Vous travaillez déjà durement pour optimiser votre vitesse de chargement, pour un contenu qui s’affiche rapidement dans le navigateur, des clients satisfaits et fidèles, et des serveurs soulagés. Super ! C’est une très bonne démarche. Mais y a-t-il une fin à tous ces chantiers ? Nous vous invitons à découvrir pourquoi il faut continuer ce travail sans relâche, et pourquoi optimiser un site qui vous semble déjà rapide a encore plus d’impact que d’optimiser un site lent. Bienvenue dans le cercle vertueux de la web performance.
La vitesse de chargement : le nerf de la guerre pour les conversions
CRO, CA, SEO, UX, SXO… Le taux de conversion est sûrement au cœur de vos objectifs, et vous le savez, la vitesse de chargement est un levier incontournable pour l’améliorer.
Notez que 83 % des internautes en France estiment que la vitesse de chargement des pages est importante pour leur expérience d’achat en ligne, c’est pourquoi un site rapide est indispensable pour assurer la qualité de l’expérience utilisateur et la satisfaction client.
C’est aussi l’un des critères d’évaluation de Google pour le classement des pages web, outre le temps de réponse serveur (Time To First Byte, ou TTFB). Dans le cadre de sa mise à jour Page Experience, le moteur de recherche intègre les Core Web Vitals à son algorithme. Il s’agit de 3 métriques qui permettent de mesurer la vitesse des pages web et d’apprécier la qualité de l’expérience utilisateur :
- le Largest Contentful Paint (LCP) qui évalue la vitesse d’affichage,
- le First Input Delay (FID) qui évalue l’interactivité,
- le Cumulative Layout Shift (CLS) qui évalue la stabilité visuelle.
Si vous vous intéressez à votre performance web (webperf), vous avez éventuellement déjà défini des objectifs, voire un Budget performance.
Vos équipes techniques, marketing, produit… travaillent main dans la main pour rendre l’expérience utilisateur la plus fluide possible sur votre site.
Autre option : vous vous appuyez sur des plugins ou des extensions pour accélérer vos pages en fonction de votre CMS, afin d’optimiser votre code, vos fichiers et vos ressources HTML / JavaScript / CSS, compresser vos images, profiter des avantages d’un CDN…
Est-il possible d’aller encore plus loin ? Toujours !
Allez-vous pouvoir constater un retour sur investissement ? Oui !
Voyons comment des optimisations, même sur un site web déjà rapide, se traduisent en monnaie sonnante et trébuchante.
Vitesse de chargement et gains business
“100 millisecondes perdues, c’est 1 % de CA en moins”. Vous avez probablement déjà vu passer ces données issues d’une étude d’Amazon. Mais attention, toutes les millisecondes ne se valent pas.
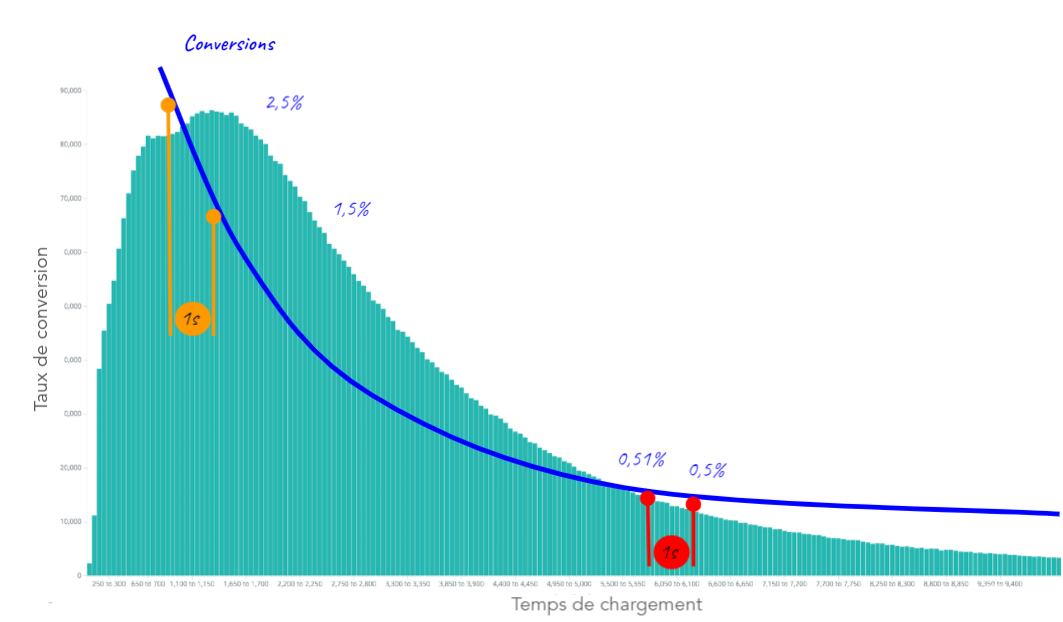
Commençons par observer cette courbe qui montre la corrélation entre la vitesse de chargement (abscisse) et les taux de conversion (ordonnée).

Corrélation entre la vitesse de chargement et les taux de conversion
On voit que la variation des taux de conversion est bien plus importante (à la baisse) dans les premières secondes du chargement, par rapport à tout le reste de la courbe.
En effet, dans la première période marquée par les repères oranges, on voit que 1 seconde de temps de chargement représente une évolution de 1 point sur le taux de conversion.
En revanche, pour la seconde période marquée par des repères rouges : 1 seconde représente seulement 0,1 point de variation des taux de conversion.
Le fait d’accélérer un site rapide de 1 seconde n’a pas le même impact que de gagner 1 seconde sur un site lent.
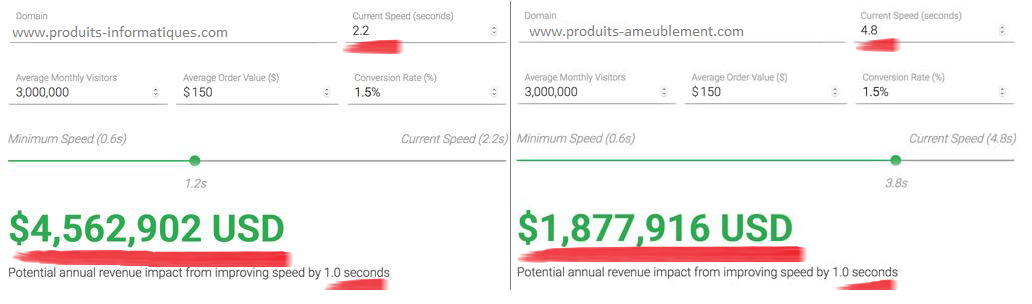
Pour mesurer la valeur business d’une seconde selon la vitesse de chargement d’un site, nous avons fait le test avec l’outil Test My Site de Google, qui permet de simuler l’impact de l’accélération des pages sur le chiffre d’affaires.
Nous avons observé les gains potentiels si le chargement était plus rapide d’une seconde pour les pages de deux grands sites internet français, pour lesquels nous avons renseigné les KPIs suivants dans Test My Site (pour comparer, nous avons supposé qu’ils avaient les mêmes audiences, taux de transfo, et panier moyen) :
- Site Ecommerce de produits informatiques
- Vitesse de la page testée : 2,2 s
- Visiteurs mensuels : 3 M
- Panier moyen : 150 $
- Taux de conversion : 1,5 %
- Site Ecommerce d’ameublement
- Vitesse de la page testée : 4,8 s
- Visiteurs mensuels : 3 M
- Panier moyen : 150 $
- Taux de conversion : 1,5 %

A trafic égal, on voit que l’amélioration de la vitesse de chargement de 1 seconde a un impact sur le CA environ 2,5x plus important pour le site de produits informatiques.
La morale de cette histoire est la suivante : accélérer un site rapide a nettement plus d’impact que d’accélérer un site lent !
Ainsi, ce n’est pas parce que votre site internet est “déjà” rapide qu’il ne faut plus rien faire. Au contraire, en l’optimisant davantage, vous allez pouvoir générer encore plus de gains !
Alors, un conseil : faites gagner du temps à vos internautes, et profitez-en pour en gagner vous aussi : automatisez les bonnes pratiques et les techniques pour optimiser votre frontend.
Bref, passez à la vitesse supérieure.
Optimisations webperf : passez à la vitesse supérieure
Vous l’aurez compris : l’impact business de l’optimisation du frontend est encore plus important sur un site rapide que sur un site lent.
Mais il faut savoir qu’accélérer un site rapide est aussi plus complexe que d’accélérer un site lent, parce qu’il faut réussir à identifier les techniques qui permettent d’économiser encore des millisecondes supplémentaires, et surtout parvenir à les implémenter.
En effet, sur un site web lent, les bonnes pratiques essentielles vont probablement tomber sous le sens : compresser les images, adopter un CDN, prioriser les scripts… comme nous l’évoquions plus tôt. Mais une fois ces techniques appliquées, comment aller encore plus loin pour améliorer les performances techniques et le chiffre d’affaires ?
C’est en cela que l’automatisation est primordiale, et c’est précisément le métier de Fasterize !
L’automatisation des optimisations webperf permet de gagner en efficacité, et en faisant appel à une solution complète plutôt qu’à un plugin, vous activez l’ensemble des leviers d’amélioration de votre vitesse de chargement : le code et les ressources de l’ensemble de votre site sont optimisés (HTML, CSS, JavaScript, fichiers image..), pour des retombées sur votre expérience utilisateur mais aussi sur votre business et votre SEO.
Par ailleurs, vous économisez des ressources (et du budget), et vos performances sont automatiquement maintenues dans la durée, plutôt que de les reprendre à chaque évolution du site.
Quelques exemples ?
Alors que le site Ecommerce But.fr travaillait déjà sa web performance, le CTO a opté pour l’automatisation de toutes les optimisations, afin de soulager son équipe et assurer des performances pérennes. Le site a ainsi déployé en 3 semaines des chantiers initialement prévus sur 12 mois : système de cache intelligent, CDN, HTTP/2, compression Brotli…
Idem pour Conforama qui travaillait déjà sa vitesse de chargement côté backend, et qui souhaitait pousser ses performances encore plus loin en automatisant l’optimisation de son frontend. Résultat : des temps de chargement divisés par plus de 5.
Un dernier cas pratique pour la route (à vélo) : Alltricks, qui, en automatisant l’optimisation de sa vitesse de chargement, a vu son trafic SEO augmenter de 25 %.
Vous voulez connaître l’impact que peut avoir notre moteur d’optimisation frontend
sur vos performances et sur vos conversions ?




















