
Vous travaillez sur le lancement, la refonte ou le redesign de votre site web depuis des mois, en faisant le maximum pour qu’il réponde aux attentes de vos internautes : UI design, expérience utilisateur, produits, vitesse… Vous avez certainement tout fait pour parvenir à des taux de conversion optimaux. Alors, pour éviter d’avoir à vous demander pourquoi la mise en page est défectueuse sur certains navigateurs, ou pourquoi les temps de chargements ne sont pas assez bons sur mobile, voici 5 vérifications essentielles pour tester votre site internet avant de le lancer en production : vitesse des pages web, Mobile First, test navigateur, validation du code HTML / CSS / JavaScript et des liens… Suivez le guide !
Ce conseil tombe sous le sens : vous devez tester votre site web avant de le lancer. Mais quels tests réaliser, et comment choisir le bon outil ? Avec ces 5 vérifications essentielles (et gratuites), évitez les mauvaises surprises et les dysfonctionnements au moment de lancer votre nouvelle plateforme, ce qui pourrait dégrader vos taux de conversion, votre réputation ou encore votre visibilité dans les pages de résultats des moteurs de recherche.
En effet, au-delà du stress d’une mise en ligne ratée pour vous et vos équipes, vos visiteurs risquent de se détourner de votre site web s’il ne fonctionne pas correctement, et d’aller directement chez vos concurrents. Ils auront moins confiance et risquent même de ne jamais revenir sur vos pages si l’expérience est frustrante.
Même si vous travaillez en effectif limité, ou sur un projet de taille modeste, cette analyse en 5 points, simple à mettre en œuvre, est indispensable !
Tester et optimiser la vitesse des pages web
Vous avez certainement consacré du temps et des moyens pour que le contenu de votre site web soit pertinent, l’interface esthétique, et les parcours de navigation optimisés. Mais saviez-vous que l’exigence UX principale de vos utilisateurs est… la vitesse de chargement ? En effet, une étude de Google indique que plus de la moitié des visiteurs quittent une page au bout de 3 secondes si elle n’est pas chargée. Et comme nous l’évoquions un peu plus tôt, s’ils partent, il y a de fortes chances pour qu’ils ne reviennent jamais.
C’est évidemment impensable d’avoir investi autant de budget, d’énergie, d’efforts marketing et commerciaux, pour voir votre ROI disparaître en fumée. Alors, pour répondre aux attentes de vos visiteurs, vous avez besoin de mesurer et d’optimiser la vitesse de votre site web ! Pour monitorer vos temps de chargement, des outils gratuits existent tels que :
- PageSpeed Insights, un outil Google qui calcule un score de performance ;
- WebPageTest, un outil en ligne qui permet de visualiser une simulation de la façon dont les différents éléments d’une page se chargent.
D’autres solutions telles que Dareboost ou SpeedCurve permettent quant à elles de générer des alertes lorsque des anomalies sont détectées.
Les lenteurs peuvent être liées au code HTML ou CSS, à la façon dont les JavaScript sont implémentés, au poids des images, à la latence de votre serveur… Nous pouvons évidemment vous aider à identifier précisément l’origine des problèmes de lenteur que vous pourriez rencontrer. Pour vous donner une idée de l’impact de la vitesse : l’un de nos clients augmenté ses conversions sur mobile de 32 % en automatisant l’accélération de son site grâce à notre moteur.
Un dernier détail : dans ce témoignage du quotidien Le Parisien, vous verrez aussi qu’une refonte ne suffit pas à rendre un site définitivement rapide, et qu’optimiser les temps de chargement est un chantier sur le long terme qui peut nécessiter une expertise poussée. Vous l’aurez compris, c’est un sujet à ne surtout pas prendre à la légère.
Avoir un site Mobile First et le tester sur différents modèles
Nous venons d’aborder les temps de chargement et la vitesse des pages web (notre credo comme vous vous en doutez), concentrons-nous à présent sur le mobile.
Comment savoir si votre nouveau site répond réellement aux attentes de vos visiteurs sur mobile ? Eh oui, les mobinautes sont de plus en plus nombreux, et encore plus impatients que les visiteurs de site en version desktop ! Et ils ne sont pas les seuls : Google tient aussi à ce que les pages web soient rapides sur mobile, car depuis septembre 2020, le moteur de recherche est passé à l’indexation Mobile First. C’est-à-dire qu’il crawle les pages en priorité comme s’il était un mobile.
Alors, au-delà des aspects esthétiques, pour l’expérience utilisateur comme pour le SEO, la vitesse des pages sur mobile est cruciale, sachant qu’en 2019, 4/10 internautes utilisent exclusivement leur smartphone pour naviguer.
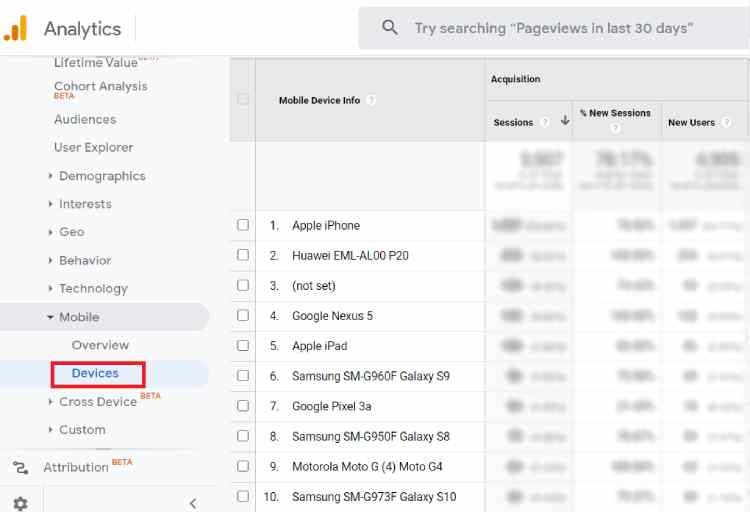
Pour un site réellement Mobile First, commencez par identifier quels sont les modèles de mobile les plus utilisés par vos visiteurs. Cela vous permettra de tester vos pages web sur les supports que possèdent vos internautes, et pas forcément sur les modèles les plus performants. Google Analytics (comme les outils d’analyse de trafic en général) permet de le faire très facilement :

Google Analytics permet de connaître les modèles de mobile utilisés par les visiteurs d’un site web
Une fois que vous avez identifié les modèles les plus utilisés par vos visiteurs, testez la vitesse de vos pages en tenant compte de leurs conditions de navigation. Autrement dit, si la majorité de vos mobinautes sont équipés de mobiles d’entrée de gamme, testez vos pages web sur ce type de téléphone, et pas seulement sur un iPhone dernière génération.
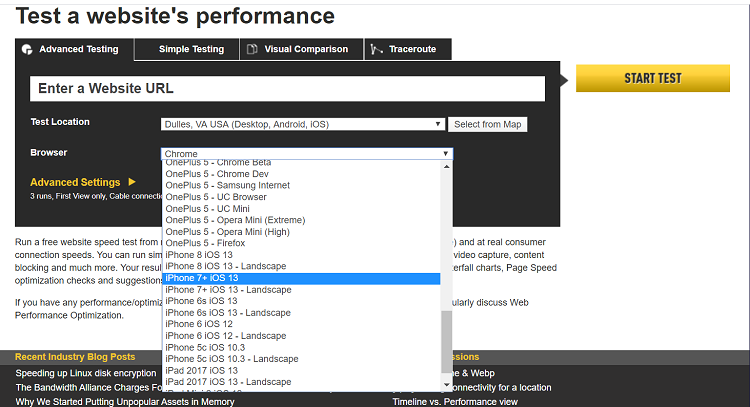
WebPageTest, que nous avons mentionné plus haut, permet d’affiner ces conditions de tests et de choisir différents modèles de mobiles, qualité de réseau et zones géographiques :

Choix du modèle mobile pour réaliser un test de vitesse avec WebPageTest
Tester la vitesse de vos pages en simulant des conditions qui correspondent à celles de vos utilisateurs vous permet d’avoir une vision plus précise et pertinente de leur expérience de navigation. Vous pourrez ainsi optimiser vos pages en conséquence.
Aussi, pour estimer le chiffre d’affaires que vous pourriez générer en plus en accélérant votre site sur mobile, Google propose un outil gratuit et très simple d’utilisation : Test My Site.
Nous avons réalisé une étude consacrée au secteur du retail dans laquelle nous détaillons, par verticales, le manque à gagner pour les sites dont la vitesse n’est pas optimisée. Par exemple, pour le marché de l’ameublement, améliorer les temps de chargement de 25 % permettrait de générer en moyenne plus de 4M d’euros de CA supplémentaires !
Tester un site sur différents navigateurs
Tout comme pour les modèles de téléphone mobile, vos visiteurs vont certainement parcourir votre site web depuis différents OS et navigateurs (Chrome, Firefox, Edge ou Internet Explorer, Opera…), et mêmes différentes versions d’un même navigateur. L’affichage de vos pages peut varier d’un navigateur à l’autre, et il est évidemment dans votre intérêt de faire en sorte que la qualité de l’expérience utilisateur soit au rendez-vous sur toutes vos pages, pour tous vos utilisateurs. A défaut d’avoir des pages web absolument parfaites partout et tout le temps, elles doivent a minima être fonctionnelles et rapides en toutes circonstances. Mais comment faire ?
Impossible de tester manuellement toutes vos pages sur toutes les versions d’un navigateur, cela va sans dire. Pour cela, des outils vous facilitent la tâche tels que Browserstack, Lambdatest… pour un aperçu de l’affichage de vos pages selon le navigateur, et pour identifier les bugs.
En ce qui concerne la vitesse de chargement, le fait d’automatiser l’application des bonnes pratiques pour accélérer vos pages web vous permet d’adresser tous les navigateurs à la fois, et donc d’optimiser la vitesse de votre site internet quelles que soient les conditions de navigation (device, réseau, zone géographique…).
Valider le code HTML, CSS, et JavaScript
L’aspect visuel de vos pages vous semble satisfaisant, alors pourquoi vous les testeriez pour valider le code HTML, CSS ou JavaScript ? Tout simplement parce que des bugs peuvent se cacher dans votre code et dégrader l’expérience utilisateur. Et comme nous l’avons vu, une expérience frustrante à cause d’un site qui ne fonctionne pas, ou qui n’est pas assez rapide, peut conduire à une augmentation de vos taux de rebond et à un manque à gagner sur votre CA. Par ailleurs, comme Google tient compte de l’UX dans ses critères de classement à partir de 2021 en intégrant les Core Web Vitals à son algorithme, ce point devient aussi un enjeu pour votre SEO.
Outre l’expérience utilisateur et le référencement par les moteurs de recherche, un code propre vous permet également de faciliter les évolutions et les passations en cas de changement d’équipe technique ou de prestataire pour le développement ; et il garantit que les pages s’afficheront correctement sur un maximum de navigateurs, sujet abordé dans le paragraphe précédent.
Voici quelques outils (toujours gratuits) pour vous aider à valider votre code :
- pour tester la validité de vos fichiers HTML, XHTML… : W3C Markup Validator ;
- pour tester la validité de vos fichiers CSS : W3C CSS validation service ;
- ou encore celle de vos JavaScript : JSHint.
Aussi, si vous utilisez des thèmes pour votre site, vérifiez leur qualité. Par exemple, Yoast liste ici les meilleurs thèmes pour WordPress.
Vérifier vos liens
Votre site contient des liens cassés ou morts ? Vos utilisateurs et Google vont sûrement considérer cela d’un mauvais œil (encore un lien entre UX et SEO ;))
Pour “fixer” ce problème, W3C Link Checker vous aide à identifier les liens cassés et propose aussi des recommandations d’actions et de redirections à mettre en place.
Un dernier tip pour optimiser l’expérience utilisateur sur vos pages : pensez à appliquer un style reconnaissable à vos liens (texte souligné, couleur différente…). Vos visiteurs pourront ainsi les repérer facilement et être tentés de cliquer dessus… pour passer plus de temps sur votre site et voir encore plus de pages.
Vitesse, Mobile First, navigateur, code, liens… Tous ces tests doivent vous permettre de garantir la meilleure expérience possible pour fidéliser vos visiteurs et les accompagner au bout du tunnel de navigation ou d’achat.
Alors, maintenant que vous êtes prêts à lancer votre site, il ne vous reste plus qu’à découvrir comment maintenir vos performances (et surtout, la vitesse de vos pages web) dans la durée !
Pour vous tenir au courant des actualités de la web performance,
connaître les dernières évolutions et innovations,
abonnez-vous à notre newsletter mensuelle :
