Pour mesurer la performance et la qualité de votre site e-commerce, les indicateurs ne manquent pas. Mais au-delà des vanity metrics, sur quels indicateurs de performance vous concentrer pour booster vos ventes et augmenter réellement votre chiffre d’affaires ?
Pour une vision d’ensemble de vos résultats business, mais aussi pour détecter les leviers d’amélioration et les éventuelles régressions de performance, vous devez identifier les bons outils et les bonnes métriques.
Sans surprise, Google Analytics reste incontournable, mais pour une compréhension approfondie de vos performances, vous avez tout intérêt à compléter vos données, surtout pour un e-commerce !
Citons quelques exemples d’outils, dont certains que nous allons détailler par la suite, pour observer vos résultats sous des angles différents :
- Pour le business : outils de tracking et CRM (Hubspot, Salesforce, Pipedrive…) pour le suivi de votre marketing direct et de votre relation clients, votre CA, vos taux de conversions…
- Pour le SEO : Google Search Console, Screaming Frog, Ahrefs, SEMRush… pour évaluer la pertinence de votre contenu et de vos mots-clés, l’impact de vos campagnes SEA, votre classement par les moteurs de recherche…
- Pour la webperf : WebPageTest, GTMetrix, Dareboost, DevTools, PageSpeed Insights, Lighthouse… pour évaluer votre vitesse de chargement, et comprendre ce que vous devez optimiser pour améliorer votre expérience utilisateur et donc vos conversions (notamment en mesurant les Core Web Vitals, les métriques mises en avant par Google qui rapprochent encore un peu plus UX et SEO).
Tous ces outils et toutes ces métriques vous donnent le vertige ? Pensez à prioriser vos KPIs en fonction de vos objectifs les plus importants avant de retrousser vos manches !
Organisez vos efforts en fonction des résultats que vous visez :
- renforcer votre notoriété et augmenter votre trafic avec le SEO,
- améliorer l’image de votre entreprise et instaurer la confiance avec une expérience de qualité sur votre site web,
- mettre en avant vos services / produits,
- booster vos conversions,
- réduire vos taux de rebond…
C’est en définissant ces priorités que vous pourrez hiérarchiser vos projets et vos chantiers, sachant qu’ils sont évidemment liés les uns aux autres, et que les effets bénéfiques se manifestent souvent par effet domino.
Vous allez voir que la vitesse de chargement est au cœur de votre business, dans la mesure où elle va aussi bien impacter la qualité de l’expérience utilisateur que votre SEO, et par conséquent vos ventes.
En effet, plus le chargement de vos pages est rapide, plus les visiteurs sont engagés, satisfaits, et donc à même de poursuivre leur parcours d’achat jusqu’au bout pour ajouter les articles au panier, ou souscrire au service, et procéder au paiement.
Voici quelques données pour mieux comprendre les risques d’un site lent sur votre business :
- 70% des visiteurs d’un site poursuivent leur parcours sur une autre plateforme, hors ligne, ou finissent par ne rien acheter si un site est trop lent ;
- 1 seconde de temps de chargement en plus sur mobile, c’est +8,3% de taux de rebond, -3,5% de conversions et -9,4% de pages vues ;
- des pages qui se chargent en moins de 1 seconde ont un taux de conversion 2,5x plus élevé que celles qui se chargent en 5 secondes et plus.
Chiffre d’affaires, taux de conversion, SEO, Core Web Vitals, score PageSpeed… tout est lié ! Alors, faisons le point sur 5 KPIs à suivre de près pour mesurer la performance de votre site e-commerce.
Augmenter vos revenus et vos taux de conversion
L’indicateur phare et le plus important à surveiller est le revenu généré par les ventes, et c’est vrai quel que soit le secteur de votre site e-commerce et des services ou produits proposés.
Votre ultime objectif est de convertir, et vous avez aussi sûrement besoin d’évaluer la part du digital et du marketing dans votre CA global.
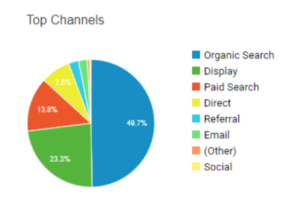
Dans le tableau de bord de Google Analytics, vous pouvez identifier les canaux d’acquisition qui performent le mieux et comprendre comment le trafic est dirigé vers votre site. Plusieurs critères entrent en jeu dans la direction de votre trafic : votre offre, vos actions marketing, vos campagnes SEO / SEA… Mais une chose est sûre, si votre site est lent, vos efforts risquent de tomber à l’eau. Chaque seconde (et même milliseconde) compte sur internet. D’ailleurs, savez-vous que selon Google 0,1 seconde de chargement en moins peut vous faire gagner jusqu’à 8% de conversions ?
Voici un bon moyen de mesurer l’impact de la vitesse, et le potentiel business de votre boutique en ligne avec des pages optimisées : c’est un autre outil (gratuit) que Google met à votre disposition, il s’agit de Test My Site.
Les résultats sont révélateurs, et permettent aussi de réaliser le manque à gagner si votre front-end n’est pas optimisé pour des pages légères et rapides.
Ce serait vraiment dommage de gâcher vos efforts et votre budget investis en promotions, actions marketing et commerciales ou campagnes payantes, à cause d’un site lent frustrant pour un visiteur qui n’ira pas au bout du tunnel de vente.
Nous avons fait le test pour plusieurs verticales retail dont les sites ne sont pas optimisés : le manque à gagner atteint parfois plusieurs millions d’euros par an !
Diminuer vos taux de rebond
Lorsque de nouveaux internautes arrivent sur votre site, ils doivent être captivés dès les premières secondes. En effet, il suffit d’1/20ème de seconde pour se faire un avis sur la qualité votre boutique en ligne, et donc sur l’image de votre entreprise. Votre expérience client doit être irréprochable, c’est d’autant vrai pour les nouveaux clients et prospects qui doivent être très vite convaincus de la valeur de vos prestations, et qui seront peut-être moins patients que vos clients déjà fidélisés. Avec une bonne expérience utilisateur, vous vous démarquez de la concurrence et vous attirez la confiance des internautes ce qui vous aide à convertir des prospects en clients et les faire évoluer dans le processus d’achat en ligne.
Dans tous les cas, un site lent risque de donner envie de partir, probablement chez un concurrent : 43% des visiteurs déclarent se rendre sur un site concurrent pour leurs prochains achats si l’expérience est mauvaise. En effet, 53% des visiteurs quittent une page si son temps de chargement est supérieur à 3 secondes selon Google.
C’est pourquoi il est essentiel de soigner votre site e-commerce en proposant un contenu qualitatif, riche en informations, optimisé, avec une interface facile d’utilisation.
Vous l’aurez compris, la vitesse de chargement a un impact significatif sur la formation des premières impressions, ainsi que sur le taux de rebond.
C’est d’ailleurs un véritable levier pour limiter les rebonds, comme peuvent en témoigner nos clients qui optimisent leur vitesse de chargement automatiquement grâce à notre solution SaaS :
- Villages Clubs du Soleil a réduit ses taux de rebond de 20%,
- Phildar a diminué son taux de rebond de 10% et augmenté son taux de conversion +42%,
- Minelli à réduit son taux de rebond de -30% et augmenté son taux de conversion de 16%.
Si vous voulez en savoir plus sur les causes fréquentes d’un taux de rebond élevé, et sur les techniques pour le réduire, découvrez notre contenu dédié.
Monitorer votre trafic organique (SEO) et payant (SEA)
Le référencement naturel et le référencement payant sont des moyens d’acquisition de trafic incontournables. Il est important de suivre le parcours effectué par les internautes et d’étudier chaque étape du tunnel de conversion permettant d’arriver sur votre boutique en ligne. En effet, le SEO est un levier principal pour certains sites web : d’après une étude de différents verticales retail que nous avons menée, le trafic provient à en moyenne près de 45% du SEO, et en moyenne à 7% du SEA, soit plus de la moitié du trafic global. On voit bien que le SEO à une place non négligeable dans les sources d’acquisition.
C’est peut-être le cas de votre site e-commerce ? Pour suivre vos campagnes et mesurer leur impact, Google Analytics vous donne accès à toutes les sources d’acquisition et vous permet d’identifier vos canaux d’acquisition principaux dans l’onglet dédié, ainsi que d’évaluer leur impact sur les conversions.

dans l’onglet Acquisition
Notez que Google prend en compte la vitesse de chargement dans son algorithme pour le référencement naturel (mise à jour Page Experience) ; et que c’est aussi un levier d’optimisation pour vos campagnes de référencement payant car elle contribue à améliorer votre Quality Score (et donc à réduire le coût de vos campagnes payantes et publicités). En effet, un bon Quality Score peut entraîner jusqu’à -50% sur le prix des annonces, alors qu’un mauvais Quality Score peut entraîner une hausse de 400% – soit une différence de x8 sur le coût des annonces. Vous pouvez ainsi augmenter vos revenus publicitaires et réduire les coûts d’enchères pour vos annonces.
Mais concrètement, quelle corrélation entre la vitesse et le SEO ? C’est très simple : plus les pages de votre site sont rapides, plus Google peut crawler un grand nombre en un minimum de temps pour les indexer.
Le critère de vitesse peut aussi aider le moteur de recherche à départager le classement entre deux pages de qualité équivalente. C’est un levier en plus pour devancer vos concurrents sur les résultats de recherche !
Voici quelques données pour comprendre l’impact de la vitesse sur le référencement :
- Rue Du Commerce a observé une augmentation du nombre de pages crawlées par Google après avoir optimisé la vitesse de son site ;
- SantéVet multiplie par 4 le nombre de pages considérées comme rapides par la Search Console en optimisant sa vitesse de chargement ;
- Alltricks a observé +25% de trafic SEO en accélérant ses pages web.
Optimiser vos Core Web Vitals pour un meilleur référencement
A présent, c’est sûrement évident pour vous que la vitesse de chargement va bien au-delà du confort de navigation, les enjeux sont aussi business et SEO. Eh oui, tout le monde veut un site rapide : vos utilisateurs, mais aussi Google.
Mais comment le moteur de recherche évalue la qualité de l’expérience utilisateur et la vitesse ?
Avec 3 métriques webperf connues sous le nom de Core Web Vitals :
- Le Largest Contentful Paint (LCP), qui représente le moment où l’élément le plus important en termes de taille apparaît à l’écran. Il doit se produire dans les 2,5 premières secondes après le début du chargement de la page ;
- Le First Input Delay (FID), qui traduit la réactivité de votre page, et qui doit être inférieur à 100 millisecondes pour être considéré comme bon par Google ;
- Le Cumulative Layout Shift (CLS), mesure la stabilité visuelle, un score qui doit être inférieur à 0,1.
Alors, si vous voulez faire grimper les pages de votre site dans les premiers résultats de Google, ne perdez pas de vue ces indicateurs essentiels !
Avec un contenu et des articles de blog riches (mais un contenu riche qui ne dégrade pas la vitesse de chargement), de qualité, et une bonne expérience utilisateur, vous êtes sur la bonne voie pour que le robot de Google soit ravi… et gagner des places face à vos concurrents dans les résultats de recherche.
Améliorer votre score PageSpeed Insights
Pour finir, abordons PageSpeed Insights, l’outil de Google qui évalue la qualité de votre expérience utilisateur en calculant un score de performance entre 0 et 100.

Il vous permet aussi d’obtenir des conseils et des informations pour améliorer la vitesse de chargement de vos pages.
Le score PageSpeed Insights est calculé à partir de plusieurs métriques webperf, avec chacune un poids différent, dont les Core Web Vitals qui représentent 70% de ce score.

Répartition des métriques webperf prises en compte dans le calcul du score PageSpeed Insights :
First Contentful Paint, Speed Index, Time To Interactive et les
Core Web Vitals (le FID est ici remplacé par le Total Blocking Time)
Si vous obtenez un mauvais score, c’est le signe que vous devez améliorer votre vitesse de chargement, mais ça ne veut pas dire pour autant que votre expérience utilisateur est totalement mauvaise.
Il faut savoir que les conditions de navigation simulées pour recueillir les données sont loin d’être optimales. En effet, PageSpeed simule l’affichage de vos pages sur un mobile moyen de gamme en “Slow 4G”, un contexte qui ne représente pas forcément celui de vos visiteurs réels. Ce qu’il faut retenir, c’est qu’on ne peut pas résumer la vitesse et les performances des pages à une seule note.
Par ailleurs, Google propose des recommandations pour améliorer votre score mais on vous conseille de rester vigilants ! Il ne faut pas foncer tête baissée pour les appliquer à la lettre, car chaque optimisation doit être implémentée intelligemment.
Toutefois, certaines optimisations restent de bonnes pratiques essentielles pour la vitesse de chargement, et si la méthode pour les implémenter peut être spécifique pour chaque site web, le principe reste intéressant dans tous les cas de figure.
Prenons quelques exemples de leviers d’optimisation des Core Web Vitals :
- Pour optimiser votre FID, gardez un œil sur votre code JavaScript et sur vos scripts tiers, priorisez-les pour permettre à vos pages de réagir rapidement si vos utilisateurs cliquent dessus ;
- Pour optimiser votre CLS, veillez à réserver des emplacements pour vos contenus dynamiques, afin que, au moment où ils sont chargés par le navigateur, ils ne décalent pas tout le contenu de la page ;
- Pour optimiser votre LCP, utilisez un CDN, compressez vos images, évitez le JavaScript et les CSS qui bloquent le rendu de la page…
Toutes ces techniques méritent un paramétrage précis en fonction de votre contexte technique et de vos besoins métier, et sachez que vous pouvez les automatiser pour gagner du temps et vous assurer que les optimisations s’articulent correctement.
En conclusion, le monitoring de l’ensemble de vos performances est indispensable pour orienter vos efforts, et ces données vous permettent de savoir si vous allez dans la bonne direction ou s’il faut ajuster le tir, et comment.
Après avoir déployé vos opérations marketing et commerciales, et optimisé votre site web (UX, CX et SEO…), certains résultats seront visibles rapidement (ie. un meilleur score PageSpeed indique que vos optimisations sont efficaces), et d’autres ont besoin de plus de temps pour porter leurs fruits (ie. en SEO, si vous optimisez des contenus pour le référencement, il faut parfois du temps pour que le classement évolue, et donc voir les effets sur votre place dans ce classement).
En ce qui concerne la vitesse de chargement, pour avoir la certitude d’atteindre les objectifs fixés, prévoir un budget performance pour votre site est le meilleur moyen d’avoir des garde-fous et de mettre toutes les équipes au diapason pour un site rapide dans la durée. Toutes les parties prenantes (équipes marketing, produit, technique, UX…) sont informées des exigences à respecter pour maintenir les performances, et chaque projet d’évolution du site peut faire l’objet d’un arbitrage sur des critères objectifs.
Plus précisément, un budget performance consiste à définir des objectifs et des indicateurs à suivre, des seuils à atteindre ou à ne pas dépasser pour assurer la vitesse de toutes vos pages, pour tous vos utilisateurs, quelle que soient leur qualité de réseau et la zone géographique, ou leur modèle d’appareil (il faut savoir qu’en 2021, dans le monde 64% du trafic vient du mobile).
Pour passer à l’action et gérer votre webperf en interne, vous devez vous assurer du niveau d’expertise et de disponibilité de vos équipes techniques, et pouvoir maintenir les performances sur le long terme, ce qui est loin d’être une mince affaire.
L’automatisation est la clé pour profiter des meilleures techniques d’optimisation, des meilleurs formats, mais aussi de maintenir leurs effets à long terme, sans mobiliser les équipes techniques sur des sujets de support ou de maintenance. C’est exactement le rôle de notre moteur d’optimisation front-end, qui vous donne en plus accès à un support et un accompagnement dédiés pour monter en compétence sur la webperf et obtenir des conseils d’experts.
Et puisqu’il est question de KPIs business, sachez par ailleurs que le ROI de notre solution SaaS est assuré, étant donné que le seuil minimum d’amélioration de la vitesse constaté en moyenne chez nos clients permet de rentabiliser l’investissement. En effet, des pages plus rapides entraînent une augmentation des taux de conversion (nous l’avons vu plus tôt : -01s = +8% de conversions en moyenne), et ils atteignent +40% chez certains de nos clients !
Alors, que vous ayez un projet d’optimisation webperf, de refonte ou de migration pour améliorer votre vitesse de chargement, ou que vous ayez un site déjà rapide pour lequel vos équipes techniques ont besoin d’être soulagées, laissez-vous guider par nos experts !
Pour en savoir plus sur les indicateurs clés qui impactent votre vitesse de chargement,
comment les mesurer et les optimiser :




















