The men’s and women’s haute couture shows at Paris Fashion Week took place from January 15 to 20 and 21 to 24, 2019 respectively. We took this opportunity to evaluate the loading speed of a selection of luxury sector sites.
So, which houses have the fastest sites?
The importance of loading times
The quality of a luxury brand should be reflected in the smallest details, right down to the UX and technical aspects of its website, to make navigation fluid.
A site that doesn’t respond promptly or gives the impression of being slow not only damages the brand’s image, but also degrades the user experience, potentially leading to abandoned visits and lost sales.
Measuring and optimizing loading times is therefore all the more important for luxury sites, whose users are particularly demanding.
Methodology
For this analysis, we conducted tests on the mobile and desktop sites of Chanel, Hermès, Louis Vuitton, Maison Martin Margiela, Guerlain, Balmain, Givenchy, Céline, Jacquemus and Dior using WebPageTest.
Among the indicators used to assess web performance, we’ve chosen to focus on the Speed Index, and on Time To Interactive, a new metric that assesses a page’s interactivity, and which looks set to become a must-have.
- Speed Index = time taken for the first elements to appear on a web page;
- Time to Interactive = the moment when the page becomes interactive (usable without latency) and sustainable (at least 5s).
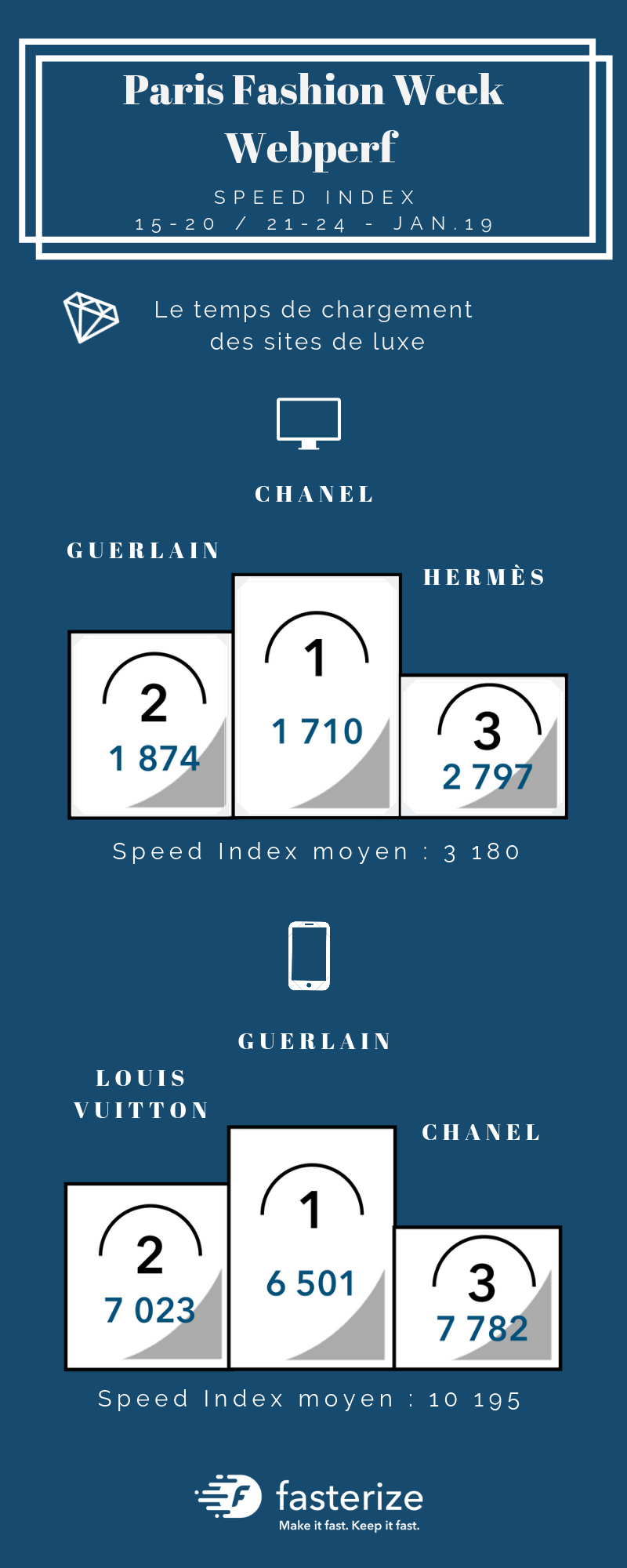
Speed Index for luxury brands on desktop
Chanel has the best Speed Index on desktop (1,710) among the brands we analyzed during the Paris fashion shows.
It is closely followed by Guerlain (1,874), then comes Hermès (2,797) in third place on the podium.
The Speed Index for other brands ranged from 2,852 to 4,530 during the same period, with an average of 3,180.
Speed Index for luxury brands on mobile
On the mobile side, Guerlain came out on top this time (6,501), followed by Louis Vuitton (7,023) and Chanel
(7,782).
The mobile Speed Index of the rest of the brands we observed ranged from 8,425 to 14,774, with an average of 10,195.
By way of comparison, the average Speed Index for e-commerce sites in France in December 2018 was 6,559 – pretty far below.
What about Time To Interactive?
A newcomer among the indicators we track, the Time to Interactive (TTI) of the houses that paraded in Paris in January 2019 offers a slightly different ranking.
During the period January 15 to 24, Louis Vuitton came out on top with a TTI of 1,869 on desktop, while on mobile, it was Chanel that took first place with a TTI of 6,584.
Would you like to evaluate your web performance and its impact on your business?