
Défi de taille pour les équipes techniques : absorber les pics de trafic. Pour assurer la disponibilité et la continuité de vos services, voici quelques conseils pour traverser les montées en charge sur votre site web.
1. Configurer le cache des ressources statiques
Le cache des ressources statiques – comme les images, les JavaScripts, les CSS – doit être configuré avec la plus grande attention. En utilisant un CDN, il est possible de forcer le cache sur les ressources qui peuvent l’être pour une durée pré-définie. En fonctionnant ainsi, ce n’est plus le serveur qui sert et supporte la charge des requêtes de ces ressources, mais les caches mis en place. De plus, les navigateurs avec ces ressources en cache ne solliciteront pas systématiquement le serveur une nouvelle fois à chaque chargement de page. Vous économisez des requêtes, et vos utilisateurs gagnent du temps.
2. Gérer la mise en cache des pages
Avant tout, sachez que la gestion des ressources dynamiques, comme les pages ou les requêtes AJAX, c’est une affaire de compromis. Dans tous les cas, même pour une période très courte, la mise en cache est indispensable pour gérer des pics de charge.
- Cas n°1 : vos pages ont peu de contenus personnalisés (nombre d’articles dans le panier, nom de l’utilisateur connecté)
Vous pouvez mettre la page en cache en indiquant de ne pas prendre en compte les éléments dynamiques (personnalisés pour une session). Ils pourront être chargés dans un second temps grâce à un script JavaScript.
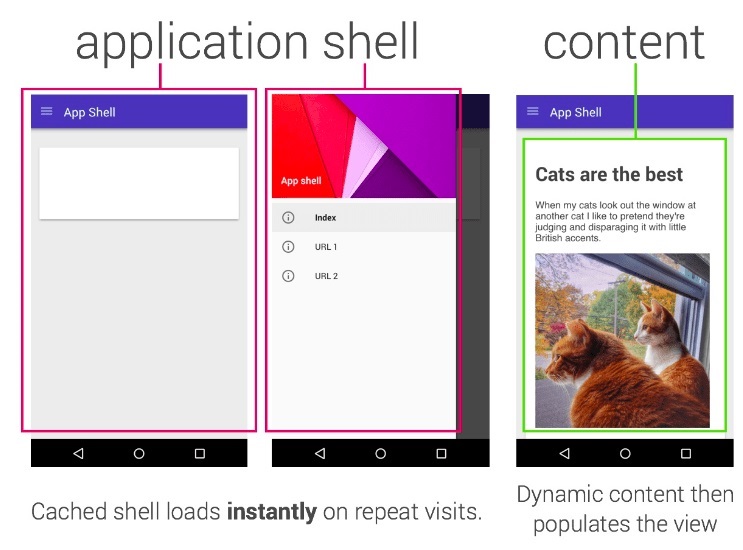
La page s’affichera alors en deux temps, mais les éléments principaux de la page (les éléments qui peuvent être mis en cache) seront visibles beaucoup plus tôt. En plus de gagner en vitesse de chargement, cette méthode allège le travail des serveurs qui ne génèrent plus qu’une petite partie de la page web commune à tout le monde. C’est le principe de notre fonctionnalité de SmartCache. Cette technique se nomme “Application Shell” pour les Progressive Web App (PWA).
- Cas n°2 : différentes versions de vos pages web existent en fonction de si vos visiteurs sont connectés ou non (1ère visite / nouvelle visite…)
Dans la situation où le site n’est personnalisé que pour les visiteurs connectés, il est possible de segmenter le trafic entre les nouvelles visites sans cookie de session et les autres. Les internautes qui visitent le site pour la première fois reçoivent alors la page en cache, alors que les revisites reçoivent la version personnalisée issue du serveur du site. C’est ce que notre fonctionnalité Cookieless cache permet de gérer automatiquement.
3. Réduire le nombre de requêtes
Voici quelques recommandations et bonnes pratiques pour réduire le nombre de requêtes. Elles sont à manipuler avec précaution, car mal employées, elles peuvent avoir l’effet inverse de celui recherché en diminuant l’impact du cache navigateur. N’hésitez pas à demander conseil auprès d’experts de la web performance (ou webperf).
- La concaténation : le regroupement de fichiers CSS et JavaScript réduit considérablement le nombre de requêtes vers le serveur.
- Le lazyloading d’image : les images situées au-dessus de la ligne de flottaison sont chargées en premier. Les autres images se chargent lorsque l’internaute scrolle. On évite ainsi de charger des images si l’utilisateur ne scrolle pas, ce qui permet d’économiser un certain nombre de requêtes inutiles.
- L’inlining des images : les petites images sont directement intégrées dans le code HTML de la page.
4. Réduire le poids des réponses
Pour soulager la bande passante, réduisez le poids de vos réponses. Plusieurs techniques sont possibles :
- Minifier les fichiers JS/CSS/HTML : il s’agit de supprimer tous les caractères inutiles des pages HTML, des ressources CSS et JavaScript.
- Réduire le poids de vos images, elles occupent près de la moitié du poids des pages ! Outre le lazyloading que nous évoquions plus haut, vous avez aussi besoin de les compresser sans perdre en qualité visuelle, et de veiller à servir les images aux bonnes dimensions selon la taille de l’écran. L’optimisation des images est indispensable pour favoriser la vitesse de chargement. De nombreux outils existent, et cela fait également partie de nos fonctionnalités.
- Compresser les fichiers ressources textes JavaScript / CSS / HTML et les polices de caractère : quelques lignes de configuration sur les serveurs suffisent à servir ces ressources de façon compressée. Brotli est le format de compression le plus avancé, nous facilitons son implémentation.
Sachez qu’en plus de rendre vos pages plus rapides, cette réduction du poids des requêtes permet d’économiser de la bande passante. Comme la plupart des hébergeurs et CDN facturent leurs services en fonction de la bande passante utilisée, c’est une opération intéressante à tous points de vue pour vous.
En optimisant la partie frontend d’un site par l’application de ces 4 bonnes pratiques, le serveur est moins sollicité et le site accueillera bien plus facilement les pics de charge.

5. Et quelques bonnes pratiques pour la route…
Pensez à mettre certaines de vos fonctionnalités en pause pour alléger vos pages ; définissez des time out pour vos Third Parties. Cela permettra à vos internautes de profiter de votre site même si certaines applications tierces sont indisponibles.
Mettez en place une page de débordement. Vous pourrez ainsi définir un nombre de sessions maximum à partir duquel vos clients sont prévenus qu’il y a un pic de trafic et qu’il faut patienter quelques instants avant de poursuivre la navigation. Cela évite d’engorger vos serveurs, que votre site devienne indisponible, et que vos visiteurs quittent votre site.
