A major challenge for technical teams: absorbing traffic spikes. To ensure the availability and continuity of your services, here are a few tips to get through traffic surges on your website.
1. Configure static resources cache
The cache of static resources – such as images, JavaScripts, CSS – must be configured with the utmost care. By using a CDN, it is possible to force the cache on resources that can be cached for a pre-defined time. By doing so, it is no longer the server that serves and supports the load of requests for these resources, but the caches that are set up. Moreover, browsers with these cached resources will not systematically request the server again each time a page is loaded. You save requests, and your users save time.
2. Manage pages caching
Above all, it’s important to know that managing dynamic resources, like AJAX requests and pages, is a matter of compromise. In any case, even for a very short period, caching is crucial for managing traffic spikes.
- Case No. 1: your pages have little personalised content (number of items in the basket, name of the user logged in)
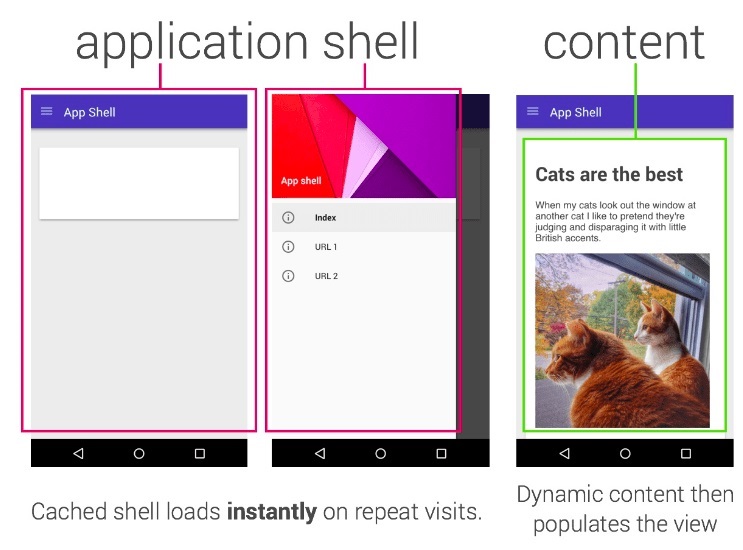
You can cache the page while indicating that it shouldn’t include dynamic elements (personalised for a session). They can be loaded later using a JavaScript.
The page will then display at two different times, but the main elements of the page (the cacheable elements) will be visible much sooner. In addition to improving speed, this method lightens the workload of servers, which then only have to generate a small portion of the page shared by everyone (that’s how our SmartCache feature works).
This technique is called an “application shell” for progressive web apps (PWAs).
- Case No. 2: you have different versions of your pages according to whether or not your users are logged in (first visit/new visit, etc.)
When the website is only personalised for logged-in users, it’s possible to segment traffic between new visits without session cookies and others. Users visiting the website for the first time receive the cached page, while return visitors receive the personalised version from the website’s server (our Cookieless Cache feature allows you to manage this automatically).
3. Reduce the number of requests
Here are some recommendations and best practices to reduce the number of requests. They should be handled with care, because if not used properly, they can have the opposite effect of the one you are looking for by reducing the impact of the browser cache. Don’t hesitate to ask for advice from web performance experts.
- Concatenation: this technique applied to CSS and JavaScript files can considerably reduces the number of requests to the server.
- Image lazyloading: images located above the fold are loaded first. The other images are loaded when the user scrolls. This avoids loading images if the user does not scroll, which saves a number of unnecessary requests
- Image inlining: small images are directly integrated into the HTML code of the page.
4. Reduce responses weight
To relieve the bandwidth, reduce the weight of the responses. Several techniques are possible:
- Minify JS / CSS / HTML files: this means removing all unnecessary characters from HTML pages, CSS and JavaScript resources.
- Reduce the weight of your images, they represent almost half of the weight of the pages! In addition to the lazyloading that we mentioned above, you also need to compress them without losing visual quality, and to ensure that you serve the images at the right size according to the screen size. Optimizing images is essential to increase loading speed. Many toolsand plugins exist, and this is also part of our features.
- Compress JavaScript / CSS / HTML resource files and fonts: a few lines of configuration on the servers are enough to serve these resources in a compressed way. Brotli is the most advanced compression format, we facilitate its implementation.
You should know that in addition to making your pages faster, this reduction in the weight of requests allows you to save bandwidth. As most web hosts and CDNs charge for their services according to the bandwidth used, this is an interesting operation from all points of view for you.
By optimizing the frontend of a site through the application of these 4 best practices, the server is less solicited and the site will be able to handle peak loads much more easily.

5. And some more best practices to take away …
Think about pausing some of your features to lighten your pages; set time outs for your third parties. This will allow your users to enjoy your site even if some third party applications are unavailable.
Set up an overflow page. This will allow you to define a maximum number of sessions at which your customers are warned that there is a traffic spike and that they must wait a few moments before continuing their navigation. This avoids clogging your servers, your site becoming unavailable, and your visitors leaving your site.
you have questions about the application of these recommendations?