An increasing number of third party services are now being incorporated into today’s web sites. In 2012, a typical web page contained an average of 13 third party scripts or “tags”. Today, our Top 40 analysis of French e-commerce web sites shows that this number has risen to an average of 21 third party tags, an increase of 62%.
These third party services provide added value, with the promise of increased revenue (e.g. via advertising), higher conversion rates (through the use of retargeting tags) or a better understanding of user profiles (through embedded analytics).
But they also have a poor reputation when it comes to their impact on performance! A number of studies have attempted to prove this in the past (including studies such as those conducted by Instart Logic and NCC Group), and it forms a key part of the rationale behind ad blockers (a topic we will come back to in a future article).
We were keen to find out just how much of an impact these various third party widgets would have on the monthly web performance rankings published on JDN.
Does the number of third party tags have any impact on the performance of leading French e-commerce web sites?
We measured the number of third party tags used by the top 40 e-commerce web sites ranked by visitor numbers (the same 40 web sites that we analyse each month along with JDN). Below are the results for September 2016:Test results for September 2016

Test results for June 2016

How much of an impact does the specific implementation of third party tags have on performance?
For this additional study, we concentrated on a few specific cases:- Oscaro: came top of the list in June’s ranking and ranked second in September.
- Grosbill: came third in our June ranking and top of the list in September, despite incorporating a high number of tags.
- Leroy Merlin: first in the 2015 ranking (and coming top of the list for 11 out of the 12 months of that year).
- Conforama: the web site with the highest number of tags in our latest ranking.
Test methodology
For each web site, we ran two tests:- the first measured how the site performed when third party scripts were loaded;
- the second measured performance when third party scripts were excluded.
Impact of third party tags on Speed Index
| Oscaro (10 Third Parties) | Grosbill (41 Third Parties) | Leroy Merlin (8 Third Parties) | Conforama (58 Third Parties) | |||||
| Tests with TP* | Tests without TP* | Tests with TP* | Tests without TP* | Tests with TP* | Tests without TP* | Tests with TP* | Tests without TP* | |
| Average | 1764 | 1660 | 2210 | 2235 | 1849 | 1767 | 3109 | 2695 |
| Difference | – 6,29% | + 1,12% | – 4,62% | -15,35% | ||||
Third party tag integration: good and bad examples when it comes to performance
What sets Grosbill and Oscaro apart from Conforama essentially lies in the method used to load the tags. In the latter case, third party tags are loaded in line with the rest of the page. In the other two cases, tags are loaded last.An example to avoid
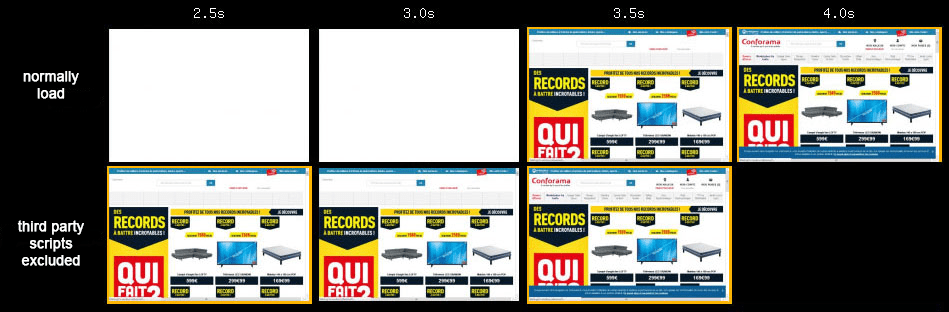
Conforama’s page loading in detail Here is an illustration of how page loading proceeds for Conforama’s home page: Without third party tags, 85% of the page loads in 2.5 seconds, versus 0% in the original version. In this example, third party tags block the rendering path and have a negative impact on user experience.
Without third party tags, 85% of the page loads in 2.5 seconds, versus 0% in the original version. In this example, third party tags block the rendering path and have a negative impact on user experience. Good examples to follow
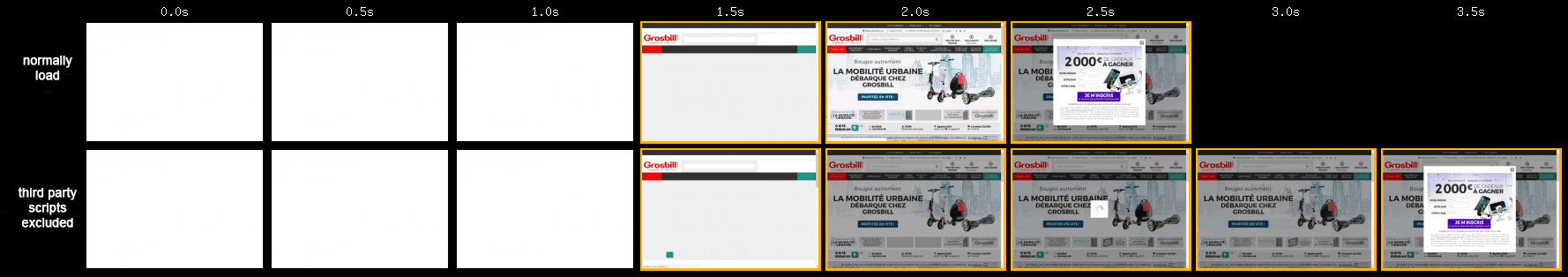
As we were explaining above, the degradation in performance caused by third party tags is not unavoidable. Sites such as Grosbill, Oscaro and Leroy Merlin are good examples of this. Grosbill’s page loading in detail Let us explain this in more concrete terms with an illustration of how page loading proceeds for Grosbill’s home page. The first line represents page loading with third party scripts excluded, while the second shows how the home page normally loads: The page loads almost as quickly with or without third party tags: at 1.5 seconds, both versions are 7% loaded; at 2.2 seconds, 79% and 80% of the page is loaded respectively; at 2.5 seconds, 81% of the version without third party tags is loaded, compared to 100% in the case of the original version. Oscaro’s page loading in detail Page loading proceeds in a similar manner for Oscaro’s home page. Here is how page loading looks with and without third party tags:
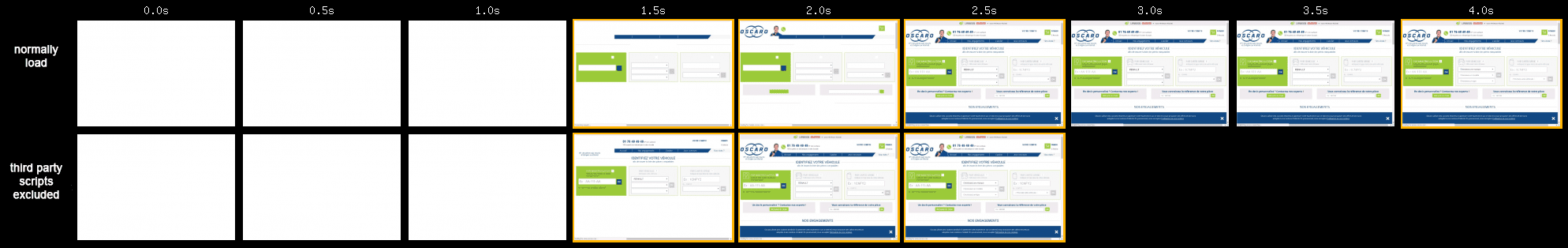
The page loads almost as quickly with or without third party tags: at 1.5 seconds, both versions are 7% loaded; at 2.2 seconds, 79% and 80% of the page is loaded respectively; at 2.5 seconds, 81% of the version without third party tags is loaded, compared to 100% in the case of the original version. Oscaro’s page loading in detail Page loading proceeds in a similar manner for Oscaro’s home page. Here is how page loading looks with and without third party tags:  While overall loading time is greater in the original version, the page is filled with content at the same rate in the original version as in the version without third party tags. Within 1.4 seconds, 59% of the original page is loaded, compared to 50% in the case of the version without third party tags. At 2.3 seconds, 98% of the original page is loaded, compared to 100% for the version without third party tags.
While overall loading time is greater in the original version, the page is filled with content at the same rate in the original version as in the version without third party tags. Within 1.4 seconds, 59% of the original page is loaded, compared to 50% in the case of the version without third party tags. At 2.3 seconds, 98% of the original page is loaded, compared to 100% for the version without third party tags. Points to remember
Despite what you might think, third party tags do not always have a negative impact on performance (from a Speed Index perspective). This is due to a number of best practices that can be used to counteract any performance degradation:- Avoid blocking scripts. A/B test script developers have generally taken the issue of performance on board and generally offer a non-blocking method for incorporating their scripts into your web site. For instance, solutions such as Kameleoon and ABTasty offer asynchronous script loading and even include timeout mechanisms.
- Minimise the risks associated with shared public CDNs used to host scripts such as jQuery. Public CDNs reduce the load on your infrastructure in terms of network bandwidth, while promising higher cache hit ratios. However, by using them, you run the risk of these services going down, along with the impact of additional DNS requests. And in any case, the improvement to browser-side cache hit ratios is a theoretical benefit that remains unproven. Therefore, you should consider downloading scripts from your server if the CDN is not responding.
- Avoid using tag managers (such as Tag Commander or Google Tag Manager) if you only use a few third party tags. Using a tag manager in such cases will simply mean that additional requests are made unnecessarily.
- Conversely, do use a tag manager if you have a larger number of third party tags. By doing so, you will be able to make good use of a data layer. Tag managers also enable you to prioritise which tags should or shouldn’t be loaded, and allow you to avoid loading slow scripts.
- Monitor your third party tags’ response times using the Resource Resource Timing API. This will allow you to detect slow scripts. This data can even be sent through to Google Analytics using custom dimensions.
- Use Worker Services to set maximum response timeouts on your tags.
- Run slow third party scripts via a proxy using Fasterize. You can then ensure that you are in control of the CDN responding to the request.













