
Comme la plupart des éditeurs de sites web, vous vous battez pour la 1ère position dans les résultats de recherche à grand renfort de SEO ? La mise à jour Page Experience de Google mettant l’accent sur l’UX avec les Core Web Vitals, la vitesse de chargement est un critère que vous allez devoir intégrer à vos optimisations. Si la qualité des contenus reste centrale pour le référencement, les 3 métriques que le moteur de recherche intègre à son algorithme obligent à soigner votre expérience utilisateur. Voyons quelques-unes des optimisations à prioriser pour satisfaire vos visiteurs et Google, surtout si vos pages comportent des contenus tiers, notamment de la publicité.
Page Experience : une mise à jour prévue de longue date
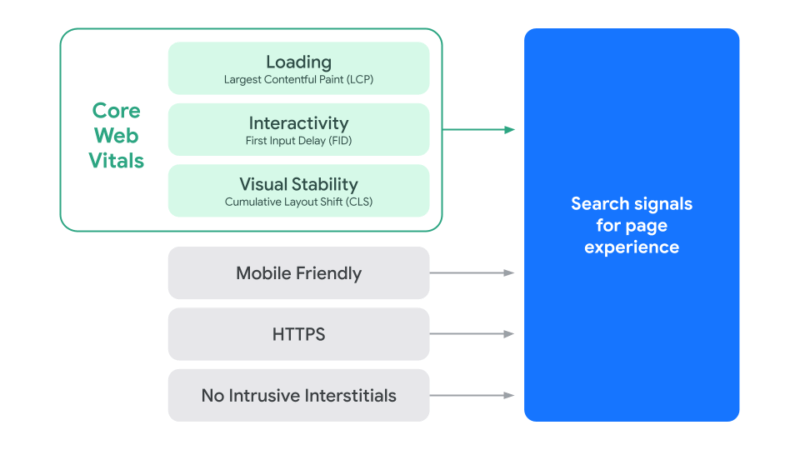
Annoncée près d’un an à l’avance, Page Experience update est l’occasion d’intégrer de nouveaux signaux à l’algorithme de ranking de Google, les Core Web Vitals, que Google décrit comme “un ensemble de métriques liées à la vitesse, à l’interactivité et à la stabilité visuelle, pour aider les éditeurs de sites à mesurer l'expérience utilisateur sur le web”.
Les explications sont claires, et étant donné le taux d’adoption de Google comme moteur de recherche dans le monde (près de 87%), vous avez tout intérêt à répondre à ses critères pour rester visibles par rapport à vos concurrents.
Pour vos visiteurs, l’optimisation des Core Web Vitals se traduit par une navigation plus fluide et plus rapide ; et le fait de placer l’expérience utilisateur au centre des priorités entraîne forcément un meilleur engagement et de meilleurs taux de conversions.
La vitesse de chargement devient ainsi un KPI au même titre que le nombre de clics, le temps passé sur une page ou une vidéo, le nombre de pages vues… Quand on sait que c’est l’exigence UX n°1 pour les internautes, on comprend facilement l’importance d’avoir des pages rapides.
D’ailleurs, une étude Google révèle que 0,1 seconde de temps de chargement en moins peut entraîner +8% de conversions ; alors que 1 seconde de temps de chargement en plus peut faire chuter le taux de conversion de 7%, le nombre de pages de vues de 11%, la satisfaction de 16%... et les conversions de 20% !
La BBC a également mené une étude qui a révélé qu’à chaque seconde de chargement en plus, 10% des visiteurs supplémentaires quittaient son site web.
Au risque de nous répéter : la vitesse de chargement doit être au centre de vos priorités.
Aussi, accélérer vos pages web, ce n’est pas seulement satisfaire les utilisateurs le temps de leur visite, c’est en même temps l’assurance de les voir convertir (finaliser leurs achats, remplir un formulaire, souscrire un abonnement…) et revenir.
En pratique, c’est grâce à une meilleure vitesse de chargement que le retailer IKKS a augmenté ses conversions mobiles de 20% auprès de ses nouveaux clients, ou que le groupe Uni-Medias a multiplié son trafic par plus de 6 en 2 ans.
Maintenant que vous avez compris l’importance de la vitesse à la fois pour votre expérience utilisateur, votre référencement et votre business, voyons les points sur lesquels Google va vous inviter à porter votre attention et concentrer vos efforts.
Comment Google veut que vous soigniez votre vitesse et votre UX
Les Core Web Vitals font partie des signaux que Google observe pour évaluer la qualité de l’expérience utilisateur. Cette évaluation prend la forme d’un score qui a un impact sur le classement dans les résultats de recherche.

Les Core Web Vitals mesurent 3 aspects de l’expérience utilisateur :
- L’interactivité, ou la réactivité au clic, grâce au First Input Delay (FID), qui doit rester inférieur à 100 ms.
- La vitesse d’affichage avec le Largest Contentful Paint (LCP) - l’élément le plus important sur une page web doit s’afficher dans les 2,5 secondes qui suivent le début du chargement.
- La stabilité visuelle avec le Cumulative Layout Shift (CLS), un score qui doit rester inférieur à 0,1, et qui évalue les changements de mise en page qui peuvent être inattendus et frustrer vos internautes.
Pour répondre aux exigences du moteur de recherche, voici 4 conseils que vous pouvez appliquer sur vos pages web pour optimiser leur vitesse de chargement, surtout si votre site comporte des contenus tiers tels que des annonces publicitaires.
Des conseils techniques et pratiques pour optimiser votre expérience utilisateur
Avec les Core Web Vitals, vous allez plus que jamais devoir optimiser votre code (HTML, JavaScript), ainsi que la taille, le poids et la disposition des éléments sur votre page (images, contenus, publicités, …) - particulièrement sur mobile puisque Google privilégie l’indexation Mobile First.
Les optimisations représentent souvent un véritable challenge sur mobile, un device plus difficile à optimiser en raison des conditions de navigation plus aléatoires (puissance de l’appareil, qualité du réseau…). En termes d’interface, les pages sont moins larges que sur navigateur desktop avec une profondeur de scroll plus importante, et la marge de manœuvre pour les emplacements publicitaires est plus étroite. Heureusement, des solutions existent.
Prévoyez les emplacements aux bonnes dimensions pour vos publicités et vos contenus tiers
Parmi les Core Web Vitals, le Cumulative Layout Shift est la métrique sur laquelle vous avez le plus de risques de voir le score de vos pages pénalisé si vous ne prévoyez pas d’emplacement pour l’affichage des contenus tiers. En effet, l’apparition d’une publicité dans la partie visible du navigateur risque d'entraîner un décalage des éléments vers le bas si vous n’avez pas prévu d’espace dédié. Afin d’éviter que les contenus de votre page ne se déplacent de façon inattendue, ce qui rend l’expérience frustrante pour vos utilisateurs, vous devez prévoir l’espace nécessaire en hauteur pour l’affichage de ces contenus tiers. Pour aller plus loin, voici d’autres bonnes pratiques pour optimiser votre CLS.
Vos pages web comportent de nombreuses publicités ? Evaluez leur densité et priorisez-les!
Comment calculer la densité des annonces sur vos pages web mobiles ?
- Additionnez la hauteur de toutes publicités présentes dans la partie occupée par le contenu principal sur une page web mobile,
- puis divisez par la hauteur totale de la partie occupée par le contenu principal de la page.
Si votre business model repose sur la publicité en ligne, sachez que pour une expérience utilisateur de qualité, Google recommande de ne pas dépasser 30% de densité dans le viewport initial.
Ainsi, pour réduire cette densité, vous pouvez espacer les annonces publicitaires et réduire leur taille. Encore une fois, votre CLS à tout à y gagner.
Et comme les tiers peuvent également avoir un impact sur l’interactivité de vos pages, vous avez aussi intérêt à les prioriser pour optimiser votre FID.
Pensez au Sticky footer
Si les revenus publicitaires sont indispensables pour votre business et que vous voulez mettre toutes les chances de votre côté pour un bon CLS, le Sticky footer est une solution intéressante. Il vous permet de garantir des revenus quel que soit le type d'appareil (mobile ou desktop) ou le comportement de navigation. Il assure la visibilité constante d’un contenu en bas de page, de sorte que sur les pages avec moins de profondeur de scroll comme une page vidéo, il y aura toujours au moins un bloc pub visible qui peut alors être actualisé régulièrement.
Améliorez la vitesse perçue par vos utilisateurs avec le lazyloading
Pour une expérience fluide et une perception de vitesse de chargement accrue, l'une des meilleures options consiste à différer le chargement des éléments sur une page web en fonction de leur emplacement. C’est la technique du lazyloading. Par exemple : chargez une annonce publicitaire, des images ou des contenus seulement lorsqu’ils se trouvent proches du viewport (la partie visible du navigateur). Cette technique peut avoir un impact considérable sur la vitesse de chargement de vos pages car seul le contenu utile est chargé dans le navigateur.
Le lazyloading fait partie des techniques d’optimisation de la vitesse de chargement, c’est l’une des (nombreuses) fonctionnalités de notre moteur d’optimisation du frontend. Notez que le lazyloading doit être appliqué intelligemment, sinon votre LCP risque d’en faire les frais.
Mesurez aussi la performance et la vitesse de vos contenus tiers
Sur un téléphone mobile, les utilisateurs font défiler le contenu beaucoup plus rapidement que sur un ordinateur.
Ainsi, les contenus tiers tels que les annonces restent affichés et entièrement visibles beaucoup moins longtemps, et par conséquent, les emplacements publicitaires situés le plus haut sur les pages web sont les plus difficiles à remplir.
Vous pouvez mesurer la performance et la vitesse de diffusion de vos annonces à l’aide de l’outil Ad Speed Report de Google, avec la possibilité segmenter par blocs d’annonces et par type d’appareil. Vous pourrez notamment identifier les raisons pour lesquelles des annonces s’affichent ou non, ou encore le temps de navigation jusqu’au moment du chargement des tags.
Ces données sont importantes pour vous permettre d’optimiser votre vitesse de chargement.
Pour le contenu First Party, si vous souhaitez évaluer la performance de vos pages selon des critères précis en fonction de vos besoins métier, les Custom Metrics vont vous aider.
Une fois que vous avez pris la mesure des optimisations à apporter, il ne vous reste plus qu’à agir pour de meilleures performances.
Optimiser vos Core Web Vitals : une démarche pertinente
Tout changement entraîne un besoin d’adaptation. Et ce changement d’algorithme de Google, est une excellente occasion de (re)prendre en main la vitesse de chargement de votre site web - autrement dit, votre web performance.
Si on ne peut pas prédire exactement l’impact des Core Web Vitals sur le classement dans les résultats de recherche, les optimisations que vous apportez à la vitesse d’affichage, à l’interactivité et à la stabilité visuelle sont forcément bénéfiques pour vos utilisateurs.
Les contenus tiers tels que la publicité en tant que source de revenus peut présenter certaines contraintes, mais elle n’est en aucun cas bloquante pour vous lancer dans un projet d’amélioration de vos performances. C’est la démarche adoptée par le site Paroles2chansons qui a judicieusement anticipé la mise à jour Page Experience en s’appuyant sur un audit réalisé par nos experts webperf, parvenant ainsi à trouver un juste équilibre entre expérience utilisateur et monétisation.
Aussi, pour être efficace, comme pour le SEO, l’optimisation de votre frontend doit être maintenu dans la durée. Gagnez du temps, et assurez-vous que toutes les optimisations fonctionnent correctement les unes par rapport aux autres, pensez à les automatiser !
Pour comprendre les Core Web Vitals,
comment les mesurer et les optimiser :
