
Score PageSpeed et Core Web Vitals sont sur toutes les lèvres depuis 2021. Voir la web performance se démocratiser ainsi et toucher une audience de plus en plus large nous remplit évidemment de joie !
2022 marque indiscutablement le moment où les Core Web Vitals sont devenues centrales.
Lors de son talk bien nommé “What’s new in Web performance” à performance.now(), Katie Hempenius, Software Engineer chez Google, aborde les sujets qui auront marqué 2022. Sélection de ce qui a retenu notre attention.
L’adoption du bfcache et l’impact sur les Core Web Vitals
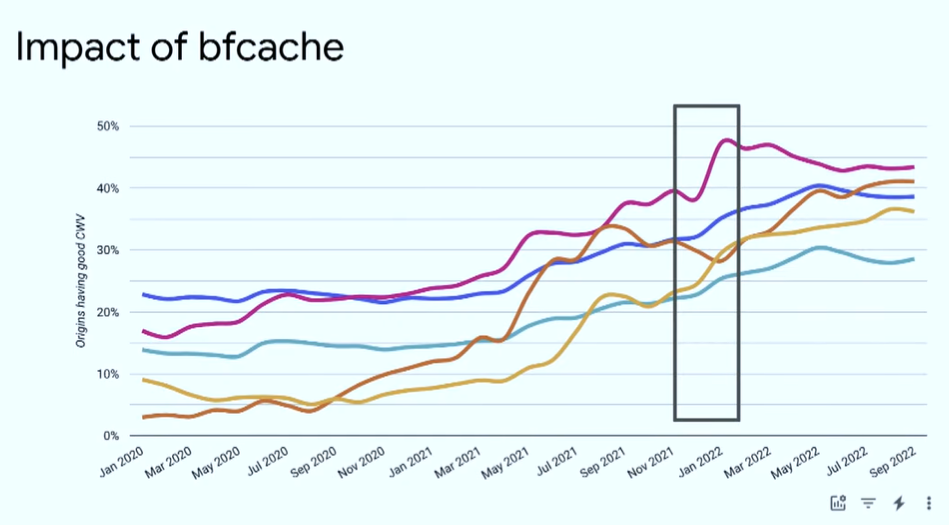
En janvier 2022, le nombre de sites qui passent les Core Web Vitals a augmenté d'un coup, et c'est lié au fait que le bfcache (ou back/Forward Cache) a été beaucoup plus utilisé avec un impact non seulement sur le LCP, mais aussi très important sur le CLS.

Données de terrain qui montrent l’évolution du nombre de sites qui passent les Core Web Vitals, avec une augmentation visible en début d’année 2022
(extrait de la présentation de Katie Hempenius à performance.now())
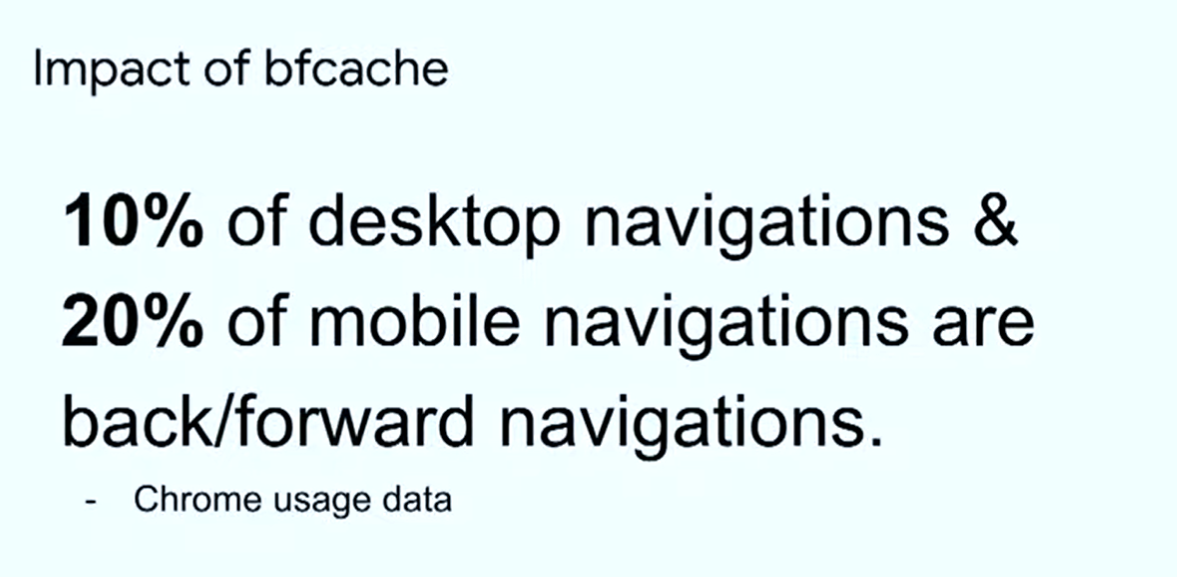
En pratique, 10% des navigations desktop et 20% des navigations mobiles sont des navigations “back / forward” :

Proportion de navigations back/forward sur desktop et mobile en 2022
(extrait de la présentation de Katie Hempenius à performance.now()))
Mais, qu’est-ce que le bfcache ? C’est ce qui permet une navigation avant / arrière ultra rapide. Après avoir commencé à charger une page, si l’utilisateur la quitte et revient dessus, la page se charge depuis le bfcache pour un affichage instantané. Autrement dit, le navigateur met en pause ce qu’il était en train de faire, et reprend le fil immédiatement quand l’internaute revient sur la page.
Cette technique initialement disponible sur Firefox est dorénavant supportée par Chrome.
Toujours du côté des nouveautés, notons qu’une petite révolution pourrait bien avoir lieu autour de la mesure de l’interactivité.
Les innovations dans la mesure de l’interactivité
La mesure de l’interactivité consiste à évaluer la façon dont un navigateur répond à une action de l'utilisateur. Le principe est simple, la réalité est bien plus corsée, puisque la façon de mesurer cette interactivité soulève beaucoup de questions méthodologiques.
Après le Time To Interactive qui évalue le moment où une page devient interactive de façon durable et sans latence (et qui fait partie du score PageSpeed), le First Input Delay (Core Web Vitals) qui mesure le temps entre le moment où un utilisateur interagit pour la première fois avec une page et le moment où le navigateur est réellement en mesure de répondre à cette interaction… place à l’Interaction To Next Paint (INP) !
Comme le souligne Nic Jansma, Senior Principal Lead Software Engineer chez Akamai, dans son talk “Modern Metrics” : le challenge pour la mesure de l’interactivité avec des outils de Real User Monitoring (RUM) est de savoir quand commencer et quand stopper la mesure, sachant que les utilisateurs continuent à interagir après le chargement, et qu’ils interagissent aussi avant le chargement (avant ou après le pageload event).
Pour une meilleure mesure de l’interactivité, nouvelle venue parmi les métriques webperf qui pourrait bien rejoindre les Core Web Vitals : l’INP, qui mesure le laps de temps entre une interaction de l’utilisateur et l’apparition de l’affichage suivant, en prenant le délai de réponse le plus long par tranches d’interactions (pour les pages comportant moins de 50 interactions au total, l’INP est l'interaction présentant la plus grande latence ; pour les pages comportant de nombreuses interactions, l’INP correspond le plus souvent au 98ème percentile de la latence d'interaction).
Les études de terrain montrent que la sensation d'instantanéité est à 100 ms, mais comme c’est difficile à atteindre pour certaines conditions de navigation, Google considère que l’INP est bon à partir de 200 ms.

Pour mesurer l’INP, vous pouvez faire appel aux outils suivants :
- CrUX,
- l'extension Web Vitals avec "heads up display" activé pour voir la latence sur toutes les différentes interactions,
- Lighthouse,
- Dev Tools, qui a ajouté une option Interaction tracks.
Tech tips pour optimiser l’INP : moins il y a de scripts et de JavaScript, plus ils sont découpés, plus le fil principal (Main Thread) est libre. Aussi, découper le JS permet de multiplier les occasions pour le navigateur de répondre rapidement, et la priorisation des tâches du Main Thread a également un rôle à jouer pour une bonne interactivité.
Les nouveaux outils pour mesurer la vitesse de chargement
Côté API, isInputPending() est disponible depuis Chrome 87, et indique s’il y a des actions des utilisateurs en attente de réponse de la part du navigateur. Comme indiqué à propos de l’INP, découper les scripts en plus petits morceaux (chunks) peut être une bonne solution pour favoriser l’interactivité, mais elle a des limites. A chaque “chunk” (qui représente en pratique une fenêtre de tir pour interagir), si l’utilisateur interagit, le navigateur a besoin de temps pour répondre. isInputPending() permet de ne plus avoir à gérer ce compromis : s'il y a une action de l’utilisateur, le navigateur se comporte en fonction, et s'il n'y en a pas, le reste des chunks continue à être chargé.
postTask() est une autre API qui aide à organiser le chargement et indique la priorité d'une tâche pour déterminer le moment où elle doit être traitée. Par exemple, comme tous les JS n'ont pas la même importance, postTask() permet de prioriser les micro-tâches (visibles ou non par les utilisateurs) qui peuvent bloquer les interactions.
Côté outils, WebPageTest affiche deux nouveautés :
- pour tester l’impact des optimisations localement, sans modifier le code d’origine (un peu l’équivalent de l’option Local Override de Chrome DevTools) ;
- et pour collecter des infos et réaliser des diagnostics précis sur les Core Web Vitals - l'élément LCP, la cible du FID, ce qui a fait l’objet du plus grand layout shift… et comprendre où mettre l'effort.
Quant à Lighthouse qui ne testait que le chargement initial d'une page (alors que certains scripts ne se chargent qu'après avoir accepté la bannière de consentement cookies, ou le CLS peut augmenter à cause d'interactions…), il permet maintenant deux nouvelles méthodes de mesure :
- Time span mode, pour mesurer les performances sur une période de temps donnée (pratique pour le CLS et l’INP) ;
- Snapshot, pour des audits à différents moments précis.
Comme nous le mentionnions en introduction, les points que nous venons d’aborder sont ceux qui nous ont marqués. Mais en réalité, ce ne sont pas les seuls. 2022 a été riche en annonces et en innovations ! Nos camarades de DebugBear en font un très bon résumé ici.
En quelques points essentiels :
- Chrome a cessé les requêtes OSCP depuis sa version 106
- Depuis février, Page Experience update s’applique aussi aux recherches desktop
- Le protocole HTTP/3 est standardisé depuis juin
- Depuis septembre, Safari supporte AVIF, ainsi que le Native image lazy loading (attribut loading uniquement pour les images)
- PageSpeed Insights a intégré d’autres scores que le score de performance à l’automne
- Chrome donne plus d’informations sur les requêtes qui bloquent le rendu, et Chrome DevTools aide à mieux comprendre les problèmes qui impactent les Core Web Vitals dans son nouvel onglet Performance Insights
- Depuis novembre, la version 108 de Chrome permet de commencer à charger les ressources d’une page avant la navigation
Et en 2023 ?
Peut-on couper au rituel des prédictions de début d’année ? Pas facile 😉 Chez Fasterize, en 2023, nous prévoyons l’amorce d’un retour de mouvement de balancier entre le rendu côté client et côté serveur - prédiction dont la réalité commence déjà à devenir tangible.
Concrètement, après avoir surchargé le navigateur de travail, nous observons une tendance à alléger le travail côté navigateur, et notamment à revenir au Server-Side Rendering (SSR), pour qu’un maximum d’opérations soient traitées dans l’espace où se trouve la plus grande puissance de calcul : les serveurs, plutôt que les navigateurs des utilisateurs.
C’est pour profiter de cette puissance de calcul, et pour contourner les limites des CMS, des frameworks, des navigateurs, ou encore des ressources techniques, que nous avons développé une solution de Edge SEO.
C’est quoi le Edge SEO ?
Pour optimiser les images et le front-end d’un site, notre moteur fait office de CDN Next-Gen. C’est-à-dire qu’au-delà du stockage et de la distribution des contenus, notre solution réécrit le code instantanément pour y apporter les optimisations nécessaires et sert ces pages optimisées aux utilisateurs.
Ce que nous savions faire pour les bonnes pratiques webperf, il nous semblait évident que nous devions l’appliquer au SEO !
Plus besoin d’attendre que les équipes techniques aient la bande passante pour déployer votre roadmap SEO, remettez l’agilité au cœur de votre stratégie avec une démarche Test & Learn et de l’amélioration continue en toute autonomie. Reprenez aussi la main sur vos contenus même si vous ne l’avez pas sur votre origine ou sur votre CMS.
Corrigez vos balises HTML, déployez vos redirections, reprenez le contrôle de votre robot.txt, optimisez votre linkbuilding, le balisage de vos contenus, vos rich snippets, et l’indexation de vos sites en JS…
Découvrez toutes les fonctionnalités de notre solution Edge SEO :
