Une fois que vous avez réussi à capter l’attention des internautes – via une campagne de promotion, du SEO, du SEA… – et qu’ils sont arrivés jusqu’à votre site web, il n’y a “plus qu’à” les transformer en clients ! A cette fin, l’expérience doit être pensée tout au long du parcours pour que vos utilisateurs « atterrissent », restent sur votre site, et finalisent leurs achats.
Dans ce processus, la première impression compte beaucoup ! Aussi, si vos pages sont lentes, qu’elles ne réagissent pas au clic ou qu’elles mettent un temps infini à se charger, c’est la porte ouverte à l’augmentation du taux de rebond (selon une étude Google, 1 seconde de chargement en plus, c’est potentiellement +8,3% de rebonds).
Sachez que la vitesse de chargement peut jouer un rôle important pour vous aider à réduire ces abandons de visite et de panier, mais commençons par voir précisément ce qu’on appelle taux de rebond, et par quoi il peut être influencé.
Taux de rebond : définition et tendances
Qu’est-ce que le taux de rebond ? C’est le pourcentage de visiteurs qui viennent sur votre site web et le quittent sans visiter d’autre page. Ce n’est pas forcément qu’un au revoir, ce départ peut être un véritable adieu.
Dans la plupart des cas, si votre site web a un taux de rebond élevé, cela veut dire que les visiteurs ne se transforment pas en clients, ce qui implique une baisse de votre taux de conversion, mais aussi un manque à gagner en termes de chiffre d’affaires.
Un rebond peut prendre la forme de différentes actions de la part de l’internaute :
- en cliquant sur le bouton retour pour quitter votre site web,
- en cliquant sur un lien qui mène à un autre site web,
- en tapant une nouvelle URL,
- en fermant l’onglet ou la fenêtre de navigation,
- en laissant la session de navigation expirer.
Selon le marché et la catégorie de site, le taux de rebond peut varier.
C’est pourquoi, même s’il faut chercher à le réduire au maximum, vous devez interpréter cette donnée en fonction de votre contexte, plutôt que de la voir comme une vanity metric pour votre site internet.
Par exemple, sur un site de presse ou un média, le taux de rebond peut être élevé parce que les internautes cherchent à se renseigner sur une actualité, et quittent le site une fois qu’ils ont lu l’article.
Ca ne signifie pas qu’ils sont déçus, cela signifie simplement qu’ils ont trouvé l’information recherchée et qu’ils sont satisfaits. Dans ce cas, le temps passé sur la page peut être une métrique plus pertinente. Et qu’en est-il pour un site Ecommerce ?
Quels sont les taux de rebond moyens pour les sites Ecommerce ?
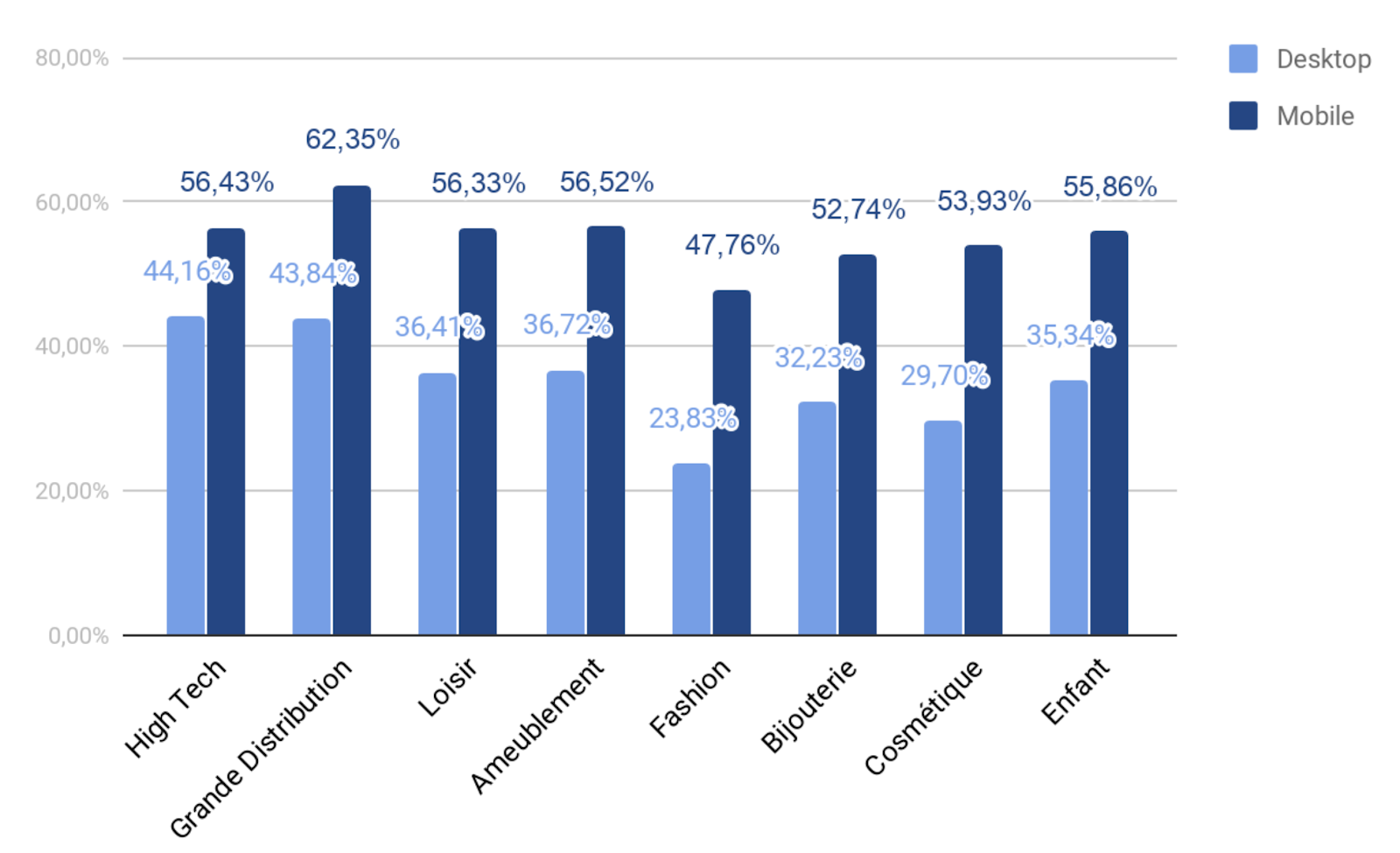
Nous avons mené l’enquête pour observer les comportements des internautes et des mobinautes sur les sites Ecommerce retail en France. Comme le mobile représente 64% du trafic internet dans le monde, et que Google privilégie l’indexation Mobile First, nous avons comparé les taux de rebond entre mobile et desktop par verticale (High tech, Grande distribution, Loisir, Ameublement, Fashion, Cosmétique et Enfant-Puériculture).

Taux de rebond par verticale retail Ecommerce en France
Comme le montre le graphique ci-dessus, les mobinautes sont difficiles à retenir sur les sites mobiles : les taux de rebond sont plus élevés de 25 points en moyenne par rapport au desktop.
L’écart est particulièrement net sur les sites Ecommerce du secteur Mode, malgré un taux de rebond assez bas sur desktop par rapport aux autres marchés.
C’est vrai, les internautes font souvent du repérage sur mobile puis convertissent sur desktop. Néanmoins, notre étude révèle qu’ils consultent en moyenne deux fois moins de pages sur mobile que sur desktop, ce qui montre que même pour une navigation qui n’aboutit pas à un achat, le mobile reste derrière le desktop (les données détaillées se trouvent dans notre benchmark des performances Ecommerce retail).
Et du côté des conversions ? Là aussi, le mobile reste derrière le desktop. Comme le révèle une étude de Contentsquare, en France, le taux de conversion sur desktop est de 3,5% en moyenne, contre 1,7% sur mobile. Alors, comment faire pour rattraper cet écart ?
Nous allons voir que pour pouvoir améliorer les conversions et le CA en réduisant le taux de rebond, il faut d’abord être capable d’en comprendre les raisons. Abordons à présent les causes fréquentes d’un taux de rebond élevé et comment y remédier.
Les raisons d’un taux de rebond élevé, et comment le réduire
Un site lent
Si des pages sont lentes, l’expérience utilisateur est mauvaise et les visiteurs risquent de quitter le site par frustration. En effet, 53% n’attendent pas plus de 3 secondes pour qu’une page se charge, et 88% ne reviennent pas si l’expérience en ligne est décevante.
Il y a même de fortes chances pour que ces visiteurs se transforment en clients… mais chez vos concurrents ! En cas d’expérience négative, 43% des visiteurs prévoient d’aller sur un site concurrent pour leur prochain achat.
Aussi, dans la mesure où entre 2020 et 2021, 46% des français ont déclaré acheter plus souvent en ligne, et que la vitesse de chargement est un critère important pour 83% d’entre eux, vous l’aurez compris : réduire votre taux de rebond passe inévitablement par l’amélioration de vos temps de chargement !
C’est d’ailleurs le choix stratégique qu’a fait Villages Clubs du Soleil. Pour amorcer son projet global d’optimisation de l’expérience utilisateur. Le Product Owner de ce site de voyage est parti d’un constat très simple : le ticket d’entrée étant élevé, chaque vente perdue représentait un manque à gagner important. Grâce à l’optimisation de la vitesse de chargement, le site web a réduit son taux de rebond de 20%.
Outre la qualité de l’expérience pour vos utilisateurs, notez que la vitesse de chargement est aussi un critère pour Google. Le moteur de recherche intègre les Core Web Vitals parmi les signaux qu’il prend en compte pour classer les pages web dans les résultats de recherche.
Ce sont des métriques qui évaluent la qualité de l’expérience utilisateur à travers la vitesse de chargement, et qui ont donc un impact pour votre SEO.
Pour vous aider à mesurer vos temps de chargement et à comprendre ce qui pêche, vous pouvez vous appuyer sur des outils gratuits en ligne, dont certains proposent des recommandations d’optimisation :
- PageSpeed Insight
- Lighthouse
- GTmetrix
- Dareboost
- et vous pouvez aussi vous aventurer sur WebPageTest si vous avez envie de creuser les détails techniques.
Les optimisations recommandées par ces outils de monitoring des performances peuvent porter sur la compression des images, l’optimisation du code (HTML, JavaScript, CSS…), une meilleure gestion des scripts, la mise en cache des ressources…
Toutefois, attention à ne pas toutes les appliquer à la lettre ! Demandez l’avis d’un expert webperf pour vous assurer que l’optimisation recommandée est bien en adéquation avec vos besoins et vos contraintes techniques et métier. Par la suite, la meilleure solution consiste à automatiser l’application de ces optimisations, pour qu’elles soient efficaces durablement, et pour soulager les équipes techniques.
Un mauvais design, et un contenu de mauvaise qualité ou mal optimisé
Comme nous l’évoquions, la première impression sur un site web est déterminante. Il doit se charger rapidement, et il doit aussi pouvoir être parcouru facilement. Si dès l’affichage de l’une de vos pages, le navigateur se remplit de publicités et de contenus que l’internaute n’est pas venu chercher, c’est la déception assurée !
Sachez aussi que Google sanctionne les publicités intrusives, c’est pourquoi vous devez limiter les interstitiels intempestifs pour faciliter l’accès aux contenus qui intéressent vraiment l’internaute.
Voyons comment proposer une interface et des contenus de qualité en quelques points clés.
Soignez le design de votre interface
L’interface (UI design) de votre site web doit être attrayante, avec des fonts lisibles, des contrastes suffisants, et une charte graphique en adéquation avec celle de votre entreprise. Le design de vos pages doit refléter la qualité de vos services ou de vos produits.
Comme nous abordons l’aspect visuel, faisons un focus sur les images. Il faut savoir qu’elles représentent environ 50% du poids des pages, et doivent être de qualité et optimisées pour que vos pages restent légères et se chargent vite pour tous vos utilisateurs, dans toutes les conditions de navigation, même avec un réseau faible ou un mobile d’entrée de gamme.
En effet, la qualité de vos photos reflète aussi la qualité de votre offre, mais il ne faut pas que ce soit au détriment de votre vitesse de chargement. C’est pourquoi des formats de compression de plus en plus performants voient le jour, notamment les formats WebP et AVIF auxquels vous pouvez accéder facilement grâce à notre moteur.
Proposez un contenu riche et informatif
Outre la forme, la qualité du fond est aussi essentielle pour vos utilisateurs comme pour les moteurs de recherche. Si vos contenus sont pauvres ou qu’ils n’apportent pas assez d’informations, vous prenez aussi le risque d’être pénalisés par rapport à vos concurrents.
Par exemple, si vos fiches produit ne sont pas suffisamment détaillées, vos visiteurs iront chercher le complément d’information sur un autre site web, et une fois partis, ils pourraient ne pas revenir et finaliser leur achat sur cet autre site qui leur inspire plus confiance.
Optimisez vos CTA
Si vos pages ne comportent pas de CTA, votre visiteur partira une fois sa lecture achevée, sans avoir parcouru votre site ou sans avoir rien acheté. A l’inverse, tout ce que vous pourrez faire pour garder vos visiteurs sur votre site contribuera à une baisse du taux de rebond, et potentiellement une augmentation du taux de conversion.
Alors, pensez à soigner vos Call-To-Action, aussi bien sur le plan du design, du contenu que de l’affichage !
Veillez à rendre vos CTA aussi explicites et visibles que possible, et à ce qu’ils se chargent au bon moment. Mal placés, peu pertinents, ou disponibles trop tard, ils ne seront pas cliqués ou même invisibles.
Rendez le design de vos CTA attrayant, et guidez vos visiteurs en y ajoutant les mots clés principaux. Ils seront alors percutants et serviront au mieux votre stratégie SEO.
En ce qui concerne la vitesse d’affichage, sachez que notre moteur permet d’afficher le contenu le plus vite possible dans le navigateur. Il permet aussi de différer l’exécution des scripts tiers. Vos CTA peuvent ainsi être visibles le plus tôt possible, voire avant les autres contenus ou scripts si c’est le contenu prioritaire sur votre page.
Appuyez-vous sur les photos et les vidéos pour valoriser votre offre, et optimisez-les
Sur un site Ecommerce, les photos de produit sont indispensables, et la vidéo ou les modules de visualisation à 360° pour les mettre en situation sont de plus en plus courants et appréciés par les clients.
Moz en a fait l’expérience sur son propre site web : les pages qui mélangent les formats et les médias ont de meilleurs taux d’engagement.
Alors, mixez les formats et optimisez-les (images compressées, notamment, pour que vos pages restent rapides), ou mettez carrément un pied dans le néo-shopping en gamifiant votre parcours d’achat ou en proposant du live-shopping !
Facilitez la recherche sur votre site
Des visiteurs ont atterri sur l’une de vos pages, ils ont partiellement trouvé une réponse, mais la satisfaction n’est pas à son comble ? Accompagnez-les jusqu’au bout : proposez une fonctionnalité de recherche qui leur donne envie de chercher directement sur votre site internet, plutôt que de redemander à Google. Si un visiteur retourne sur Google, c’est alors considéré comme un rebond.
Des erreurs et des liens morts
Les pages d’erreur ou vides nuisent à l’expérience utilisateur. Elles envoient le message suivant : “le site ne fonctionne pas”. Et qui poursuivrait sa navigation sur un site qui ne fonctionne pas ? Personne.
Partez à la chasse aux pages d’erreur avec ScreamingFrog ou Google Search Console : vérifiez et corrigez les liens morts et les erreurs, et débuguez les pages vides pour éviter les rebonds.
Si certaines pages sont définitivement ou temporairement inaccessibles, veillez à la qualité du design de votre message d’erreur, pour donner envie à vos visiteurs de vous laisser une nouvelle chance. Voici quelques exemples de pages d’erreur 404 au design original pour vous inspirer.
Une autre raison possible aux taux de rebond : un site web qui renvoie par erreur sur le vôtre.
Grâce à Google Analytics, vérifiez les liens entrants obsolètes ou inappropriés. Vous pouvez les corriger en demandant à l’auteur de mettre à jour ou de supprimer la référence ; et vous pouvez aussi désavouer un lien qui n’est pas pertinent pour vous assurer que l’autorité de votre site web n’est pas dégradée.
Un site non optimisé pour mobile
Les pages sont lentes sur mobile ? Le contenu déborde de l’écran ? Les liens sont trop proches les uns des autres pour être cliqués ? Le texte est trop petit pour être lu ? L’expérience sera médiocre sur mobile, vos utilisateurs seront frustrés, et Google risque aussi de vous pénaliser. Alors, pensez à rendre votre site Mobile First !
Au risque de nous répéter… le mobile doit être au centre de votre stratégie ! Si vos pages sont rapides, optimisées et dimensionnées correctement sur desktop mais pas sur mobile, vos taux de rebond augmentent et vos conversions baissent. Chez certains de nos clients, le mobile représente plus de 80% du trafic, et il est impensable de gâcher les efforts marketing et commerciaux avec une version mobile non optimisée.
Il faut savoir qu’en raison des conditions de navigation aléatoires, c’est un device plus difficile à optimiser. En effet, vous ne maîtrisez pas la qualité du réseau et la puissance des appareils de vos visiteurs. D’ailleurs, vous devez impérativement décortiquer précisément votre audience pour savoir quels sont les appareils les plus utilisés et tester la vitesse de votre site sur mobile ! Notez que si vous avez l’impression que votre site est rapide sur un mobile haut de gamme, ce n’est pas forcément le cas sur les appareils anciens ou d’entrée de gamme, et vous pourriez alors frustrer une part importante de vos utilisateurs.
Alors, pour un site rapide en toutes circonstances, laissez-vous guider par des experts de la webperf ! Gagnez du temps et économisez des ressources, profitez des avantages d’une solution clé en main d’optimisation du frontend. Votre site web sera ainsi rapide partout, tout le temps, et pour tous vos utilisateurs.
En conclusion, la baisse de vos taux de rebond dépend de l’amélioration de l’expérience que vous proposez à vos utilisateurs en ligne.
Cette diminution de vos taux de rebond a un impact direct sur votre business puisque cela vous permet de maximiser vos taux de conversion.
Les leviers pour optimiser l’expérience utilisateur sont nombreux, et la vitesse de chargement est centrale pour atteindre cet objectif.
Gardez en tête que si 1 seconde de temps de chargement en plus peut faire baisser les conversions de 20% dans le retail, et entraîner -11% de pages vues, nos clients ont vu leurs conversions augmenter jusqu’à 40% en accélérant leur site internet ! Citons notamment :
- Phildar : taux de rebond -10% et taux de conversion +42% ;
- Carré blanc : +31% de pages vues et taux de conversion +25% ;
- Minelli : taux de rebond -30% et taux de conversion +16% ;
- Mecatechnic : taux de rebond divisé par 2,5 – et taux de conversion mobile +15%.
UX, SEO, CA : vous voulez en savoir plus sur
l’impact de la vitesse de chargement sur votre stratégie digitale ?




















