
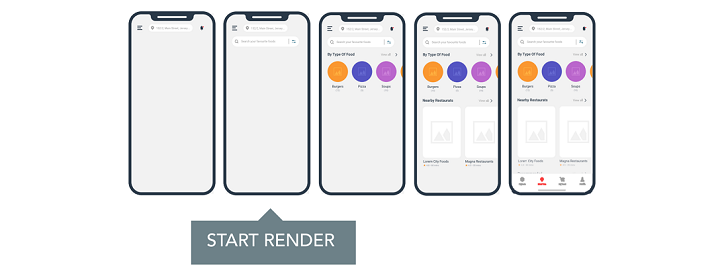
Start Render marks the moment when a web page displays the first asset, whatever its size or relevance to the user. It is directly linked to perceived speed.
Have you already tried analysing your website’s performance? You can soon get lost in the intricacies of data and the multitude of tools. To help guide you, we are opening our webperf experts’ toolbox. We will share with you, free of charge, our favourite webperf analysis methods.
Continue reading 7 free tools for analysing your website’s performance