Il y a les 7 merveilles du monde, les 7 couleurs de l’arc en ciel, les 7 jours de la semaines ou encore les 7 pêchés capitaux. Désormais s’ajoute à cette drôle de liste les 7 mythes de la performance sur mobile.
Selon une récente étude, rien que sur le 1er trimestre 2015 en France, les terminaux mobiles (smartphone, tablette) ont capté 40% du trafic réalisé sur les sites marchands (vs 31% sur T1 2014) et 23% des achats en ligne (vs 17% sur T1 2014).
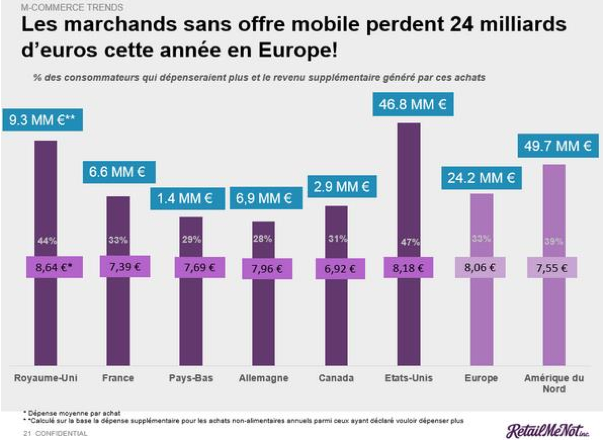
D’après cette même étude, les stratégies mobiles pourraient apporter aux marchands français 6,6 milliards d’euros.

Bref, le mobile est LE levier à actionner. On ne vous apprend rien.
Mais comment lancer un site mobile qui séduise les mobinautes ? Quels sont les pièges à éviter ? Quelles sont les idées reçues à ce sujet ?
A notre tour de défaire les idées toutes faites !
1. Les mobinautes sont patients !
Saviez-vous que pour 41% des mobinautes la vitesse est une priorité ?
71% s’attendent à ce qu’une page web se charge aussi vite sur mobile que sur ordinateur. Mais ils sont 46% à dire que les sites se chargent généralement plus lentement sur mobile que sur ordinateur.
Près de 60% des mobinautes estiment qu’une page web doit se charger en moins de 3 secondes sur un mobile. Ils sont 74% à bien vouloir patienter jusqu’à 5 secondes. Au-delà de ce délai, ils préfèrent quitter le site.
2. Un site responsive est forcément rapide
Non, malheureusement, un site en responsive design n’est pas toujours rapide… Au contraire.
Selon cette étude, 72% des sites RWD délivrent le même nombre de Ko, peu importe la taille de l’écran ou la connexion (ADSL, 4G, Edge, etc.)
Alors évidemment, ça crée quelques problèmes de performances.
Cela ne signifie pas qu’il faille nécessairement créer un sous domaine du type m.votresite !
Au contraire, à l’heure où l’on partage tout sur les réseaux sociaux, mieux vaut n’avoir qu’une URL.
Mais cela ne signifie pas non plus qu’une URL doive toujours renvoyer vers la même page ou que chaque appareil doive télécharger les mêmes ressources.
3. Les designs sur site desktop et mobile suivent les même règles
Certes, vous avez une charte graphique à respecter. Mais il faut savoir faire des compromis.
Prenons l’exemple des fonts (ou police) : les navigateurs ne les supportent pas toutes et leur téléchargement peut devenir bloquant (et donc ralentir le chargement de votre page).
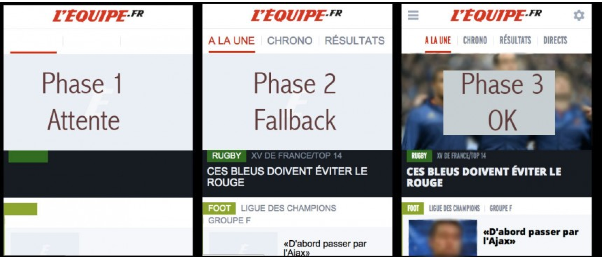
Le chargement de vos pages, et plus particulièrement de votre texte, va alors se découper en 3 phases :

- 1ère phase : le texte est chargé mais reste invisible car le navigateur ne détecte pas la police demandée.
- 2nde phase : le navigateur finit par afficher le texte mais avec la mauvaise police.
Pour que cela soit possible, il faut au préalable avoir spécifier dans votre code des polices qui sont graphiquement proches de la police que vous souhaitez utiliser et qui se trouvent par défaut dans tous les navigateurs.
Cela se traduira dans votre code par une balise du type : font-family: « Trebuchet MS », Verdana, Arial, Helvetica, sans-serif; - 3ème phase : le texte apparaît comme il faut, le site est quasiment comme sur la maquette. Il ne reste plus qu’à espérer que votre utilisateur n’ait pas déjà quitté votre site.
Pour plus d’informations, consultez cet article >>
Sachez donc faire les compromis nécessaires pour garder un site au plus proche de votre charte graphique, sans que cela soit aux dépens de la performance (et donc de l’expérience utilisateur).
4. Plus de widgets = plus de performance
Il y a dans cette équation deux définitions de la performance qui s’opposent.
Certes, vos widgets vous permettront de gagner en engagement (les boutons sociaux), en analyse de données (analytics et/ou AB tests) ou encore en revenu (les bannières publicitaires). Alors oui, en un sens, vous gagnez en performance.
Mais la performance technique de votre site, elle, va réellement en pâtir. Plus vous aurez de widgets à télécharger, plus le temps de chargement de votre site mobile sera long.
Et qui dit site lent, dit baisse du taux de conversion.
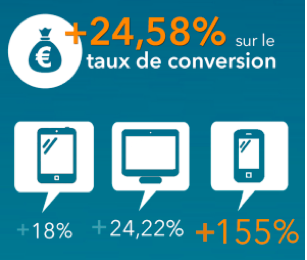
En effet, la vitesse d’un site bénéficie directement au taux de conversion et cela, dans des proportions bien plus fortes sur mobile que sur desktop.

Source : test A/B effectué sur le mois de mai 2014 pour un site dont le temps de chargement a été réduit de 13% et le Speed Index de 50%.
En conclusion la sur-optimisation (via l’intégration de widgets) peut anéantir les performances de votre site mobile et cela dans des mesures bien plus importantes sur mobile que sur desktop (les requêtes sont plus longues à télécharger à cause de la latence). “Plus de widgets” ne veut donc pas dire “plus de performance”. CQFD.
5. Les mobinautes resteront sur votre site mobile
Lorsque l’on crée un site mobile, on a l’espoir d’améliorer l’expérience utilisateur des mobinautes. Pourquoi le faire sinon ?
Et pourtant … beaucoup de mobinautes aujourd’hui abandonnent un site mobile pour se rendre sur le site classique.
Les raisons de ce choix sont diverses et variées :
- le site mobile ne répond pas aux attentes des utilisateurs :ertes le site mobile doit être épuré tant du point de vue graphique que de l’ergonomie. Malgré tout, un utilisateur en situation de mobilité ne cherchera pas les mêmes informations depuis mobile ou desktop. Prenons l’exemple d’un restaurant. Les mobinautes chercheront des horaires, une adresse, la possibilité de réserver facilement et en un clic plutôt qu’une présentation détaillée de l’historique du restaurant, de vidéos.
- la mauvaise detection du device : certains sites renvoient vers le site mobile bien que l’utilisateur navigue depuis une tablette. Bien qu’il soit en situation de mobilité, l’internaute perferera consulter le site desktop, plus complet, depuis sa tablette.
- le temps de chargement de la page est trop long,
- la difficulté de naviguer sur ladite page,
- l’inquiétude concernant l’usage des informations de paiement,
- ou encore la possible utilisation des informations personnelles.
6. La 4G vaut bien l’ADSL
Vraiment ?
Voici les débits moyens en France sur l’ADSL et les connexions mobiles :
- débit descendant moyen de l’ADSL : entre 5,7 Mb/s et 6,54 Mb/s
- débit descendant moyen de la 3G : entre 3,92 Mb/s et 7,06 Mb/s
- débit descendant moyen de la 4G : entre 18 Mb/s et 36 Mb/s
Source :
Le Baromètre des connexions Internet fixes en France métropolitaine du 1er trimestre 2015
Le Baromètre internet mobile en France du 2ème trimestre 2015
Certes, la 4G dépasse largement l’ADSL au niveau du débit.
Malgré tout, les mobinautes réguliers ont pu constater que la réalité de la navigation mobile ne reflète pas ces chiffres et ces débits restent largement théoriques. Cela s’explique par deux raisons simples :
- d’une part les mobinautes se partagent les antennes des opérateurs
- d’autre part, la plus grande contrainte lors du chargement d’une page web depuis un mobile correspond à la latence réseau.
Cette latence représente à l’heure actuelle une part importante du temps de chargement et peut difficilement s’améliorer puisqu’elle dépend directement des infrastructures mises en place par les FAI.
Voilà pourquoi il est nécessaire de réduire au maximum le nombre de requêtes et le poids des pages de votre site web : vous économiserez de la bande passante.
7. Un CDN a tout autant d’impact sur mobile que sur desktop
Là encore, il s’agit d’un mythe. Un CDN n’a pas autant d’impact sur les navigations mobiles que sur desktop.
Nous avons mené un test : nous avons mesuré les différences de gain apporté par un CDN sur un site e-commerce desktop et mobile.
Nous avons choisi de nous concentrer sur le Start Render (moment où la page blanche laisse place aux premiers éléments de la page web) car elle est la métrique la plus représentative du travail du CDN.
Sur le site desktop, le CDN a avancé le Start Render de 7,2 secondes à 5,4 secondes. Soit un gain de 24%.
Sur le site mobile, le CDN a avancé le Start Render de 9,3 à 7,5 secondes. Soit un gain de seulement 19%.
Les gains de performance générés par le CDN sur mobile sont donc plus limités que ceux sur Desktop.
Cela peut s’expliquer par le fait que la latence et la bande passante des réseaux mobiles sont les contraintes principales de la performance mobile (cf. le point numéro 6).
Le marché français du m-commerce devrait presque doubler en 2015. C’est donc peu dire que les e-commerçants sont attendus en cette fin d’année sur la performance de leur site mobile.
Maintenant que nous avons revisité ces quelques mythes, nous espérons que vous y verrez plus clair dans votre stratégie mobile et que cela vous aidera à booster vos sites et vos ventes !