Mobile Firstindexing , Core Web Vitals… There’s no longer a shadow of a doubt: Google cares about the quality of user experience when it comes to ranking pages in search results!
At the crossroads between SEO and UX, SXO (Search eXperience Optimization) is one of the subjects you’ll need to address. Yes, from 2021, Google will be supplementing the signals it uses to measure UX quality with an updated algorithm. Let’s take a closer look at what it’s all about: let’s unpack Google’sPage Experience criteria .
Google’s ranking criteria: content, netlinking, technique… and UX!
As a reminder, the major factors contributing to good SEO are as follows:
- rich, high-qualitycontent , without duplication
- a network of links , both internal and external to your website (netlinking / backlinks…)
- a clean, high-performancetechnical foundation (markup, robots.txt, sitemap, redirects, hreflang…)
But that’s not enough! As we shall see, UX is becoming increasingly important to facilitate access to the content web users are looking for.
According to Google:
“A good experience on a page allows visitors to be more engaged; on the other hand, a bad experience can prevent a person from finding useful information on a page”
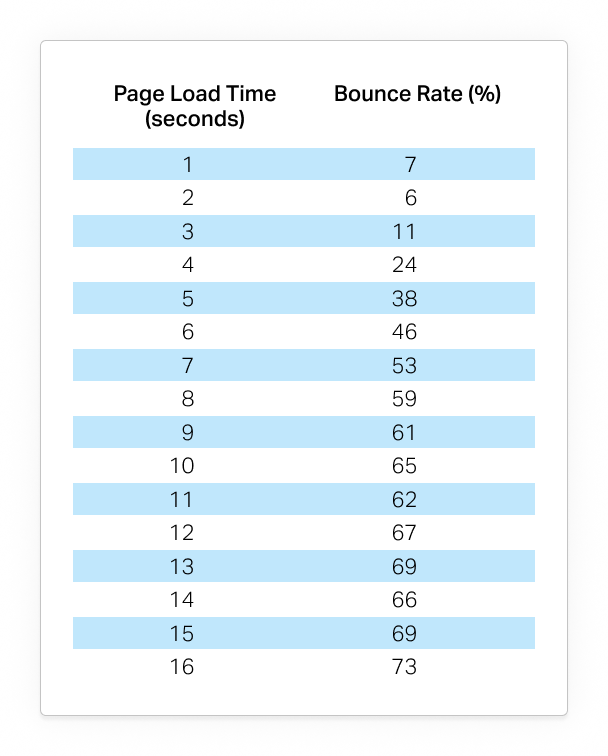
… and thus encourage them to leave the site in frustration. A study by Pingdom reveals, for example, that the bounce rate rises from 7% if a page takes 1 second to load, to 53% if it takes 7 seconds – or even 73% if the page is still not displayed after 16 seconds. Poor loading times inevitably lead to a higher bounce rate, which translates directly into abandoned shopping baskets and lost sales.
According to a study by Speed Matters, for 75% of respondents, siteloading speed is the most important UX criterion.
So, for both your visitors and the search engines, you need to take the utmost care of your PageSpeedscore (and to help you do just that, we share technical tips and feedback in our monthly newsletter)!
Google’s Page Experience allows you to evaluate various aspects of your users’ perception of your website’s page navigation.
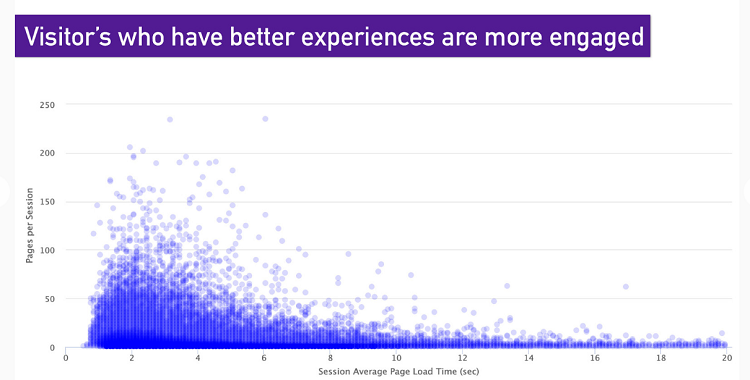
The search engine’s ambition is to encourage UX optimization for a more user-friendly, accessible and qualitative web, based (also ;)) on the principle that this contributes to better conversion rates and website sales. Indeed, on a quality site, users are more committed because they can carry out transactions without friction. This is illustrated in the graph below (credit: Andy Davies):
Number of page views per session as a function of average page load time:
the shorter the loading time, the higher the number of page views, a sign of high engagement.
So, with the Page Experience update scheduled for 2021, from now on you’ll also need to rely on an optimal user experience for better visibility in search results. And to do this, you need to improve the webperf metrics that Google has defined as essential for UX: FID, CLS and LCP. In other words, the Core Web Vitals.
The importance of Core Web Vitals for measuring user experience
To guarantee good UX according to Google, a web page must :
respond to interactions as quickly as possible (as measured by FID, which must remain below 100 ms)
- be visually stable (with a CLS score below 0.1);
- display relevant contentquickly (with an LCP within 2.5 seconds of the page loading time).
In addition to the Core Web Vitals, Google takes a number of other criteria into account to measure the quality of the user experience.
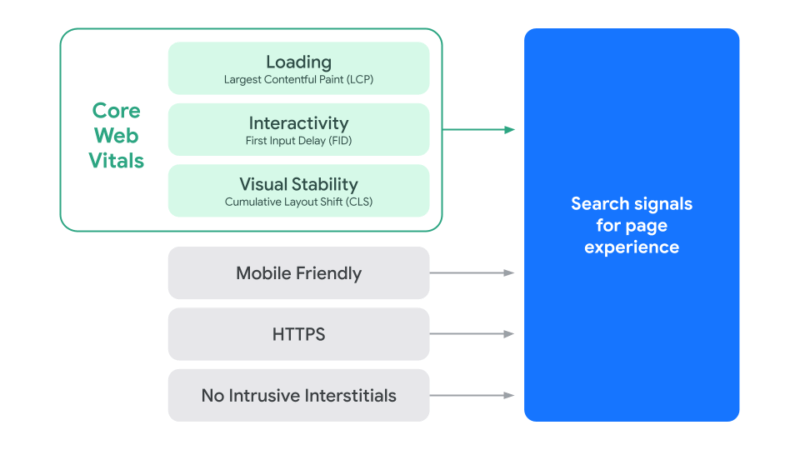
Signals taken into account by Page Experience
While Core Web Vitals were recently added to Google’s criteria, other UX indicators are already part of its algorithm, including :
- Mobile Friendly: as mobile usage is widely developed, especially for searches, Google has favored pages optimized for this device since 2015 . Check whether your site is Mobile Friendly with the Mobile-Friendly Test tool . What’s more, the search engine has announced that from September 2020, page indexing will be Mobile First (i.e., Googlebot will give priority tocrawling mobile versions of web pages).
- HTTPS : this protocol has become the standard for Google since 2018, which believes – quite rightly – that you need to offer a secure connection to your web users. You can easily check this, migrate to HTTPS if you haven’t already, and improve your loading times with HTTPS.
- No intrusive ads or interstitials: the content your visitors have come to your page for must be easily accessible, so you need to remove any elements that pollute the experience, such as pop-ups, windows or other intrusive interstitials that degrade the UX.
What about secure browsing? Of course, your site must be free of malicious content or content that may disappoint your users. You can check the level of security with the Security Issues report. However, in August 2021, Google announced that this criterion would no longer be taken into account for ranking purposes.
Criteria taken into account by Page Experience to evaluate the UX of a web page
The set of Page Experience criteria allows you to account for how users perceive the quality of a web page. But then, if Google has already been taking certain signals into account for several years, what impact will this update announced for 2021 have on your SEO? For comparison with previous updates, according to SearchEngineLand , the initial release of Panda had an impact on 11.8% of all queries, Google BERT on 10% of them. While there is no official announcement from Google at the moment about the impact of the Page Experience update, it is certain that to rank high in search results, you will need to offer a satisfying experience to make users want to return to your website. And for that, it must be fast, but even more: faster than your competitors !
Content quality always prevails for SEO
Be careful, a good UX is not enough on its own to climb well in the SERPs. Content is always “KING”! Thus, on pages offering similar content (for example on competing sites) the pages with the best UX will certainly be better ranked .
What about AMP and Top Stories ?
With the Page Experience update, Google also plans to change the eligibility criteria for appearing in Top Stories . AMP will no longer be a prerequisite to appear in the carousel on mobile; it will be open to any well-optimized page.
Page Experience: what are the tools for measuring UX?
If you want to improve your UX and therefore your SEO, you obviously need to measure your performance. Here are the tools that Google provides to help you monitor them, and some details on how they work:
- Lighthouse , which assigns a performance score to your pages, based on the calculation of different webperf metrics.
- PageSpeed Insights , which takes into account Core Web Vitals, and offers recommendations to improve the loading speed of your pages ( LCP , FID and CLS are marked with a blue pictogram). Be careful not to jump headlong into the optimizations recommended by Google, it is better to get expert advice before taking action because not all of them are applicable or even desirable for your site.
- Chrome User Experience Report API , to identify the strengths and levers for UX improvement of a site, based on data collected in real conditions .
- The Experience section of DevTools Performance panel, useful for detecting unexpected movements on a page, which degrade the user experience (see our article on Cumulative Layout Shift for more details on this notion of Layout Shift ).
- Search Console’s Core Web Vitals report summarizes your site’s performance to help you isolate pages that need optimization (our experts are here to help you define exactly what optimizations you need and the potential gains).
- Web Vitals Chrome Extension , for quick access to CLS, FID and LCP from your browser.
To sum up, the simplest way to look at this Page Experience update is to keep in mind that sites with a good UX will rank higher than sites with a poor user experience.
Want to go further and deepen your knowledge of metrics and techniques to improve your Page Speed score ?