Avec Web Vitals, Google fournit les KPI essentiels pour une expérience utilisateur optimale. Explorons les détails de cette initiative de Google pour évaluer votre expérience utilisateur et détecter les opportunités d’amélioration pour accélérer votre site.
Qu’est-ce que Web Vitals ?
Google propose différents outils pour mesurer la vitesse des pages web (Lighthouse, Chrome DevTools, PageSpeed Insights, Speed Console’s Search Report). Ce n’est pas toujours simple de s’y retrouver dans la profusion d’outils et d’indicateurs, c’est pourquoi Google a décidé de simplifier l’accès aux informations relatives à l’expérience utilisateur.
Ainsi, les éditeurs de sites internet, responsables digitaux et marketing… peuvent se concentrer sur les KPI les plus importants : les Core Web Vitals.
Qu’est-ce que les Core Web Vitals ?
Ils font partie des Web Vitals qui s’appliquent à toutes les pages web. Essentiels pour monitorer la vitesse d’un site web, Google prévoit de tous les couvrir via ses différents outils.
Chacun de ces Core Web Vitals représente une facette de l’expérience utilisateur, et ils sont mesurables en conditions réelles via les outils “Field” de Google (Real User Monitoring).
Les métriques qui composent les Core Web Vitals sont amenées à évoluer avec le temps.
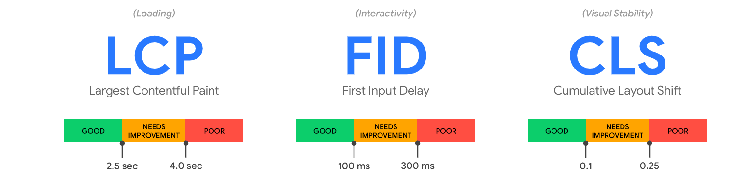
En 2020, Google se concentre en un premier temps sur trois aspects de l’expérience utilisateur : le chargement, l’interactivité et la stabilité visuelle. Ainsi, les Core Web Vitals sont composés des mesures suivantes avec ces seuils :

- Le Largest Contentful Paint (LCP), soit le moment où le contenu le plus important en termes de taille apparaît à l’écran (texte, image…), est l’indicateur retenu pour évaluer les performances de chargement. Pour une bonne expérience utilisateur, le LCP doit se produire dans les 2,5 secondes qui suivent le début du chargement de la page.
- Le First Input Delay (FID) mesure l’interactivité. Pour une bonne expérience utilisateur, les pages doivent avoir un FID inférieur à 100 millisecondes.
- Le Cumulative Layout Shift (CLS) mesure la stabilité visuelle. Pour une bonne expérience utilisateur, les pages doivent conserver un CLS inférieur à 0,1.
Pour chacune des métriques ci-dessus, pour vous assurer d’atteindre les objectifs recommandés pour la plupart de vos internautes, Google suggère d’observer le 75ème percentile des temps de chargement de vos pages, en distinguant mobile et desktop.
Quels outils pour mesurer les Core Web Vitals ?
Google estime que ces Core Web Vitals sont essentiels à toutes les expériences web et s’engage en conséquence à faire remonter ces données dans ses outils.
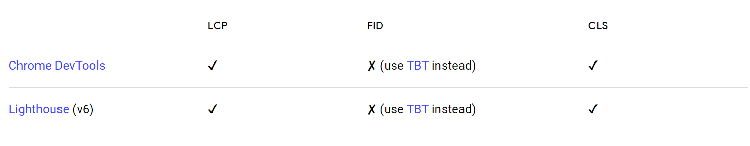
Voici ceux qui les prennent en charge, qu’il s’agisse d’outils de Real User Monitoring (Field) ou de Synthetic Monitoring (Lab).
Les outils RUM pour mesurer les Core Web Vitals
Chrome User Experience Report (CrUX) recueille des données de navigation réelles et anonymisées. Elles permettent d’évaluer rapidement la vitesse d’un site sans avoir besoin d’implémenter vous-mêmes les mesures en JavaScript, et alimentent des outils tels que PageSpeed Insights et le rapport de vitesse “Speed Report” de la Search Console.
Les données de Chrome User Experience Report offrent un moyen rapide d’évaluer la vitesse de chargement, mais elles ne fournissent pas de détails par page vue – ce qui est souvent nécessaire pour diagnostiquer avec précision, monitorer et réagir rapidement en cas de régression des performances.
Par conséquent, Google recommande fortement d’implémenter vous-même une solution de RUM.
Mesurer les Core Web Vitals en JavaScript
Chacun des Core Web Vitals peut être mesuré en JavaScript à l’aide d’API Web standard.
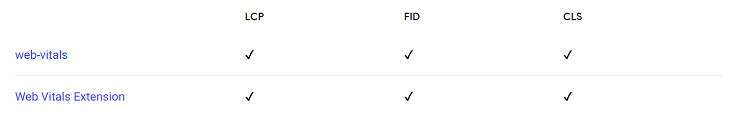
La façon la plus simple de mesurer tous les Core Web Vitals est d’utiliser la bibliothèque JavaScript web-vitals, une bibliothèque prête à l’emploi donnant un accès facile aux API web natives qui récupère chaque métrique exactement de la même manière que les outils Google mentionnés ci-dessus..
Ainsi, avec la bibliothèque web-vitals, mesurer chaque métrique est aussi simple qu’un appel de fonction (voir la documentation pour une utilisation complète et les détails de l’API) :
[pastacode lang= »javascript » manual= »import%20%7BgetCLS%2C%20getFID%2C%20getLCP%7D%20from%20’web-vitals’%3B%0A%0Afunction%20sendToAnalytics(metric)%20%7B%0A%20%20const%20body%20%3D%20JSON.stringify(metric)%3B%0A%20%20%2F%2F%20Use%20%60navigator.sendBeacon()%60%20if%20available%2C%20falling%20back%20to%20%60fetch()%60.%0A%20%20(navigator.sendBeacon%20%26%26%20navigator.sendBeacon(‘%2Fanalytics’%2C%20body))%20%7C%7C%0A%20%20%20%20%20%20fetch(‘%2Fanalytics’%2C%20%7Bbody%2C%20method%3A%20’POST’%2C%20keepalive%3A%20true%7D)%3B%0A%7D%0A%0AgetCLS(sendToAnalytics)%3B%0AgetFID(sendToAnalytics)%3B%0AgetLCP(sendToAnalytics)%3B » message= » » highlight= » » provider= »manual »/]
Vous pouvez également créer des rapports sur chaque Core Web Vitals sans écrire de code à l’aide de l’extension Web Vitals Chrome.
Cette extension utilise la bibliothèque web-vitals pour recueillir chacune de ces mesures et les afficher au cours de la navigation. Vous pouvez alors suivre les performances de vos propres sites, des sites de vos concurrents et de pages web en général.

Pour les développeurs qui préfèrent mesurer ces métriques directement via les API Web natives, voici quelques détails sur l’implémentation:
- Mesurer le LCP en JavaScript
- Mesurer le FID en JavaScript
- Mesurer le CLS en JavaScript
Les outils synthétiques pour mesurer les Core Web Vitals
Bien que tous les Core Web Vitals soient, avant tout, des mesures RUM, bon nombre d’entre elles sont également mesurables via les outils synthétiques de Google. C’est même le meilleur moyen de tester les performances de nouvelles fonctionnalités pendant le développement, avant leur déploiement live. C’est également le meilleur moyen d’anticiper les régressions de performance.
Les outils suivants peuvent être utilisés pour mesurer les Core Web Vitals de manière synthétique :

NB : des outils comme Lighthouse qui chargent des pages dans un environnement simulé ne peuvent pas mesurer le FID (par définition mesuré via un utilisateur). Cependant, le Total Blocking Time (TBT) peut être évalué avec des outils de synthèse (“Lab”), et c’est un excellent moyen de se rapprocher du FID qui ne peut se mesurer qu’avec des outils de RUM. Les optimisations de performances qui améliorent le TBT peuvent avoir un impact sur le FID, comme nous allons le voir dans les recommandations ci-après.
Bien que les mesures synthétiques (Lab) soient essentielles pour évaluer l’expérience utilisateur et l’améliorer, elles ne remplacent pas le Real User Monitoring (Field). Les performances d’un site peuvent varier considérablement en fonction des capacités de l’appareil, des conditions de réseau, des autres processus qui peuvent être exécutés sur l’appareil et qui peuvent avoir un impact sur le chargement de la page.
En réalité, chacune des métriques Core Web Vitals peut voir son score modifié selon les interactions de l’internaute. Seule la mesure de données réelles peut traduire avec précision la réalité de l’expérience utilisateur.
Une fois que vous avez mesuré les Core Web Vitals et que vous avez identifié les leviers d’amélioration, il ne vous reste plus qu’à passer à l’action. Google propose des recommandations spécifiques pour chaque Core Web Vitals :
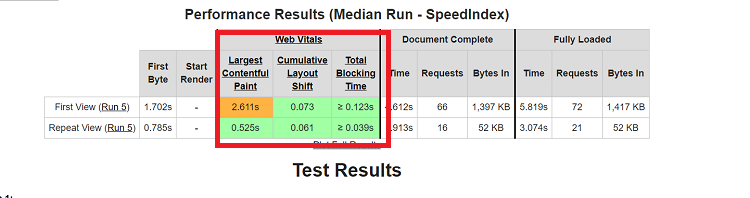
ndlr : les Core Web Vitals sont également indiqués dans les résultats de Web Page Test :
Les autres Core Web Vitals
Les Core Web Vitals sont des mesures essentielles pour comprendre et offrir une expérience utilisateur optimale, mais ce ne sont pas les seules.
D’autres métriques permettent de les compléter ou de s’en rapprocher, notamment pour cerner d’autres aspects de l’expérience utilisateur, ou pour diagnostiquer un problème spécifique.
Par exemple, le Time to First Byte (TTFB) et le First Contentful Paint (FCP) sont deux métriques essentielles pour traduire l’expérience de chargement et sont tous deux utiles pour diagnostiquer d’éventuels problèmes de performance au même titre que le LCP.
Aussi, le Total Blocking Time (TBT) et le Time to Interactive (TTI) sont des métriques de synthèse importantes pour détecter et diagnostiquer les problèmes d’interactivité potentiels qui auront un impact sur le FID.
Cependant, ils ne font pas partie des Core Web Vitals car ils ne sont pas mesurables avec des outils RUM et sont moins proches de la perception de l’internaute.
Comment vont évoluer les Core Web Vitals ?
Web Vitals et Core Web Vitals sont une nouvelle avancée pour mesurer au mieux l’expérience utilisateur sur les pages web, mais ils ne sont pas parfaits et feront l’objet d’évolutions et d’ajouts.
Les Core Web Vitals s’appliquent à toutes les pages web et sont inclus dans les outils Google qui permettent de mesurer la vitesse des pages web. Les modifications de ces paramètres auront évidemment un impact conséquent ; toutefois, les définitions et les seuils des Core Web Vitals devraient rester stables, et les mises seront définies et annoncées à l’avance.
Les autres Web Vitals sont souvent spécifiques au contexte ou à un outil donné, et peuvent être plus expérimentaux que les Core Web Vitals. Leurs définitions et seuils peuvent changer plus régulièrement.
Tous ces changements seront clairement documentés dans ce CHANGELOG public (NdT. et nous aurons aussi l’occasion de vous en reparler dans notre newsletter mensuelle dédiée à la webperf !)
Comment améliorer les Core Web Vitals ?
Dans cette vidéo, Addy Osmani explique les techniques pour optimiser l’UX de votre site web et répondre aux Core Web Vitals, en utilisant Lighthouse & DevTools, avec des extraits de code afin d’appliquer les correctifs pour avoir un site rapide.
FID, CLS, LCP… Vous souhaitez comprendre ce que sont les Core Web Vitals, comment les monitorer et les optimiser, et quels impacts pourraient avoir ces KPI sur votre ranking SEO ? Suivez notre webinaire en partenariat avec l’agence SEO Clustaar :
Vous souhaitez en savoir plus sur la performance de votre site
et identifier les leviers d’amélioration ?
L’article original est disponible en anglais sur Web.dev.