To measure your loading times or analyze your web performance (webperf), many of you use the free PageSpeed Insights tool and observe the score you get. It’s an indicator of the quality of your user experience. But how is this score calculated? What does it mean to reach a score of 50, 70 or 90, and is it possible to reach 100? Let’s see how Google does its sums.
Lighthouse, a light in the night
We’ve already explored the inner workings of theTest My Sitetool provided by the famous search engine, so let’s do the same with PagesSpeed Insights. For an in-depth analysis of the subject, we’ve also devoted a webinar to this tool, which you can find here; and we’re keeping a close eye on developments, which we share regularly in our monthly newsletter.
Since 2018, the score reported by PageSpeed Insights is that calculated by Lighthouse, i.e. a synthetic measure .
Here are the webperf indicators collected by Lighthouse, data used to calculate the PageSpeed Insights score (the weight of each metric and its evolution according to versions is specified in this article):
- Largest Contentful Paint ( LCP), which evaluates the time required to display the largest visual element (text or image) on a page (this metric is part of the Core Web Vitals).
- Total Blocking Time ( TBT), which evaluates the periods during which the page cannot respond to interactions. More precisely, it is an accumulation of periods during which the Main Thread is blocked by Long Tasks (tasks that need more than 50 ms to be executed).
- First Contentful Paint ( FCP), which evaluates the moment when the very first element defined in the DOM (excluding iframes) is rendered by the browser (in the technical sense, not in the display sense), at any point on the page.
- Speed Index, which evaluates the loading speed of content elements above the waterline.
- Cumulative Layout Shift ( CLS), which evaluates the frequency with which layout changes occur unexpectedly for users during page loading by the browser.
- Time To Interactive (TTI), which evaluates the time it takes for a page to become permanently interactive without latency.
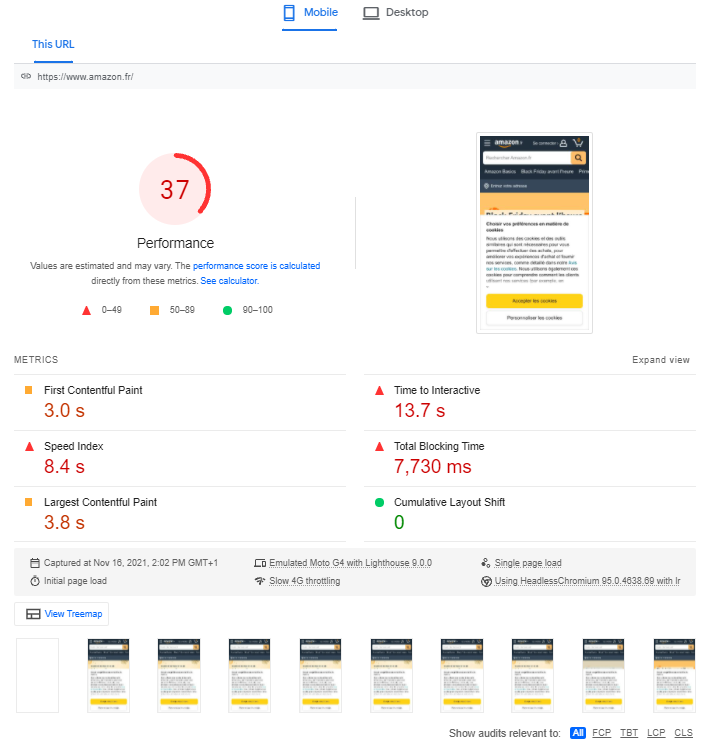
By testing the URL of a web page, PageSpeed Insights first delivers a score between 0 and 100, for mobile and desktop. 2 tabs allow you to switch from one to the other at the top left of the results page, which by default displays the mobile score.
Once the score is displayed, how do you know where you stand? It’s simple: from 1 to 49 the page is considered slow, from 50 to 89 it’s considered average, and from 90 to 100 it’s considered fast (if the result is 0, Lighthouse has probably encountered a bug).
This scale of values has been calibrated according to measurements collected by HTTP Archive on the world’s biggest sites. 100 is the best possible score, representing the 98th percentile; a score of 50 represents the 75th percentile. In other words, a score of 50 still means you’re in the top 25% of sites... Yet the color orange induces a cognitive bias that suggests average or even poor performance.

It’s rare to get a good score due to the calculation methodology employed, which always considers the worst-case scenario. More precisely: the default mobile score is often worse than the desktop score, because mobile web performance is more difficult to optimize. Indeed, network constraints are greater on mobiles, and their computing power lower than that of a desktop computer. In addition, PageSpeed Insights simulates a 4G connection that is much slower than most of the French network.
If you test the same page several times, the PageSpeed score will vary. Why does this happen?
You’ve tested the same page several times, but you get a different result each time? As Googleexplains on its support page, the Lighthouse / PageSpeed Insights score may vary, because the conditions for each test may be different: network quality, third-party scripts, advertising, etc. There is also a limit to the fact that Lighthouse only takes a single measurement, whereas for any statistical data it is advisable to take several measurements, precisely to rule out the risk of aberration.
PageSpeed Insights: a harsh but fair rating system
A score considered average or poor does not mean that the site is unusable – far from it! As proof, here are the top 20 sites in the mobile webperf ranking for June 2019, each with the PageSpeed Insights score for the homepage indicated in the right-hand column.
70% have an average score, only 3 of them are above 90, and some are even below 50, even though all are among the Top 20 most-visited French mobile webperf sites. As we’ve just seen, scores can vary from one test to another, so those shown in the table below remain a snapshot at a given moment, but give an idea of the situation. If you want to ensure the validity of the score, it’s best to multiply the tests and obtain a median of the scores. You can even easily automate this task:
| Palmarès | Website | Webperf Score | Speed Index | PSI score |
| 1 | Service-Public.fr | 1458 | 1788 |
72 |
| 2 | Wikipedia | 1580 | 1797 |
93 |
| 3 | Ouest France | 2136 | 2603 |
72 |
| 4 | Bing | 2189 | 2212 |
94 |
| 5 | Le Monde | 2231 | 2147 |
78 |
| 6 | YouTube | 2258 | 2352 |
57 |
| 7 | RTL | 2342 | 2708 |
75 |
| 8 | PayPal | 2342 | 2608 |
81 |
| 9 | franceinfo | 2350 | 2720 |
71 |
| 10 | 2351 | 2763 |
96 |
|
| 11 | Groupon | 2522 | 2443 |
64 |
| 12 | 2625 | 2527 |
57 |
|
| 13 | YellowPages | 2739 | 3192 |
70 |
| 14 | Cdiscount | 2756 | 2268 |
62 |
| 15 | Météo France | 2780 | 3009 |
56 |
| 16 | Amazon | 2882 | 2101 |
44 |
| 17 | France Televisions | 3135 | 3061 |
40 |
| 18 | La Redoute | 3555 | 3905 |
79 |
| 19 | eBay | 3681 | 3262 |
65 |
| 20 | Booking.com | 3761 | 2926 |
48 |
With its PageSpeed Insights tool, Google offers a severe rating system that encourages performance optimization – and that’s a good thing! While it shouldn’t be taken literally (or numerically), it does encourage you to think about how you can improve your website’s loading speed, for a better user experience and to support your SEO strategy. A score “in the red” indicates that you need to focus on the webperf optimizations your site needs – and that’s precisely our core business, as our engine optimizes all your code and resources automatically and on-the-fly (images, CSS files, HTML, JavaScript… for mobile and desktop).
Having seen the details of how the PageSpeed Insightsscore is calculated and what it means, let’s move on to the rest of the results to see whether the recommendations in the Opportunities and Diagnostics section are relevant, and whether they should be applied to optimize your frontend and user experience.
What data are displayed on the PageSpeed Insights results page?
Field Data
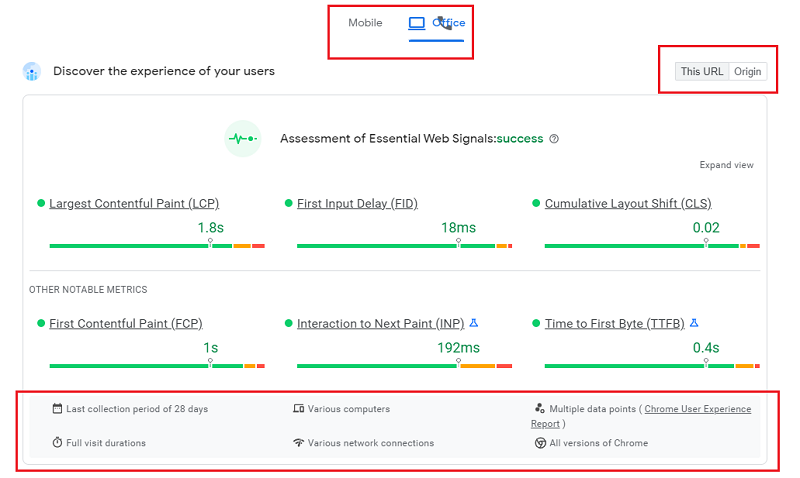
Google’s PageSpeed results page gives an overview of the Core Web Vitals of the tested page for mobile and desktop, indicates the Field Data, and also offers the possibility of observing these metrics for the domain of the tested page ( Origin tab). Finally, a sidebar explains the conditions under which this data is collected.

The results in this first section are taken from CrUX data (a panel of real Chrome users) collected over 28 days, with the option of observing them for the URL tested, or for the domain in the Origin tab .
Please note,however, that they do not reflect the best possible experience based on the 75th percentile –in other words, 75% of users have an experience of a higher quality than the times reflected by these metrics (harsh but fair, as we told you).
Google could have chosen to indicate a median, but in our opinion, it’s also interesting to show extreme values as an incentive to optimize loading speed.
Even if the data is not the most representative of all users, it does take into account the most critical cases, which should not be ignored. In this respect, the complementary visualization of the distribution of values divided into 3 groups “fast / medium / slow” is interesting.
Please note that the results for Field Data in this section are not the same as those in the following section, which is based on Lab Data, and which we will discuss in the next section. You’ll see why the results aren’t identical: they’re the same metrics, but measured using different methods.
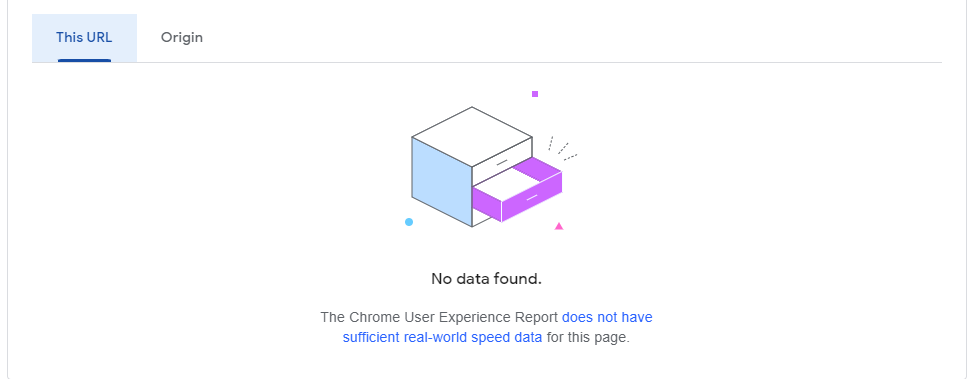
You should also be aware that if your site’s audience is confidential and not part of the CrUX panel, Google won’t collect all the field data, and you won’t have access to all the information in this section. You may then see this message appear:

Lab Data
This section shows the performance score and “lab” data calculated by Lighthouse, which extrapolates results from a native connection via an algorithm (unlike WebPageTest, which simulates a connection). This is therefore synthetic data , which explains why the test results for some indicators are not the same as in the previous Field Data section (which is based on RUM data), with the added margin of error induced by this extrapolation of results.

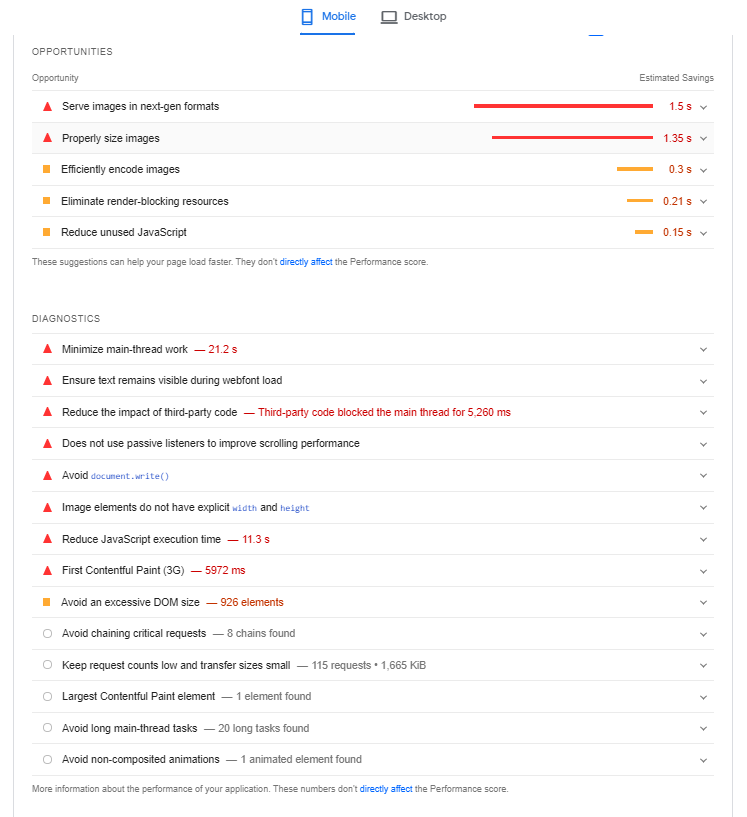
As we have also seen, these results are weighted to calculate the score between 0 and 100, which is to be observed with hindsight; the same applies to the advice given in the following sections of the results page (Opportunities and Diagnostics), which concern only the page whose URL was entered for the test. This recommendation section suggests improvements that may make sense, but without developing the conditions for implementation and, above all, without any systemic vision. What’s more, the estimatedsavings are very optimistic, not to say unrealistic, based on the tests we’ve carried out. For example, recommendations on image compression do not take perceived quality into account:

Note that just above the Opportunities section, you can choose to display all recommendations, or sort them by webperf metric:

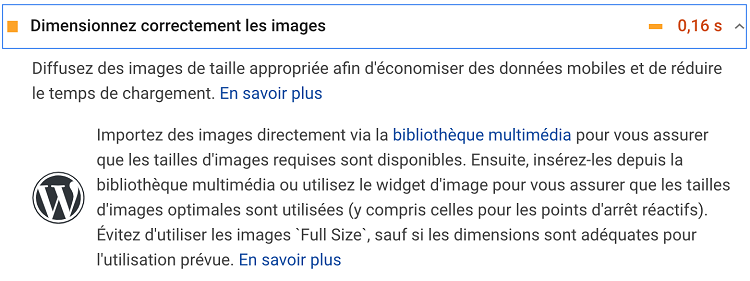
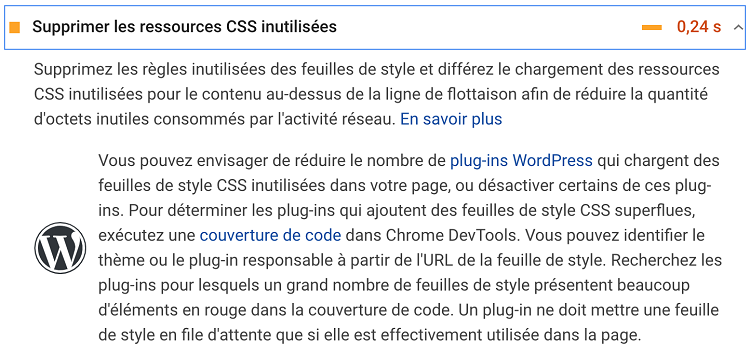
Google’s PageSpeed Insights also detects the CMS of the web page being tested and can offer specific additional information, for example here for WordPress:


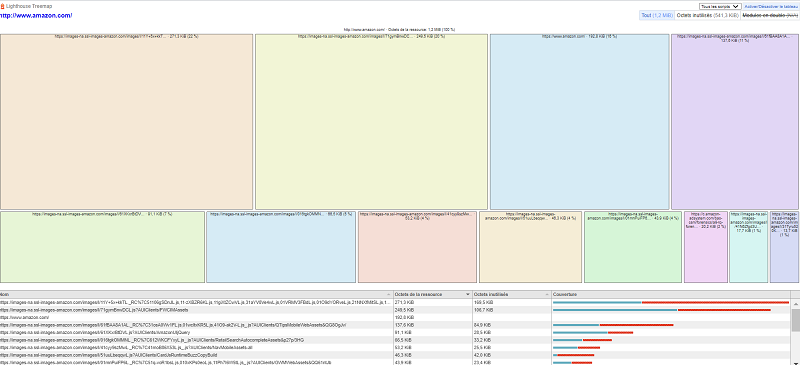
Finally, under the Laboratory data section, you’ll see a “View proportional map” button that lets you visualize the weight occupied by the various resources on the tested page:

What can Fasterize do to improve the points marked in red, and more generally to optimize the PageSpeed Insights score?
As you can see in the screenshots above, the items on the list appear in orange or red if they need to be optimized.
These may be best practices that you really should apply, but they may also be tips that you can’t follow, as you don’t necessarily have control over the points to be corrected.
This is also true for our customers who benefit from our platform’s automatic optimizations, as Fasterize’s scope does not cover 100% of the points listed by PageSpeed Insights.
For example, if the tool recommends optimizing Third Parties, it is not possible to intervene since these scripts come from third-party publishers and can hardly be optimized by our engine.
Here’s a summary of what Fasterize can do to improve PageSpeed Insights’ web performance recommendations. For more details on the actions to be taken, please visit our support page ; and to continue exploring the subject, you can also consult the presentation from our webinar dedicated to PageSpeed Insights.
| Lighthouse error | Fasterize optimization |
| Page does not use HTTPS protocol | Yes |
| Does not redirect HTTP traffic to HTTPS | Yes |
| Current page does not return code 200 in offline mode | No |
| Page does not load fast enough on mobile networks | Partially |
| Reduce server response time (TTFB) | Yes |
| Reduce JavaScript execution time | Partially |
| Preload key requests | Yes, manually |
| Connect in advance to desired origins | Yes, manually |
| Make sure text remains visible while loading Web fonts | Yes |
| Distribute static elements with efficient caching rules | Yes |
| Avoid heavy resource weights | Yes |
| Defer off-screen images | Yes |
| Eliminate resources that block rendering | Partially |
| Reduce CSS resource size | Yes |
| Reduce the size of JavaScript resources | Yes |
| Delete unused CSS resources | In progress |
| Distribute images in next-generation formats | Yes |
| Encode images efficiently | Partially |
| Enable text compression | Yes |
| Correctly size images | Yes, manually |
| Use video formats for animated content | No |
| Avoid excessive DOM size | No |
| Page does not use HTTP/2 protocol for all resources | Yes |
| Page does not use passive event listeners to improve scrolling performance | No |
| Invalid robots.txt file | Yes |
To conclude, 2 points to remember about PageSpeed Insights, which is a good tool, but…
- the rating should be put into perspective;
- there’s no substitute for the eye and opinion of an expert to know which optimizations to apply and how, and for automation to apply them intelligently!