
Le mobile est installé dans les usages et son importance ne cesse d’augmenter. Pour certains sites que nous accélérons, ce device peut même représenter jusqu’à 80 % du trafic et des transactions ! Mais dans le même temps, on constate toujours que les taux de transformation sur mobile restent inférieurs à ceux du desktop, et que les pages web pèsent de plus en plus lourd.
Comment mettre toutes les chances de votre côté pour éviter les abandons de panier et que vos mobinautes finalisent leurs commandes ? La réponse peut se trouver du côté de l’optimisation de la vitesse de votre site mobile.
L’importance de la vitesse des pages sur mobile
En situation de mobilité, les internautes sont encore plus impatient.e.s car les temps de chargement sont alors perçus comme plus longs que lorsqu’un site est consulté depuis un desktop. Nous vous rappelons une donnée que vous avez peut-être déjà en tête, mais sachez que la vitesse de chargement est le critère UX le plus important pour les internautes, et que 53% des mobinautes quittent une page si elle met plus de 3 secondes à se charger.
Un site lent peut donc impacter négativement votre chiffres d’affaires, comme le révèle cette étude menée par Google en 2019. Pour 54 % des personnes interrogées, l’attente intensifie évidemment la frustration, et les revenus en pâtissent. Par exemple, dans le secteur du retail, 1 seconde de chargement en plus peut faire chuter le taux de conversion jusqu’à 20 %.
Ainsi, sur mobile encore plus que sur desktop, avoir un site rapide doit être une priorité ! En effet, même en ayant conscience des limites d’un réseau 4G, 3G voire Edge, les mobinautes veulent accéder rapidement aux informations demandées (sur un produit, une actualité, une adresse…). D’ailleurs, plus de 95 % des internautes déclarent avoir l’intention de se connecter plus souvent à un site rapide et donc considéré comme fiable, alors que seulement 62 % s’estiment prêt.e.s à y retourner s’il est lent.
Les attentes et les habitudes des mobinautes
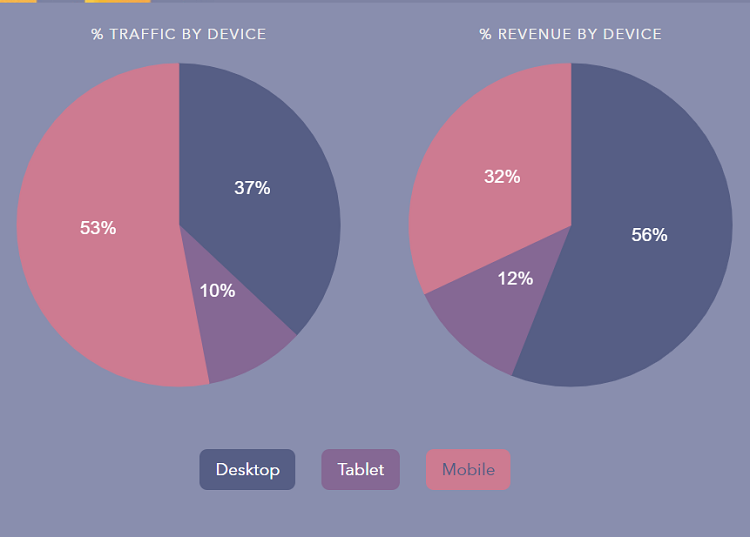
D’après une étude menée entre 2017 et 2018 par Wolfgangdigital.com, bien que le trafic mobile dépasse celui du desktop, les transactions se font en majorité sur desktop. Les mobinautes font du “repérage” sur mobile et concrétisent leur achat sur un ordinateur :

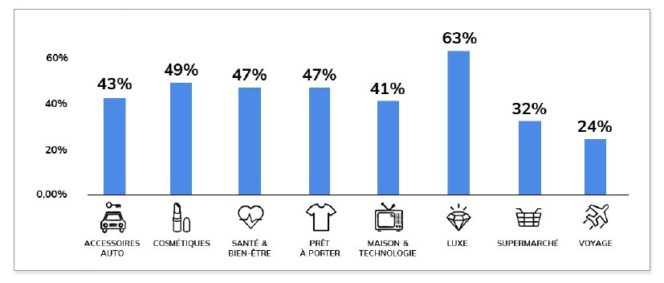
Pour autant, comme le montre cette étude de ContentSquare, si le taux de conversion mobile en France reste encore inférieur à 2 % en 2019 (les taux de conversion peuvent même être 2 à 3 fois inférieurs à ceux du desktop), le m-commerce est une tendance montante incontournable :

Enfin, selon une étude réalisée par ComScore en 2018, les difficultés de navigation sont l’une des raisons invoquées à plus de 19 % pour expliquer l’abandon de panier sur mobile.
Alors, pour accompagner vos client.e.s jusqu’au bout de leur parcours et sécuriser le produit de vos efforts en acquisition et en fidélisation, pensez à soigner votre UX, et donc vos temps de chargement ! Sachez aussi que plus votre panier moyen est élevé (voyage, luxe...), plus les exigences seront hautes.
Pour vous convaincre de l’importance de la vitesse de chargement sur mobile, voici un retour d’expérience de l’un de nos clients e-commerçant dans le secteur du prêt-à-porter. Après avoir automatisé l’application des optimisations webperf pour rendre son site plus rapide, ses taux de transformation sur mobile ont augmenté de 20 % auprès de la nouvelle clientèle !
Et pour le SEO ?
Nous venons de voir en quoi améliorer la vitesse de votre site mobile est important pour l’expérience utilisateur de vos mobinautes, et donc pour votre business… Mais il y a aussi un intérêt SEO. Eh oui ! En Septembre 2020, Google passe à l’indexation Mobile-first. C’est-à-dire que le robot Google crawlera d’abord toutes les pages comme s’il était un mobile. Autant dire qu’il appréciera d’être bien accueilli sur des sites optimisés.
Pourquoi un site est plus difficile à accélérer sur mobile
Les conditions de navigation sur mobile ont un impact sur la vitesse de chargement. En effet, le réseau est souvent moins puissant et moins stable que sur desktop. Aussi, les processeurs sont moins performants.
Vous devez d’ailleurs avoir ce dernier point présent à l’esprit lorsque vous testez la vitesse de votre site : vos internautes ne sont pas forcément équipé.e.s de modèles de portables dernier cri. Vous devez tenir compte du fait que dans certains cas, les mobiles d’entrée de gamme représentent même la majorité de votre audience, pour concevoir un site ou un service accessible au plus grand nombre.
En parallèle du développement du mobile et du m-commerce, le web devient de plus en plus lourd. Une page médiane sur mobile atteint environ 1,5 Mo, constituée en majorité de JavaScript et d’images.
Le poids des pages combiné à d’autres facteurs (latence du réseau, limites du processeur, scripts tiers…), contribue au problème complexe de la performance sur mobile.
Voici d’ailleurs quelques KPI webperf qui illustrent ce phénomène (données de 2019) :
- Selon HTTP Archive, la médiane du First Contentful Paint (le moment à partir duquel le premier élément défini dans le DOM s’affiche sur une page) est de 2,4 s sur desktop et de 6,4 s sur mobile (plus de 2 fois plus).
- Il faut 6,5 s (médiane) aux pages web pour se charger entièrement sur desktop et il en faut 19,8 s sur mobile ! (3 fois plus)
Mais alors, comment tester votre site mobile pour mesurer sa vitesse ? Voici quelques outils disponibles en ligne et gratuits (et ici quelques techniques pour rendre votre site rapide sur mobile).
Les outils pour tester la vitesse de votre site mobile
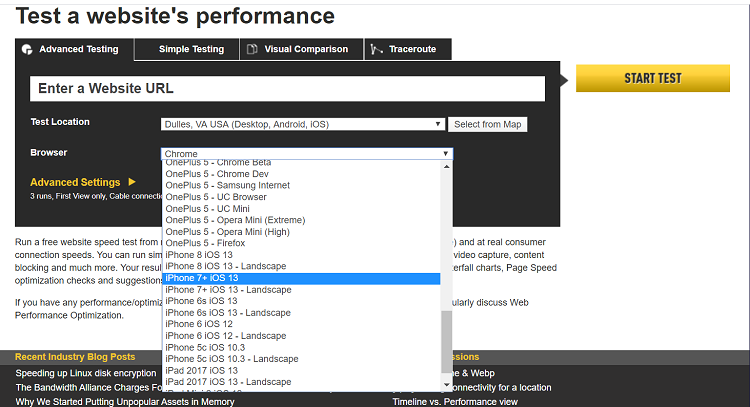
Web Page Test
Cet outil de référence dans la communauté webperf permet d'analyser des pages web dans différentes conditions : avec différents navigateurs, vitesses de connexion, zones géographiques… Il permet de générer des waterfalls, vidéos, filmstrips… pour une représentation visuelle du chargement d’une page.

Test My Site
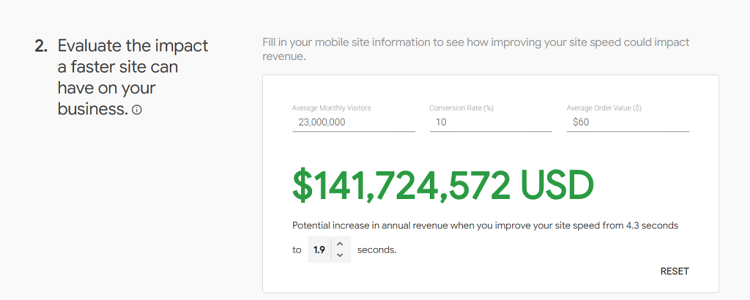
Cet outil proposé par Google permet d’évaluer l’impact financier de la vitesse de chargement sur mobile. Il permet aussi de comparer la vitesse de votre site avec la concurrence, et de calculer votre gain financier si vous amélioriez vos temps de chargement. Simple d’utilisation, il permet d’obtenir des données utiles pour une première approche de la web performance côté marketing. Nous expliquons son fonctionnement, ses avantages et ses limites ici.

PageSpeed Insights
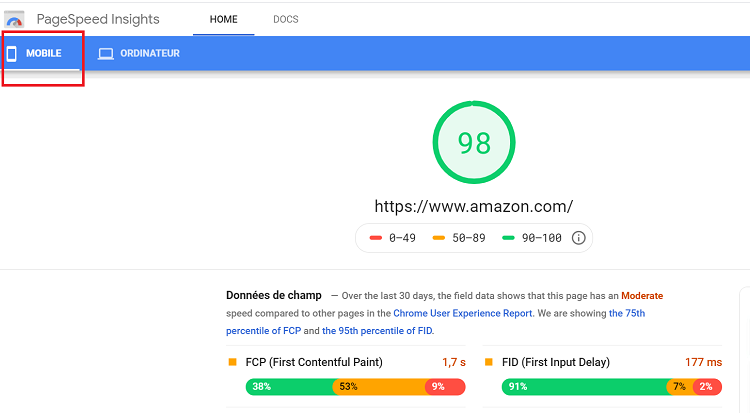
Cet autre outil de Google génère un score webperf entre 0 et 100. Nous expliquons ici le calcul et la signification de ce score basé sur Litghthouse, et surtout comment appliquer les recommandations d’optimisations proposées. Ce score est indiqué pour mobile ou pour desktop, l’option est accessible en haut de page comme on le voit sur cette capture écran :

Les techniques pour optimiser vos pages mobiles
L’adaptive Design
Cette technique consiste à générer différents templates en fonction des tailles d’écran. Elle diffère du Responsive design car le template est ici choisi au niveau du serveur en fonction de l’en-tête HTTP User-Agent (dont Fasterize gère la classification).
L’optimisation des images
Les images représentent en moyenne 70 % du poids d’une page ! Alors, encore plus sur mobile, vos pages doivent être les plus légères possibles ! Compressez-les sans perdre en qualité d’affichage, et sans artefacts sur les petits écrans. Des solutions existent, dont notre moteur qui vous permet de les optimiser automatiquement en fonction du contexte de navigation.
Le redimensionnement des images
Economisez du temps et faites-en gagner à vos mobinautes : recadrez et redimensionnez vos images automatiquement via des paramètres d'URL. Notre moteur vous permet de profiter facilement de cette optimisation, et vos images sont alors servies directement depuis notre CDN pour vous permettre d’économiser aussi des requêtes.
Différer le chargement des fichiers JavaScript
Nous évoquions plus tôt les difficultés que posent les JS pour les sites mobiles… Alors, n’hésitez pas à différer leur chargement pour accélérer le rendu des pages ! Fasterize propose une fonctionnalité (DeferJS) qui permet de lancer le chargement des JavaScript une fois que le rendu de la page est achevé, tout en distinguant les JavaScript critiques de ceux qui ne le sont pas.
Pour conclure, si l’optimisation de vos temps de chargement est plus ardue sur mobile que sur desktop, vous avez tout intérêt à vous atteler à la tâche ! Vos utilisateur.rice.s, votre CA et Googlebot vous en sauront gré 🙂
Et si vous souhaitez en savoir plus sur l’impact des temps de chargement
sur l’ensemble de votre stratégie digitale tous devices confondus,
téléchargez notre livre blanc :
