Time To Interactive: definition
Time To Interactive is a metric that allows you to evaluate interactivity. It is deeply linked to the user experience and must be taken into account when monitoring your web performance.
It is important to specify that Time To Interactive is not a standardized indicator. It may therefore evolve. Note also that, although Google has included this metric in the calculation of the Lighthouse and PageSpeed Insights score, its weight has decreased during recent changes in the calculation of the score, to the point that it seems to be bound to disappear eventually.
The TTI (Time To Interactive) metric gives a measure of how long it takes for a page to become interactive for the user, i.e. to react to the click. It depends on the moment when :
- the page displays useful content (determined by the First Contentful Paint)
- the most visible elements on the page are interactive (when they are clickable or respond to a mouse-over, etc.)
- the page responds to user interactions within a maximum time of 50 milliseconds.
source : dev.to
In practice, the algorithm used to calculate the TTI observes both the waterfall and network activity. The three stages involved in determining Time To Interactive are:
- choose a relevant starting point, such as the First Contentful Paint or the DOMContentLoadedEnd;
- from this point, look for a window during which the network is stable for 5 seconds (and that doesn’t contain long tasks);
- once this has been found, look back to the end of the last long task and report that time as Time To Interactive.
This means that it’s not possible to estimate the TTI before the analysis of the document is complete.
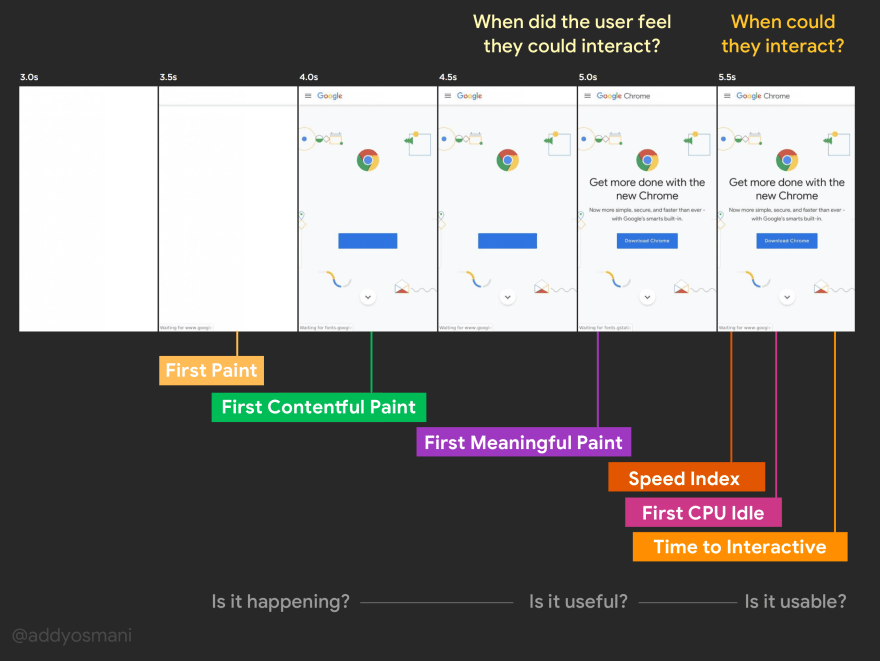
Here’s an illustration to help you better understand Time To Interactive:
source : Medium, Leonardo Zizzamia
Let’s add a few clarifications:
- using the First Meaningful Paint as the starting point is not recommended because this metric hasn’t been standardized yet;
- TTI can’t be detected when the network isn’t stable, but the real TTI value is always found at the end of a long task;
- a wait of at least 5 seconds is necessary before a page can be considered interactive and the TTI can be reported;
- the measurement doesn’t consider a page to be interactive while the DOM build is incomplete. This means that the TTI waits for DOMContentLoadedEnd, even if this happens in the 5 seconds of network stability mentioned earlier.
Time To Interactive: how to measure it?
Some sites optimize the speed at which content is displayed and don't think about optimizing interactivity. This can create a frustrating user experience: the site seems to load, but when users try to interact, nothing happens. What a shame! Think about measuring and optimizing your TTI, knowing that it is a metric to be interpreted with care.
You can monitor it with the Lighthouse extension (available only on Chrome), via PageSpeed Insights or WebPageTest.
The RUM tools cannot simply measure the Time To Interactive.
To measure the ability of your pages to react to your users' interactions with RUM tools, you can rely on the First Input Delay (which is part of Google's Core Web Vitals).
Translated with www.DeepL.com/Translator (free version)
Time To Interactive: how can it be improved?
Time To Interactive is directly influenced by JavaScript scripts, which can block page rendering. The more scripts there are, the greater the delay to TTI. This can vary across devices in terms of its impact because script performance varies considerably from one device to another. The slower a processor is, the more time it will spend analyzing and compiling scripts. On mobile devices, for example, the CPU is much more limited than it is on a desktop, and as a result these JavaScript have a much greater impact on sites loaded on mobile and the Time To Interactive is considerably longer.
So, the best way to improve your TTI is to remove or delay your JavaScript – and, naturally, to do this quickly and effectively, our engine offers this relevant feature named DeferJS.
Want to test and challenge your web performance?