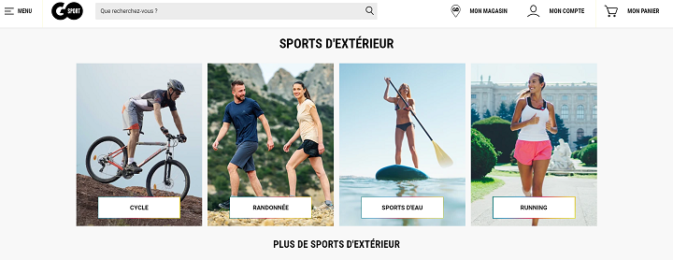
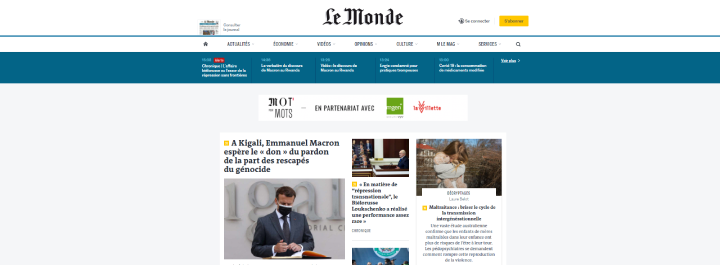
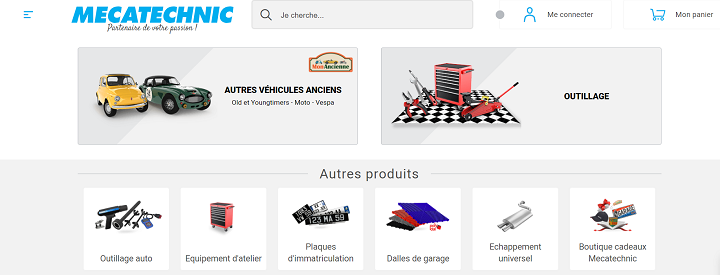
Vous avez choisi Magento pour votre E-commerce, mais est-ce un CMS performant ? Comment améliorer la vitesse de votre E-commerce Magento ? Comment optimiser votre JavaScript, vos images, vos CSS et vos fonts ? Quels sont les avantages et les limites du système de cache de Magento ?
Parmi les plugins phares : que choisir entre Amasty, Magepack et Fasterize ? Nous vous dévoilons toutes les clés pour améliorer vos performances avec Magento dans un livre blanc, avec la participation de Quanta. Découvrez notre mine d’or, creusez les fonctionnalités offertes par ce CMS, et déjouez les pièges de Magento !