Web performance is a crucial factor for any ecommerce website, and CDN are among the many solutions available to improve this performance.
In this article, we’ll review some of the questions our customers have asked about CDN. We hope our answers will give you a clearer understanding of Content Delivery Network, as they have for our customers.
1. What problem(s) does a Content Delivery Network solve?
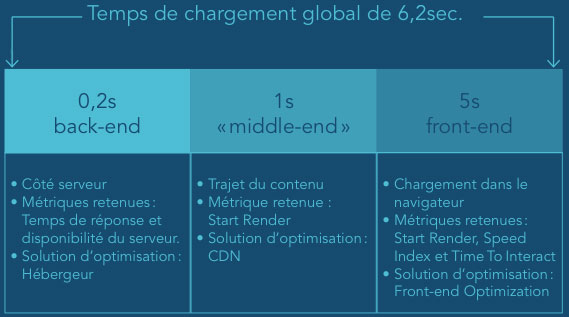
The main purpose of a Content Delivery Network is to reduce latency between the browser’s requests and the server’s responses, i.e. the time interval between:
- when the request is sent to the web server and when this server receives the request
- and when the response is sent by the web server and received by the user.
This latency is partly due to the geographical distance between the server and the user. In this case, we can use a CDN to bring content closer to the user.
This latency is not negligible, especially when the website’s audience is located in another country.
CDN can also improve the availability of websites (better load-handling capacity) and reduce bandwidth on the original servers.
2. What are the limitations of CDN?
Generally speaking, a Content Delivery Network by itself can’t provide full global coverage. In many cases, a standalone CDN will not adequately serve all destinations, so it can’t be used for all the international websites operated by a brand.
In response to this limitation, multi-CDN solutions emerged, allowing several Content Delivery Networks to be combined around the world to achieve much better coverage.
For example, “For a website hosted in France, the improvement in latency times when going from single to multi-CDN will be about 30% for a user based in France, and 300% for a user located in China.” (Source: JDN)
Among the wide variety of CDN, we also find regional/national Content Delivery Networks (e.g. SFR in France, Ngenix in Russia or Azion in Brazil) which offer the benefits of this solution on a smaller scale or in very large countries.
In fact, in certain countries, most of their global CDN have a single PoP (point of presence), which cannot adequately cover all web users’ connection points.
With multi-CDN solutions (2 global CDN + local CDN), users can really benefit from much better coverage and improved performance.
Another limitation of Content Delivery Networks is that they merely cache objects. So, for instance, a 3 MB page with 200 objects will still be a bulky page to load, even though parts of it are cached.
3. Is a CDN effective for all websites?
For many websites, using a Content Delivery Network is a real advantage, for the reasons mentioned earlier. However, a CDN is not a big help for ALL websites, as in the following two examples:
- A website that handles minimal traffic and whose main audience is located near the server will not see significant performance gains.
- If your webpages take 10 seconds to render and are not cacheable, or if they are as large as 10 MB, a Content Delivery Network will not help at all.
In fact, performance problems can also occur at the back end as well as the front end.

4. Are all Content Delivery Networks equal?
The Content Delivery Networks you choose matters because performance will vary depending on your chosen provider, the content that you cache in your CDN, and the distance between your cache server and your users.
This is why it’s important to know where your users are geographically located before you choose your Content Delivery Network.
5. Does performance also vary for the same CDN?
Content Delivery Network can experience fluctuations in performance (temporary unavailability or slowdowns). These fluctuations may be caused by:
- high traffic on the CDN at a given time.
- micro-outages due to problems with peering, Anycast addressing, BGP protocol routing errors, hardware failures, or server caching capacity. In short, any type of failure that may be encountered by a complex platform such as a Content Delivery Network. These micro-outages may occur at a local or global level.
- the Content Delivery Network’s geographic coverage (as we mentioned earlier).
To overcome these problems, we recommend that you opt for a multi-CDN solution.
6. Are CDN effective for mobile browsing?
Content Delivery Networks bring content closer to mobile browsers, just as they do for desktop browsers. Consequently, CDN are also beneficial for mobile browsing performance.
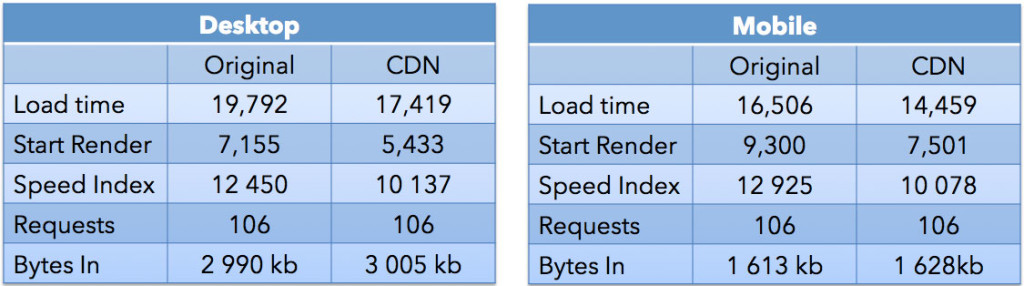
Here’s an example of an ecommerce website where we simulated the addition of a CDN on the mobile website:

Although there is a similar difference between the results obtained with and without Content Delivery Network for most of these metrics. Start Render decreases by 19.35% for mobile, compared to 24% for desktop. So, performance gains appear to be lower for mobile than for desktop. This may be due to the fact that latency and bandwidth on mobile networks are the main limiting factors for performance.
7. Does using a CDN guarantee 100% availability for a website?
There are two points to consider here:
- Availability of the CDN:
All Content Delivery Networks providers guarantee nearly 100% availability, even during high traffic or network problems.
CDN can guarantee such high availability because they can redirect traffic to another server if one of them goes down.
Nevertheless, there are still instances when a Content Delivery Network may become unavailable (see recent Level 3 outage). In this case, entire websites were no longer available. This is why it may be advisable to implement a multi-CDN solution.
- Availability of the website’s servers:
If one or more website servers go down, the Content Delivery Networks will ensure that the website is still partially available. This is because users will still be able to access the pages cached on the Content Delivery Network. You should therefore make as many pages as possible ‘cacheable’ in order to maximize availability.
8. Do the main ecommerce websites use CDN?
No, not necessarily. Although most ecommerce websites use a Content Delivery Network, we found that 35% of the top 20 most visited ecommerce websites in United Kingdom do not use a Content Delivery Network (as in France).
This may be due to the potential cost of this type of solution for large websites, plus the fact that the audience is usually concentrated in a single country.
9. What’s the difference between a CDN and Front-End Optimization?
To achieve the best performance, most of our customers combine Content Delivery Network with Front-End Optimization.
Whereas CDN bring content closer to the users and, as such, have an impact on the ‘middle end’, FEO has a direct impact on the front end only. FEO reduces the number of requests, decreases their size, and prioritizes the order in which webpage elements are loaded directly into the browser.
Let’s return to the example of the ecommerce site we talked about earlier. Here, we’ve simulated the addition of an FEO solution:


As we can see in the above table, combining CDN and FEO can make webpages load twice as fast compared with CDN alone!
10. How do we choose the right CDN?
The Content Delivery Networks market can seem quite complicated. Before hastily opting for one provider over another, here are some questions you need to ask:
- What is their geographic coverage? (And where are most of your users located?)
- How do they measure their solution’s performance? (All Content Delivery Networks providers will tell you that their solution is scalable and achieves very high performance)
- If you need to stream video, what formats does the Content Delivery Networks support (e.g. Flash or Windows Media)?
Don’t hesitate to ask your Content Delivery Network providers for demonstrations if you have any doubts.
And if you opt for a combined CDN + FEO solution, bear in mind that, in addition to optimizing your website’s front end on-the-fly, we will automatically implement the most suitable optimization that we have identified for your website.
You want to go beyond a CDN?
Decode and improve your web performance!