Comment le score PageSpeed Insights, qui repose sur Lighthouse, est-il calculé ? Quelles sont les métriques webperf qui entrent dans le calcul du score, et avec quelle importance ? Quelle différence d’une version à l’autre du score Lighthouse ? Nous vous aidons à y voir clair et à comprendre l’impact sur votre score PageSpeed.
Lighthouse v6 : l’introduction des Core Web Vitals
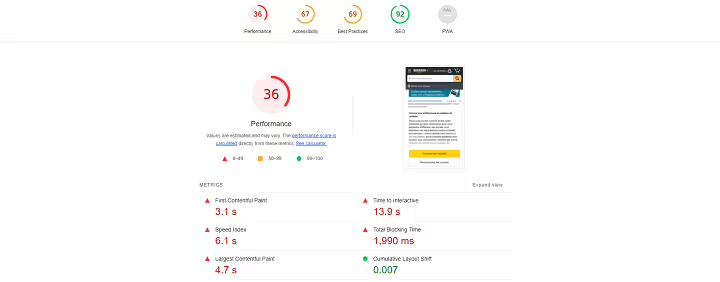
Lighthouse est un outil gratuit qui calcule un score sur la base de différents indicateurs, et propose également un audit de performance de la page qui a fait l’objet du test. Il est accessible notamment via l’extension Chrome mise à disposition par Google. 6 métriques webperf sont prises en compte, signalées par le picto Lighthouse dans l’image ci-dessous :

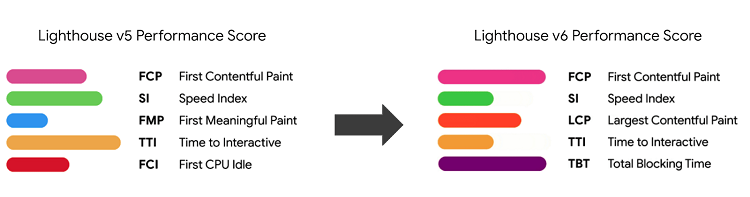
Pour rappel, voici ceux qui étaient utilisés pour la v5, dont les poids respectifs sont détaillés ici par Google :
- First Contentful Paint
- Speed Index
- First Meaningful Paint
- Time To Interactive
- First CPU Idle
Voici pour commencer ce qui change dans la v6 de cet outil d’audit des performances – elle marque l’introduction des Core Web Vitals par Google :
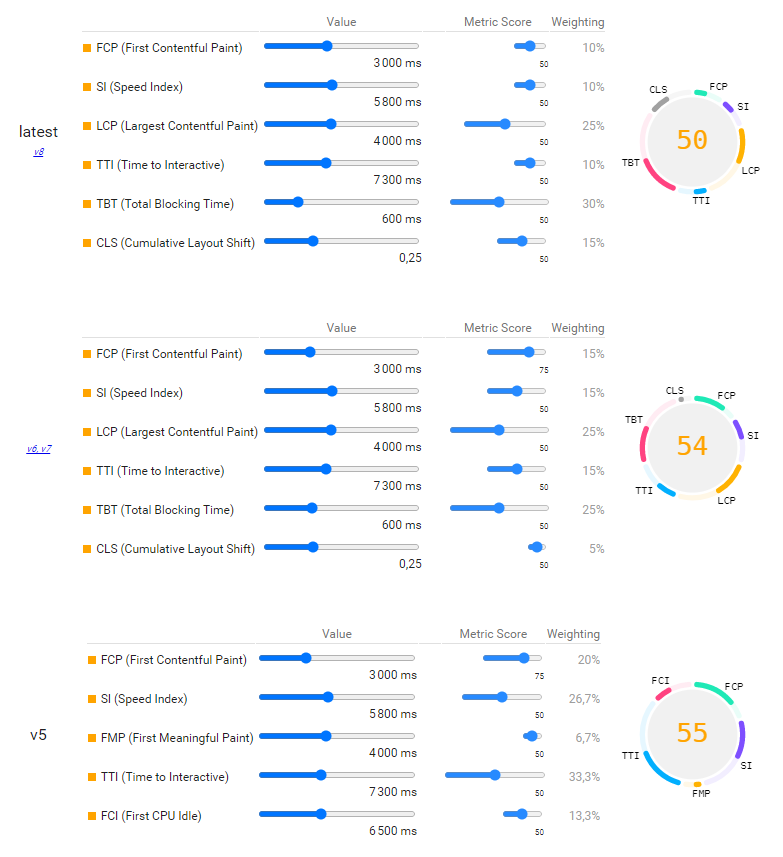
Quel est l’impact de la v6 sur le score PageSpeed Insights par rapport à la v5 ? Pour tester concrètement les effets des changements dans l’outil proposé par le moteur de recherche, voici un simulateur (illustré ci-après). Il permet de comparer facilement un score entre les différentes versions de Lighthouse. Le poids de chaque métrique y est précisé, comme on le voit dans la capture ci-après. Voici le poids attribué à chaque métrique dans la v6, et la comparaison avec celui attribué dans la v5 :
- First Contentful Paint : 15 % (vs. 20 % dans la v5)
- Speed Index : 15 % (vs. 26,7 % dans la v5)
- Largest Contentful Paint : 25 % (First Meaningful Paint à 6,7 % dans la v5)
- Time To Interactive : 15 % (vs. 33,3 % dans la v5)
- Total Blocking Time : 25 % (First CPU Idle à 13,3 % dans la v5)
- Cumulative Layout Shift : 5%

Simulateur de score Lighthouse selon les différentes versions
Pourquoi ces changements dans le calcul du score PageSpeed Insights ?
Les indicateurs qui ont été abandonnés depuis la v5 présentaient des lacunes que la v6 vient compenser. Tour d’horizon des évolutions et des raisons qui les ont motivées (et pour suivre les prochaines évolutions, nous vous invitons à vous abonnez à notre newsletter mensuelle, nous gardons l’œil ouvert pour vous !)
Le Largest Contentful Paint remplace le First Meaningful Paint, qui était trop imprécis
Pourquoi avoir mis de côté le First Meaningful Paint ? Parce qu’il était loin d’être parfait en raison de son manque de fiabilité. Il est censé indiquer le moment où les contenus principaux sont chargés sur la page en se basant sur des données réelles (RUM), mais la marge d’erreur est malheureusement assez importante. C’est pourquoi il est remplacé par le Largest Contentful Paint qui permet d’indiquer le moment où apparaît l’élément de contenu le plus important en termes de taille (texte ou image). C’est un point de repère dans le temps qui traduit mieux l’expérience utilisateur.
Le poids du Time To Interactive est divisé par 2 entre la version 5 et la version 6
Métrique sujette à discussions, le Time To Interactive (TTI) représentait 33 % du score v5, il passe à 15 % dans la v6. Mais alors que l’interactivité a de plus en plus d’importance dans l’évaluation de la webperf, pourquoi réduire le poids du TTI ? Tout simplement parce qu’il n’est pas parfaitement fiable, lui non plus. Nous allons voir qu’il est encore réduit dans la version 8.
Sa limite réside principalement dans le fait que le TTI est censé indiquer un moment potentiel où la page devient interactive, mais nombreux sont les sites qui voient ce TTI retardé à cause de Third Parties (par exemple, les sites e-commerce en ont besoin pour implémenter des fonctionnalités, de la personnalisation, du tracking…), sans que l’interactivité ne soit dégradée en pratique pour l’utilisateur. Le poids du TTI dans le calcul du score Lighthouse était donc pénalisant, particulièrement pour ces sites.
Pour aller plus loin, les faiblesses du TTI sont d’ailleurs expliquées par Boris Schapira sur le blog de Dareboost. Cet indicateur devrait en réalité s’appeler “Time To Consistently Interactive”, puisque dans les faits, il n’indique pas “le moment où la page devient interactive”, mais celui où la page devient interactive de façon durable et sans latence. En quelques mots (l’article entier vous permettra vraiment d’en comprendre les subtilités) :
“Le TTI est une mesure de l’interactivité qui ne repose pas sur les interactions réelles des utilisateurs. L’algorithme fait plutôt une approximation en considérant qu’une interaction satisfaisante ne peut se produire que dans des conditions spécifiques et s’intéresse à déterminer la survenue de ces conditions.”
Ainsi, ces limites ont mené à se tourner vers un autre indicateur qui fait son apparition dans la v6 du score Lighthouse : le Total Blocking Time, qui est un bon complément du TTI.

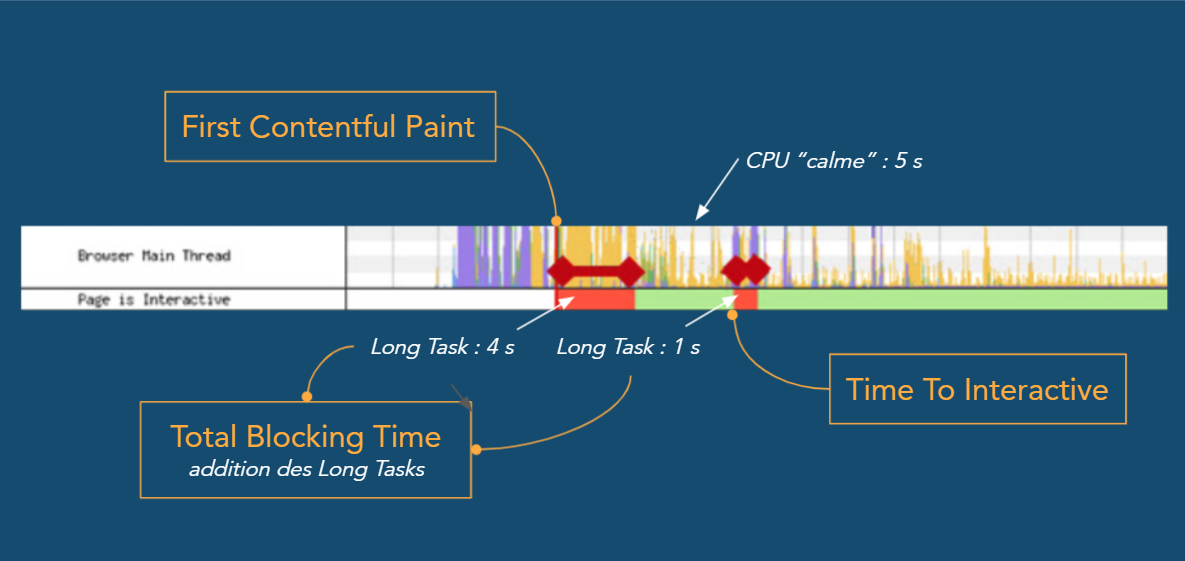
Le Total Blocking Time est ici de 5s (4s + 1s)
Le Total Blocking Time (TBT) remplace le First CPU Idle, qui était également trop pénalisant
Le First CPU Idle a lui aussi cédé sa place pour introduire le Total Blocking Time (TBT). Le TBT est une addition des temps de blocage de l’interface avant qu’elle ne devienne interactive de façon durable.
En effet, mesurer les durées de non-interactivité semble bien plus révélateur de l’expérience utilisateur, car cela rend mieux compte de la probabilité pour qu’il y ait un délai avant de pouvoir interagir (ce que Google a confirmé de manière statistique).
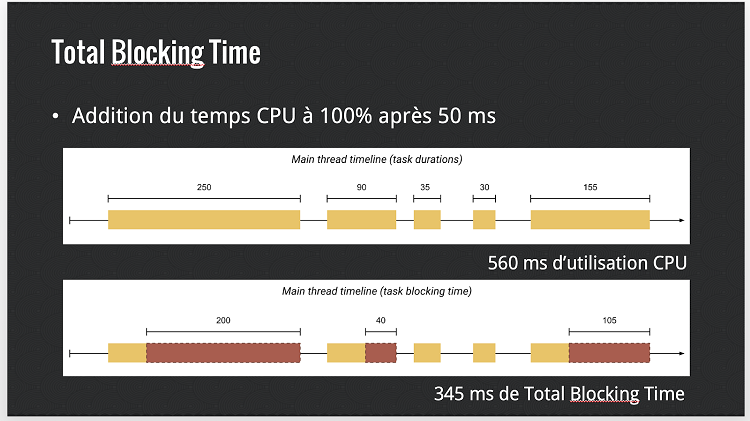
Le TBT évalue ainsi la somme de tous les moments où le Main Thread est bloqué par des Long Tasks (tâches dont l’exécution est supérieure à 50 ms), comme expliqué en détail par Google.

Le TBT est calculé en additionnant toutes les durées en rouge
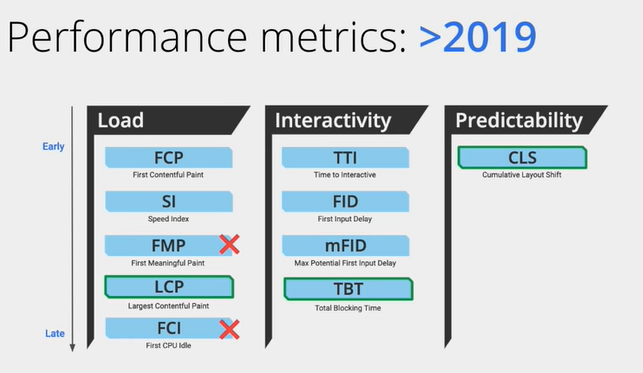
Pour synthétiser, les métriques webperf qui entrent dans le calcul du score se découpent dorénavant en 3 catégories : Affichage, Interactivité et Prédictibilité.
Ce nouveau mode de calcul nous semble permettre d’avancer dans le bon sens. En effet, il adresse mieux la notion d’interactivité avec des indicateurs de plus en plus proches de la perception des internautes.
Juin 2021 : Lighthouse annonce une v8, le poids des métriques webperf change
Dans cette v8, Lighthouse modifie une nouvelle fois le poids de chaque métrique dans le calcul du score :
- First Contentful Paint : 10 % (-5 points)
- Speed Index : 10 % (-5 points)
- Largest Contentful Paint : 25 % (=)
- Time To Interactive : 10 % (-5 points)
- Total Blocking Time : 30 % (+5 points)
- Cumulative Layout Shift : 15 % (+10 points)
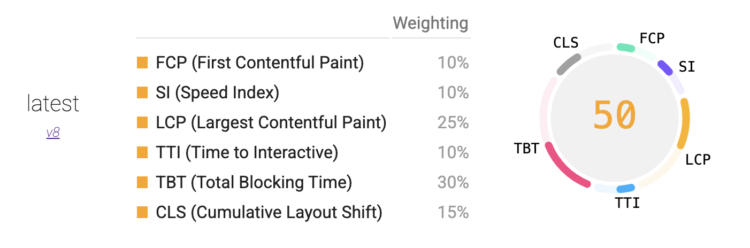
Dans Lighthouse 8, les Core Web Vitals représentent 70 % du calcul du score de performance.

Répartition du poids des métriques webperf dans le calcul de la v8 du score Lighthouse
Outre le poids supplémentaire accordé au Cumulative Layout Shift (x3), l’un des changements importants de cette v8 est la modification apportée à cette métrique. En effet, le CLS, qui fait partie des Core Web Vitals, est maintenant calculé sur une fenêtre de session maximale avec un écart de 1 seconde, plafonné à 5 secondes. L’objectif est de mieux refléter l’expérience utilisateur pour les pages de longue durée (Google explique les détails à propos de ce changement dans cet article).
Quel est l’impact ? Malgré cette évolution, 70 % des origines ne devraient pas observer de changement de CLS au 75e centile, et les 30 % restants peuvent observer une amélioration.
Il faut aussi noter que cet ajustement peut avoir plus d’effet sur les données Field que sur les données Lab.
En effet, Lighthouse v8 introduit une autre modification à la définition du CLS, prenant en compte le décalage de mise en page dans les iframes, et s’alignant ainsi sur la façon dont CrUX calcule le CLS.
Cela implique que les iframes (y compris celles que vous ne contrôlez peut-être pas) peuvent générer des décalages qui affectent finalement votre score CLS. Bien sûr, cet impact est pondéré par la partie visible de l’iframe dans la fenêtre principale.
Si vous vous demandez comment optimiser le CLS et le TBT, les 2 métriques dont le poids a augmenté dans la version 8 de Lighthouse, voici quelques conseils essentiels.
Comment améliorer le CLS, dont le poids augmente dans le calcul du score Lighthouse v8 ?
- Précisez les dimensions des contenus images, des publicités, et des iframes sur vos pages
- Optimisez vos fonts et leur affichage pour éviter un FOIT / FOUT
- Optimisez vos animations et votre contenu intégré dynamiquement
- Evitez les actions qui nécessitent une réponse du réseau avant de mettre à jour DOM
Vous trouverez des précisions sur les techniques d’optimisation du Cumulative Layout Shift dans cet article détaillé.
Comment améliorer le TBT, dont le poids augmente dans le calcul du score Lighthouse v8 ?
- Divisez vos bundles JavaScript pour alléger leur poids
- Limitez les Long Tasks que vous pouvez éventuellement confier à des Web Workers
- Différez le code JavaScript qui n’est pas indispensable dès le début du chargement de la page
- Optimisez les requêtes DOM et réduisez le poids du DOM
Bref, optimisez votre page pour qu’elle soit prête à répondre aux interactions ! Vous trouverez tous les détails pour améliorer le First Input Delay (dont le TBT est l’équivalent pour les données Lab) dans cet article.
Enfin, la baisse du poids du Time To Interactive laisse penser que cette métrique pourrait disparaître totalement du calcul du score Lighthouse à terme.
Lighthouse v9 : nouvelle interface, nouvelle API
En novembre 2021, Google annonce des nouveautés pour Lighthouse et PageSpeed Insights.
Une nouvelle interface
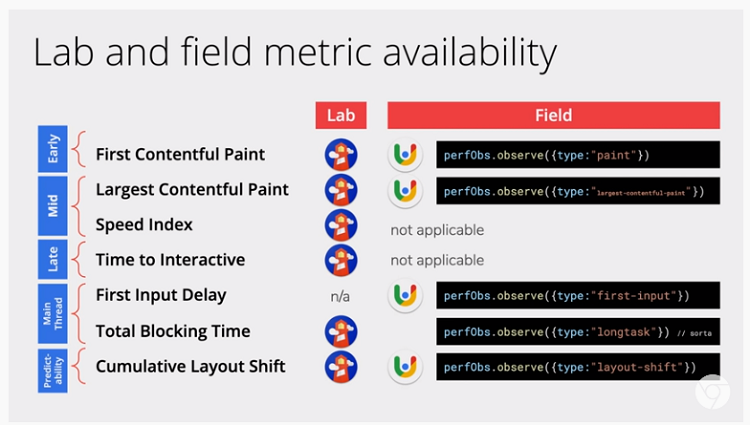
Outre un nouveau design UI des pages de résultat, les métriques webperf sont aussi présentées de façon à pouvoir distinguer plus facilement les données Field et les données Lab, et les conditions dans lesquelles elles sont collectées.
Une nouvelle API
L’API de Lighthouse v9 permet de scripter des parcours utilisateur pour observer les métriques selon les parcours, au fur et à mesure des interactions. Les performances peuvent ainsi être testées dans des conditions différentes de celles proposées par défaut par Lighthouse.
Maintenant que vous savez comment Google évalue vos performances,
vous souhaitez savoir comment améliorer durablement votre vitesse de chargement ?
Découvrez la méthode appliquée par les sites e-commerce les plus performants :