiquant le poids d'une page web
Vous êtes équipés pour monitorer votre SEO ? Des outils tels que Screaming Frog permettent aussi d’évaluer le poids du HTML sur les pages de votre site.
Une fois le crawl terminé, le menu déroulant dans le coin supérieur gauche propose un choix “HTML” qui donne accès à la liste des pages parcourues, et à leurs poids respectifs.
Naturellement, tous les sites web n’ont pas les mêmes contraintes. Un blog Wix ou WordPress avec seulement du texte et quelques images ne peut pas être comparé à un site E-commerce avec de nombreuses fonctionnalités, scripts tiers (tracking, personnalisation, A/B test…) et autres images indispensables pour mettre en avant les produits.
Pour comparer ce qui est comparable, et vous situer sur votre marché, consultez notre classement webperf mensuel sur le JDN, c’est un très bon point de repère pour savoir où en sont vos performances.
Fort de ces informations, que faut-il faire pour optimiser le poids, et donc et la vitesse d’affichage vos pages ? Voyons ce sur quoi vous devez intervenir côté frontend si ce n’est pas déjà fait.

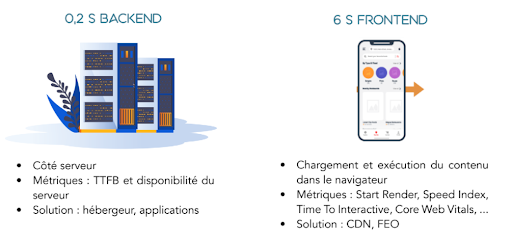
Leviers d'amélioration de la vitesse de chargement côté backend et frontend,
pour une page dont le temps de chargement est de 6,2 secondes.
L’optimisation du frontend est le levier le plus important.
Qu’est-ce qui ralentit le chargement d’une page web ?
Plus le navigateur doit charger d’éléments (et donc de Ko), plus une page a besoin de temps pour s’afficher. Mais concrètement, qu’est-ce qui peut ralentir un site ?
L’impact du DOM sur la vitesse d’affichage
Commencez par surveiller la taille de votre DOM. C’est le guide qui va renseigner le navigateur sur le contenu et la structure de la page, avant même son rendu. Ainsi, plus le DOM est complexe et lourd, plus il risque d’entrée de jeu de dégrader la vitesse de chargement.
Sachez que Lighthouse (autre outil Google pour évaluer les performances, que vous utilisez sûrement déjà, et qui sert de base au calcul du score PageSpeed Insights), signale quand le DOM contient plus de 800 nœuds, et affiche un message d’erreur quand il excède 1400 nœuds.
Si un DOM avec beaucoup de nœuds est incontournable pour votre site, vous pouvez optimiser le rendu de la page en simplifiant les sélecteurs CSS.
Vous pouvez notamment évaluer la taille et la complexité de votre DOM avec l’outil gratuit YellowLabTools.
L’impact du poids des images sur la vitesse de chargement
Nous l’avons vu en introduction : les images représentent près de 45% du poids des pages en moyenne - une tendance à la baisse par rapport à il y a quelques années, où les images pouvaient représenter plus de la moitié du poids des pages.
Sur un site E-commerce, ces images sont indispensables pour valoriser les produits, et sur un site média, elles sont nécessaires pour documenter ou illustrer une actualité.
Pourtant, trop lourdes et / ou mal dimensionnées, elles peuvent nuire à la qualité de l’expérience utilisateur.
Sachant que plus de la moitié des visiteurs quittent une page si elle n’est pas chargée au bout de 3 secondes, ce serait vraiment dommage que les images soient responsables de l’augmentation de vos taux de rebond, et qu’elles dégradent l’expérience utilisateur au lieu de l’améliorer.
Via ses outils de mesure des performances Lighthouse et PageSpeed Insights, Google préconise la compression des images au format WebP pour optimiser la vitesse de chargement.
Vous aurez besoin d’automatiser cette technique pour l’appliquer à la volée à l’ensemble de vos contenus, ce que notre moteur permet de faire, avec la possibilité de compresser vos images dans un format encore plus performant que WebP : AVIF.
Et ce n’est pas tout : notre moteur permet aussi d’afficher les images automatiquement aux bonnes dimensions selon la taille de l’écran et de la fenêtre des utilisateurs, ce qui est indispensable, surtout sur mobile (64% des navigations dans le monde en 2021). Cette optimisation évite par ailleurs au navigateur de charger des pixels (et donc des octets) inutiles si pour une image qui ne serait pas aux bonnes dimensions.
JavaScript et CSS, indispensables pour des pages “stylées” mais à manier avec habileté
Nous l’avons vu également, JavaScript représente presque le quart du poids des pages web (médiane). Pour des sites complexes avec des contenus multimédias, de la personnalisation, des modules de chat... difficile de s’en passer.
C’est un levier sur lequel vous pouvez agir pour optimiser l’expérience de vos utilisateurs, notamment pour améliorer l’interactivité ; autrement dit, le First Input Delay (l’un des Core Web Vitals) et son équivalent le Total Blocking Time, ainsi que le Time To Interactive (ces deux dernières métriques entrent dans le calcul du score PageSpeed de Google).
Ainsi, faire le ménage parmi vos scripts tiers et les prioriser lors du chargement de vos pages va permettre à vos utilisateurs de profiter d’une expérience à la fois riche et fluide.
Si votre site contient de nombreux scripts tiers et que vous le ressentez comme une épine dans le pied pour vos performances, vous allez voir grâce à cette étude (que nous avons menée) que le nombre third parties compte moins que la façon dont ils sont implémentés.
Et pour adresser ce point, sachez que notre moteur propose une fonctionnalité qui permet de différer intelligemment et automatiquement le chargement des fichiers JavaScript (DeferJS).
Outre la priorisation du chargement des fichiers JS, le poids des fichiers en lui-même doit être optimisé, tout comme pour les fichiers CSS (et HTML).
La solution : concaténer et minifier !
Les caractères inutiles sont alors supprimés du code, et les fichiers sont compressés pour être transférés au plus vite entre votre serveur et le navigateur de vos utilisateurs.
Évidemment, pas question de traiter ces tâches à la main, elles sont automatisables, notre moteur s’en charge aussi.
Vous faites appel à des polices de caractères externes ? Vous utilisez Google fonts, comme près de 90% des sites web ?
Elles vont se comporter comme des third parties ! Mais heureusement, nous avons aussi prévu des fonctionnalités pour optimiser automatiquement le chargement et l’affichage des fonts.
Les plugins et les extensions
WordPress / WooCommerce, Magento, Salesforce Commerce Cloud, Wshop, Shopify ou Prestashop… Vous avez certainement choisi votre CMS pour ses performances et ses fonctionnalités.
Mais certaines de ces fonctionnalités ne sont pas natives et nécessitent l’installation de plugins ou d’extensions, et ce n’est pas gratuit pour votre performance web !
En effet, ils vont ajouter du poids à vos pages, parfois au point de rendre le temps de chargement frustrant pour vos visiteurs.
Comme pour les applications tierces dont nous avons déjà parlé, évitez de multiplier les plugins, vérifiez aussi leur performance, et limitez leur installation à ceux dont vous avez réellement besoin.
Les pics de charge
Promotions, ventes privées, soldes, Cyber Week, fêtes de fin d’année… Vos serveurs ne comptent sûrement plus les occasions d’enregistrer des pics de trafic.
Pour que ces périodes soient profitables à 100% pour votre business, optimisez votre frontend pour que vos pages se chargent vite, même en cas d’affluence quand votre serveur doit traiter des requêtes en masse.
Si votre site a une audience internationale, passer par un Content Delivery Network pour soulager votre origine est particulièrement intéressant. Pour une audience locale, le CDN reste une bonne pratique fondamentale pour les performances de votre site… Et Fasterize est justement un CDN Next-gen, qui optimise le frontend en plus de rapprocher le contenu des utilisateurs.
Enfin, autre bonne pratique à appliquer pour sécuriser vos ventes (que vous pouvez déployer en un rien de temps avec notre solution SaaS) : une page de délestage pour juguler le trafic et informer vos utilisateurs quand ils doivent patienter quelques instants avant de finaliser leur commande.
Maintenant que nous avons vu comment mesurer le poids des pages web, et certaines techniques essentielles pour optimiser la vitesse de chargement, vous vous demandez quel impact ces optimisations peuvent avoir concrètement sur votre business, et sur le traitement de votre site par les moteurs de recherche ?
Comment le poids de vos pages influence la qualité de l’expérience utilisateur, votre SEO et votre chiffre d’affaires
Près de 70% des clients déclarent que la vitesse de chargement a un impact sur leur intention d'acheter en ligne, et la moitié sont prêts à accepter l’absence d'animations ou de vidéo si ça permet à la page de s’afficher plus vite. Ces données marquent vraiment l’importance de proposer une expérience riche mais pas au détriment de la vitesse de chargement !
En termes de conversions, optimiser la vitesse d’un site peut se traduire par des taux qui augmentent jusqu’à 40%, comme nous l’avons observé chez certains de nos clients.
En ce qui concerne le référencement, certains sites optimisés par notre solution SaaS ont vu leur trafic SEO augmenter jusqu’à 25%, et une évolution du score PageSpeed Insights de 15 points.
Sur le plan technique, l’impact est visible sur le nombre de pages parcourues par Google. Nous avons fait ce constat il y a déjà plusieurs années avec Rue Du Commerce, bien avant Page Experience update : l’optimisation du frontend a permis à ce leader E-commerce d’augmenter significativement le nombre de pages crawlées par Google, en plus de passer de la 40ème à la 1ère place du classement webperf du JDN en un an !
Bonus : l’optimisation du poids des pages pour réduire les coûts d'hébergement
La vitesse de chargement des pages de votre site web contribue à de meilleurs taux de conversion et soutient votre stratégie SEO… et c’est aussi un levier d’optimisation pour vos frais d’hébergement !
Eh oui, plus vos fichiers et vos ressources sont compressés et légers, moins ils prennent de place sur vos serveurs, et moins ils prennent de bande passante pour le transfert vers le navigateur de vos utilisateurs. C’est tout bénef.
Optimiser le poids des pages : levier indispensable pour un site performant
Chaque élément de vos pages a un poids, et s’il peut être anecdotique pour certaines ressources, le cumul peut devenir fatal pour les performances de votre site (la goutte d’eau, le vase…).
Ainsi, optimiser le poids des fichiers et des ressources (images, fonts, code HTML, CSS, JavaScript…) est essentiel pour que vos utilisateurs accèdent à vos contenus sans ressentir de frustration liée à l’attente lors du chargement ; et pour que les moteurs de recherche parcourent facilement votre site pour indexer un maximum de pages.
Et une fois que vos ressources sont optimisées et le poids de vos pages réduit, comment évaluer l’impact sur l’ensemble de vos KPIs webperf - Core Web Vitals, mais aussi Speed Index, Time To First Byte, Start Render et First Contentful Paint… ? Quelles métriques suivre en fonction de vos besoins métier et de vos objectifs techniques ?
Découvrez-le dans notre livre blanc
dédié aux métriques webperf :
