The first impression of a website can be decisive: in just a few moments, the user can decide to continue their journey and return to your site if they feel welcome, or leave and disappear forever if their experience is poor. Knowing that loading speed is a major UX requirement on the Internet, you need to speed up your web pages to give the best possible image of your site in the blink of an eye. Focus on two webperf metrics that will help you boost the feeling of speed for your visitors in terms of display and interactivity: First Contentful Paint and First Input Delay.
What is First Contentful Paint?
First Contentful Paint evaluates the moment when the very first element defined in the DOM is rendered in the technical sense by the browser (i.e., it may not even be visible to the user yet – we’ll come back to this a little later when we explain how FCP is measured). It can be any element anywhere on the page (text, image, background, SVG or <canvas>). Note that FCP excludes anything contained in an iframe.
A good First Contentful Paint (FCP) is a first step towards a good user experience, and helps you limit your bounce rate, and depending on the stage in the navigation tunnel, cart abandonment.
Displaying elements as quickly as possible on a page helps reassure your visitors. Once these first elements are visible in the browser, your readers or customers will be more tempted to stay rather than leave the page thinking that the site isn’t working.
Beware, however, that a very good FCP alone does not guarantee a good user experience. If the browser displays a first element (background, menu…) but then nothing happens for several seconds, you’ve certainly taken a first step to reassure your visitors, but the experience will be disappointing afterwards.
How do you measure First Contentful Paint?
FCP is obtained via browser APIs. In particular, it can be found in Google’s Chrome User Experience Report (CrUX) data , in the calculation of the Lighthouse score , and it also appears in the results measured by PageSpeed Insights.
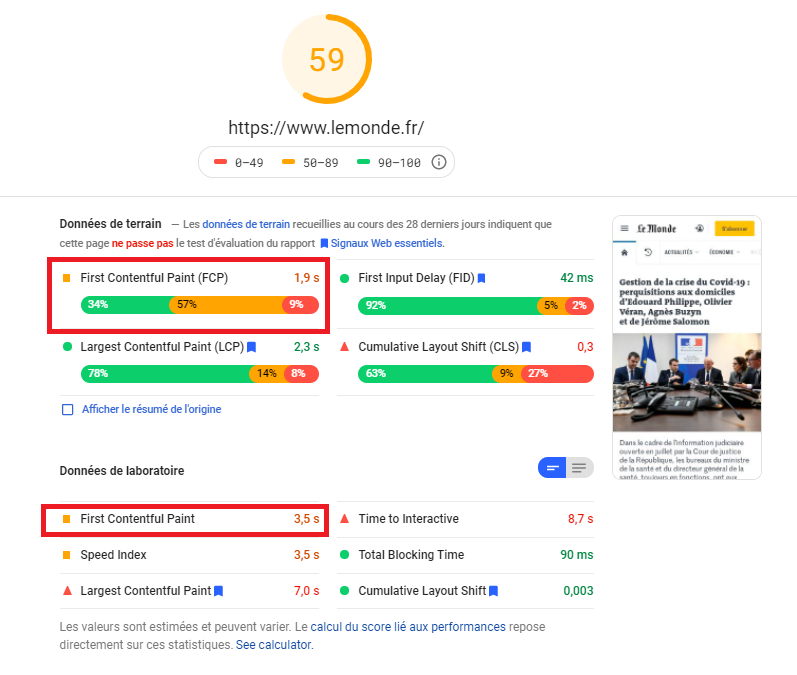
First Contentful Paint on PageSpeed Insights.
Measurements differ according to data collection mode (Lab or Field data)
What’s the difference between FCP and Start Render?
If you’re interested in measuring loading times, you’ve probably heard of Start Render, the “cousin” of FCP.
Whereas FCP focuses on the first element technically rendered by the browser, Start Render is a visual metric deduced from the filmstrip seen in WebPageTest, by observing the moment at which the first elements appear.
Note that the most precise interval proposed between each filmstrip frame is 100 ms. This means that what’s visible in the filmstrip doesn’t exactly represent the moment when the white page renders the very first DOM element in the technical sense, because in practice it can be rendered within this 100 ms interval. This may be the case, for example, with text whose font has not yet been loaded, or elements located outside the viewport.. .
In this respect, Start Render differs from FCP, and is also closer to the user’s perception. Each of these metrics has its own value, depending on what you want to measure!
How to improve First Contentful Paint
Here are a few essential techniques for optimizing your FCP, all of which involve optimizing the critical path:
- Server caching: to shorten server response time, and thus improve your FCP.
- CSS inlining: CSS can block the display of elements in the viewport. To avoid this problem, inline only those that are critical to the display of elements above the waterline so that they can be rendered as soon as possible, and load the others asynchronously.
- Load your JavaScript asynchronously: blocking JavaScript can degrade your FCP.
- Use a CDN: by bringing content closer to your users, you improve loading speed, especially for your overseas customers.
- Limit DNS resolutions to the first elements of the waterfall
How do you know if you’ve got a good FCP?
In 2020, the HTTP Archivesite , which analyzes the state of the web, indicates that the median First Contentful Paint is 2.2 seconds on desktop and 5.1 seconds on mobile.
In the first half of 2020, according to our analysis of the most visited sites in France to establish our monthly ranking of mobile webperf with JDN:
- the average FCP is 2582 for e-commercesites , and 1890 for media sites ;
- the average Start Render is 2539 for e-commercesites , and 1814 for media sites.
Now that we’ve seen how to measure and optimize FCP, and where you stand, let’s take a look at another indicator that allows us to observe the first impression of speed in terms of interaction: First Input Delay.
What is First Input Delay?
Display speed is essential for a good user experience, as is interactivity. To assess responsiveness following interaction on a web page, you’ll need to measure your FID. The score needs to be as low as possible to give a good impression of your site’s speed.
More precisely, FID measures the time it takes web pages to respond, from the moment the user first interacts to the moment the browser is able to react to that interaction.
But what can degrade an FID score? It’s usually JavaScript files! Indeed, while the browser is analyzing and executing a heavy JavaScript file, it generally can’t do anything else – and in particular, it can’t react to the user’s actions.
This is even more obvious on entry-level cellphones , which are the first to suffer from poorly optimized JavaScript. As a user, you may therefore see a web page or elements displayed, but click without anything happening, which is really frustrating.
How do you know if you have a good FID score?
Google recommends a FID score of less than 100 ms.
This score is part of the Core Web Vitals, UX-oriented metrics, along with Cumulative Layout Shift (which evaluates the visual stability of a web page) and Largest Contentful Paint (which evaluates the moment when the most important image appears in the browser).
Like the other Core Web Vitals, FID is also important for your SEO. The search engine integrates it into its ranking algorithm following the Page Experienceupdate .
FID is therefore important for your UX as well as your SEO!
In August 2020, less than 15% of sites met all the criteria defined by Google for these 3 metrics …
So there’s a lot of work to be done! To help you along the way, we offer a wealth of technical tips and best practices for improving your performance in our monthly newsletter, to which you can subscribe here.
How to measure FID
FID can only be measured with Real User Monitoring (RUM)tools , as it requires a real user to interact with a web page.
Google offers the following tools for measuring FID:
- Chrome User Experience Report
- PageSpeed Insights
- Search Console (Core Web Vitals report)
- Firebase Performance Monitoring (beta)
And you can also measureit in JavaScript.
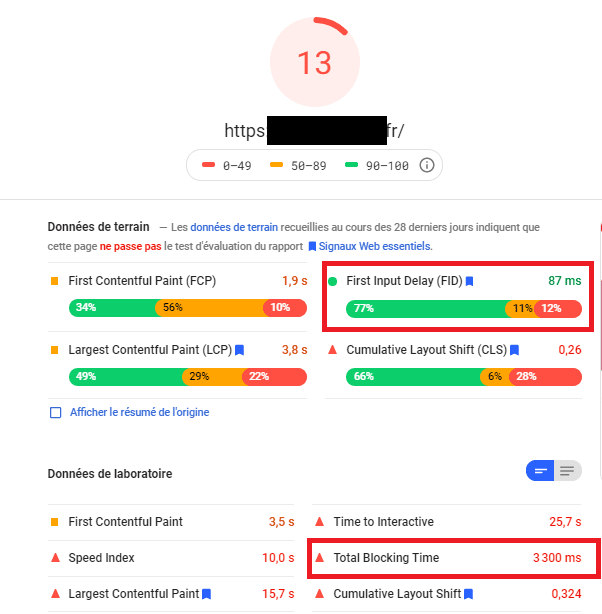
If you want to evaluate the interactivity of your web pages with Synthetic Monitoring tools (like WebPageTest, for example), you can look at FID’s “cousin”: Total Blocking Time, which evaluates the sum of all periods when the Main Thread is blocked by tasks whose execution is greater than 50 ms. By improving one, you should improve the other. Be careful, however, as these two metrics are not calculated in the same way, and you may get very different results, as shown in the test below:
FID and TBT measured by a PageSpeed test
How to improve First Input Delay
If you’ve launched a test with PageSpeed Insights to measure your FID, beware of blindlyapplying Google’s recommendations to optimize your page speed. These recommendations are interesting and provide information that can be used to define avenues for improvement, but some of them require webperf expertise to be applied effectively.
In all cases, be sure to reduce :
- the impact of Third Parties,
- JavaScriptexecution time ,
- the workload of the Main Thread,
- the number and size of JS resources…
These are essential best practices for optimizing interactivity.
You’ll also find detailed advice in our article dedicated toFID optimization.
Find out more about other metrics and techniques
to measure and optimize your website’s loading speed: