En effet, toutes les ressources supposées être servies par le cache ne le sont pas forcément.
Pour mieux comprendre le problème, intéressons-nous à la durée de vie moyenne d’une ressource dans un cache.
On pourrait penser qu’un navigateur met en cache les données une bonne fois pour toutes, mais en pratique, ce n’est pas le cas. Safari implémente par exemple une fonctionnalité appelée Intelligent Tracking Protection – le cache est à double clé basé sur l’origine du document et sur l’origine tierce ; Chrome partitionne également son cache.
Ainsi, selon une étude de Facebook, seules 42 % des ressources cachées auraient plus de 47 heures et seulement 25% auraient plus de 260 heures.
Ces recherches de Yahoo, Facebook et plus récemment de Paul Calvano, indiquent que les ressources ne vivent pas aussi longtemps que nous pourrions le croire dans le cache du navigateur. Et lorsque l’on mène la même expérience sur mobile, on constate qu’il y a 50 % de chance pour que notre ressource cachée ait moins de 12 heures !
En conclusion, les ressources ne restent pas cachées bien longtemps.
Pourquoi le cache est-il si volatile ?
Chaque navigateur dispose d’une mémoire cache qui lui est propre.
- Internet Explorer : 8-50 MB
- Firefox : 50 MB
- Safari : aucune limite (?!)
- Chrome : inférieur à 80 MB (varie en fonction de l’espace disque disponible)
- Opera : 20 MB
Lorsque cette limite est atteinte, le cache supprime automatiquement les plus vieux fichiers pour faire de la place aux nouvelles ressources.
Les pages web étant toujours plus lourdes, cela explique que la durée de vie des ressources dans un cache soit de plus en plus réduite.
Par exemple, en octobre 2000 le poids moyen d’une page web était de 89 ko (images et scripts compris).
Aujourd’hui le poids moyen est de 2,6 Mo, soit une multiplication par 30 en 15 ans !
Comment remédier à la volatilité du cache ?
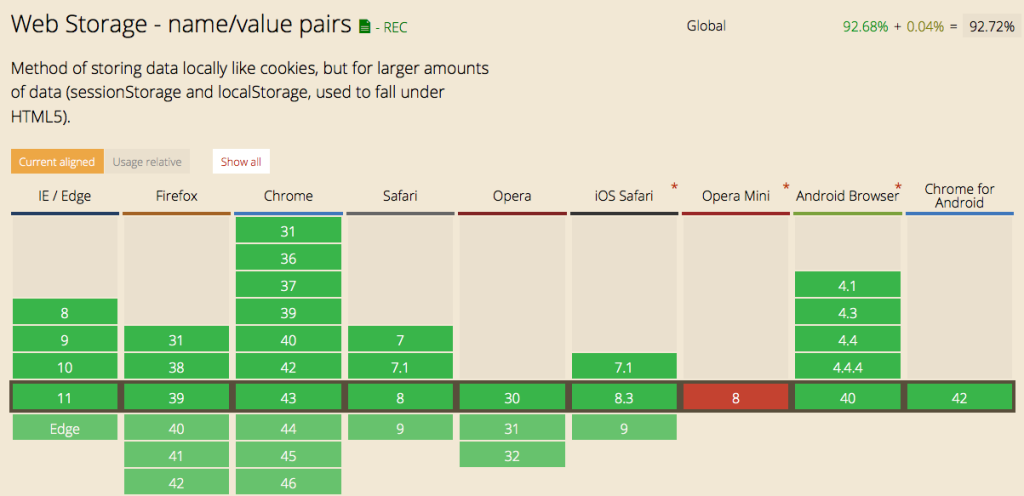
Pour s’assurer que les ressources d’un site web reste cachées, il est possible d’utiliser le LocalStorage. Il permet de stocker des données directement dans le navigateur. Sa capacité de stockage (5 Mo pour la majorité des navigateurs) est dédiée à un nom de domaine. A l’heure actuelle 92,72 % des navigateurs l’ont déployé :
Contrairement au cache il n’y a pas ici de notion d’expiration avec le local storage. Une fois la limite atteinte, aucune ressource n’est automatiquement supprimée.
Ce n’est plus le navigateur qui gère le stockage et l’éviction, c’est le site lui même qui détermine quelles ressources sont à supprimer de cet espace de stockage.
La volatilité que nous venons de décrire souligne l’importance d’optimiser son site de façon à réduire le poids des ressources au maximum et ainsi alléger le cache.
En ce sens, il explique plusieurs bonnes pratiques qui permettent d’améliorer les temps de chargement d’une première visite : la compression des images, la minification et la concaténation du JS et du CSS ou encore l’usage d’un CDN (mondial ou local).
Vous souhaitez faciliter l’application de ces bonnes pratiques
et automatiser l’optimisation de votre web performance ?