Now that we understand the methodology behind the PageSpeed Insights score and what this means, we ought to examine the additional results to determine the relevance of the recommendations under Opportunities and Diagnostics – and whether these should be applied.
Breaking down the PageSpeed Insights results page
Field data
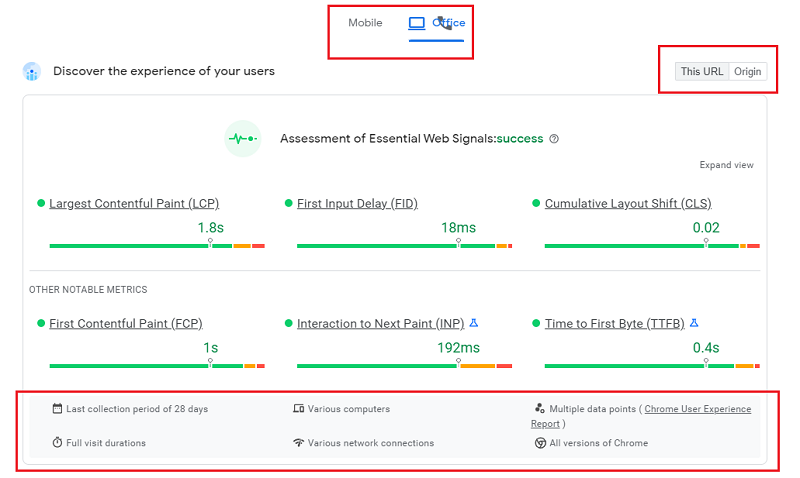
The results page of PageSpeed gives an overview of the Core Web Vitals of the tested page for mobile and desktop, indicates the Field Data, and also offers the possibility to observe these metrics for the domain of the tested page (Origin tab). Finally, a box mentions the conditions under which these data are collected.

The results in this section are based on CrUX data (a panel of real Chrome users) collected over 28 days, with the option of observing them for the URL being tested, or for the domain in the Origin tab.
Be aware, however, that they do not translate the best possible experience based on the 75th percentile – in other words, 75% of users have an experience of a quality higher than the times translated by these measures (harsh but fair, as we told you).
Google could have chosen to show a median, but in our opinion, it’s also interesting to show extreme values to encourage optimizing loading speed.
Even if the data is not the most representative of all users, it takes into account the most critical cases that should not be left aside. In this respect, the complementary visualization of the distribution of values divided into 3 groups “fast / medium / slow” is interesting.
Please note that the results for Field Data in this section are not the same as those in the next section, which is based on Lab Data, and which we will discuss in the next section. You will understand why the results are not the same: they are the same metrics, but measured using different methods.
You should also know that if your site’s audience is confidential and it is not part of the CrUX panel, Google will not collect all the Field Data, and you will not have access to all the information in this section. You may then see this message appear:

Lab Data
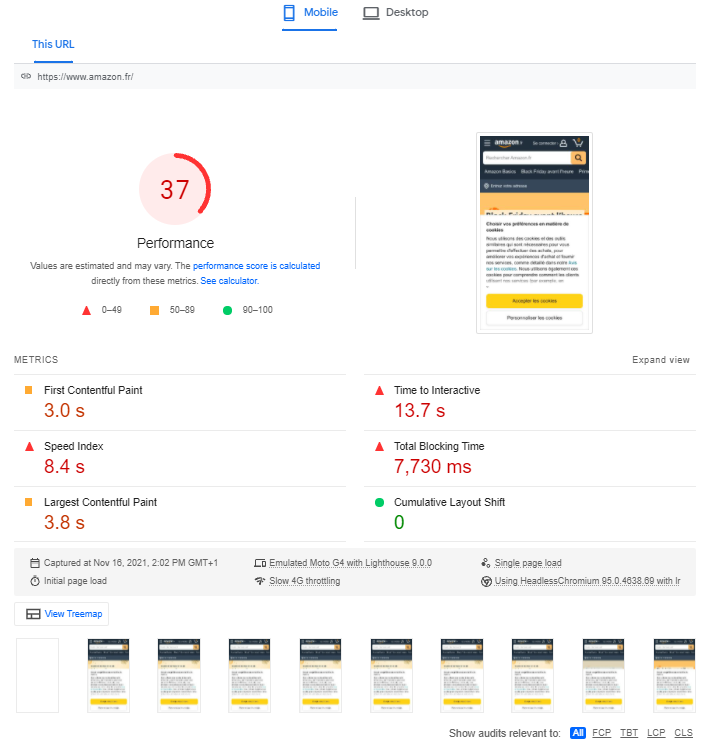
In this section, PageSpeed Insights indicates the performance score via Lighthouse that calculates “laboratory” data by extrapolating results based on a native connection using an algorithm (as opposed to the simulated connection seen with WebPageTest). As such, this constitutes synthetic data, which explains why the results for certain indicators will differ from those in the Field Data section (which is based on RUM data), in addition to the margin of error due to this extrapolation of results.

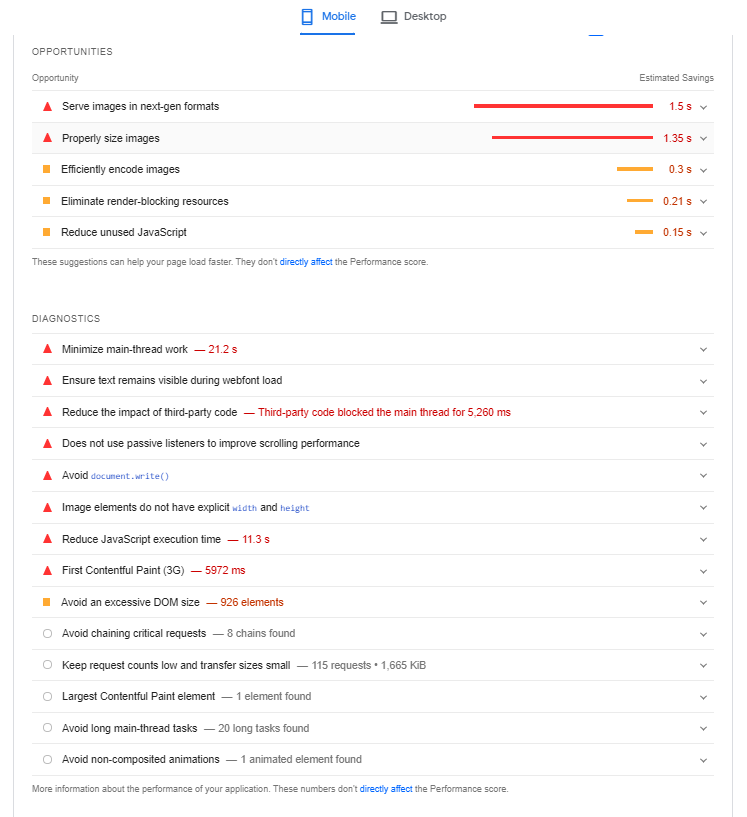
As we discussed in our previous article on PageSpeed Insights, the results are weighted in order to calculate the score of 0 to 100, and ought to be considered from a broad perspective. The same can be said of the advice provided in the following sections of the results page (Opportunities and Diagnostics), which only relates to the page that you tested. Although these recommendations will often be valuable, the conditions for their implementation are not explained, and, above all, they do not provide a systemic overview. Additionally, our tests indicate that the Estimated Savings are highly optimistic – or indeed unrealistic. For example, the recommendations with regard to image compression do not account for perceived quality:

Also, just above the Opportunities section, you can choose to display all recommendations, or sort them by web performance metric:

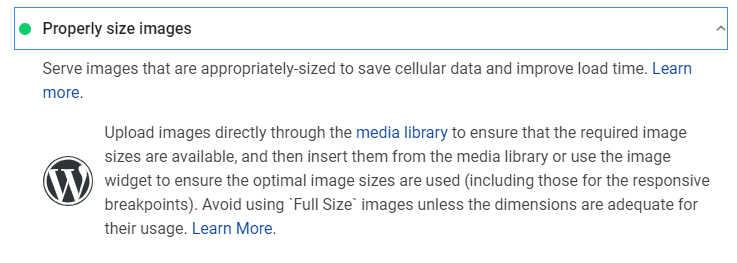
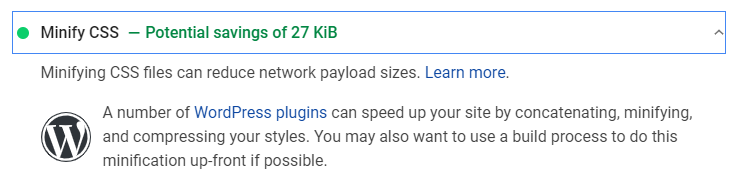
PageSpeed Insights is also able to identify the CMS used for the tested web page and can offer additionnal information based on it, for example here with WordPress:


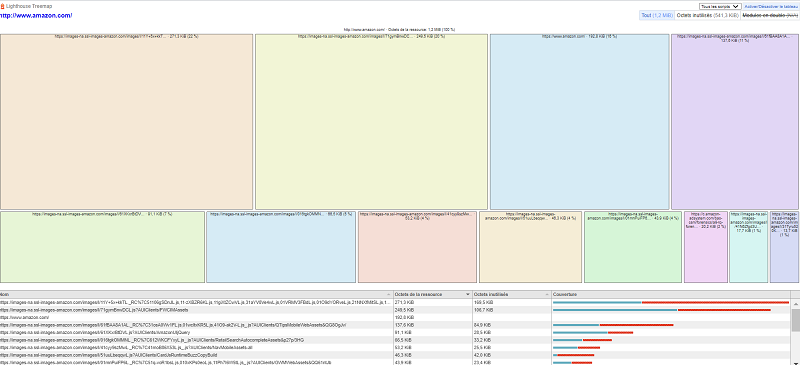
Finally, under the Lab data section, you will see a “View Treemap” button that allows you to visualize the weight of the different resources of the tested page:

How does Fasterize enhance the results marked in red and improve your overall PageSpeed Insights score?
As you can see in the screenshots above, an orange or red colour code is used to denote avenues for improvement.
They may include best practices that really ought to be applied, or recommendations that you may be unable to implement because you are not necessarily in control of the relevant factors.
The same applies to our clients who benefit from automated optimisations via the Fasterize platform, as it is not designed to address 100% of the issues highlighted on PageSpeed Insights.
For instance, if the tool recommends that you optimise third parties, this is unfeasible because the relevant scripts originate from third-party publishers and are highly complicated to optimise through our engine.
Below you will find a summary of everything that Fasterize can improve in terms of the web performance recommendations on PageSpeed Insights. For more information about the relevant operations, please check our Support.
| Lighthouse Notification | Can be fixed with Fasterize |
| Does not use HTTPS | Yes |
| Does not redirect HTTP traffic to HTTPS | Yes |
| Does not respond with a 200 when offline | No |
| Page load is not fast enough on mobile networks | Partially |
| Reduce server response times (TTFB) | Yes |
| Reduce JavaScript execution time | Partially |
| Preload key requests | Yes (manually) |
| Preconnect to required origins | Yes (manually) |
| Ensure text remains visible during webfont load | Yes |
| Serve static assets with an efficient cache policy | Yes |
| Avoid enormous network payloads | Yes |
| Defer offscreen images | Yes |
| Eliminate render-blocking resources | Partially |
| Minify CSS | Yes |
| Minify JavaScript | Yes |
| Remove unused CSS | In progress |
| Serve images in next-gen formats | Yes |
| Efficiently encode images | Partially |
| Enable text compression | Yes |
| Properly size images | Yes (manually) |
| Use video formats for animated content | No |
| Avoid an excessive DOM size | No |
| Does use HTTP/2 for all of its resources | Yes |
| Does not use passive listeners to improve scrolling performance | No |
| ‘robots.txt’ is not valid | Yes |
In conclusion, there are two important points to remember when using PageSpeed Insights, which is a valuable tool, however…
- the results should be kept in perspective;
- when deciding which optimisations to implement – and how – nothing can replace the insight and opinion of a human expert!
To find out how Fasterize can improve your loading times in practice,
simply request a demo:






















