Le top départ des achats de Noël a officiellement été lancé le 23 novembre dernier. A 9h00, les sites que nous optimisons connaissaient déjà une hausse de trafic 2,5 fois plus élevé que la semaine précédente. Nous avons profité de LA période la plus importante de l’année pour les e-commerçants, afin d’analyser les performances des sites les plus visités. Nous vous invitons également à décrypter les rouages du chargement de deux sites qui ont retenu notre attention : Leroy Merlin et PriceMinister. Retour sur la web performance des mastodontes du e-commerce !
Méthodologie
- Période mesurée : nous avons analysé la période allant de vendredi 23 novembre au lundi 26 novembre au soir afin de prendre en compte le week-end du Black Friday, ainsi que le Cyber Monday.
- Outils utilisés : WebPageTest (pour le Speed Index, le nombre de requêtes et le poids des pages) et Lighthouse (pour remonter le Time to Interactive)
- Pages mesurées : 3 pages du top 20 des sites e-commerce (la home page, une page catégorie et une page produit)
Qu’est ce que le Time to Interactive ?
Le Time to Interactive (TTI) mesure le temps nécessaire à une page pour devenir interactive. Nous la définissons "interactive" si :
- La page affiche un contenu utile (mesuré avec First Contentful Paint).
- Les gestionnaires d'événements sont enregistrés pour les éléments de page les plus visibles.
- La page répond aux interactions de l'utilisateur dans un délai de 50 millisecondes.Cette métrique est précieuse, car certains sites optimisent la visibilité du contenu au détriment de l'interactivité. Cela peut créer une expérience utilisateur frustrante. Le site semble prêt, mais lorsque l'utilisateur tente d'interagir avec lui, rien ne se produit.
Toutefois, il est important de préciser que cette métrique est encore en bêta.
Black Friday : la web performance des sites e-commerce les plus visités
Nous avons comparé les performances des sites e-commerce pendant le Black Friday et le Cyber Monday, à celles qu’ils avaient obtenues en octobre.
En cette période particulièrement intense, vous verrez qu’il est nécessaire d’automatiser votre webperf afin de garantir l’optimisation d’un maximum de ressources. Vous libérerez ainsi du temps aux équipes IT, pour qu’elles puissent apporter leur valeur ajoutée sur des problématiques de fond.
Sur la totalité des 20 sites mesurés, au premier abord il n'y a pas de changement majeur. En dehors du poids moyen des pages qui augmentent de 15% pendant le Black Friday et le Cyber Monday, les autres mesures restent relativement stables, avec des variations de moins de 10%.
| Speed Index Oct. 18 | Speed Index Black Friday | Requêtes Oct. 18 | Requêtes Black Friday | Poids Oct. 18 | Poids Black Friday | TTI Oct. 18 | TTI Black Friday | |
| Moyenne | 6383 | 6152 | 100 | 105 | 1334330 | 1529604 | 11932 | 11875 |
| Ecart | -4% | +4% | +15% | 0% | ||||
Mais nous avons sorti notre loupe, notre micro et notre imper d’inspecteur pour disséquer les résultats.
| Classement | Ecart Speed Index | Ecart du nombre de requêtes | Ecart du poids des pages | Ecart Time To Interactive |
|---|---|---|---|---|
| Rueducommerce | -6% | -12% | -12% | -26% |
| Cdiscount | -3% | 18% | 3% | 3% |
| Amazon | 2% | 3% | 19% | 2% |
| Darty | 6% | -2% | -8% | -5% |
| Groupon | -9% | 9% | -19% | -31% |
| Leroy Merlin | -3% | -22% | -47% | -19% |
| Sephora | -8% | 34% | -2% | 55% |
| Spartoo | 3% | 3% | -1% | 1% |
| Adidas | 12% | 5% | 20% | -20% |
| Fnac | -11% | 6% | -9% | -15% |
| La Redoute | 12% | 11% | 11% | 2% |
| Vinted | 27% | 20% | 12% | 5% |
| Boulanger | -7% | 5% | 4% | 7% |
| Zalando | -7% | 8% | 22% | 16% |
| Decathlon | 5% | -14% | -15% | -8% |
| Conforama | -31% | -2% | 35% | 8% |
| Yves Rocher | -9% | 7% | 5% | -12% |
| Kiabi | -5% | 9% | 13% | 14% |
| Castorama | 2% | -25% | -14% | 17% |
| PriceMinister | -19% | 24% | 140% | -4% |
Dans ce classement, les résultats de deux acteurs nous ont interpellé : ceux de Leroy Merlin et PriceMinister.
Prêt pour le plongeon dans les rouages de leur chargement ? Inspirez un bon coup, et c'est parti !
Black Friday : zoom sur la web performance de Leroy Merlin
Le cas de Leroy Merlin a attiré notre attention, car on s’aperçoit qu’un effort important a été porté sur la réduction du poids des pages (-47% !) et du nombre de requêtes (-22%), mais que celui-ci n’a pas impacté dans la même mesure le Speed Index et le Time To Interactive.

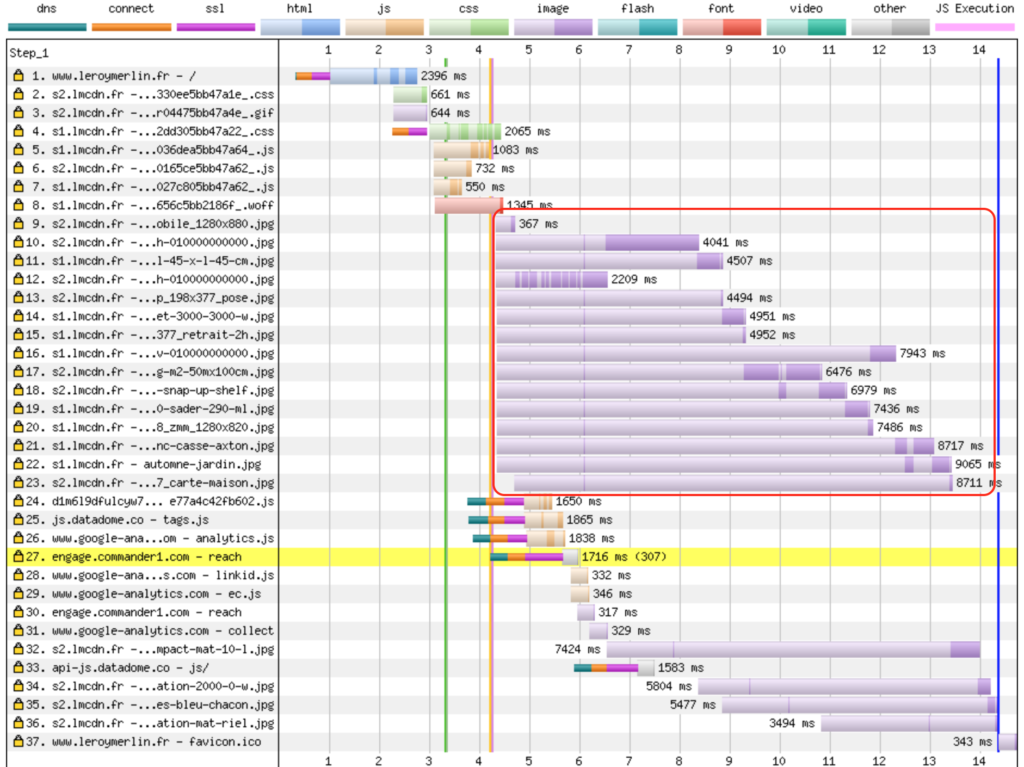
“Ils ont supprimé le chargement des images sur la home entre un test fin octobre et un test du Black Friday, certainement avec du lazyloading.”, analyse Stéphane Rios, CEO de Fasterize.
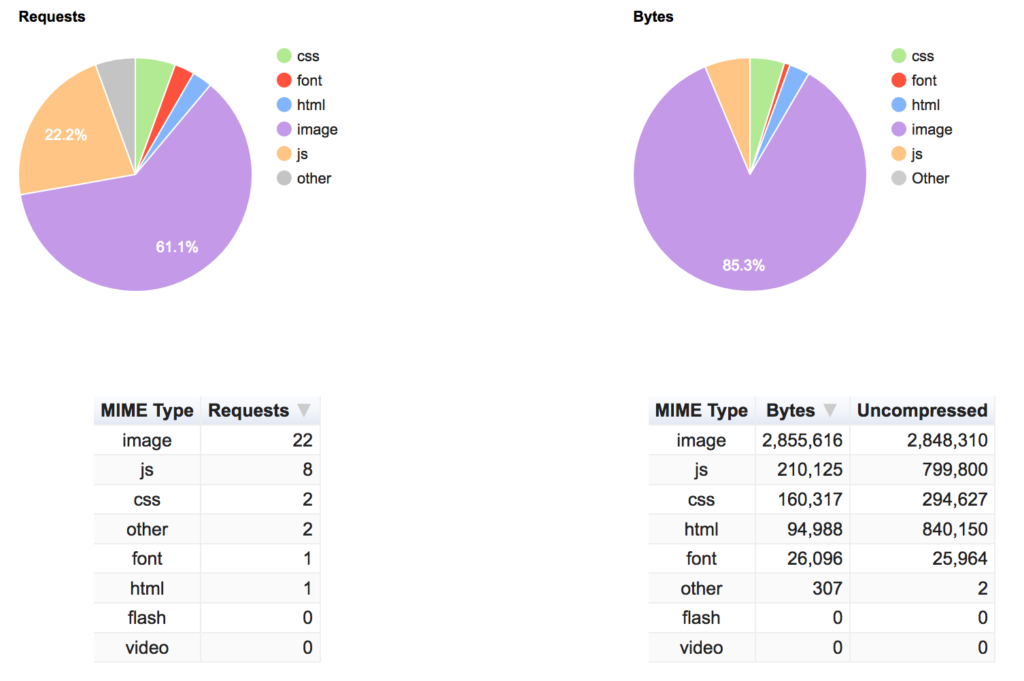
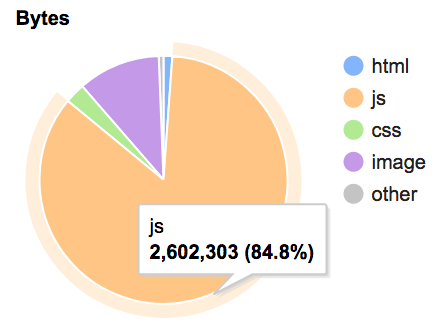
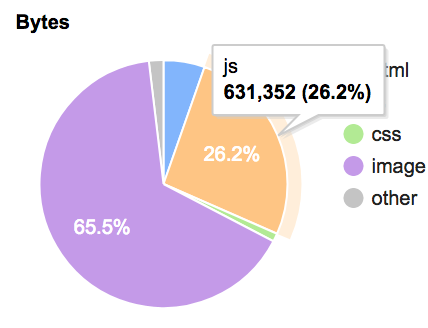
La répartition du contenu entre les deux tests :
La différence de chargement de la page entre les deux tests :
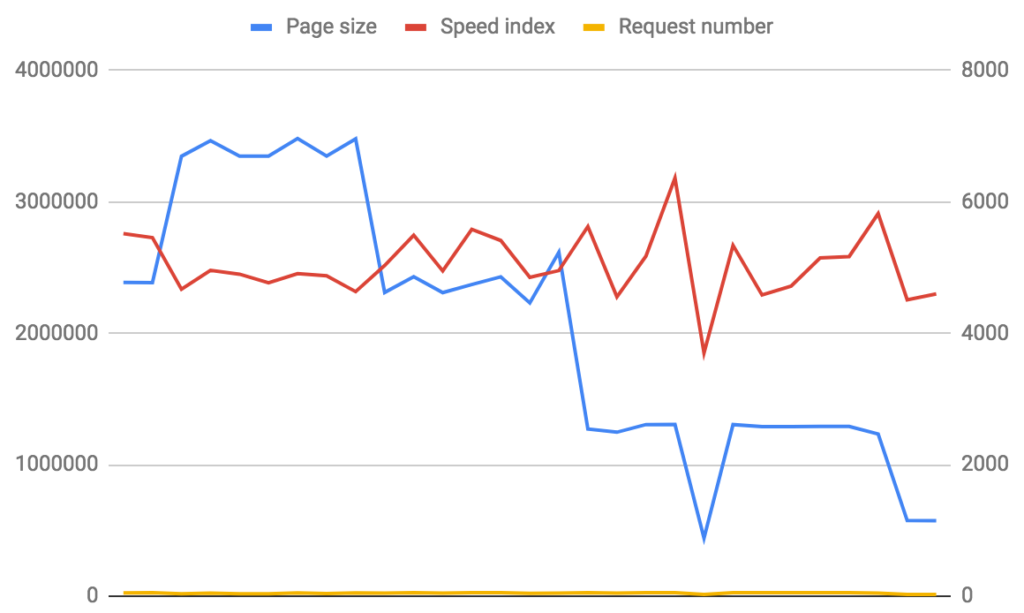
Le travail effectué par Leroy Merlin sur la Home Page a en réalité bien porté ses fruits, puisque le Speed Index de celle-ci a bien baissé.
Les résultats de la home page de Leroy Merlin :

Source : WebPageTest
Si on ne voit que peu d’impact au global, c’est probablement dû aux pages catégorie et produit.
Black Friday : la web performance de PriceMinister
PriceMinister a retenu notre attention, quant à lui, pour les raisons inverses à celles de Leroy Merlin. On note une augmentation importante du nombre de requêtes (+ 20%) et du poids de la page (+ 58%), mais une amélioration du Speed Index et du Time To Interactive (-24%).
Prenons l’exemple de la page catégorie :

Le Speed Index est meilleur pendant la période du Black Friday.
Pourtant le poids de la page et le nombre de requêtes sont beaucoup plus élevés :
Comment expliquer alors les améliorations ?
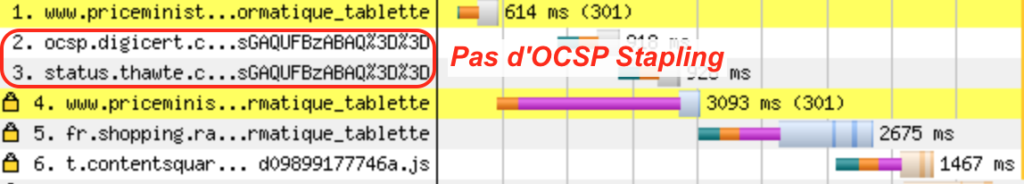
“On voit qu'ils ont fait des optimisations début octobre sur la taille du JS et au cours du mois sur la connexion HTTPS avec la mise en place de l'OCSP Stapling visiblement”, indique Stéphane Rios.
| Taille du JS |  Date : 01/10/2018 |  Date : 02/10/2018 |
| Connexion TLS |  Date : Début octobre source : Webpagetest |  Date : Fin novembre source : Webpagetest |
“Il semblerait également qu’ils aient optimisé leur chargement pendant le Black Friday. En effet, un script ralentissait grandement le chargement de la page”, selon Stéphane Rios
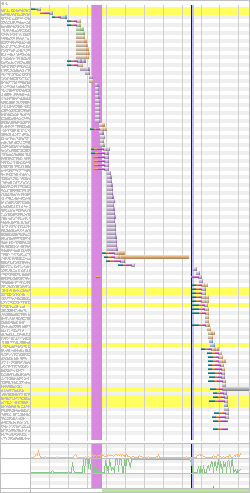
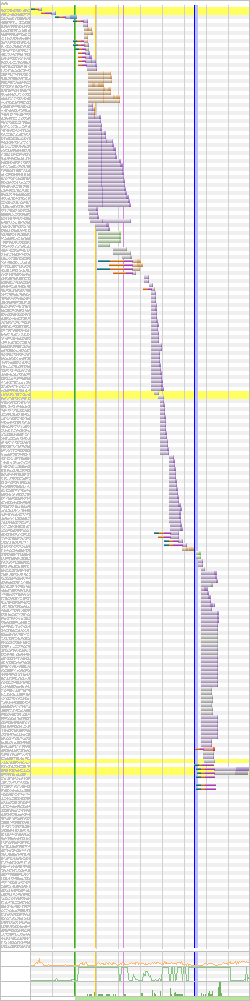
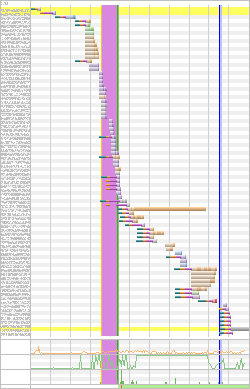
La différence de chargement entre le vendredi 23 novembre et le dimanche 25 novembre :
| Vendredi 23 novembre | Dimanche 25 novembre |
|---|---|
 source : Webpagetest |  source : Webpagetest |
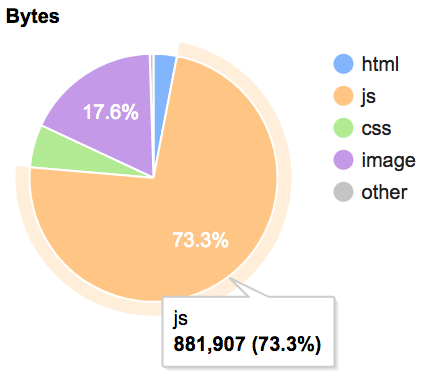
Le coupable ? Un script qui prend son temps et qui alourdit grandement le poids des JS :

| Vendredi 23 novembre | Dimanche 25 novembre |
|---|---|
 |  |
“Le Speed Index est amélioré de 2000 ms entre ces deux tests et 1 seconde de Time To Interactive.
Apparemment la seconde page testée a gardé ce script tout le week-end mais il ne semblait plus être bloquant pour la page”, ajoute Stéphane Rios

Source : Webpagetest
La leçon à retenir de cette étude sur Price Minister ? “Il faut faire attention à ses 3rd Parties les jours de charge ! Les tester avant et les désactiver si besoin”, conclut Stéphane Rios
Ces analyses démontrent que les e-commerçants sont vigilants quant à la rapidité de leurs sites particulièrement en période de forte charge de trafic. Cependant, il est difficile de garder un oeil sur l’ensemble des facteurs impactant la web performance. Un élément peut facilement faire chuter les performances, d'autant plus que le contenu d'un site dépend aujourd'hui d'une myriade d'acteurs et d'intégrateurs.
L’automatisation de la webperf présente l’avantage de garantir l’optimisation d’un maximum de ressources et de libérer du temps aux équipes IT, pour qu’elles se concentrer sur des problématiques de fonds.