
Vous venez de recevoir votre diagnostic webperf aux 1000 et un chiffres et vous vous demandez peut-être : à quoi correspondent tous ces chiffres ? Pourquoi y en a-t-il autant ? Et surtout, comment vous vous situez par rapport à vos concurrents ?
Et bien nous allons tenter de répondre à toutes vos questions ici. C'est parti !
Dans le lot, vous en connaissez probablement déjà certains. Peut-être même les monitorez-vous déjà ! Les autres KPI vont également très vite vous parler. Cela pour une raison simple : on a déjà tous connu l'irritation devant un site qui ne s'affiche pas suffisamment vite !
Démarrons avec le premier chiffre de votre diagnostic :
Le score PageSpeed

Le score PageSpeed est un score de web performance de votre site, selon Google. Pour l'obtenir, c'est très simple : il vous suffit de renseigner votre URL sur PageSpeed Insights. L'outil vous délivre au bout de quelques secondes un score compris entre 0 et 100.
Selon Google :
- de 0 à 49 : une page web est lente,
- de 50 à 89 : une page web est moyennement rapide,
- de 90 à 100 : une page web est rapide.
Pour comprendre plus en détail comment est mesuré ce score, on vous invite à lire notre article "Google PageSpeed Insights : pourquoi mon score est mauvais".
Le score PageSpeed a l'avantage de regrouper de nombreuses métriques webperf dans un même algorithme et ainsi d'avoir une vue globale de votre web performance. Il est notamment idéal pour communiquer en interne et éviter de se perdre dans de nombreuses métriques.
Le score PageSpeed mobile moyen en e-commerce
Certes, vous savez désormais, à partir de quel moment votre site est lent selon Google. Mais qu'en est-il du reste du marché ?
Nous avons lancé des tests sur le top 30 des sites e-commerce les plus visités en France et le score PageSpeed mobile moyen est de 42.
Et voici le top 5 :
| Classement | URL | Score PSI mobile |
| 1 | nocibe.fr | 90 |
| 3 | etsy.com/fr | 84 |
| 4 | fr.shopping.rakuten.com | 75 |
| 5 | leroymerlin.fr | 74 |
Passons désormais aux Core Web Vitals !
Les Core Web Vitals

C'est encore une fois Google qui se cache derrière les Core Web Vitals. En effet, depuis toujours, Google porte de l'importance à la vitesse d'affichage et le moteur a d'ailleurs procédé à de nombreuses expérimentations ces dernières années. Mais conscient qu'il y avait de nombreux paramètres à prendre en compte pour améliorer la performance des sites web et qu'il n'était pas simple de comprendre en un coup d’œil où se situaient les problèmes d’UX et de Front-End Optimization (WPO), ni de les résoudre ; Google a imaginé les "Core Web Vitals" (ou Signaux Web essentiels).
Chacun de ces Core Web Vitals représente une facette de l'expérience utilisateur :
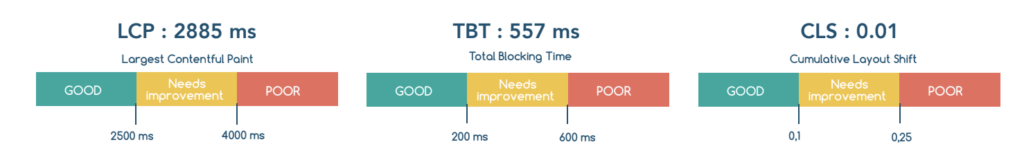
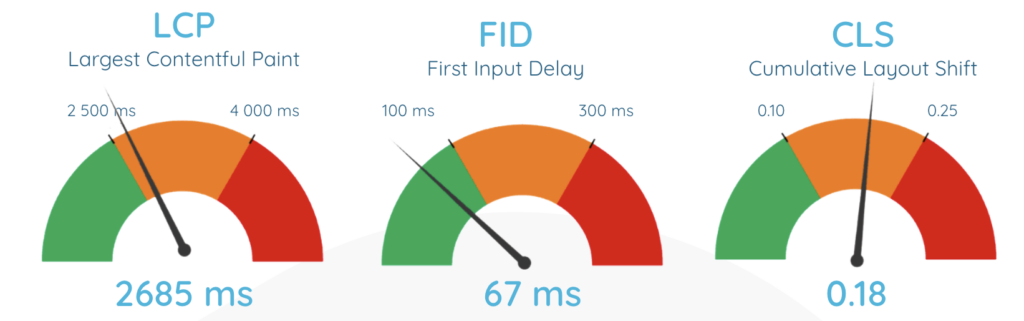
- Pour le chargement de la page : le Largest Contentful Paint (LCP), soit le moment où le contenu le plus important en termes de taille apparaît à l’écran (texte, image...), est l’indicateur retenu pour évaluer la vitesse d'affichage. Pour une bonne expérience utilisateur, le LCP doit se produire dans les 2,5 secondes qui suivent le début du chargement de la page (ndlr : compresser les images fait partie des bonnes pratiques qui contribuent à un bon LCP).

- Pour l'interactivité : le First Input Delay (FID). Pour une bonne expérience utilisateur, les pages doivent avoir un FID inférieur à 100 millisecondes (ndlr : optimiser le JavaScript contribue à un bon FID).
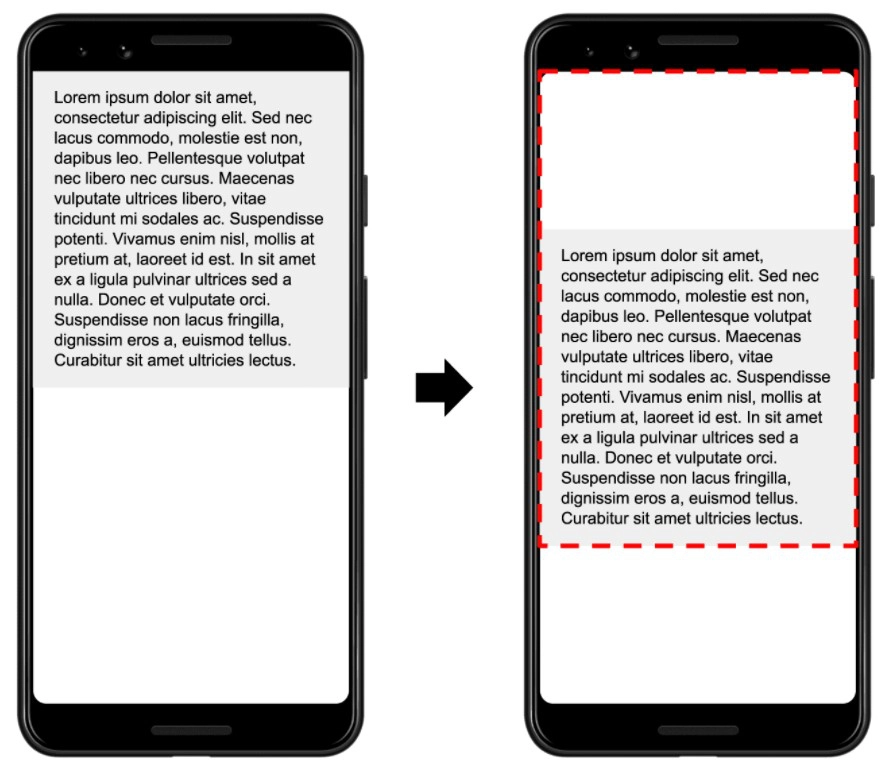
- Et enfin pour la stabilité visuelle : le Cumulative Layout Shift (CLS). Pour une bonne expérience utilisateur, les pages doivent conserver un CLS inférieur à 0,1.

Notez que depuis le Page Experience Update, les Core Web Vitals sont pris en compte dans l'algorithme de ranking de Google !
Maintenant que vous êtes au clair sur ces 3 métriques, vous avez sans doute déjà constaté que votre diagnostic ne remonte pas le First Input Delay (FID) mais le Total Blocking Time (TBT). On vous explique pourquoi !
Pourquoi le TBT au lieu du FID ?
Le FID est une métrique Field (RUM) et ne peut pas être simulé dans un environnement Lab (Synthetic Monitoring). En effet, une interaction réelle de l'utilisateur est nécessaire pour mesurer un délai de réponse.
Pour une métrique équivalente au FID avec des outils de Synthetic Monitoring, on peut observer le Total Blocking Time (TBT). Si le FID et le TBT ne mesurent pas exactement la même chose dans les mêmes conditions, les améliorations du TBT permettent généralement d’améliorer le FID. Voilà pourquoi, dans le cadre de nos tests, nous avons dû nous concentrer sur votre TBT.
Les Core Web Vitals moyens en e-commerce
Nous savons que vous êtes friands de benchmark, alors pour vous aider à y voir plus clair, voici les Core Web Vitals moyen du top 30 des sites e-commerce les plus visités en France :

Pour obtenir les faveurs de Google, pas question d'avoir un seul Core Web Vitals au vert. Google exige que vos 3 Core Web Vitals soient dans le vert pour considérer dans son algorithme de ranking, que votre site est rapide.
Or, comme vous pouvez le constater, bien que les e-commerçants aient pris le sujet à bras-le-corps, les Core Web Vitals moyens du marché ne répondent pas aux exigences de Google. Lorsqu'on observe de plus près le top 30 e-commerce, on constate que seulement 1 site e-commerce sur 2 parvient à obtenir le Graal des 3 Core Web Vitals au vert.
A ce stade de votre lecture, vous vous interrogez peut-être sur l'impact de vos Core Web Vitals sur votre ranking. Pour en savoir plus sur ce sujet, on vous invite à voir le replay de notre webinar : Web performance & SEO : quels résultats ?
Et si vous voulez en avoir un brève aperçu, voici un résumé en vidéo !
Passons aux métriques suivantes. En effet, on ne s'est pas arrêté aux métriques plébiscitées par Google. Pourquoi ? Parce que, selon nous, elles ne sont pas suffisantes. Que ce soit pour votre SEO ou pour vos utilisateurs, il y a 3 métriques supplémentaires à suivre.
Le Time To First Byte (TTFB)
Le Time To First Byte (TTFB) exprime en millisecondes le temps de réponse d’un serveur.
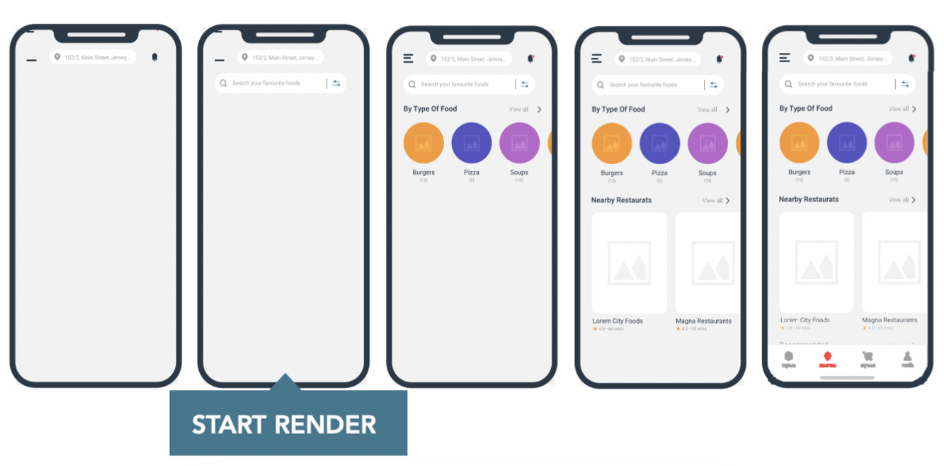
Lorsqu’un internaute se rend sur votre site web, le navigateur demande les informations à un serveur (origine, serveur distant, CDN…) qui les lui envoie pour afficher les éléments qui doivent apparaître sur la page. Ce temps nécessaire pour que le serveur envoie le 1er octet au navigateur est représenté par le Time To First Byte (TTFB) - à ne pas confondre avec le Start Rende ou le First Contentful Paint qui, lui, indique le moment où le 1er élément de contenu s’affiche sur une page.
Pourquoi le Time To First Byte est important ?
- Il aide à détecter des lenteurs applicatives (base de données, moteur de recherche, microservices,...)
Le temps de réponse serveur est directement lié à la vitesse à laquelle les données sont récupérées par le navigateur. Aussi, si le temps de réponse serveur est élevé, la fluidité du site est affectée, l’expérience de navigation est dégradée, vos internautes sont frustrés de devoir attendre que la page se charge et finissent par la quitter si ce délai est trop long - au mieux en n’ayant rien lu ou rien acheté, au pire pour aller chez un concurrent.
- Il est lié aux performances SEO
Le temps de réponse serveur est un critère important pour votre référencement. En effet, outre le temps de chargement de la page, plus votre serveur répond rapidement, plus les robots de Google peuvent crawler des pages facilement. Si on ne peut pas affirmer le lien entre webperf et ranking SEO, on observe une corrélation entre la vitesse d’un site et le nombre de pages crawlées, comme en témoigne par exemple Rue Du Commerce. Google recommande d’ailleurs de ne pas dépasser les 200 ms de Time To First Byte.
Le Time To First Byte moyen en e-commerce
Pour le TTFB, nous vous proposons d'observer la moyenne des sites e-commerce pour lesquels nous avons réalisé un diagnostic à l'occasion de One to One Monaco (plus d'une centaine). En moyenne, le TTFB est de 680 millisecondes, alors qu'il est recommandé de passer en-dessous de la barre des 500ms.
Le Start Render
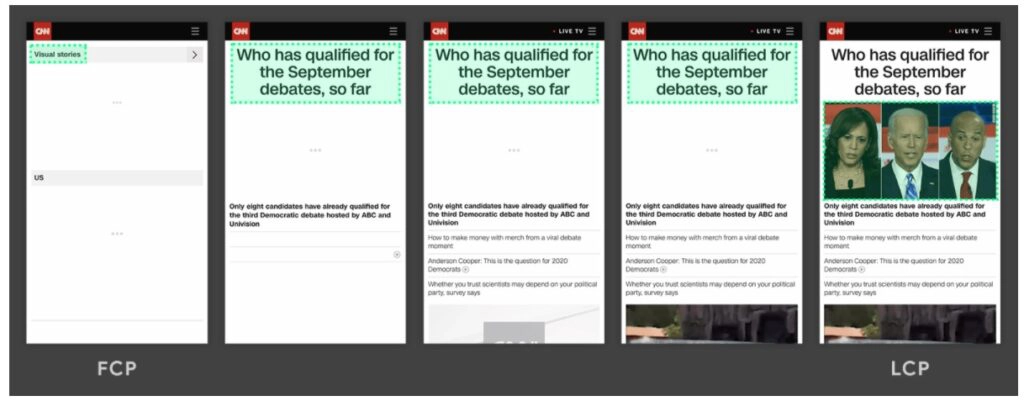
Cette métrique est orientée utilisateur. Le start render vous indique le temps nécessaire pour qu’un premier élément s’affiche, peu importe sa taille ou son importance (du point de vue de l’utilisateur). Ce KPI est directement lié à la vitesse perçue.
C'est le moment où la page blanche laisse place aux premiers éléments visuels. Le start render est un des indicateurs qui font rester les internautes sur vos pages : ils sont moins tentés de quitter votre page web dès qu'un élément s'affiche.
Plus elle reste blanche, plus vous augmentez le risque de les voir abandonner leur visite, voire leur panier.

Le Start Render médian dans l'e-commerce
Là aussi, nous vous proposons d'observer la médiane des sites mesurés à l'occasion de One to One Monaco. Le Start Render médian est de 1,43 seconde.
Et le First Contenful Paint (FCP)
Peut-être avez-vous dans votre diagnostic, le FCP. Cette métrique est très proche du Start Render. La différence réside sur la méthode de monitoring. Alors que le Start Render est disponible dans les outils de surveillance synthétique, le First Contentful Paint est quant à lui disponible dans les outils de Real User Monitoring (RUM).
Le FCP médian dans l'e-commerce
Le FCP médian des sites mesurés à l'occasion de One to One Monaco est de 1435 millisecondes.
Le Speed Index
Le Speed Index est lui aussi, directement corrélé à l'expérience utilisateur. Il renseigne sur la vitesse d'affichage de la zone située au-dessus de la ligne de flottaison (le viewport), en prenant en compte la progressivité de l'affichage du contenu et des différents éléments. En bref, le Speed Index mesure ce que voit l'utilisateur. Voici un exemple de deux pages, A (optimisée) et B (non-optimisée), illustrées par un filmstrip :

Notez qu'il s'agit d'un score qui renseigne sur une durée. Il ne marque pas un instant donné. Pour avoir un bon Speed Index, le score obtenu doit être le plus bas possible.
Le Speed Index median dans l'e-commerce
Le Speed Index median des sites mesurés à l'occasion de One to One Monaco est de 3710.
Vous voilà désormais au clair sur les différentes métriques présentées dans ce diagnostic et leur importance. Afin de comparer vos performances à celles de vos concurrents directs, nous vous invitons à reprendre contact avec votre point de contact sur le salon ou bien à nous contacter directement !
En attendant, vous pouvez toujours approfondir vos connaissances sur les métriques clés de la webperf, en téléchargeant notre ebook dédié :
