Alors, quelles sont les maisons dont les sites sont les plus rapides ?
De l’importance des temps de chargement
La qualité d’une marque de luxe a tout intérêt à se traduire dans les moindres détails, jusque dans l’UX et les aspects techniques de son site web pour rendre la navigation fluide.
Un site qui ne répond pas au quart de tour ou qui donne une impression de lenteur, c’est l’image de la marque qui en pâtit, et c’est aussi une expérience utilisateur.rice dégradée, et potentiellement des visites abandonnées et des ventes perdues.
Ainsi, mesurer et optimiser les temps de chargement est d’autant plus important pour des sites de luxe dont les utilisateur.rice.s sont particulièrement exigeants.
Méthodologie
Pour cette analyse, nous avons mené des tests sur les sites de Chanel, Hermès, Louis Vuitton, Maison Martin Margiela, Guerlain, Balmain, Givenchy, Céline, Jacquemus et Dior sur mobile et desktop avec WebPageTest.
Parmi les indicateurs qui permettent d’évaluer la webperf, nous avons choisi de nous concentrer sur le Speed Index, et sur le Time To Interactive, nouvelle métrique qui permet d’évaluer l’interactivité d’une page et qui semble devenir incontournable.
- Speed Index = temps nécessaire pour que les premiers éléments apparaissent sur une page web ;
- le Time to Interactive = moment où la page devient interactive (utilisable sans latence) et de façon durable (au moins 5s).
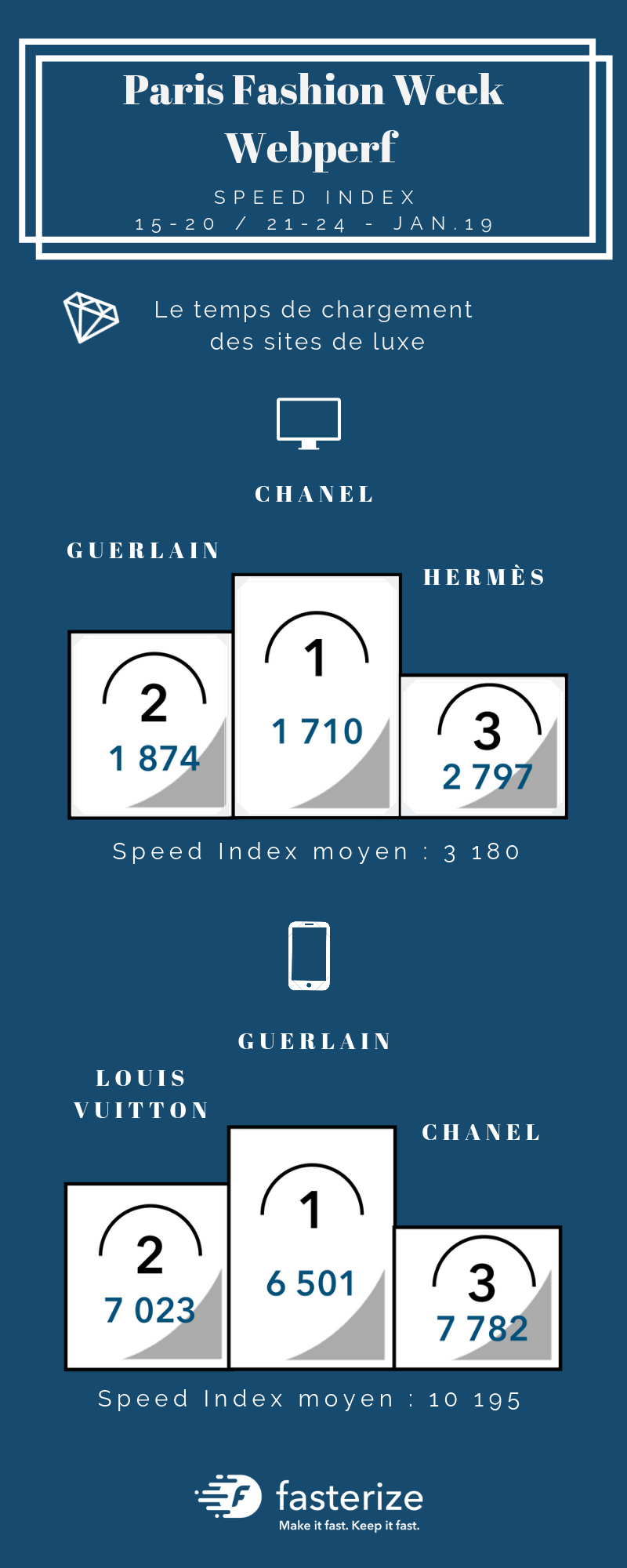
Le Speed Index des marques de luxe sur desktop
Chanel affiche le meilleur Speed Index sur desktop (1 710) parmi les marques que nous avons analysées pendant la période des défilés parisiens.
Elle est suivie de près par Guerlain (1 874), puis vient Hermès (2 797) en troisième position sur le podium.
Le Speed Index des autres marques se situe entre 2 852 et 4 530 pendant cette même période, avec une moyenne de 3 180.
Le Speed Index des marques de luxe sur mobile
Côté mobile, c’est cette fois Guerlain qui arrive en tête (6 501), suivie par Louis Vuitton (7 023) et Chanel
(7 782).
Le Speed Index mobile du reste des marques que nous avons observées se situe entre 8 425 et 14 774, avec une moyenne de 10 195.
A titre de comparaison, le Speed Index moyen des sites e-commerce en France en décembre 2018 était de 6 559 – soit assez loin en-dessous.
Et le Time To Interactive ?
Nouveau venu parmi les indicateurs que nous suivons, le Time to Interactive (TTI) des maisons qui ont défilé à Paris en janvier 2019 offre un classement légèrement différent.
Pendant la période du 15 au 24 janvier, Louis Vuitton arrive en tête avec un TTI de 1 869 sur desktop, alors que sur mobile, c’est Chanel qui prend la première marche du podium avec un TTI de 6 584.
Vous souhaitez vous aussi évaluer votre webperf et les impacts sur votre business ?