
Vous voulez accélérer votre site Ecommerce, et vous avez bien raison ! Rien que 0,1 seconde de temps de chargement en moins, c’est potentiellement +8,4% de conversions et +9,2% sur le panier moyen dans le retail.
Salesforce Commerce Cloud est une solution Ecommerce connue pour sa puissance et ses nombreuses fonctionnalités, que vous utilisez peut-être déjà, ou sur laquelle vous comptez migrer. Si vous vous questionnez sur les performances de ce CMS, nous avons des infos qui vont vous intéresser !
Vous le savez sûrement, la vitesse de chargement est cruciale pour l’expérience utilisateur, elle a un impact sur vos taux de conversion, et c’est un critère SEO depuis la mise à jour Page Experience de Google.
Le célèbre moteur de recherche met à disposition l’outil PageSpeed Insights qui propose un score d’évaluation des performances des pages web, et nous avons décidé de nous pencher sur celles de Salesforce Commerce Cloud (SFCC).
Décortiquons ensemble la vitesse des pages sur ce CMS à qui plus de 150 000 entreprises font confiance (et plus de 805 millions de visiteurs uniques chaque mois), et creusons les impacts business. Nous allons voir que vous pouvez pousser votre vitesse de chargement encore plus loin avec ce CMS réputé.
Les scores PageSpeed Insights des sites Ecommerce Salesforce Commerce Cloud (SFCC)
Commençons par quelques éléments méthodologiques : nous avons évalué la vitesse de chargement de 30 sites Ecommerce parmi les plus visités en France à l’été 2021, sur mobile et sur desktop, à l’aide de PageSpeed Insights.
Pour rappel, Google considère que :
- de 0 à 49 : une page web est lente,
- de 50 à 89 : une page web est moyennement rapide,
- de 90 à 100 : une page web est rapide.

La note est calculée sur la base de 6 métriques liées à la performance web, et les Core Web Vitals comptent pour 70% du score total (les métriques que Google a intégrées à son algorithme pour évaluer la qualité de l’expérience utilisateur).
Alors, quid des performances des sites Salesforce Commerce Cloud ?
Ne faisons pas durer le suspense plus longtemps, les résultats de notre étude révèlent que :
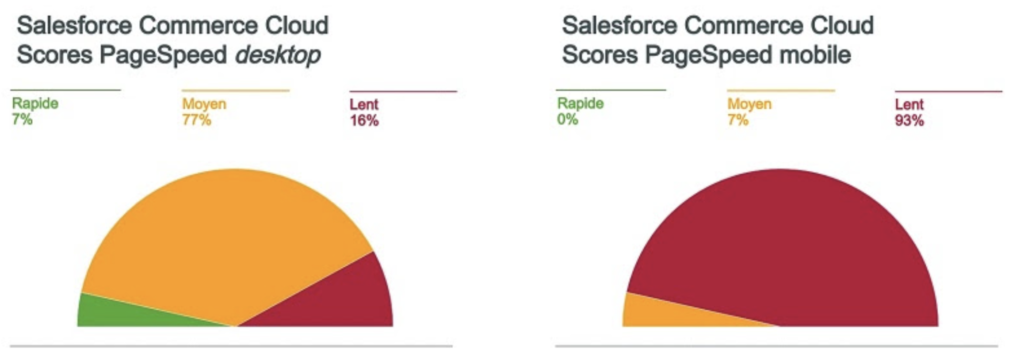
- moins de 10% des sites sont rapides sur desktop selon PageSpeed,
- aucun des sites n’est rapide sur mobile, et 93,4% sont même considérés comme lents.

Sur l’ensemble des pages testées, les scores PageSpeed moyens s‘élèvent à :
- 65 sur desktop (moyennement rapide selon PageSpeed),
- 21 sur mobile (lent selon PageSpeed).
Pour comprendre comment se situent les pages des sites Ecommerce testées les unes par rapport aux autres en termes de performance, voici le classement détaillé et les scores PageSpeed des 20 premiers :
| Classement | Domaine | Score PageSpeed mobile |
| 1 | veromoda.com | 74 |
| 2 | fr.sandro-paris.com | 67 |
| 3 | lahalle.com | 39 |
| 4 | boconcept.com | 37 |
| 5 | minelli.fr | 34 |
| 6 | marc-orian.com | 34 |
| 7 | versace.com | 33 |
| 8 | sephora.fr | 32 |
| 9 | fr.maje.com | 31 |
| 10 | parfois.com | 30 |
| 11 | bizzbee.com | 28 |
| 12 | revolutionbeauty.com | 25 |
| 13 | loreal-paris.fr | 24 |
| 14 | clarins.fr | 23 |
| 15 | eu/puma.com/fr | 21 |
| 16 | hema.com | 19 |
| 17 | guess.eu | 18 |
| 18 | ba-sh.com | 16 |
| 19 | jennyfer.com | 16 |
| 20 | tartecosmetics.com | 15 |
Le diagnostic est sans appel : malgré la puissance de ce CMS, la plupart des sites Salesforce Commerce Cloud ont besoin d’optimisations pour obtenir un bon score PageSpeed Insights !
Poursuivons notre enquête…
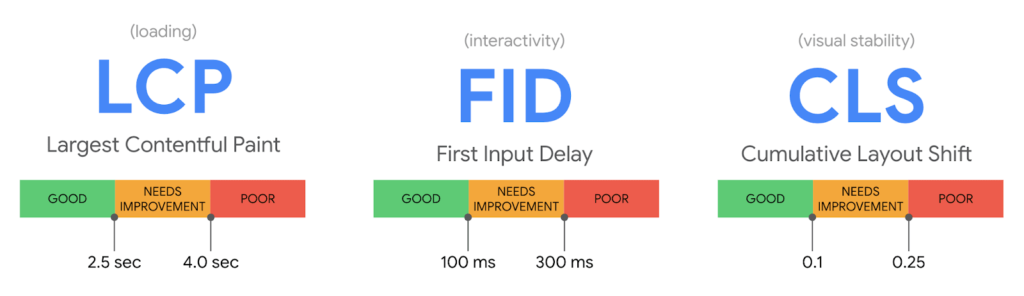
Comme nous l’évoquions, ce score est calculé entre autres à partir des métriques Core Web Vitals. Google a prévu des seuils pour chacune d’entre elles :

- Le Largest Contentful Paint (LCP) doit se produire dans les 2,5 secondes qui suivent le début du chargement de la page. Cette métrique indique le moment où l’élément le plus important en termes de taille apparaît dans le navigateur.
- Le First Input Delay (FID) doit rester inférieur à 100 millisecondes. Cette métrique mesure le temps entre le moment où un utilisateur interagit pour la première fois avec une page et le moment où le navigateur est en mesure de répondre à cette interaction. Il faut savoir que pour le calcul du score PageSpeed, Google s’appuie sur une métrique qui approxime le FID : le Total Blocking Time (TBT, soit l’accumulation des périodes pendant lesquelles le navigateur ne peut pas répondre aux interactions pendant le chargement d’une page). Les améliorations du TBT permettent généralement d’améliorer le FID.
- Le Cumulative Layout Shift (CLS) doit rester inférieur à 0,1. Ce score évalue la stabilité visuelle d’une page.
Alors, qu’en est-il pour les sites SFCC ?
Les Core Web Vitals sur les sites Salesforce Commerce Cloud
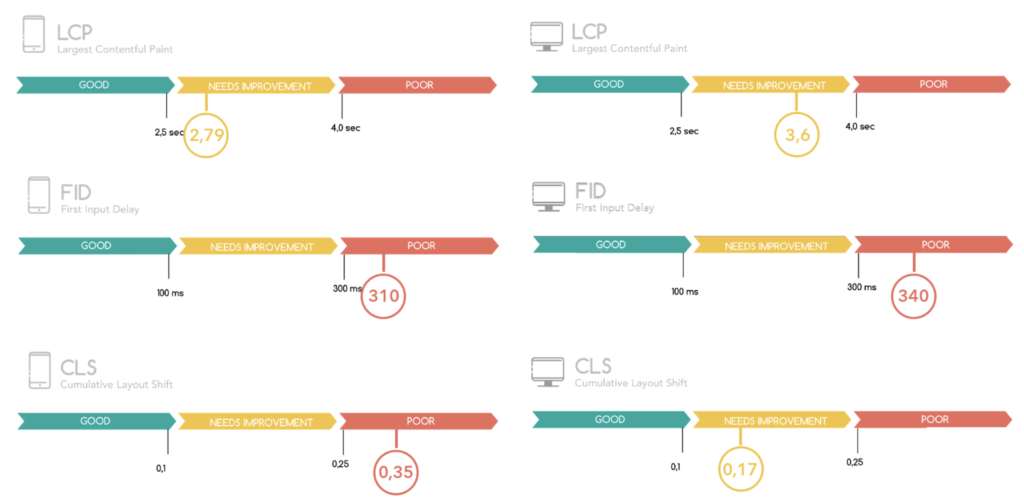
Nos tests ont révélé que la vitesse des pages des sites Ecommerce SFCC peut être améliorée :
- le LCP moyen est de 2,79 secondes sur mobile et de 3,6 secondes sur desktop (dans la tranche considérée comme moyenne par PageSpeed) ;
- le FID moyen est de 310 ms sur mobile et 340 sur desktop (dans le rouge pour les deux devices) ;
- le CLS moyen est de 0,35 sur mobile et 0,17 sur desktop (soit au-delà du seuil pour que Google considère une page comme visuellement assez stable pour assurer une bonne expérience utilisateur).

NB : De manière générale, quel que soit votre CMS, il faut savoir qu’il n’a pas le pouvoir de rendre votre site “rapide”. En effet, votre site vit, le CMS ne reste pas vide, et c’est tout ce que vous allez y intégrer (contenus, images, fonctionnalités, publicité, tracking, test A/B…) qui ajoute de la valeur, mais aussi du poids à vos pages web.
Pour optimiser votre temps, vos ressources et votre budget, pensez à automatiser l’optimisation de votre frontend (c’est le rôle de notre solution SaaS !).
Storefront Reference Architecture (SFRA) est-il une solution pour optimiser un site SFCC ?
SFRA est un framework UX qui facilite l’application des bonnes pratiques en termes d’architecture pour un site Salesforce Commerce Cloud. Un certain nombre d’intégrations sont pré-connectées avec le backend de SFCC, 10ce qui rend le fonctionnement plus rapide.
SFRA est prévu pour réduire les besoins en développement côté frontend, il peut améliorer les performances côté serveur et l’affichage de certains éléments sur mobile, toutefois il n’a pas vocation à optimiser la vitesse de chargement.
En effet, les intégrations embarquent toujours des scripts tiers, ce qui peut in fine dégrader la vitesse des pages.
Optimisation des temps de chargement : l’impact business pour les sites SFCC
Comme nous sommes curieux et que l’amélioration de la performance web est notre cœur de métier, nous avons testé les mêmes pages de sites Ecommerce vues plus haut après accélération par notre moteur d’optimisation du frontend.
Bonne nouvelle : les Core Web Vitals, et donc le score PageSpeed des sites SFCC, peuvent être considérablement améliorés grâce à notre moteur !
Par exemple, le FID peut être amélioré en moyenne de 24%, et le LCP de 36,5%.
L’enjeu est important étant donné que ces deux métriques comptent pour plus de la moitié du score PageSpeed (le FID étant remplacé par le TBT, comme nous l’avons vu plus tôt).
Et comment cela se traduit-il en termes business ? Là aussi nous avons creusé, et notre enquête nous a menés aux conclusions qui suivent.
En améliorant la vitesse de chargement de leurs pages web, les sites Ecommerce SFCC peuvent en moyenne :
- augmenter leur taux de conversion de 5%,
- augmenter leur revenu de 7%,
- réduire leur taux de rebond de 13%.
Automatisez l’optimisation de vos performances
En plus de nécessiter une expertise pointue, la performance est un travail de longue haleine, et le sujet évolue constamment. Certaines techniques sont pertinentes dans certains cas, et dans d’autres, elles peuvent être contre-productives : il faut savoir les appliquer à bon escient !
Adopter une solution d’automatisation des optimisations webperf permet à la fois de bénéficier des meilleures fonctionnalités, mais aussi de maintenir la vitesse de chargement durablement, tout en soulageant les équipes techniques. En effet, plus besoin de traiter les bugs liés à la vitesse d’affichage, et par ailleurs, plus besoin de reprendre le code à chaque évolution de votre site.
Pour résumer en quelques points clés, avec une solution d’automatisation des optimisations webperf :
- l’ensemble des ressources HTML, CSS et JavaScript, fonts... est optimisé pour un affichage rapide dans le navigateur ;
- toutes les images sont compressées à la volée aux formats nouvelle génération et redimensionnées selon à la taille des différents écrans ;
- toutes les pages sont rapides pour desktop comme pour mobile, quelle que soit la qualité du réseau, l’appareil de l’utilisateur et sa zone géographique.
Et last but not least, vous bénéficiez d’un accompagnement dédié et de conseils d’experts.
Comme en témoignent ces deux retailers dont les sites Ecommerce reposent sur Salesforce Commerce Cloud, il n’y a que des avantages à confier l’optimisation des performances à notre moteur :
“Conscients de la multiplicité des usages, de la part croissante du mobile qui représente 55 à 65% de notre trafic, et des clients qui sont de plus en plus enclins au zapping, nous devons proposer un site qui s’affiche tout de suite sur mobile. Fasterize nous a permis d'augmenter nos conversions de 20% auprès de nos nouveaux clients." - Sébastien G., Directeur Ecommerce - IKKS
Découvrez le retour d’expérience d’IKKS
“Nous avions besoin d’une solution qui nous permette de traiter la vitesse automatiquement et en continu, et nous rassurer sur le fait que toutes les pages de notre site sont rapides, sur mobile et desktop, le tout en sollicitant nos ressources techniques le moins possible. Fasterize nous est apparu comme une solution évidente vu son efficacité et sa facilité d’implémentation. Nous avons tout de suite vu une progression des KPI marketing et business. Dès 0,5% de conversions en plus, nous avions l’assurance de rentabiliser la solution, sachant que dans le retail, Fasterize permet d’améliorer les taux de transformation de 5 à 10% au minimum” - Marion A., Digital & CRM Senior Manager - Minelli
Découvrez le retour d’expérience de Minelli
Pour en savoir plus sur les performances de votre plateforme e-commerce
et vous comparer à vos concurrents
