Ce JavaScript permet d’ajouter de la valeur à un site web, et d’enrichir l’expérience utilisateur : ils peuvent contribuer à générer des revenus (avec de la publicité par exemple), augmenter les taux de conversion (avec des balises de retargeting), ou encore aider à mieux comprendre le comportement des visiteurs (grâce aux tags analytics).
Mais les scripts tiers ont aussi la réputation de dégrader les performances ! Plusieurs études ont tenté de le démontrer par le passé (celle de Dareboost, celle d’Instart Logic ou encore celle de NCC Group) et c’est aussi un des discours porté par les adblockers (nous y reviendrons dans un futur dossier).
Nous avons alors voulu savoir dans quelle mesure les widgets et leur implémentation dégradent la performance des sites du classement webperf publié chaque mois sur le JDN.
Le nombre de widgets impacte-t-il la performance des ténors du e-commerce français ?
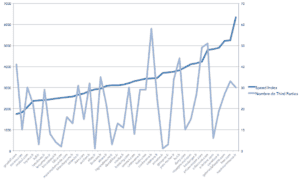
Nous avons mesuré le nombre de scripts tiers que contiennent les 40 sites e-commerce les plus visités en France (les mêmes 40 sites que nous analysons chaque mois avec le JDN). Voici les résultats pour le mois de septembre 2016 :
Tests de septembre 2016

Accédez au tableau détaillé en cliquant ici >>
Nous voyons dans ce graphique qu’il ne semble pas y avoir de corrélation entre le classement basé sur le Speed Index et le nombre de Third Parties.
Grosbill est en effet 1er avec 41 scripts tiers, alors que Amazon est à la 27ème place avec un seul script tiers.
Malgré tout, lorsque nous regardons de façon plus générale et que nous comparons la moyenne de Third Parties sur les 20 premiers du classement (17,5 en moyenne) avec celle des 20 derniers (26,4 en moyenne), on remarque un écart important (8,9 Third Parties d’écart en moyenne, soit 50% d’augmentation).
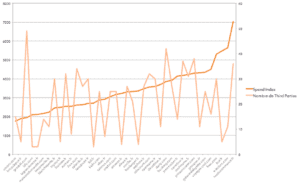
Nous avions déjà effectué ce même test au début de l’été. Voici les résultats de juin :
Tests de juin 2016

Accédez au tableau détaillé en cliquant ici >>
Cette fois encore, l’image ne montre pas de réelle corrélation entre le nombre de scripts tiers et le classement selon le Speed Index.
Grosbill était déjà dans le top 3 du classement malgré ses 49 Third Parties (il en détient ainsi le plus grand nombre du classement de juin) tandis que But.fr est en 38ème position avec seulement 5 Third Parties.
Sur cette période de tests, nous notons tout comme pour le mois de septembre, qu’il y a un écart assez important entre le nombre moyen de Third Parties des 20 premiers et des 20 derniers du classement. La moyenne des Third Parties pour les 20 premiers est de 17,75 et celle des 20 derniers est de 23,75.
Les résultats sur ces deux périodes de test nous indiquent donc clairement que si le nombre de widgets peut légèrement impacter le Speed Index (on voit que la moyenne de Third Parties des 20 premiers du classement est plus faible que les 20 derniers), le nombre de widget n’est pas pour autant, un critère prioritaire pour le Speed Index.
Nous avons alors voulu analyser plus en détail les méthodes d’implémentation de ces tags par les acteurs de ce classement.
Comment l’implémentation du JavaScript impacte les performances ?
Pour cette nouvelle étude, nous nous sommes concentrés sur des cas précis :
- Oscaro : premier du classement de juin et deuxième du classement de septembre.
- Grosbill : troisième du classement de juin et premier du classement de septembre bien qu’il possède un nombre élevé de tags.
- Leroy Merlin : premier du classement de l’année 2015 (année sur laquelle le site est premier des classements 11 mois sur 12 !)
- Conforama : site ayant le plus grand nombre de tags dans notre dernier classement de septembre.
Méthodologie de test :
Pour chaque site, nous avons lancé deux tests :
- le premier pour mesurer les performances du site lorsque nous chargeons les Third Parties.
- le second pour mesurer les performances de ce même site en excluant les Third Parties.
Pour réaliser ces tests, nous avons utilisé Webpagetest.org avec une connexion ADSL moyenne (7 Mbps). Nous avons paramétré le script “blockDomainsExcept” disponible sur webpagetest et nous avons lancé 3 fois 10 runs successifs.
L’impact du JavaScript sur le Speed Index
| Oscaro (10 Third Parties) | Grosbill (41 Third Parties) | Leroy Merlin (8 Third Parties) | Conforama (58 Third Parties) | |||||
| Tests avec TP* | Tests sans TP* | Tests avec TP* | Tests sans TP* | Tests avec TP* | Tests sans TP* | Tests avec TP* | Tests sans TP* | |
| Moyenne | 1764 | 1660 | 2210 | 2235 | 1849 | 1767 | 3109 | 2695 |
| Ecart | – 6,29% | + 1,12% | – 4,62% | -15,35% | ||||
*TP = Third Parties
Ce tableau a le mérite de nous éclairer sur un point : les écarts de performance pour Oscaro, Grosbill et Leroy Merlin (qui sont dans le top 10 du classement webperf) sont faibles. Cela, malgré un nombre de tags allant de 8 à 41.
Conforama quant à lui, connaît des variations bien plus fortes entre la version de sa homepage avec et sans scripts.
Ainsi, dans certains cas, les Third Parties dégradent clairement les temps de chargement et l’expérience utilisateur. Mais, comme le démontrent les tests effectués sur Oscaro, Leroy Merlin et Grosbill, ce n’est pas une fatalité !
Mais comment ont fait ces acteurs pour préserver leur performance ? Et que pourrait faire Conforama pour limiter au maximum la dégradation de leur performance ?
Intégration des Third Parties : les exemples à suivre et à ne pas suivre pour de bonnes performances web
Ce qui différencie Grosbill et Oscaro de Conforama est principalement la méthode de chargement des widgets.
Dans un cas, ils sont chargés au fil de l’eau. Dans l’autre, les widgets sont chargés en dernier.
L’exemple à ne pas suivre
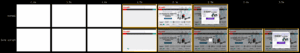
Focus sur le chargement de la Homepage de Conforama
Voici l’illustration du chargement de la page de Conforama :
La version sans Third Parties est chargée à 85% au bout de 2,5 secondes contre 0% pour la version originale.
Dans cet exemple, JavaScript bloquent le rendu de la page et dégradent donc l’expérience utilisateur.
Les exemples à suivre
Comme nous le disions plus haut, la dégradation des performances dues aux Third Parties n’est pas une fatalité. Grosbill, Oscaro ou encore Leroy Merlin en sont de bons exemples :
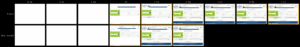
Focus sur la Homepage de Grosbill
Plus concrètement, voici une illustration du chargement de la homepage de Grosbill. La première ligne représente le chargement de la page sans Third Parties et la seconde montre comment la home se charge d’habitude :
La page se charge presque aussi vite avec et sans script tiers : au bout de 1,5 seconde les deux versions sont chargées à 7%, au bout de 2,2 secondes elles sont respectivement chargées à 79% et 80%, au bout de 2,5 secondes la version sans script tiers est chargée à 81% contre 100% pour la version originale.
Focus sur le chargement de la Homepage de Oscaro
Le chargement est similaire pour la home de Oscaro. Voici l’illustration du chargement de la page avec et sans script tiers :
Si le temps de chargement global de la version originale est plus long, la page se remplit au même rythme sur la version originale que sur la version sans script tiers. En 1,4 seconde 49% de la page originale est chargée contre 50% pour la version sans script tiers. Au bout de 2,3 secondes, 98% de la page originale est chargée contre 100% de version sans script tiers.
Ce qu’il faut retenir
Contrairement à ce que l’on pourrait penser, les Third Parties ne dégradent pas toujours les performances (du point de vue du Speed Index). En effet, un certain nombre de bonnes pratiques permettent de contrer la dégradation des performances :
- Evitez les scripts bloquants. Les éditeurs des scripts d’A/B test ont généralement bien intégré le problème de la performance et propose souvent une intégration non bloquante. Par exemple, Kameleoon ou ABTasty permettent de charger le script de façon asynchrone et même d’avoir des mécanismes de timeout prévus dans le code de la page.
- Limitez le risque lié aux CDN publics partagés pour héberger les scripts comme JQuery. Les CDN publics ont l’avantage de soulager votre infrastructure en terme de bande passante tout en promettant un meilleur Cache Hit Ratio du navigateur. Cependant, leur utilisation entraîne un risque d’indisponibilité ainsi qu’un coût de requêtes DNS supplémentaires. Par ailleurs, l’amélioration du Cache Hit Ratio côté navigateur est théorique mais n’est pas prouvée. Pensez donc à charger le script depuis votre serveur si le CDN ne répond pas.
- Evitez les Tag Managers (comme Tag Commander ou Google Tag Manager) si vous avez peu de Third Parties. Dans ce cas de figure, l’utilisation du Tag Manager rajoute des requêtes inutiles.
- Au contraire, utilisez un Tag Manager si vous avez beaucoup de Third Parties. Cela vous permettra de tirer partie d’une “data layer”. De plus, ils permettent aussi de prioriser les tags à charger ou de ne pas charger les scripts lents.
- Monitorez les temps de réponses de vos Third Parties via la Resource Timing API. Cela vous permet de détecter les scripts lents. Vous pourrez même envoyer ces données dans Google Analytics via les dimensions personnalisées.
- Utilisez les Service Worker pour imposer un temps de réponses maximum à vos tags.
- Proxifiez un script tiers lent via Fasterize. Cela permettra de vous assurer que le CDN qui répond est contrôlé par vos soins.
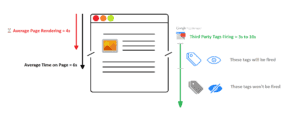
Quand bien même l’utilisation de Third Parties non bloquants peut avoir un impact limité sur le temps de chargement, il est important de se rappeler qu’en intégrant un trop grand nombre de script tiers, ces derniers pourraient ne pas être chargés avant que votre utilisateur quitte votre page. Cela pose alors le problème de la remontée des données.
Prenons l’exemple d’une page qui met 10 secondes à se charger totalement, alors qu’elle est visuellement prête à 4 secondes. Le temps moyen passé sur cette page est de 6 secondes. Les tags tiers via Google Tag Manager s’exécutent de la 3ème à la 10ème seconde.

Source : christophecaulet.com
Dans cet exemple, un tiers de vos contenus tiers ne seront pas exécutés. Par conséquent, ces tags ne répondent à aucune stratégie média ou de segmentation DMP / Moteur de personnalisation.
Une fois de plus, vos équipes marketing et IT vont devoir trouver un compromis entre la “performance publicitaire et marketing” et la “webperf”, afin de répondre au mieux à leur besoin de connaissances clients sans dégrader l’expérience utilisateur.
Ce compromis est d’autant plus important, qu’une récente étude de Ghostery nous apprend que 57% des dirigeants IT et du marketing digital ont ajouté à leur site plus de 5 tags sur les douze derniers mois. On y apprend aussi que 67% pensent qu’il y a sur le site des Third Parties dont ils n’ont même pas conscience.

Ne serait-il pas temps de faire le grand nettoyage de printemps d’automne ?
Un grand merci à Jean-Pierre Vincent pour son aide précieuse dans la réalisation des tests évoqués ci-dessus.




















